Vue浏览器调试工具VueTools安装以及使用
Vue-devtools是一款基于chrome浏览器的插件,用于vue应用的调试,这款vue调试神器可以极大地提高我们的调试效率。帮助我们快速的调试开发vue应用。
vue-devtools如何使用
当我们添加完vue-devtools扩展程序之后,我们在调试vue应用的时候,chrome开发者工具中会看一个vue的一栏,点击之后就可以看见当前页面vue对象的一些信息。vue-devtools使用起来还是比较简单的,上手非常的容易,这里就细讲其使用说明了。
注意:如果使用的在线引用vue.js,不能引用vue.min.js版本,需要使用vue.js版

安装方法一:
浏览器添加插件
1.将提前下载好的组件插件减压
2.浏览器地址栏输入chrome://extensions转到扩展程序,启用“开发者模式”,点击“加载已解压的扩展程序”按钮,选择目录\vue-devtools-5.1.1\shells\下的chrome文件夹,插件添加成功!
注意:需要压缩文件的联系我哟!
链接:https://pan.baidu.com/s/1q6-Ft7so2VSPZanj70eixQ
加好友获取提取码


安装方法二:
这里以 chrome 浏览器为例:
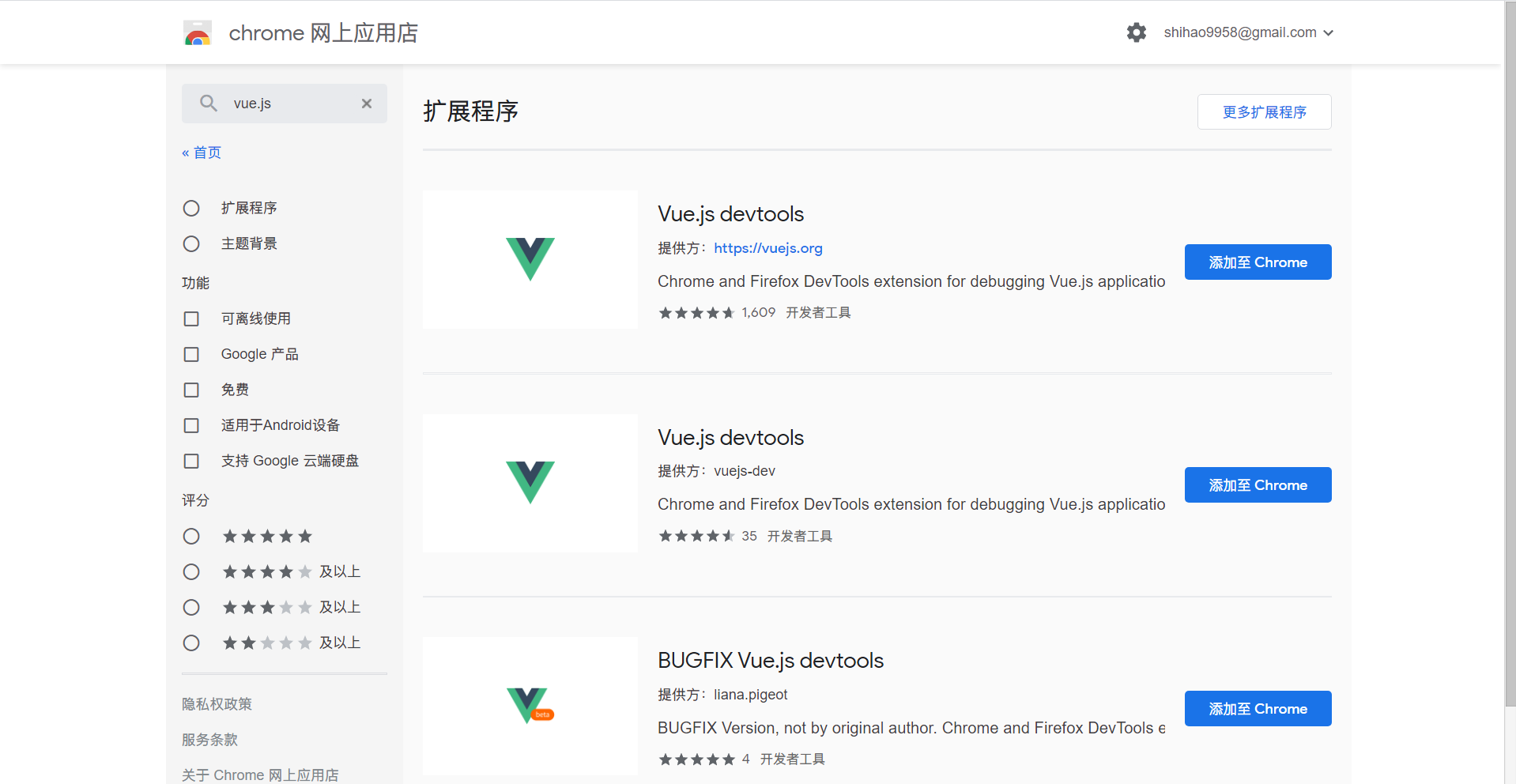
1、打开 chrome 网上应用店,搜索 vue.js
注:如果打不开页面需要 代理

选择第一个,点击 添加至chrome

点击添加扩展程序
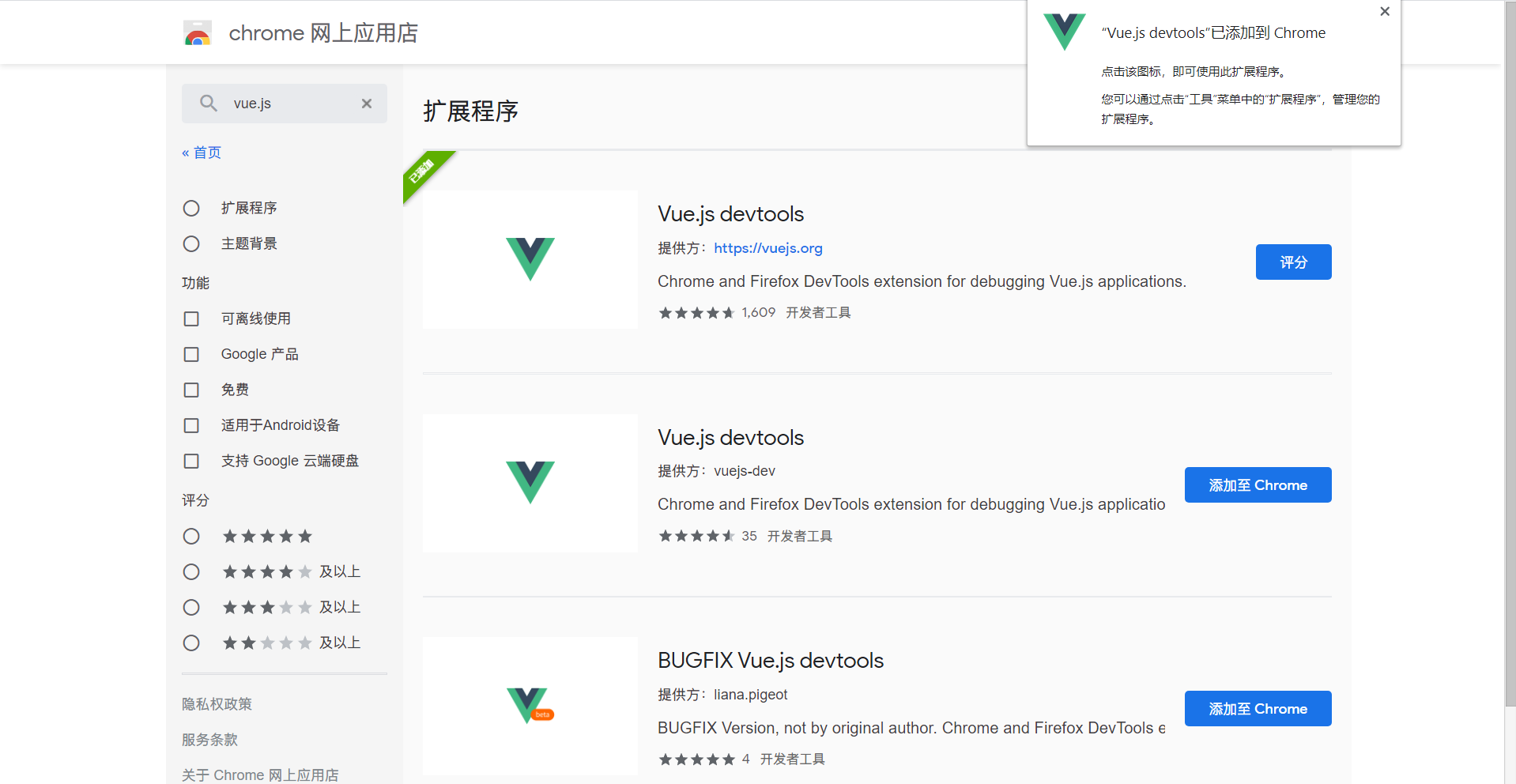
安装完成
注意:
如果提示:
Vue.js Devtools inspection is not available because it's in production mode or explicitly disabled
main.js中在引入vue后加
Vue.config.devtools = true;
注意:
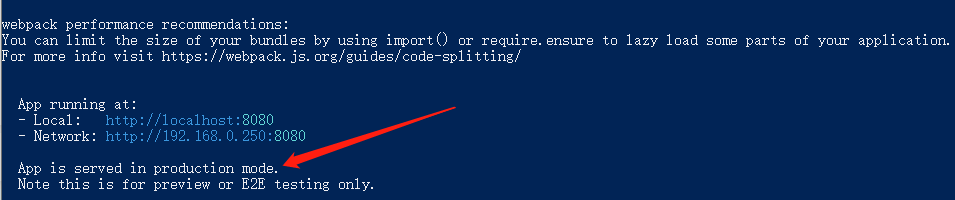
启动项目后,如果断点后查看不了变了值,说明启动模式是production,需要改为development模式,如下图

可以在vue.config.js最上端打印环境:console.log(process.env.NODE_ENV) 验证一下
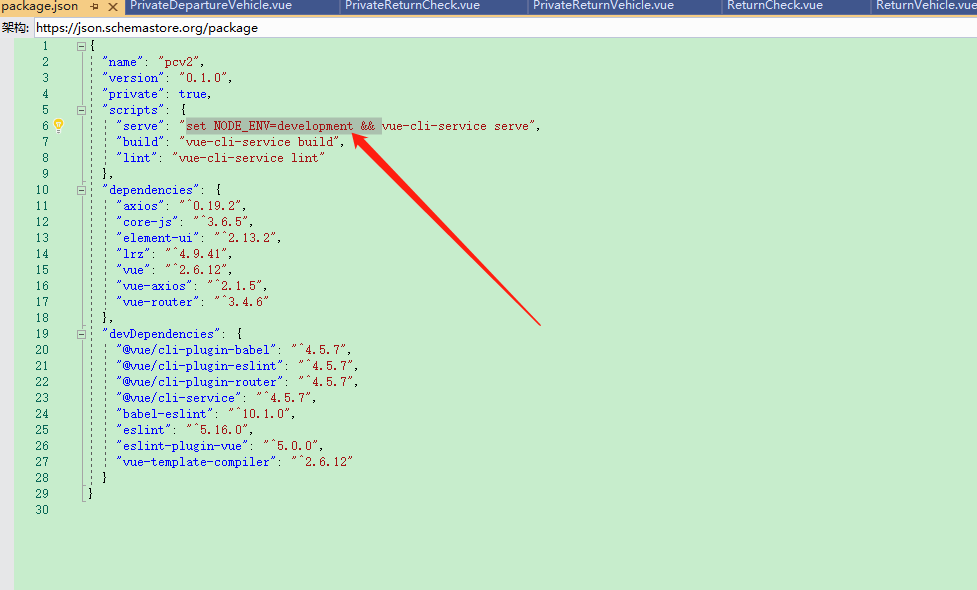
解决办法:
package.json 开发启动命令前加 set NODE_ENV=development && ,这样就可以快乐的打断点看变量值了



 浙公网安备 33010602011771号
浙公网安备 33010602011771号