fullPage.js
fullPage.js 是一个基于 jQuery 的插件,它能够很方便、很轻松的制作出全屏网站。如今我们经常能见到全屏网站,在手机上也经常能看到一些活动页面。这些网站用几幅很大的图片或色块做背景,再添加一些简单的内容,通过滚动或者滑动来翻页,显得格外的高端大气上档次。




























减轻服务器压力,提高访问速度
cdnjs--库
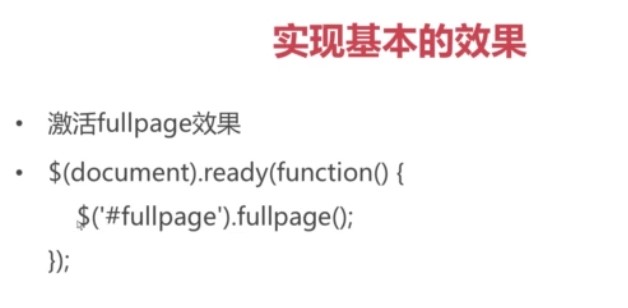
1:引入文件

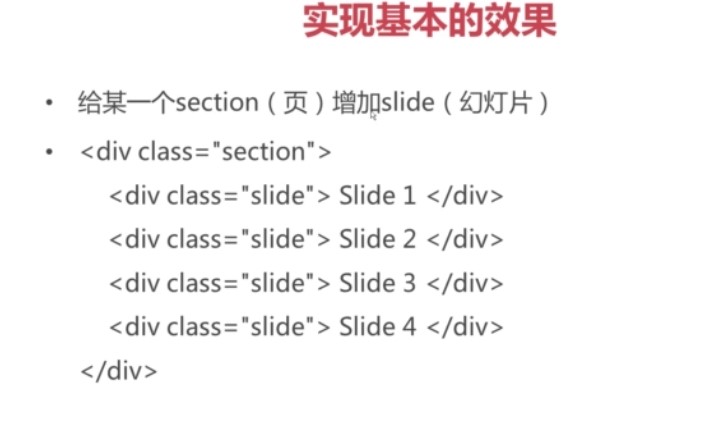
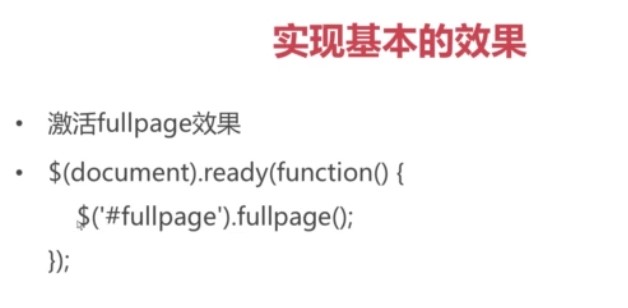
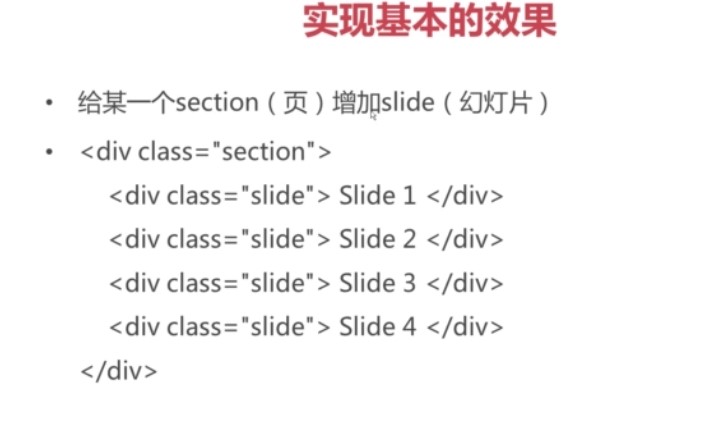
2:基本页面结构

section---》div容器----》页面 外面id=fullpage 容器 默认显示第一个

每个section增加幻灯片

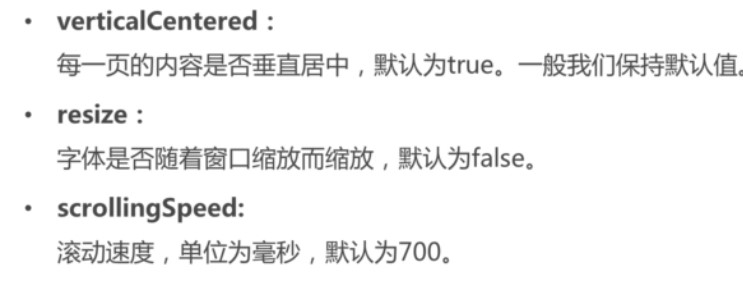
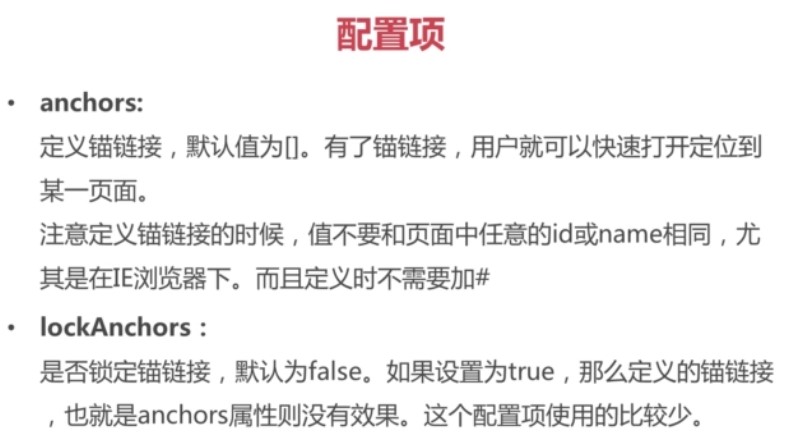
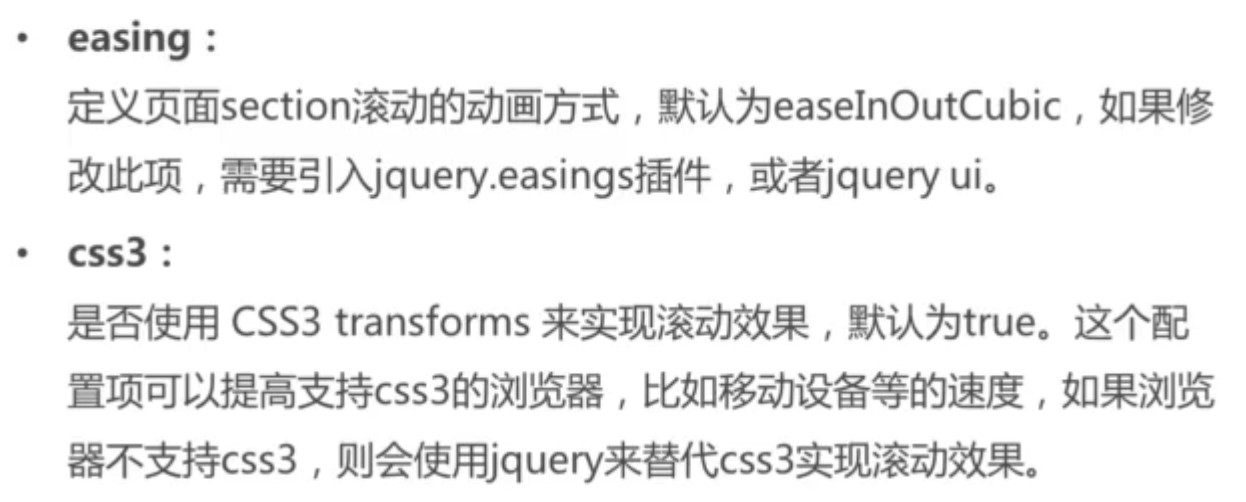
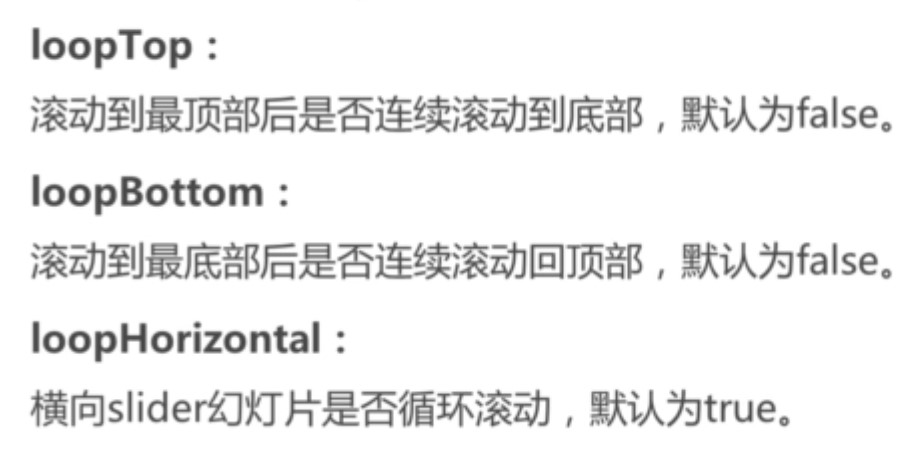
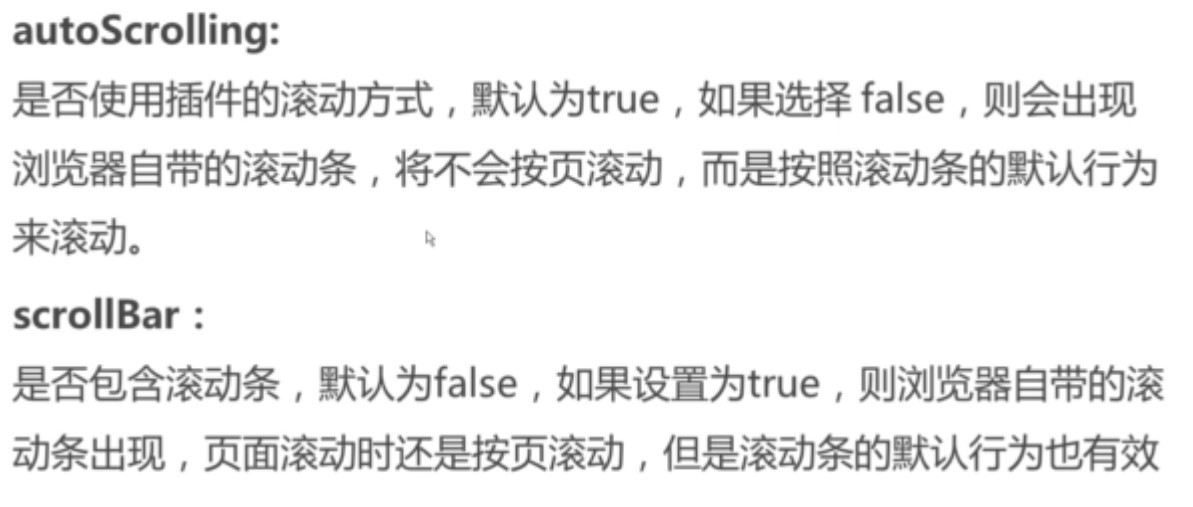
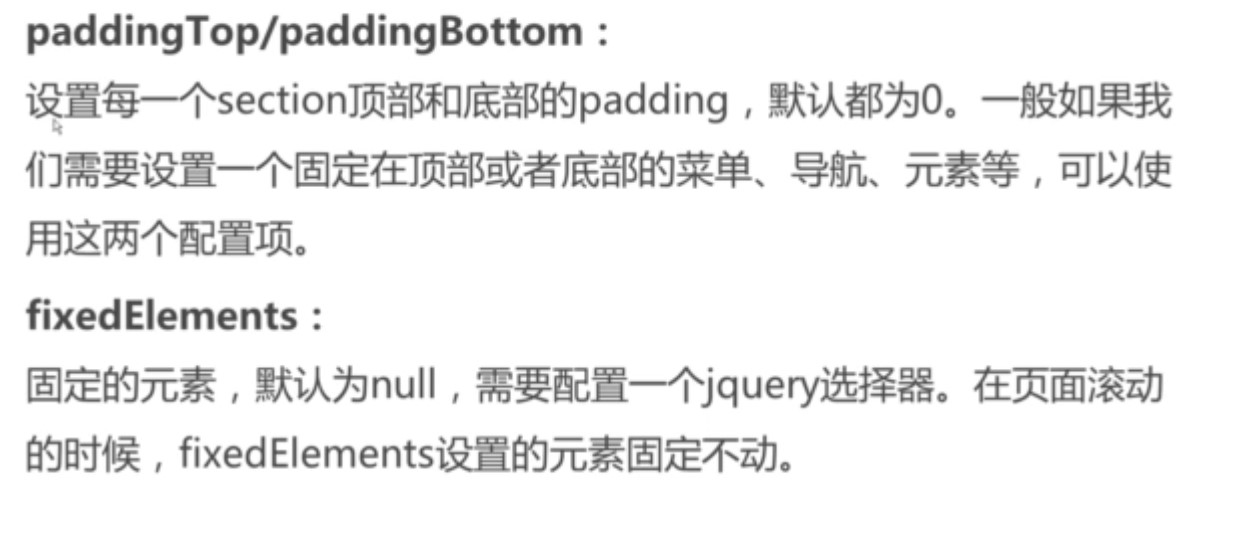
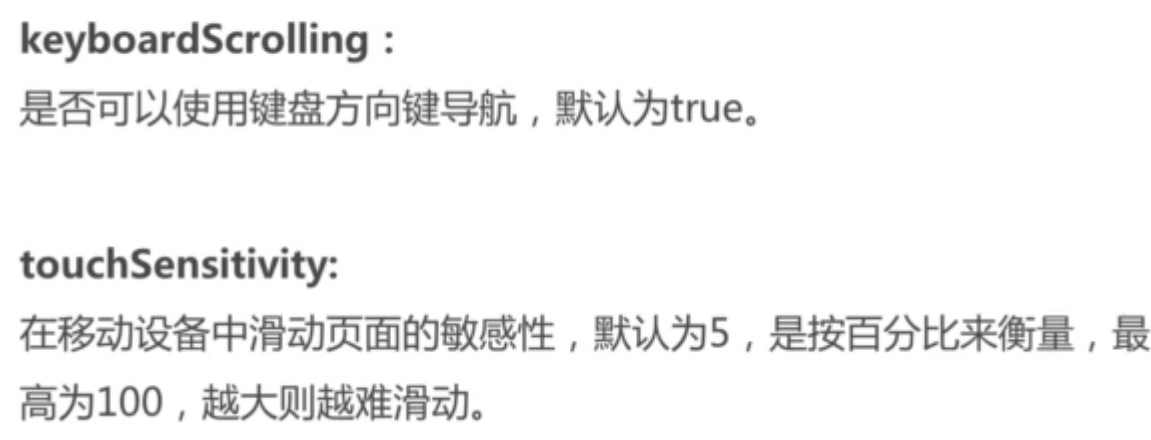
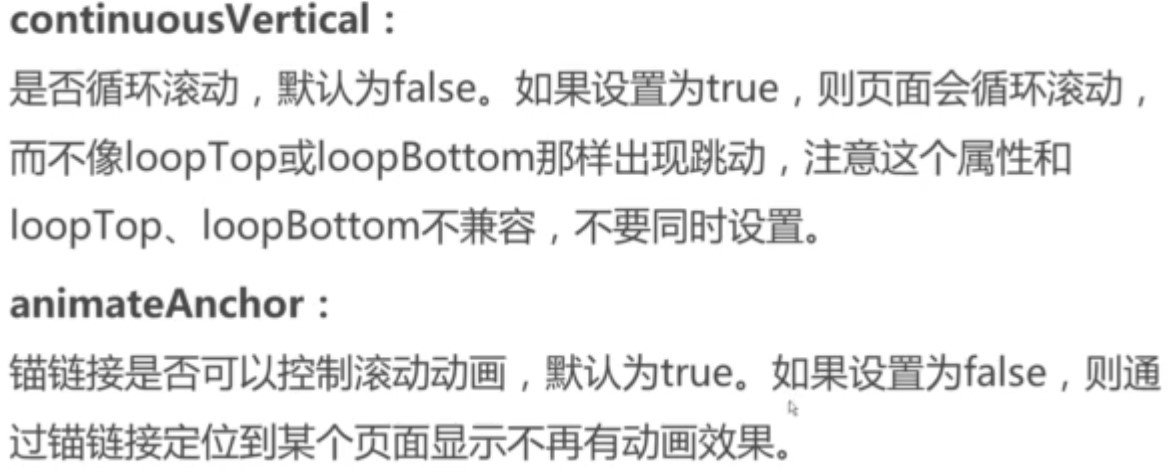
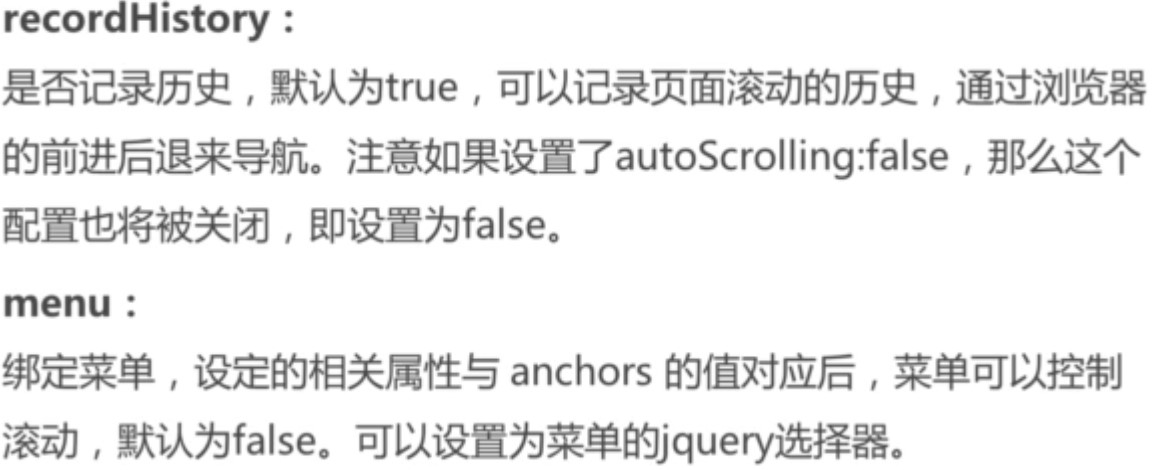
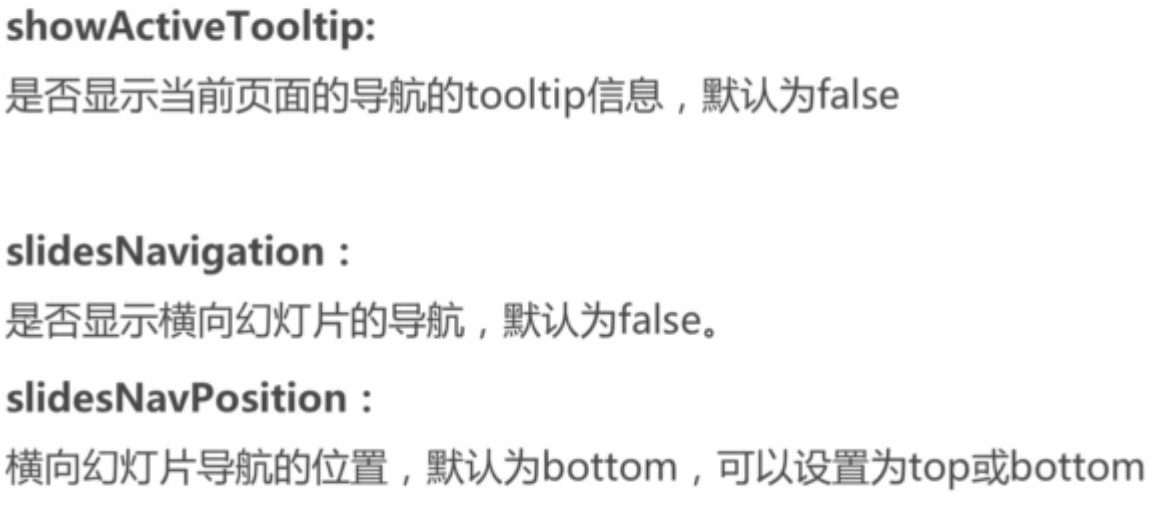
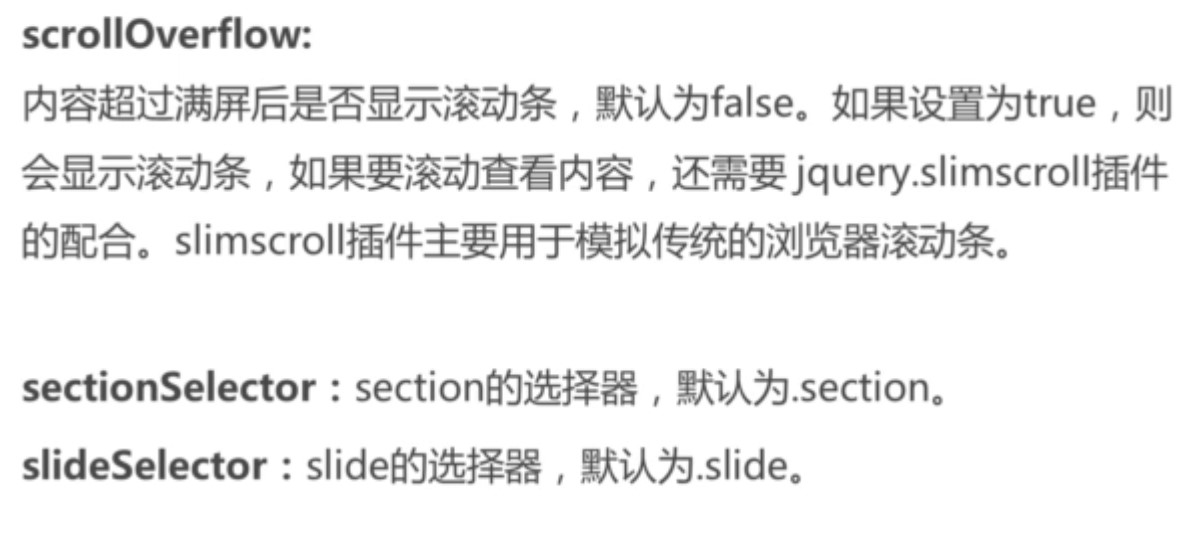
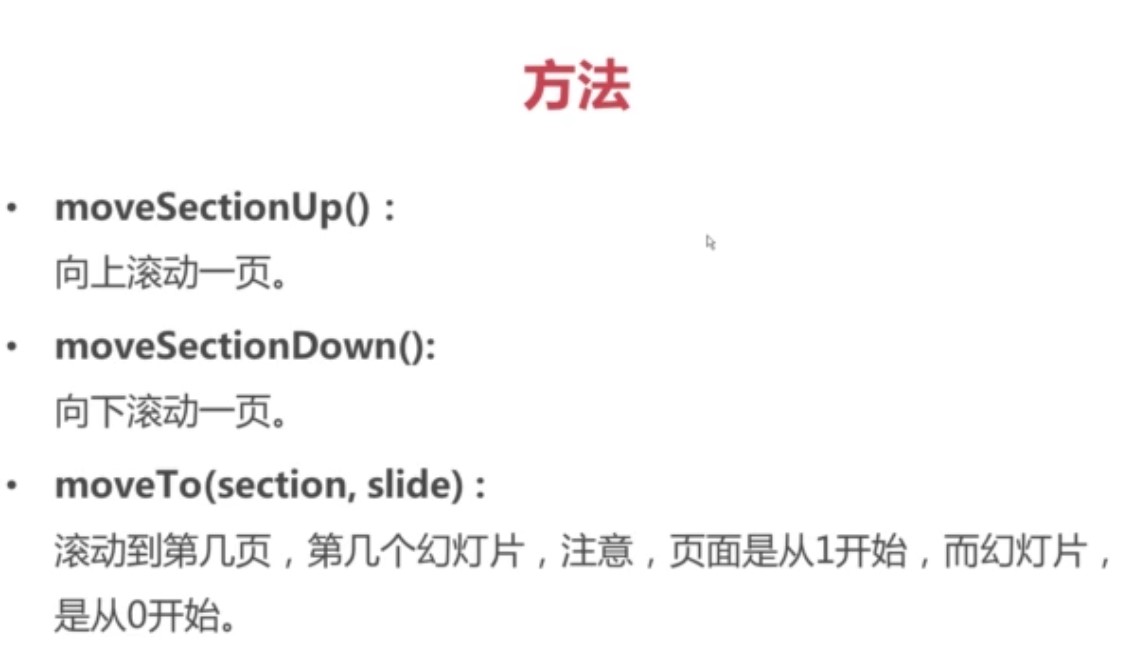
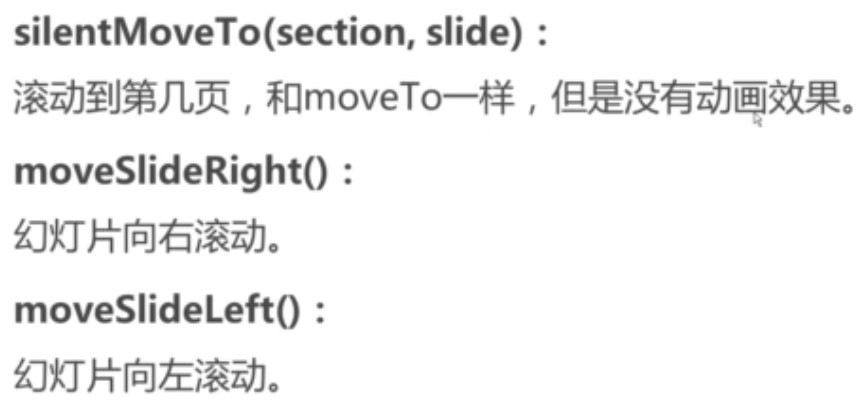
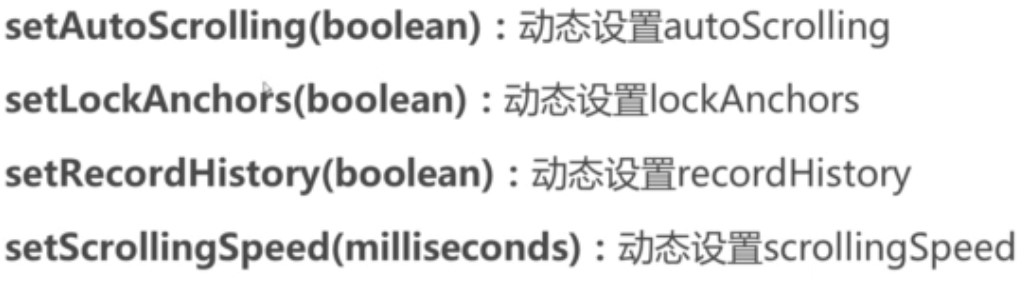
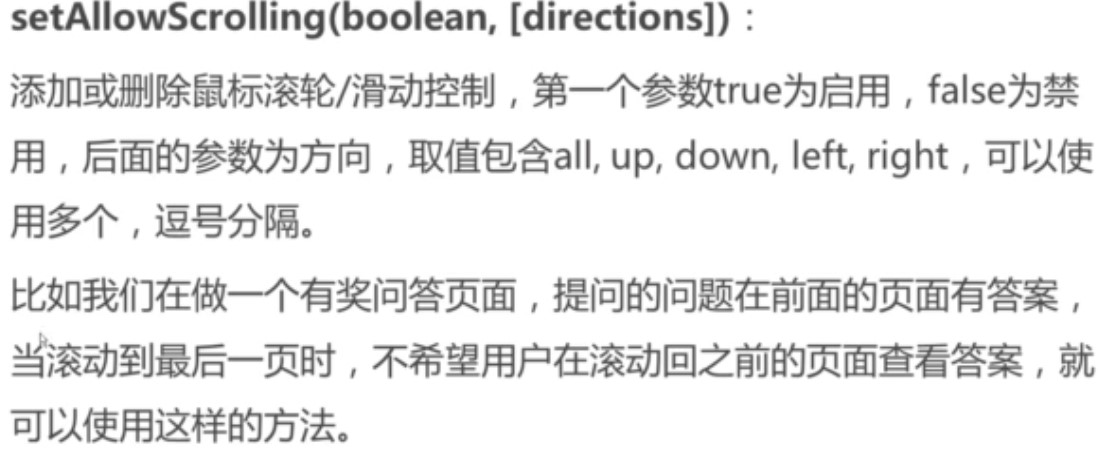
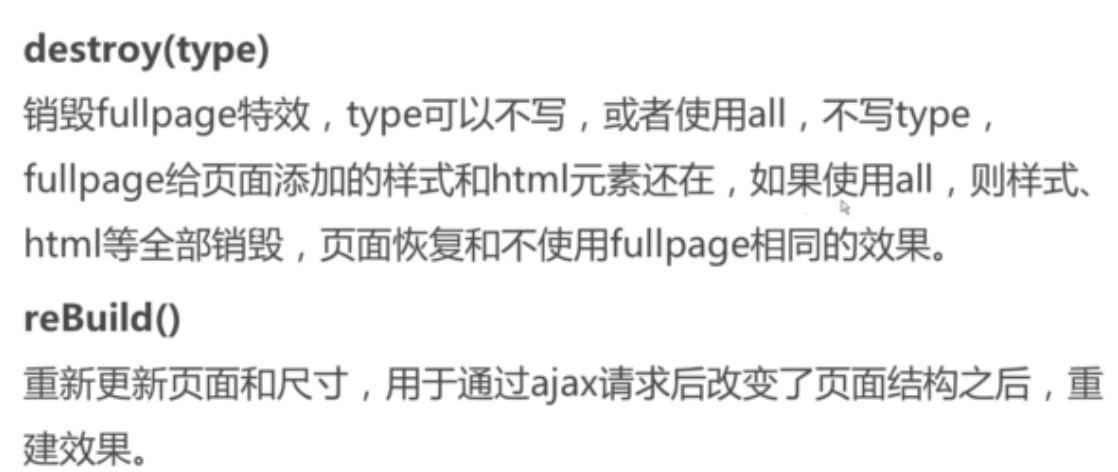
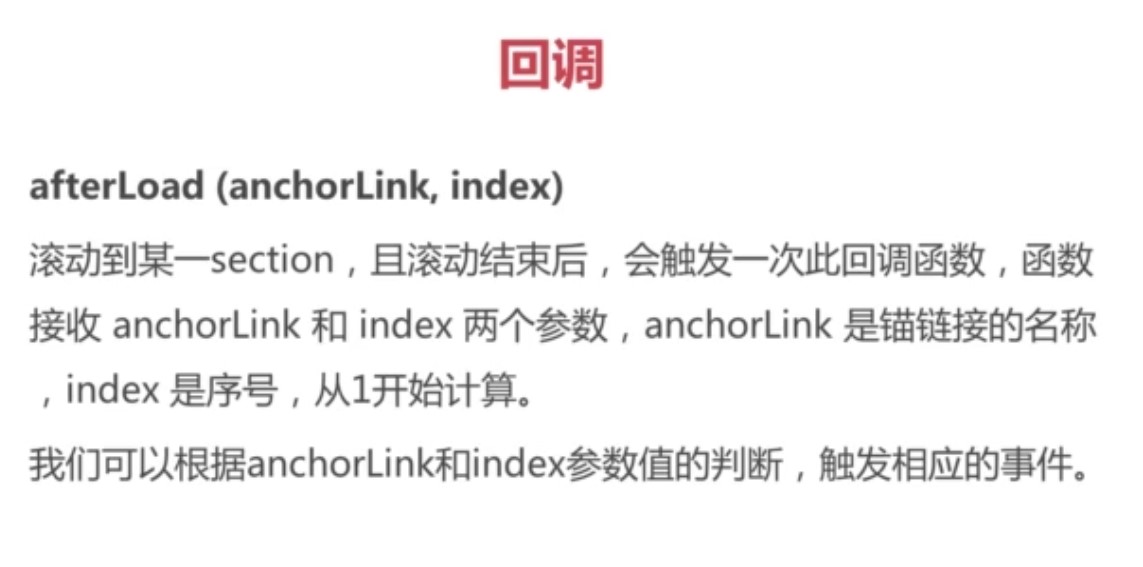
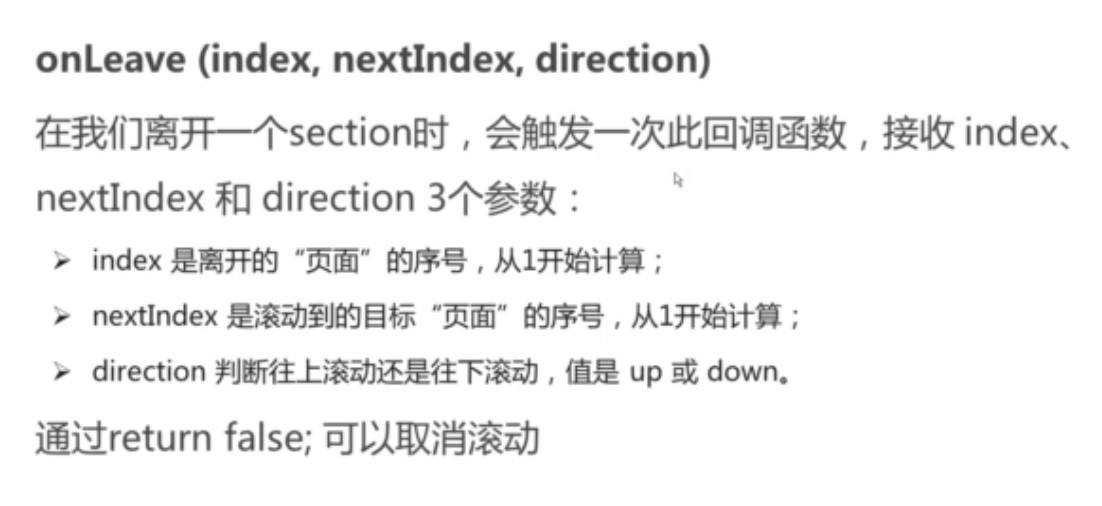
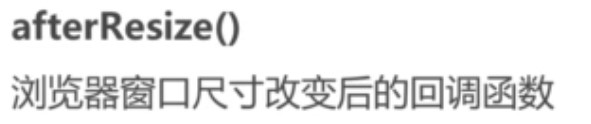
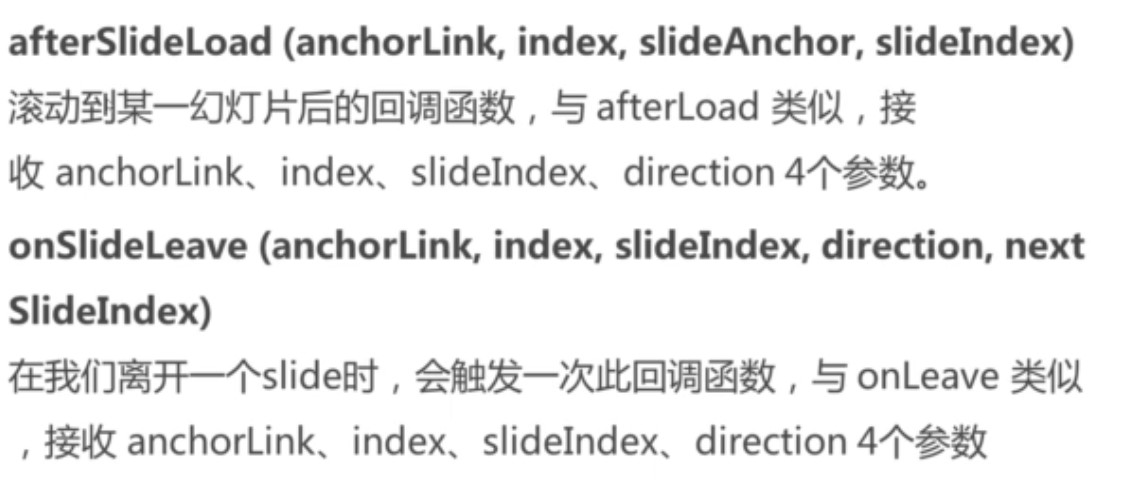
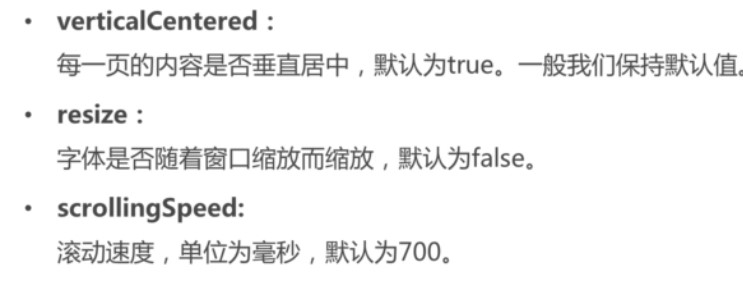
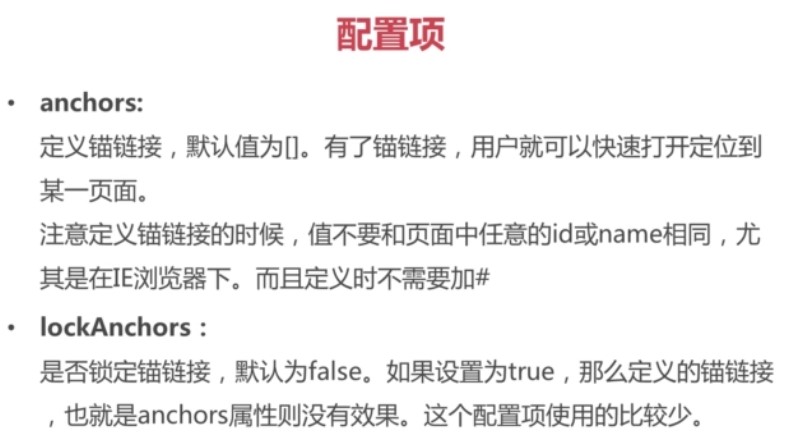
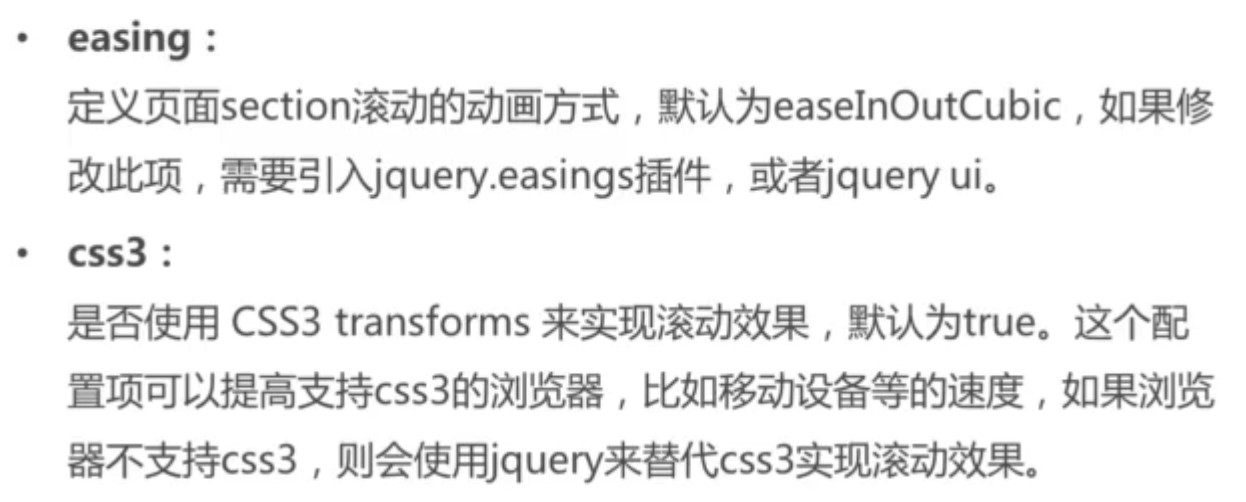
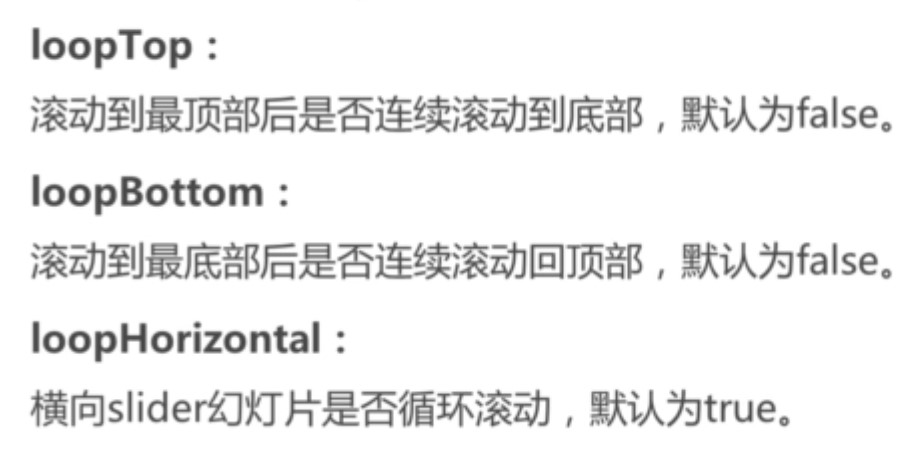
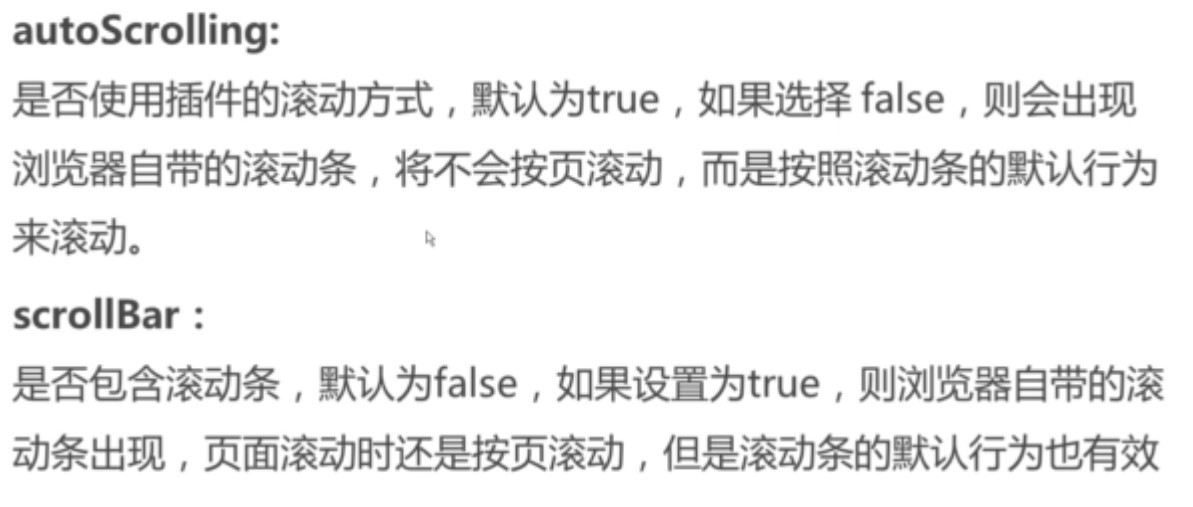
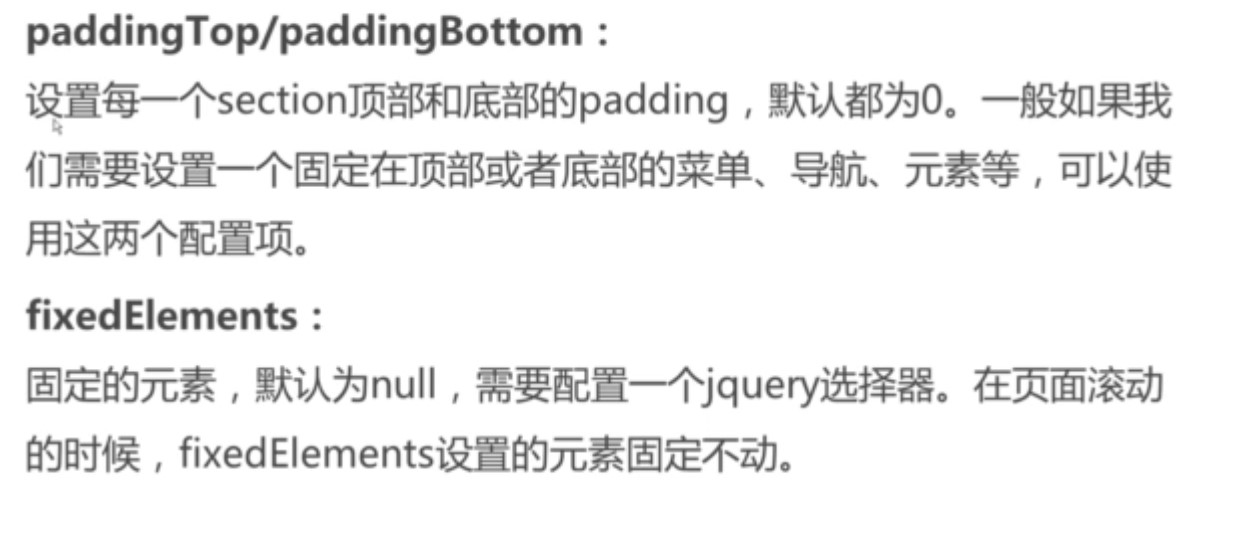
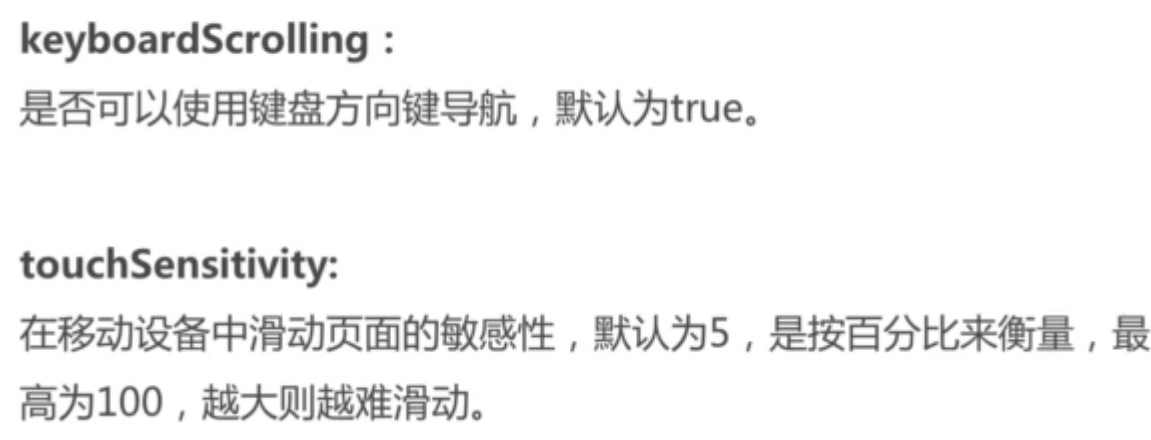
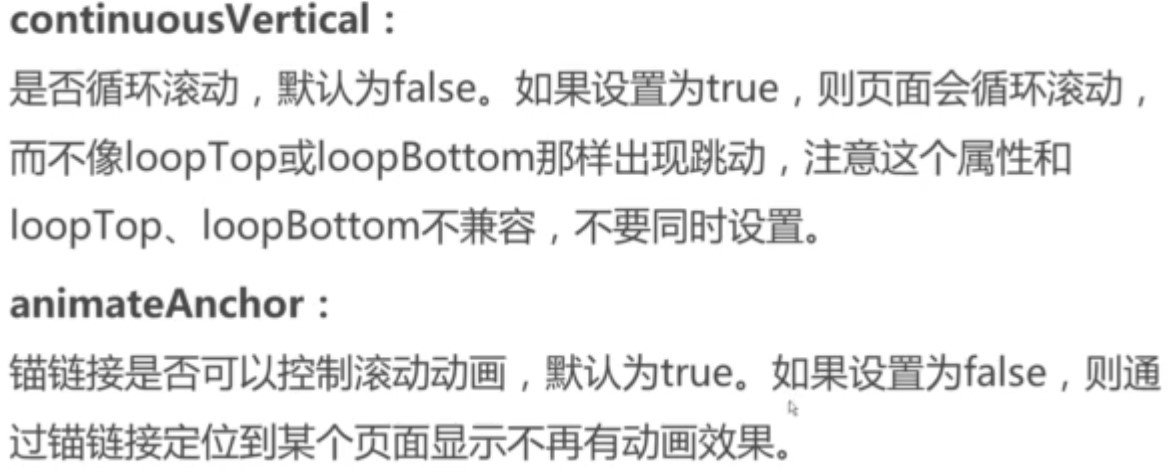
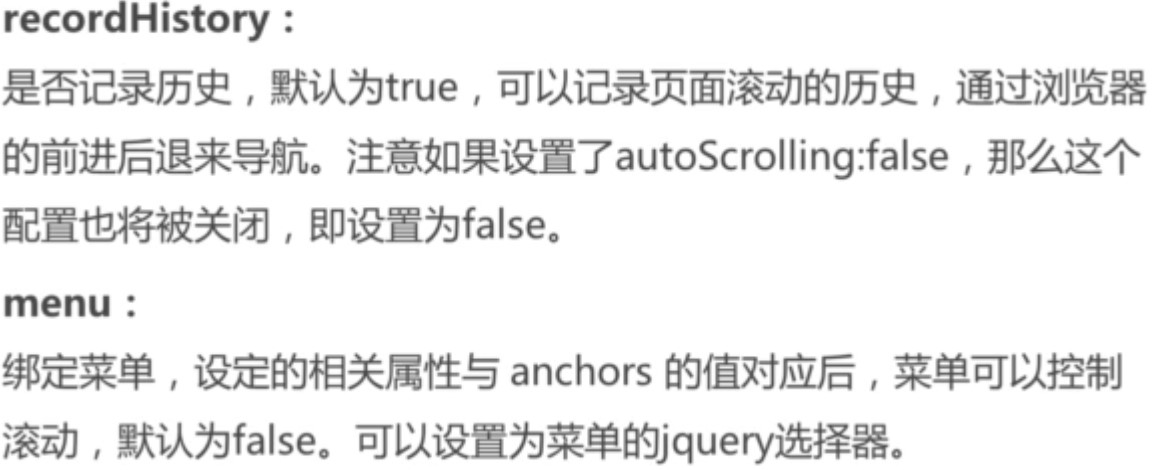
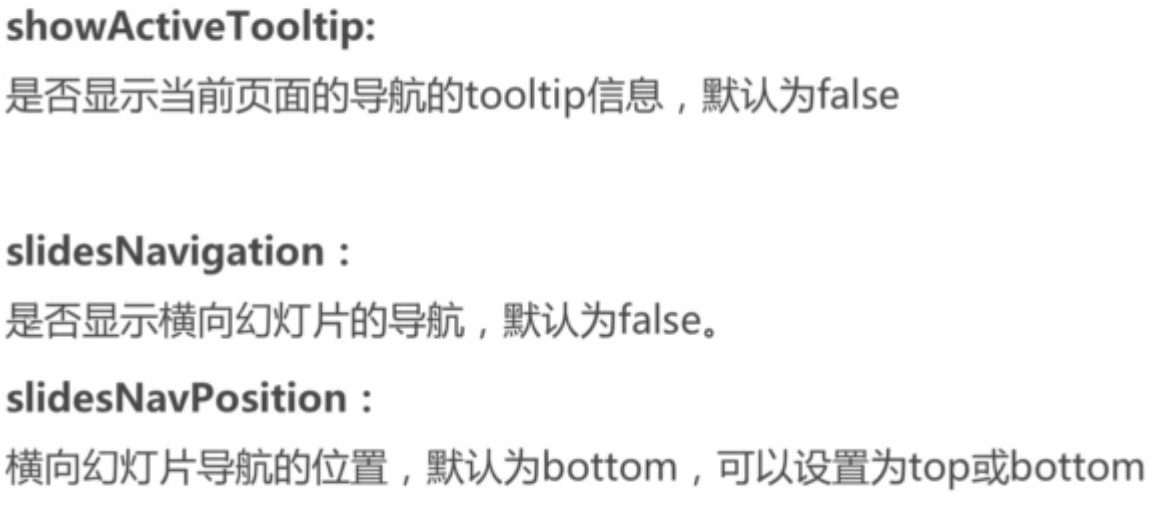
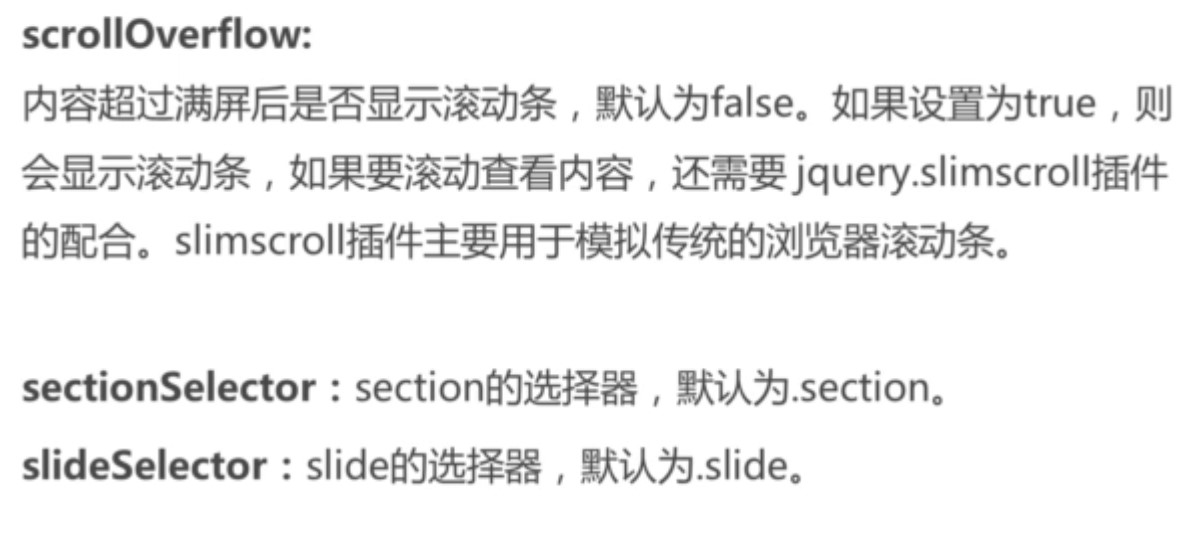
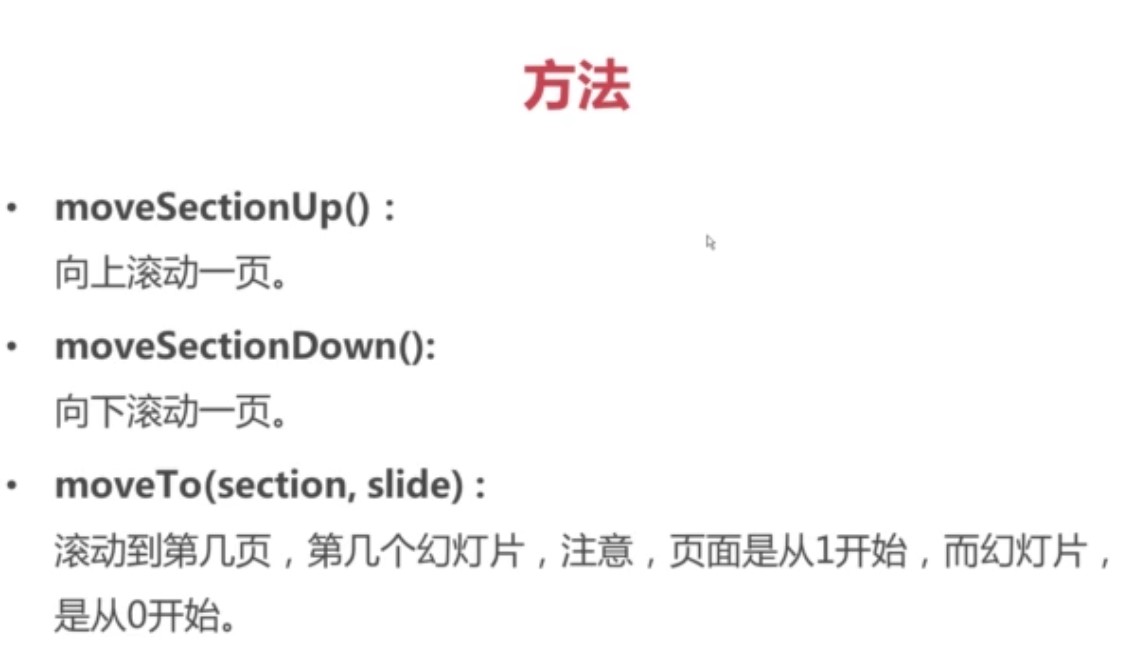
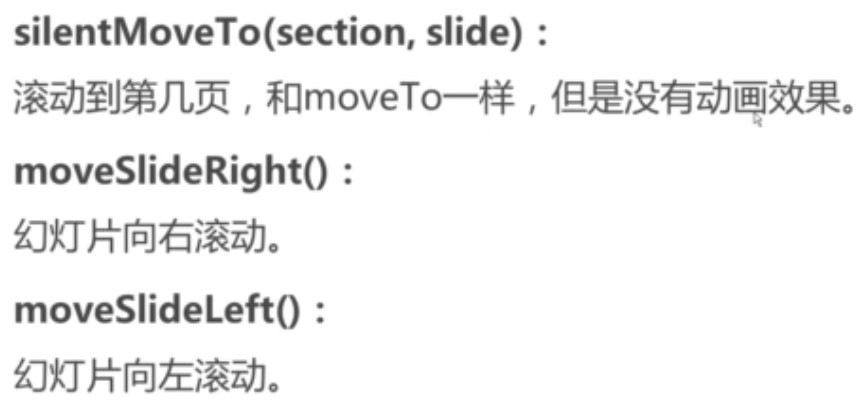
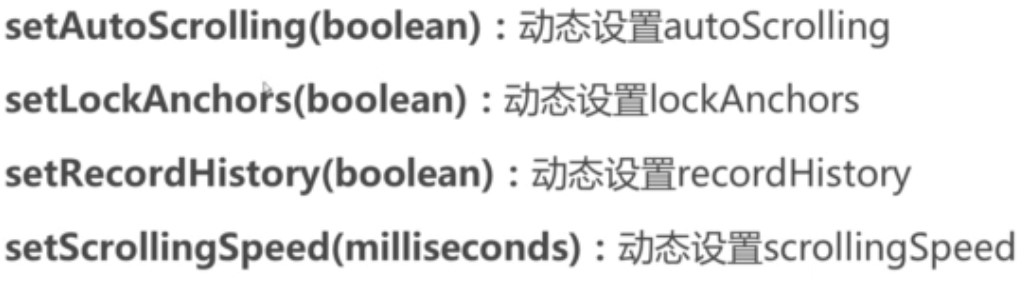
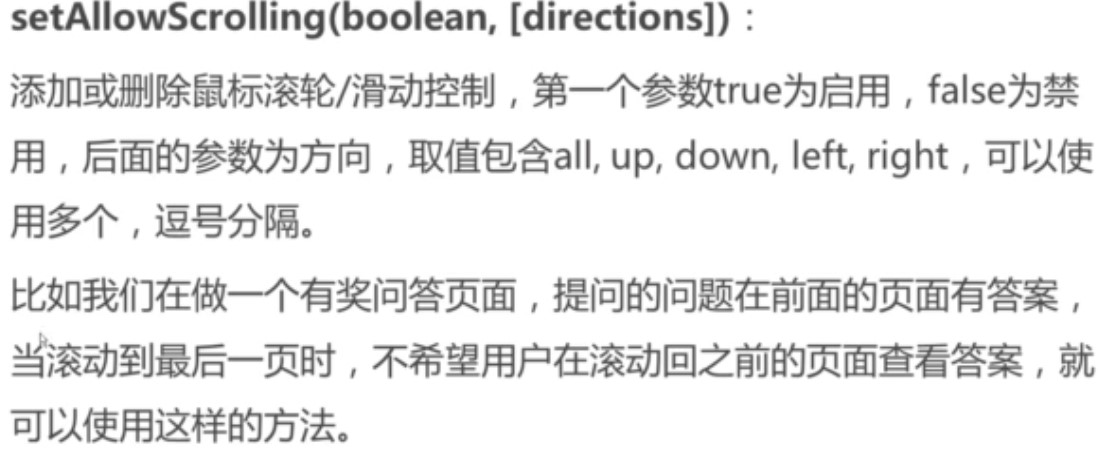
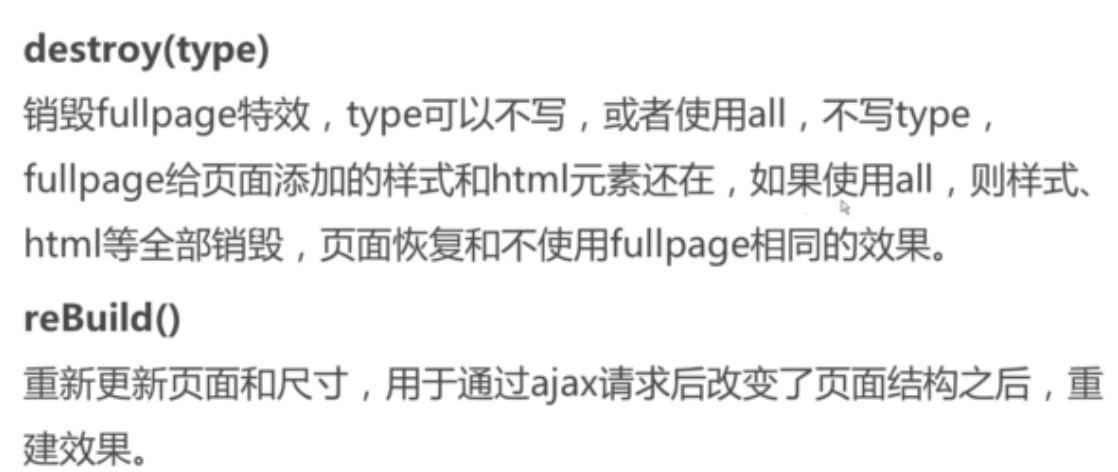
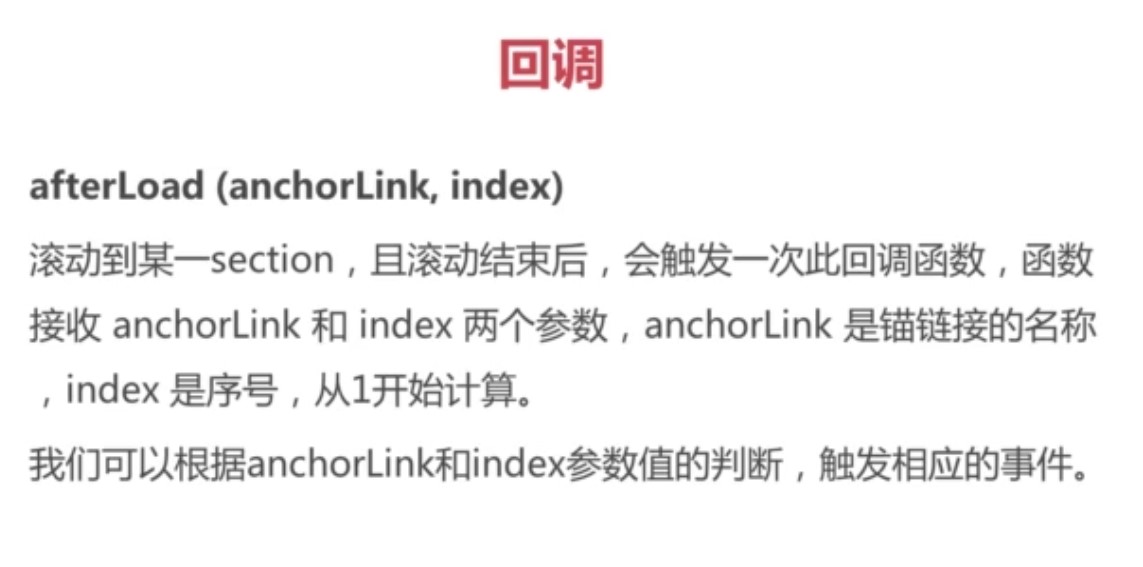
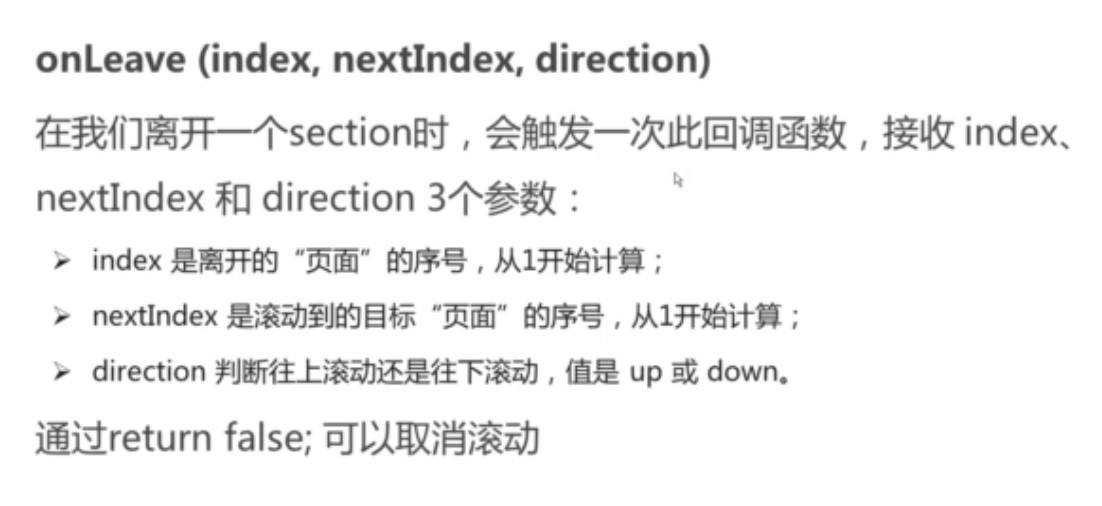
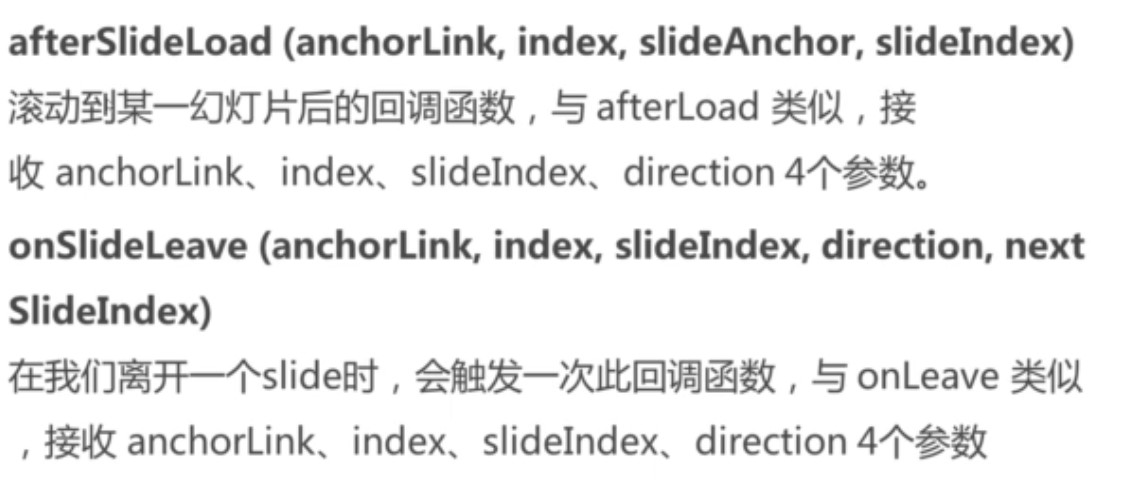
fullpage配置项:
























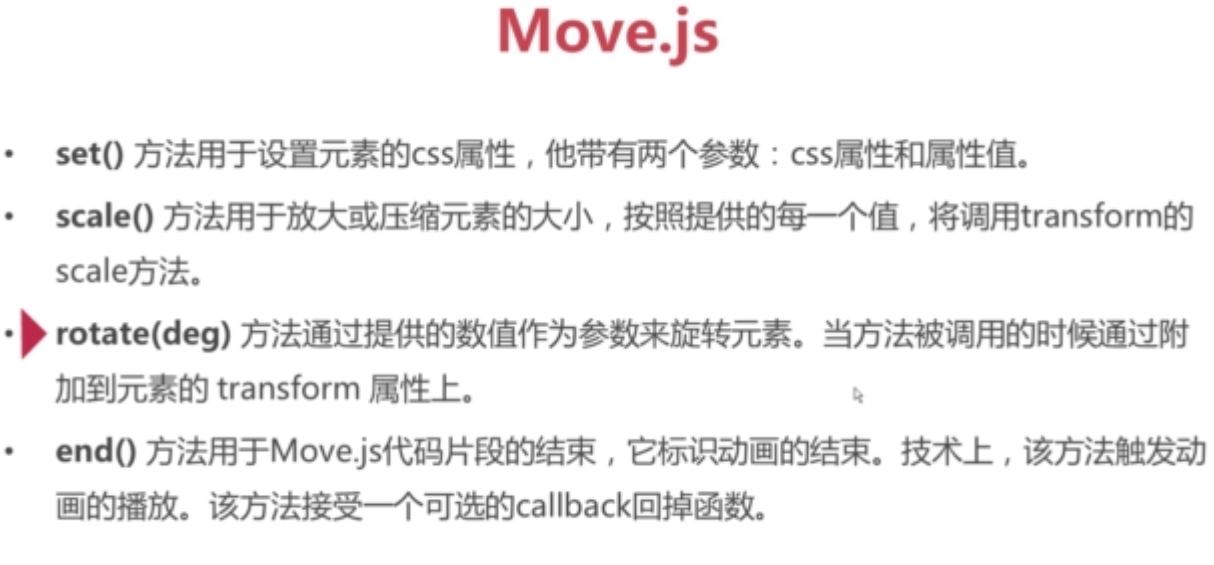
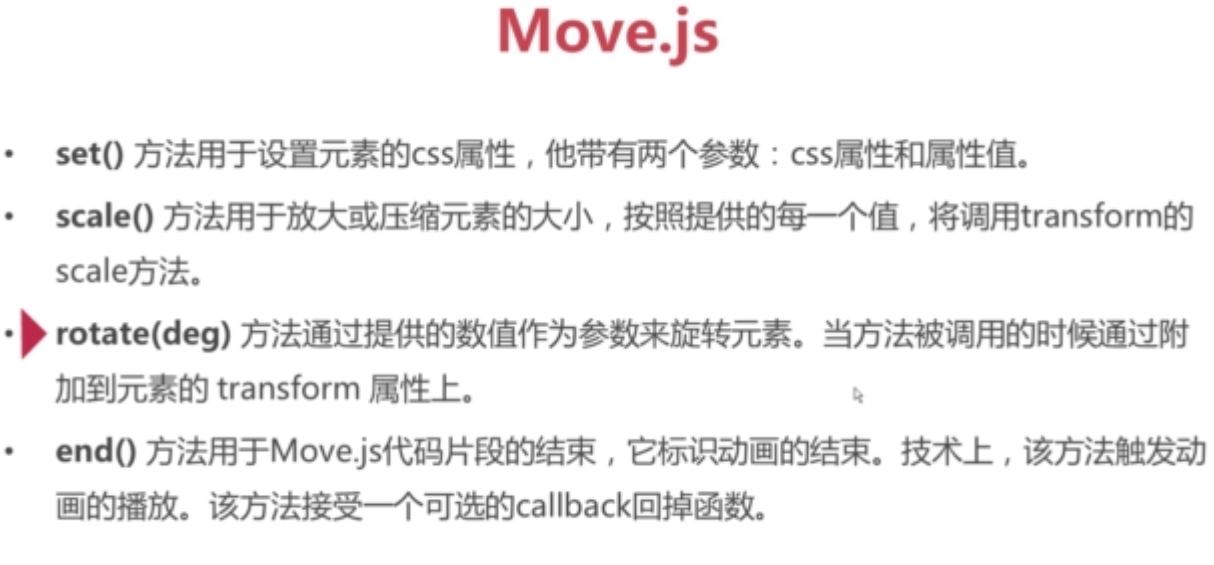
--------------------------------move.js
Move.js是一款简单小巧的模拟CSS3动画的js插件。该插件可以完成CSS3的各种动画效果:移动、变形、倾斜、背景色渐变、旋转等。并且可以在动画中使用各种easing效果

----------------------------html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Apple Watch宣传页面</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fullPage.js/2.7.9/jquery.fullPage.css">
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<div id="fullPage">
<div class="section section1">
<h1>它,终于来了。</h1>
<p>
为了充分发挥体积小巧以及佩戴于手腕的优势,Apple Watch带来全新的科技和互动方式。它可以让你更快速便捷地完成早已习惯的事,
也可以实现过去根本无法企及的新功能。因此,这将会是焕然一新的使用体验,也将实现与你前所未有的贴近。
</p>
<a href="#">进一步了解</a>
</div>
<div class="section section2">
<h1>真正与你贴近的个人设备</h1>
<a href="#">进一步了解</a>
</div>
<div class="section section3">
<h1>非同一般的精准计时</h1>
<p>
高级手表向来计时精准为本,Apple Watch更是如此,它与你的iPhone配合使用,同全球标准时间的误差不超过50毫秒。而且你可以对
表盘进行个性化设定,以更具个性和意义的方式显示时间,使其更贴合你的生活和日程需要。
</p>
<a href="#">进一步了解计时</a>
</div>
<div class="section section4">
<h1>在三个特点鲜明的系列中找到你的风格</h1>
<div class="row">
<div class="column">
<img src="img/primary_large_2x.jpg" class="primary">
<h4 class="primary"></h4>
<div class="intro">
<p>
不锈钢或深空黑色不锈钢表壳,蓝宝石水晶镜面,搭配多款时尚表带
</p>
<a href="#" class="more">了解更多</a>
</div>
</div>
<div class="column">
<img src="img/sport_large_2x.jpg" class="sport">
<h4 class="sport"></h4>
<div class="intro">
<p>
银色或深空灰色的阳极氧化铝金属表壳,强化Ion-X玻璃,搭配亮丽柔韧的表带
</p>
<a href="#" class="more">了解更多</a>
</div>
</div>
<div class="column">
<img src="img/edition_large_2x.jpg" class="edition">
<h4 class="edition"></h4>
<div class="intro">
<p>
18K黄金或玫瑰金表壳,蓝宝石水晶镜面,搭配精雕细琢的表带及表扣
</p>
<a href="#" class="more">了解更多</a>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.2.3/jquery.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fullPage.js/2.7.9/jquery.fullPage.js"></script>
<!--css动画最简单的API-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/move.js/0.5.0/move.min.js"></script>
<!--
<script src="js/index.js"></script>-->
<script>
$(function(){
$('#fullPage').fullpage({
//每一页是否垂直居中
verticalCentered:false,
//定义锚链接,可以快速定义到某一页面
anchors:['page1','page2','page3','page4'],
//是否显示导航,true表示小圆点
navigation:true,
//
navigationTooltips: ['它,终于来了','真正与你贴近的个人设备','非同一般的精准计时','在三个特点鲜明的系列中找到你的风格'],
//滚动到某一屏后产生的动画效果
//载入时
afterLoad: function(link, index){
switch(index){
case 1:
move('.section1 h1').scale(1.5).end();//标题放大
move('.section1 p').set('margin-top','5%').end();
break;
case 2:
move('.section2 h1').scale(0.7).end();//缩小
break;
case 3:
move('.section3 h1').set('margin-left','20%').end();//从左往右飞
move('.section3 p').set('margin-left','20%').end();//从右往左飞
break
//3个图片
case 4:
move('.section4 img.primary').rotate(360).end(function(){//360度依次旋转
move('.section4 img.sport').rotate(360).end(function(){
move('.section4 img.edition').rotate(360).end(function(){
move('.section4 h4.primary').scale(1.2).end(function(){//标示符放大
move('.section4 h4.sport').scale(1.2).end(function(){
move('.section4 h4.edition').scale(1.2).end();
});
});
});
});
});
break;
default:
break;
}},
//页面离开增加动画 还原
onLeave: function(link, index){
switch (index){
case 1:
move('.section1 h1').scale(1).end();
move('.section1 p').set('margin-top','800px').end();
break;
case 2:
move('.section2 h1').scale(1).end();
break;
case 3:
move('.section3 h1').set('margin-left','-1500px').end();
move('.section3 p').set('margin-left','1500px').end();
break;
case 4:
move('.section4 img.primary').rotate(-360).end();
move('.section4 img.sport').rotate(-360).end();
move('.section4 img.edition').rotate(-360).end();
move('.section4 h4.primary').scale(1).end();
move('.section4 h4.sport').scale(1).end();
move('.section4 h4.edition').scale(1).end();
break;
default :
break;
}},
//当页面载入完毕
afterRender: function(link, index){
switch(index){
case 1:
break;
case 2:
break;
case 3:
break;
case 4:
break;
default:
break;
}},
});
})
</script>
</html> -------------------------index.css
*{
margin: 0;
padding: 0;
}
body{
font: 16px/1.8 "Microsoft Yahei",verdana;
}
.section{
position: relative;
background-color: #fff;
overflow: hidden;
text-align: center;
}
/*第一屏样式设置*/
.section1{
background: url(../img/hero_sunset_large_2x.jpg) no-repeat center;
background-size: cover;
}
.section1 h1{
margin-top: 5%;
color: #fff;
font-size: 50px;
font-weight: normal;
opacity: .8;
}
.section1 p{
margin: 800px auto 0;
color: #fff;
font-size: 18px;
width: 60%;
opacity: .6;
}
.section1 a{
display: block;
margin: 5% auto 0;
color: #ff9000;
font-size: 18px;
opacity: .9;
}
/*第二屏样式设置*/
.section2{
background: #f2f2f2 url(../img/technology_hero_large_2x.jpg) no-repeat bottom;
background-size: 100%;
}
.section2 h1{
margin: 20px auto;
color: #333;
font-size: 50px;
font-weight: normal;
}
.section2 a{
display: block;
margin: 20px auto 0;
color: #08c;
font-size: 18px;
}
/*第三屏样式设置*/
.section3{
background: url(../img/hero_sunset_large_2x.jpg) no-repeat center 300px;
background-size: 50%;
}
.section3 h1{
margin: 20px auto 20px -1500px;
color: #333;
font-size: 40px;
font-weight: normal;
width: 60%;
/*margin-left: -1500px;*/
}
.section3 p{
margin: 20px auto 0 1500px;
color: #333;
font-size: 18px;
width: 60%;
/*margin-left: 1500px;*/
}
.section3 a{
display: block;
margin: 20px auto 0;
color: #08c;
font-size: 18px;
}
/*第四屏样式设置*/
.section4 h1{
margin: 20px auto;
color: #333;
font-size: 40px;
font-weight: normal;
}
.section4 .row{
width: 95%;
display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: space-around;
color: #333;
font-size: 16px;
}
.section4 .column{
margin: 10px;
padding-bottom: 30px;
background-color: #f2f2f2;
}
.section4 .column img{
height: 300px;
margin-top: 30px;
}
.section4 .column h4{
margin: 20px auto;
}
.section4 .column h4.primary{
background-image: url(../img/logo_collection_primary.svg);
background-size: 102px 22px;
width: 102px;
height: 22px;
}
.section4 .column h4.sport{
background-image: url(../img/logo_collection_sport.svg);
background-size: 178px 22px;
width: 178px;
height: 22px;
}
.section4 .column h4.edition{
background-image: url(../img/logo_collection_edition.svg);
background-size: 190px 22px;
width: 190px;
height: 22px;
}
.section4 .column p{
width: 90%;
margin: 10px auto;
}
.section4 .column a{
display: block;
margin: 10px auto 0;
color: #08c;
} 


