ASP.NET验证控件之CompareValidator
大家对CompareValidator应该非常熟悉了吧,它的作用就是比较两个输入框所输入的值是否一致。最常用的就是在用户注册的时候检验两次输入的密码是否一致。相信只要上过网的人都遇到过吧!好了废话不多说,下面一起看看他的常用属性:
|
属性 |
描述 |
|
BackColor |
背景颜色。 |
|
ControlToCompare |
要与所验证的输入控件进行比较的输入控件。 |
|
ControlToValidate |
要验证的输入控件的 ID。 |
|
Display |
验证控件中错误信息的显示行为。 合法值是: · None 验证消息从不内联显示。 · Static 在页面布局中分配用于显示验证消息的空间。 · Dynamic 如果验证失败,将用于显示验证消息的空间动态添加到页面。 |
|
EnableClientScript |
布尔值,规定是否启用客户端验证。true为启用,false为不启用。 |
|
Enabled |
布尔值,规定是否启用验证控件。true为启用,false为不启用。 |
|
ErrorMessage |
当验证失败时在 ValidationSummary 控件中显示的文本。 注释:如果未设置 Text 属性,此文本将显示在验证控件中。 |
|
ForeColor |
控件的前景色。即错误信息的字体颜色。 |
|
id |
控件的唯一 ID。 |
|
IsValid |
布尔值,指示由 ControlToValidate 指定的输入控件是否通过验证。true为通过,false为未通过。 |
|
Operator |
要执行的比较操作的类型。 运算符是: · Equal 等于 · GreaterThan 大于 · GreaterThanEqual 大于等于 · LessThan 小于 · LessThanEqual 小于等于 · NotEqual 不等于 · DataTypeCheck 验证数据类型(如果规定类型为整型,那么输入字符就不能通过验证) |
|
runat |
规定控件是服务器控件。必须设置为 "server"。 |
|
Text |
当验证失败时显示的消息。 |
|
Type |
规定要对比的值的数据类型。 类型有: · Currency · Date · Double · Integer · String |
|
ValueToCompare |
一个常数值,该值要与由用户输入到所验证的输入控件中的值进行比较。 |
下面是CompareValidator的实际应用:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="密码比较.aspx.cs" Inherits="WebApplication1.密码比较" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head id="Head1" runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>密码比较</title> </head> <body> <form id="form1" runat="server"> <asp:Label ID="lbPWD1" runat="server" Text="请输入密码:"></asp:Label> <asp:TextBox ID="txtPWD1" runat="server" TextMode="Password"></asp:TextBox> <br /> <br /> <asp:Label ID="lbPWD2" runat="server" Text="请确认密码:"></asp:Label> <asp:TextBox ID="txtPWD2" runat="server" TextMode="Password"></asp:TextBox> <asp:CompareValidator ID="CompareValidator1" ForeColor="Red" runat="server" ErrorMessage="两次密码输入不一致" ControlToValidate="txtPWD1" ControlToCompare="txtPWD2"></asp:CompareValidator> <br /> <br /> <asp:Button ID="btnSubmit" runat="server" Text="提交" /> </form> </body> </html>
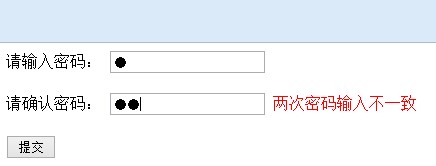
当两次输入的密码不一致是就会有如下提示(当然提示信息是自己定义的):

另外需要注意的是:如果两个框输入的都是空格,不输入多少,两个的数量一不一样,都会认为一致,因为CompareValidator将全为空格的内容当做什么都没有。但是如果输入了实际内容,不管在什么地方加空格,只要两个框的内容不一样就会报错。说明CompareValidator并没有默认去掉首尾的空格。这一点需要注意。
虽然CompareValidator跟用js实现起来在对资源的消耗与用户体验上有一定的差距,不过它用起来比较简单方便,适合入门时学习使用。以后再向大家介绍js的方式。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架