安卓Design之NavigationView的使用
前面讲解了Design包下的TabLayout的使用,下面将带来NavagationView和DrawLayout以及toolbar的联动。
项目已经同步至:https://github.com/nanchen2251/designNavigation-and-tabLayout
NavigationView 通过提供抽屉导航所需的框架让实现更简单,同时它还能够直接通过菜单资源文件直接生成导航元素。把NavigationView作为DrawerLayout的内容视图来使用。NavigationView处理好了和状态栏的关系,可以确保NavigationView在API21+设备上正确的和状态栏交互。
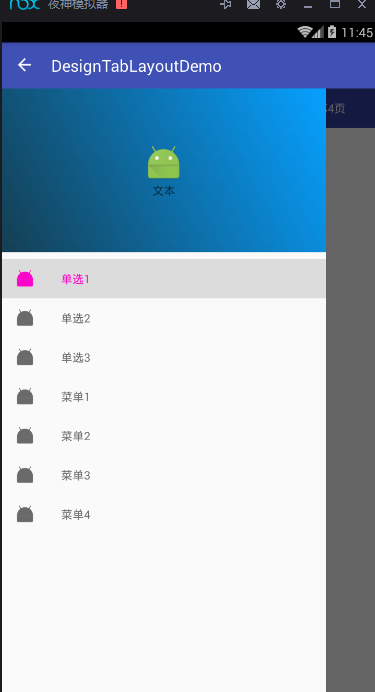
上运行图:

以下代码在前面代码的基础上修改。
MainActivity.java
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 | package com.example.nanchen.designtablayoutdemo;import android.os.Bundle;import android.support.design.widget.NavigationView;import android.support.design.widget.TabLayout;import android.support.v4.view.GravityCompat;import android.support.v4.view.ViewPager;import android.support.v4.widget.DrawerLayout;import android.support.v7.app.ActionBarDrawerToggle;import android.support.v7.app.AppCompatActivity;import android.support.v7.widget.Toolbar;import android.view.MenuItem;import android.widget.Toast;import java.util.ArrayList;import java.util.List;public class MainActivity extends AppCompatActivity implements NavigationView.OnNavigationItemSelectedListener { private DrawerLayout drawerLayout; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ViewPager vp = (ViewPager) findViewById(R.id.main_vp); TabLayout tabLayout = (TabLayout) findViewById(R.id.main_tab_layout); Toolbar toolbar = (Toolbar) findViewById(R.id.main_toolbar); drawerLayout = (DrawerLayout) findViewById(R.id.main_drawerlayout); //设置Toolbar和DrawerLayout实现动画和联动 this.setSupportActionBar(toolbar); ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(this,drawerLayout,toolbar,0,0); drawerLayout.addDrawerListener(toggle);//设置监听 toggle.syncState();//加上同步 getSupportActionBar().setDefaultDisplayHomeAsUpEnabled(true); List<String> list = new ArrayList<>(); for (int i = 1; i < 5; i++) {// list.add(String.format(Locale.CHINA,"第02d%页",i)); list.add("第"+i+"页"); } vp.setAdapter(new MyAdapter(getSupportFragmentManager(),list)); tabLayout.setupWithViewPager(vp); NavigationView navigationView = (NavigationView) findViewById(R.id.main_navigation); navigationView.setNavigationItemSelectedListener(this); } @Override public boolean onNavigationItemSelected(MenuItem item) { switch (item.getItemId()) { case R.id.menu_item1: Toast.makeText(this,"你点击了菜单1",Toast.LENGTH_SHORT).show(); break; case R.id.menu_item2: Toast.makeText(this,"你点击了菜单2",Toast.LENGTH_SHORT).show(); break; case R.id.menu_item3: Toast.makeText(this,"你点击了菜单3",Toast.LENGTH_SHORT).show(); break; case R.id.menu_item4: Toast.makeText(this,"你点击了菜单4",Toast.LENGTH_SHORT).show(); break; } drawerLayout.closeDrawer(GravityCompat.START); return true; }} |
主布局
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 | <?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.example.nanchen.designtablayoutdemo.MainActivity"> <!--Toolbar,ActionBar的替代品--> <android.support.v7.widget.Toolbar android:id="@+id/main_toolbar" app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" android:background="@color/colorPrimary" android:layout_width="match_parent" android:layout_height="?actionBarSize"/> <android.support.v4.widget.DrawerLayout android:layout_width="match_parent" android:layout_height="0dp" android:id="@+id/main_drawerlayout" android:layout_weight="1"> <LinearLayout android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.design.widget.TabLayout android:layout_width="match_parent" app:tabBackground="@color/colorPrimaryDark" app:tabTextColor="@android:color/white" app:tabSelectedTextColor="#04b4ae" android:layout_height="wrap_content" android:id="@+id/main_tab_layout"/> <android.support.v4.view.ViewPager android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:id="@+id/main_vp"/> </LinearLayout> <android.support.design.widget.NavigationView app:menu="@menu/navigation" android:id="@+id/main_navigation" android:layout_gravity="start" app:headerLayout="@layout/header" app:itemIconTint="@color/navigation_selector" app:itemTextColor="@color/navigation_selector" android:layout_width="match_parent" android:layout_height="match_parent"> </android.support.design.widget.NavigationView> </android.support.v4.widget.DrawerLayout></LinearLayout> |
navigation.xml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <?xml version="1.0" encoding="utf-8"?><menu xmlns:android="http://schemas.android.com/apk/res/android"> <group android:checkableBehavior="single"> <item android:id="@+id/single_1" android:title="单选1" android:icon="@mipmap/ic_launcher"/> <item android:id="@+id/single_2" android:title="单选2" android:icon="@mipmap/ic_launcher"/> <item android:id="@+id/single_3" android:title="单选3" android:icon="@mipmap/ic_launcher"/> </group> <item android:id="@+id/menu_item1" android:title="菜单1" android:icon="@mipmap/ic_launcher"/> <item android:id="@+id/menu_item2" android:title="菜单2" android:icon="@mipmap/ic_launcher"/> <item android:id="@+id/menu_item3" android:title="菜单3" android:icon="@mipmap/ic_launcher"/> <item android:id="@+id/menu_item4" android:title="菜单4" android:icon="@mipmap/ic_launcher"/></menu> |
header.xml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:orientation="vertical" android:gravity="center" android:background="@drawable/header_bg" android:layout_height="200dp"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/ic_launcher"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="文本"/></LinearLayout> |
header.bg.xml
1 2 3 4 5 6 | <?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android"> <gradient android:type="linear" android:angle="45" android:startColor="#143e52" android:endColor="#06a0ff"/></shape> |
navigation_selector.xml
1 2 3 4 5 | <?xml version="1.0" encoding="utf-8"?><selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:color="#fa08ca" android:state_checked="true"/> <item android:color="#6b6a6a" android:state_checked="false"/></selector> |
作 者:
南 尘
出 处: http://www.cnblogs.com/liushilin/
关于作者:专注于移动前端的项目开发。如有问题或建议,请多多赐教!欢迎加入Android交流群:118116509
版权声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。
特此声明:所有评论和私信都会在第一时间回复。也欢迎园子的大大们指正错误,共同进步。或者直接私信我
声援博主:如果您觉得文章对您有帮助,可以点击文章下部【推荐】或侧边【关注】。您的鼓励是作者坚持原创和持续写作的最大动力!
欢迎关注我的公众号,精讲面试、算法、Andrid、Java、Python,旨在打造全网最比心的公众号。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述