安卓Design包下的TextInputLayout和FloatingActionButton的简单使用
终于介绍到Design包的最后的东西了。
也很简单,一个是TextInputLayout。
TextInputLayout作为一个父容器,包含一个新的EditText,可以给EditText添加意想不到的效果,特别在注册功能开发中,用处非常广泛。
它可以直接提示输入错误,而不至于像以前一样总是点击按钮后才能检测出输入的错误,当有很多输出框的时候更是难以区分。。
并且还可以把hint 默认提示值放到上面去。
项目已经同步至:https://github.com/nanchen2251/CoordinatorLayout 包含了前面的demo代码
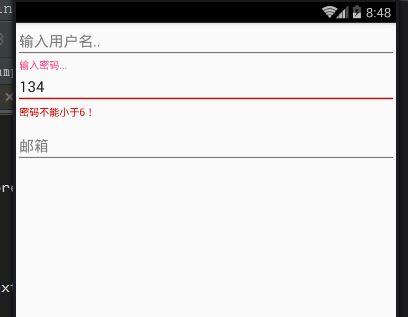
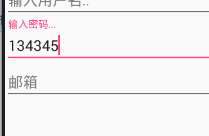
实现界面大概是这样的。

当你输入正确后是这样的。

实现代码也很简单。
添加一个监听焦点事件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_text_input); textInput = (TextInputLayout) findViewById(R.id.text_input_layout); textInput.getEditText().addTextChangedListener(this); } @Override public void beforeTextChanged(CharSequence s, int start, int count, int after) { } @Override public void onTextChanged(CharSequence s, int start, int before, int count) { } //完成 @Override public void afterTextChanged(Editable s) { if(s.length()<6){ textInput.setError("密码不能小于6!"); textInput.setErrorEnabled(true); }else{ textInput.setErrorEnabled(false); } } |
XML文件中的定义
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.example.nanchen.designcoodinatordemo.TextInputActivity"> <EditText android:layout_width="match_parent" android:hint="输入用户名.." android:layout_height="wrap_content"/> <android.support.design.widget.TextInputLayout android:layout_width="match_parent" android:id="@+id/text_input_layout" android:layout_height="wrap_content"> <EditText android:layout_width="match_parent" android:hint="输入密码..." android:layout_height="wrap_content"/> </android.support.design.widget.TextInputLayout> <android.support.design.widget.TextInputEditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="邮箱"/></LinearLayout> |
然后再来看一下FloatingActionButton。
其实它就是一个可以悬浮的Button,可以把它放在CoordinatorLayout的容器中并重写FloatingActionButton的Behavior可以达到想要的效果。
这里是下拉隐藏。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | package com.example.nanchen.designcoodinatordemo;import android.content.Context;import android.support.design.widget.CoordinatorLayout;import android.support.design.widget.FloatingActionButton;import android.util.AttributeSet;import android.view.View;/** * 自定义Behavior * Created by 南尘 on 16-7-14. */public class MyBehavior extends FloatingActionButton.Behavior { //写了这个构造方法才能在XML文件中直接指定 public MyBehavior(Context context, AttributeSet attrs) { super(); } @Override public boolean onStartNestedScroll(CoordinatorLayout coordinatorLayout, FloatingActionButton child, View directTargetChild, View target, int nestedScrollAxes) { return true;//返回true代表我们关心这个滚动事件 } @Override public void onNestedPreScroll(CoordinatorLayout coordinatorLayout, FloatingActionButton child, View target, int dx, int dy, int[] consumed) { super.onNestedPreScroll(coordinatorLayout, child, target, dx, dy, consumed); if (dy < 0) {//向下滚动// ViewCompat.animate(child).scaleX(1).alpha(1).start(); child.show(); } else {//向上滚动// ViewCompat.animate(child).scaleX(0).alpha(0).start(); child.hide(); } }} |
FloatingActionButton是有show和hide显示和隐藏方法的。
具体图就不截了,本人做不来gif动图,略显尴尬,不过抽时间一定好好学学!
作 者:
南 尘
出 处: http://www.cnblogs.com/liushilin/
关于作者:专注于移动前端的项目开发。如有问题或建议,请多多赐教!欢迎加入Android交流群:118116509
版权声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。
特此声明:所有评论和私信都会在第一时间回复。也欢迎园子的大大们指正错误,共同进步。或者直接私信我
声援博主:如果您觉得文章对您有帮助,可以点击文章下部【推荐】或侧边【关注】。您的鼓励是作者坚持原创和持续写作的最大动力!
欢迎关注我的公众号,精讲面试、算法、Andrid、Java、Python,旨在打造全网最比心的公众号。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述