Html 5 版 电子时钟
效果图:

html 5 canvas元素
Html 5的canvas元素可以用于在网页上绘制图形[即canvas的作用]。
canvas画布使用JavaScript在网页上绘制图形
其拥有绘制各种路径,矩形,圆,字符以及添加图像的方法。
(1)在body中创建canvas元素
<canvas id="panel" width="500" height="500" style="border:1px solid #000000"></canvas>
<canvas>这里可以放置提示信息,当浏览器不支持canvas元素时,这里面的信息就会显示</canvas>
(2)使用JavaScript绘制图形
绘制图形时,首先,要获得canvas元素
var panel = document.getElementById("panel");
通过id寻找到canvas,所以html中虽然可以在同一个页面内拥有相同的id标签,但是当JavaScript执行到时就会出现理论上只处理第一个id标签
其次,创建context对象,以使用context对象绘制各种路径,矩形,圆,字符以及添加图像的方法
var cxt=c.getContext("2d");
然后就可以使用JavaScript绘制图形了
准备工作,表盘一个:bg.jpg
// 定义初始化方法
function init() { }
// 绘制秒针
function drawSecond() {}
// 绘制分针
function drawMinute() {}
// 绘制时针
function drawHour() {}
// 绘制表针
function draw() {}
// 绘制背景,加入表盘bg.jpg
function drawBackground() {}
// 获取string类型的当前时间
function currTimeStr() {}
// 获取当前时间,12小时制
function currTime() {}
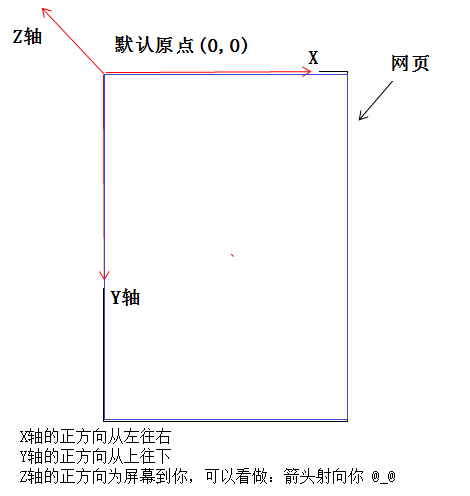
关于坐标


完整代码
<!--!DocType html 表明该Html是一个Html 5文档,这是:Html中的注释方式--> <!DocType html> <html> <head> <title>Html 5 时钟</title> <script type="text/javascript"> // JavaScript用于绘制图形了,这是script的注释形式 var panel,cxt,img; var pw,ph,ox,oy; // 定义初始化方法 function init() { //获取canvas对象 panel = document.getElementById("panel"); // 获得canvas的宽和高 pw = panel.width; ph = panel.height; // 这样平面坐标:(ox,oy)就是canvas的中心坐标了 ox = pw/2; oy = ph/2; // 检查浏览器的是否支持Html5 // [getContext是Html 5中canvas的方法,如果浏览器支持该方法就为真] // 创建getContext对象,以使用其中的绘图方法 if(panel.getContext) { cxt = panel.getContext('2d'); } else { alert('对不起,你的浏览器不支持Html 5'); } // 转化坐标,将(ox,oy)设置为坐标系的原点 cxt.translate(ox,oy); // 创建图片对象,并1000毫秒即1秒钟调用一次draw()方法来重绘图像表针 img = new Image(); img.onload = function() { setInterval('draw()',1000); } // 将表盘设为canvas的背景 img.src = 'bg.jpg'; } // 绘制秒针 // save() 方法把当前状态的一份拷贝压入到一个保存图像状态的栈中。这就允许您临时地改变图像状态,然后,通过调用 restore() 来恢复以前的值。 function drawSecond() { cxt.save(); // currTime().s即为当前时间的秒钟,Math.PI即为π,弧度单位:π等于180°,2π等于360°,即一个圆周。 // 60秒,秒针转一圈 // currTime().s 获得现在的一分钟过了多少秒 // (2*Math.PI)/(360) 即1°对应Math.PI/180 // 60秒转一圈即360°,弧度2π,每秒转(Math.PI/180)*((1/60*360=6)) // rotate(弧度) cxt.rotate(Math.PI/180*6*currTime().s); // 设置所绘制图形的颜色 cxt.strokeStyle = "#0099FF"; // 设置直线的宽度 cxt.lineWidth = 2; // 设置线段以半圆形结束,半径为线的宽度 cxt.lineCap = 'round'; // 开始准备工作了,丢弃任何当前定义的路径并且开始一条新的路径 // 如果没有可能会和之前的图形连起来,产生意想不到的图像 cxt.beginPath(); // 画笔的起点 cxt.moveTo(0,0); // 终点,以直线方式 cxt.lineTo(0,-150); // 绘制起点到终点的路径 cxt.stroke(); cxt.restore(); } // 绘制分针 function drawMinute() { cxt.save(); // 弧度 cxt.rotate(Math.PI/180*6*currTime().m); cxt.strokeStyle = "#073737"; cxt.lineWidth = 6; cxt.lineCap = 'round'; cxt.beginPath(); cxt.moveTo(0,0); cxt.lineTo(0,-100); cxt.stroke(); cxt.restore(); } // 绘制时针 function drawHour() { cxt.save(); // 时钟转过的角度:例如9:30时针转了270°+(30/60)*30度 cxt.rotate(Math.PI/180*currTime().h*30+Math.PI/180*currTime().m/2); cxt.strokeStyle = "#F6A900"; cxt.lineWidth = 10; cxt.lineCap = 'round'; cxt.beginPath(); cxt.moveTo(0,0); cxt.lineTo(0,-50); cxt.stroke(); cxt.restore(); } // 绘制表针 function draw() { cxt.clearRect(-pw/2,-ph/2,pw,ph); drawBackground(); // 显示表针的时候这里可以设置他们的层叠关系 // Hour在最底层,Z轴坐标最小,先绘制的默认在画布的最底层 drawHour(); drawMinute(); drawSecond(); // innerHTML 属性可设置或返回单元格的开始标签和结束标签之间的 HTML。 // 设置id为time的标签[这里是span标签]的显示内容为获得系统当前时间 document.getElementById('time').innerHTML = '当前系统时间为:'+ currTimeStr(); } // 绘制背景 function drawBackground() { cxt.save(); cxt.translate(0,0); cxt.drawImage(img,-250,-250,500,500); cxt.restore(); } // 获取string类型的当前时间 function currTimeStr() { var d = new Date(); var h = d.getHours(); var m = d.getMinutes(); var s = d.getSeconds(); return h + ':' + m + ':' + s; } // 获取当前时间,12小时制 function currTime() { var d = new Date(); var h = d.getHours(); var m = d.getMinutes(); var s = d.getSeconds(); if(h > 12) { h = h - 12; } return { "h":h,"m":m,"s":s}; } </script> </head> <body onload="init()"> <span id="time"></span><br /> </span><canvas style="border:1px solid #000000" id="panel" width="500" height="500"> 对不起,你的浏览器不支持Html 5 </canvas> </body> </html>


