熟练掌握并充分利用CSS3的新特性,更新完毕。
1.1 尝试新颖的CSS3特性
1.2 CSS3新特性简介和浏览器支持情况
新特性简介:
什么是渐进增强和优雅降级?
- :link:匹配所有未被访问的链接。
- :visited:匹配所有已被访问的链接。
- :hover:匹配鼠标指针浮动在其上的元素。
- :active:匹配被用户激活的元素。
- :focus:匹配获得焦点的元素。
UI元素状态伪类选择器是根据元素状态来选择元素的一种CSS选择器,常见的UI元素状态伪类选择器包括以下几个:
- E:enabled:用来指定当前元素处于可用状态时的样式。
- E:disabled:用来指定当前元素处于不可用状态时的样式。
- E:read-only:用来指定当元素处于只读状态时的样式。
- E:read-write:用来指定当元素处于非只读状态时的样式。
- E:default:用来指定当页面打开时默认处于选取状态的单选按钮或者复选框的样式。
- E:indeterminate:用来指定当页面打开时,如果一组单选按钮中任何一个单选按钮都没有设定为选取状态时的整组的单选按钮的样式。
- E::selection:用来指定当元素处于选中状态时的样式。
CSS3伪元素是CSS3的一个新特性,它可以帮助我们创建一些特殊的样式效果。伪元素之所以被称为伪元素,是因为他们不是真正的页面元素,HTML没有对应的元素,但是其所有用法和表现行为与真正的页面元素一样,可以对其使用诸如页面元素一样的CSS样式,表面上看上去貌似是页面的某些元素来展现,实际上是CSS样式展现的行为,因此被称为伪元素。
CSS3伪元素有四种类型:
- ::first-letter:选取元素的第一行文字。
- ::first-line:选取元素的第一行文字。
- ::before:在元素内部的前面插入内容。
- ::after:在元素内部的后面插入内容。
请注意,伪元素必须与真实的选择器一起使用,例如 p::before 或 h1::first-line。使用伪元素可以帮助我们简化HTML结构,而不需要额外的HTML标签。
Demo1.5 https://code.juejin.cn/pen/7277894226740772921
2.1 CSS3用border-radius画圆形
- 减少网站的维护工作量
- 提高网站性能
- 增加了视觉美观性


2.4 画五角星和六角星

Demo2.4 https://code.juejin.cn/pen/7278269246235213865
2.5 CSS3画五边形和六边形

Demo2.5 https://code.juejin.cn/pen/7278288845534134307
2.6 CSS3画心形和蛋形

Demo2.6 https://code.juejin.cn/pen/7278511265814118460
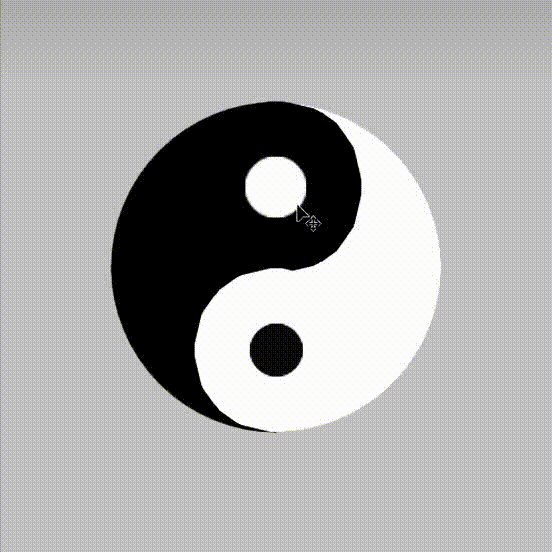
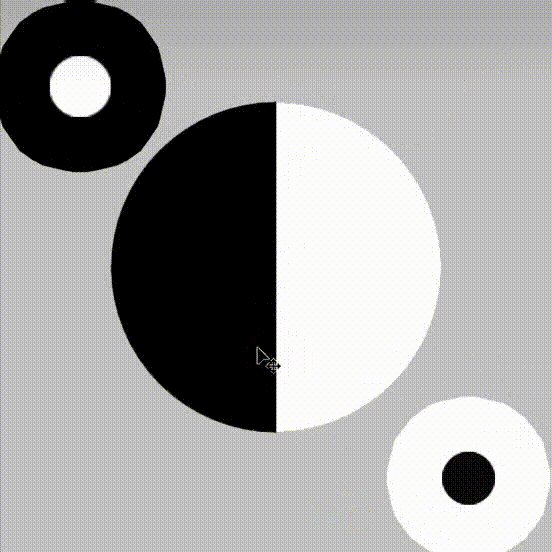
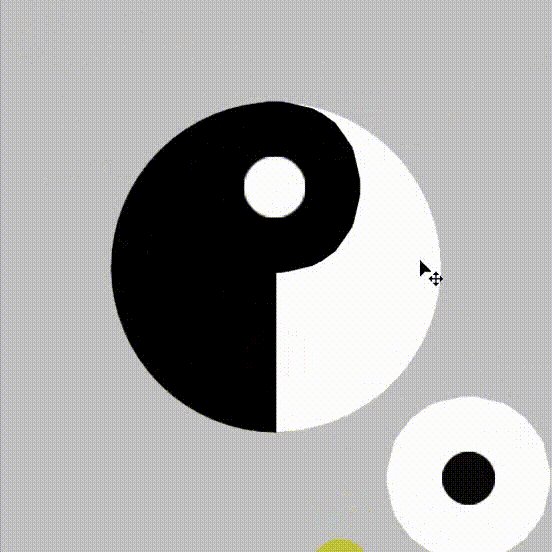
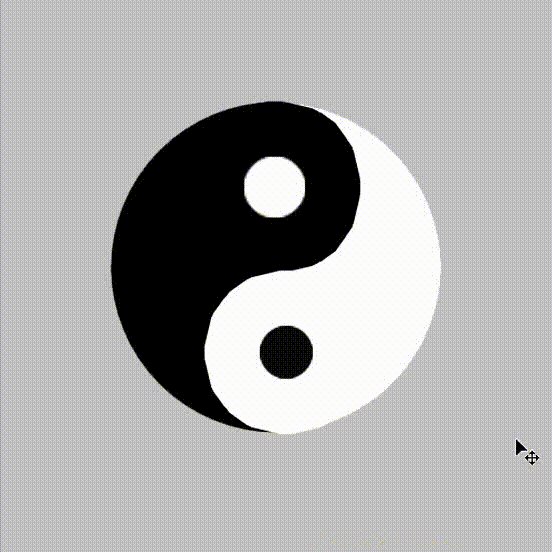
2.7 CSS3画太极阴阳图

Demo2.7 https://code.juejin.cn/pen/7278601329470406667
3.1 CSS3制作透明背景层
1)opacity: value|inherit;
属性值:
value 指定不透明度。从0.0(完全透明)到1.0(完全不透明)
inherit Opacity属性的值应该从父元素继承
2)box-shadow:3px 3px 5px #888; /* x偏移量 | y偏移量 | 阴影宽度 | 阴影颜色 */

Demo3.1 https://code.juejin.cn/pen/7278621775661891599
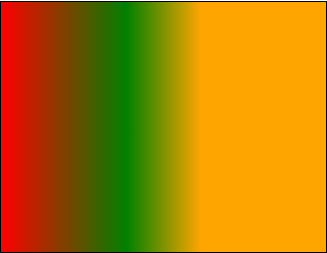
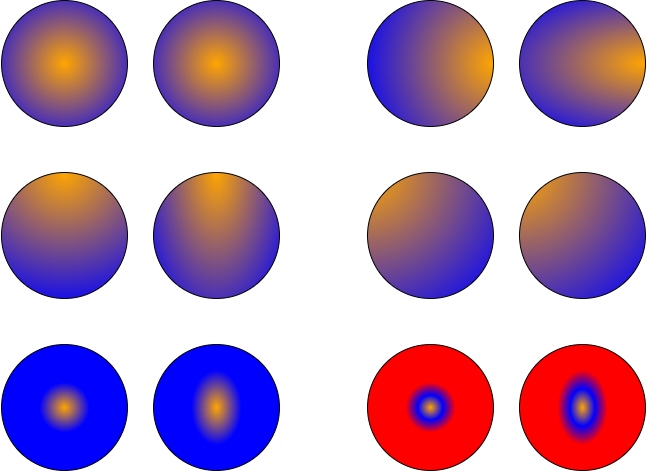
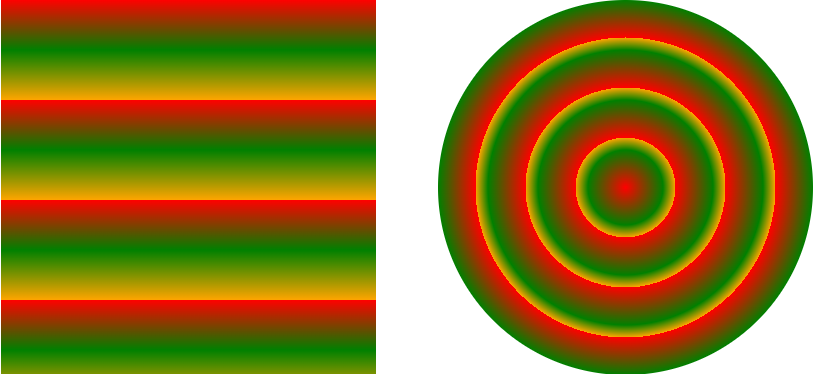
3.2 CSS3的颜色模式(1)
1)rgba(R,G,B,A)
R:红色值。正整数百分数
G:绿色值。正整数百分数
B:蓝色值。正整数|百分数
A:Alpha透明度。取值0~1之间
2)hsla(H,S,L,A)
H:Hue(色调)。0(或360)表示红色,120表示绿色,240表示蓝色下也可取其他数值来指定颜色。取值为:0-360
S:Saturation(饱和度)。取值为 :0.0%-100.0%
L:Lightness(亮度)。取值为 :0.0% - 100.0%
A:Alpha透明度。取值0~1之间。
Demo3.2 https://code.juejin.cn/pen/7278669706104422457
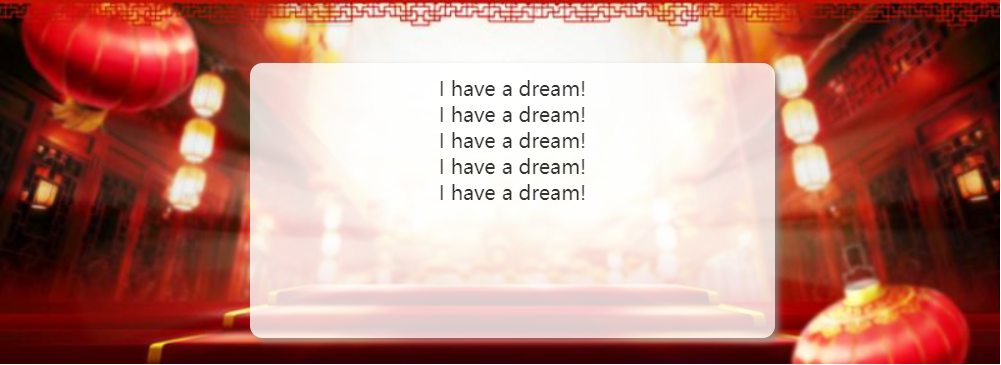
3.3 CSS3的颜色模式(2)-实例仿天猫商品展示效果

Demo3.3 https://code.juejin.cn/pen/7279067304699101239

Demo3.4 https://code.juejin.cn/pen/7279081313213087763

Demo3.5 https://code.juejin.cn/pen/7279083160313266232

Demo3.6 https://code.juejin.cn/pen/7279236997292818491
3.7 CSS3盒子阴影效果box-shadow

Demo3.7 https://code.juejin.cn/pen/7279238667225268279
4.1 CSS3制作缓慢变长的方形(transition特效)
Transition
transition-property: 过渡属性(默认值为all),可填写其他属性例如background、width、height
transition-duration: 过渡持续时间(默认值为0s)
transiton-timing-function: 过渡函数(默认值为ease函数)
transition-delay: 过渡延迟时间(默认值为0s)

Demo4.1 https://code.juejin.cn/pen/7279236997292818491
4.2、4.3 CSS3仿天猫专题过渡效果实例

Demo4.2、4.3 https://code.juejin.cn/pen/7279618834334482493
4.4 CSS3仿天猫类别过渡效果制作

Demo4.4 https://code.juejin.cn/pen/7279633686172008511
5.1、5.2 CSS3动画中的@keyframes关键帧讲解
animation复合属性讲解
animation-name
animation-duration
animation-timing-function
animation-delay
animation-iteration-count
animation-direction

Demo5.1、5.2 https://code.juejin.cn/pen/7279637600582697018

Demo5.3 https://code.juejin.cn/pen/7279639554364833833
5.4 CSS3 Loading动画效果实例2

Demo5.4 https://code.juejin.cn/pen/7279640723501088824
6.1 CSS3制作发光字,立体字,苹果字体
text-shadow:h-shadow V-shadow blur color;

Demo6.1 https://code.juejin.cn/pen/7279788933557616655
6.2 CSS3 用text-overflow解决文字排版问题
text-overflow:clip | ellipsis | string;

Demo6.2 https://code.juejin.cn/pen/7279790619282079804
6.3 CSS3 新的字体单位rem-大结局

鉴定完毕,欢迎友友们一起交流学习!!
本文来自博客园,作者:红石榴21,转载请注明原文链接:https://www.cnblogs.com/liushihong21/p/17694343.html








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构