前端知识
1.css样式
<style scoped> .login-form{ background-color: aliceblue; width:400px; height: 200px; position: absolute;/* 绝对定位 */ left: 50%; /* login-form向右偏移整个屏幕的一半 */ top: 50%; transform:translate(-50%,-50%);/* 向左,向上移动自身的50% */ padding: 40px 20px 10px 0px;/* 上右下左 (不用逗号)*/ border-radius: 15px; box-shadow: 0px 0px 15px #cacaca;/* 右 下 模糊距离 颜色*/ } .login-container{ width: 100%; height: 100%; background-image: url("../assets/img/1.jpg") ; background-repeat: no-repeat;/* no-repeat不重叠; */ background-size: cover;/* 背景图不跟着一起缩放,保持图像的纵横比并将图像缩放成将完全覆盖背景定位区域的最小大小 */ background-position: center;/* 设置背景图像的起始位置 */ } </style>
2.路由守卫,axios请求/响应拦截器
//设置全局前置路由守卫 //to即将进入的目标,from即将离开的路由,next:要调用的方法 router.beforeEach((to,from,next)=>{ console.log('to',to) if(to.path === '/login'){//判断权限 return next() } else {//查看session中有无token let token = sessionStorage.getItem('token') if(token){ return next() }else{ return next('/login') } } }) //设置axios请求拦截器 axios.interceptors.request.use(config =>{ console.log(config) if(config.url==='/user/login'){ return config } else {//如果不是登录请求,则先获取token,放到请求头中 let token = sessionStorage.getItem('token') if(token){ config.headers.Access_Token = token//token放到请求头Access_Token中//这个请求头需要填写在后台跨域中 return config }else{ alert("没有登录信息") router.push('/login') return Promise.reject('用户未登录')/* 返回一个带有拒绝原因的Promise对象。 */ } } },error=>{ return Promise.reject(error) }) //响应拦截器 axios.interceptors.response.use(response =>{ console.log('response',response) if(response.config.url === '/user/login'){ return response } else { if(response.data.code === 999 ){ router.push('/login') return Promise.reject("用户认证失败") }else { sessionStorage.setItem('token',response.headers.token) return response } } },error=>{ return Promise.reject(error) })
=======================================================================================================
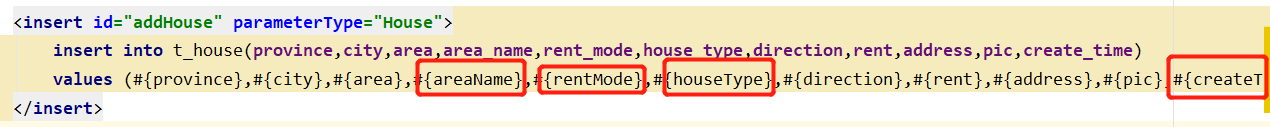
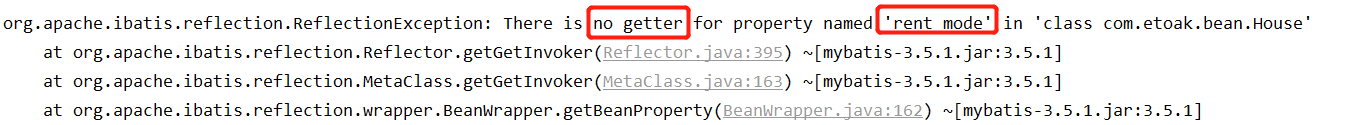
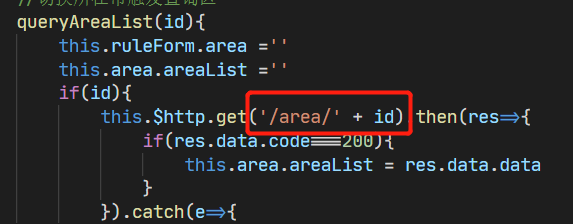
1.圈红的因为当时写的是area_name,rent_mode.......,但是实体类里写的是驼峰格式areaName....,
所以说字段不匹配,会报错字段没有getter



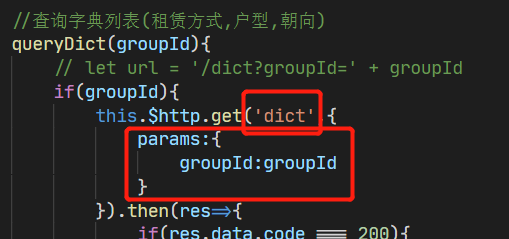
2.前端发请求




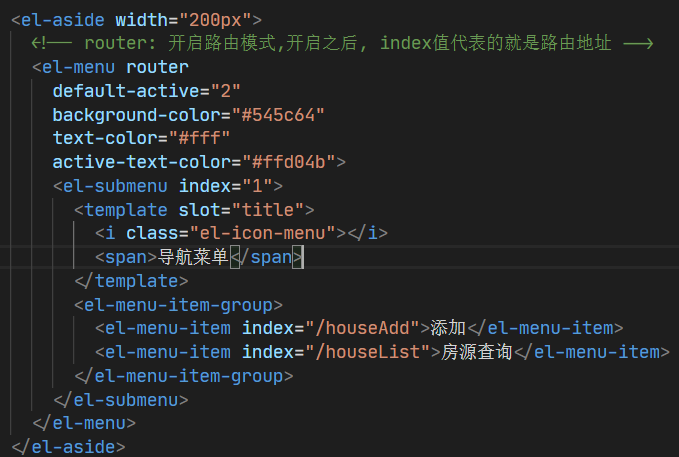
3.路由开启

4.css

5.element-ui里的prop字段不仅可以校验数据,也可以清空表单

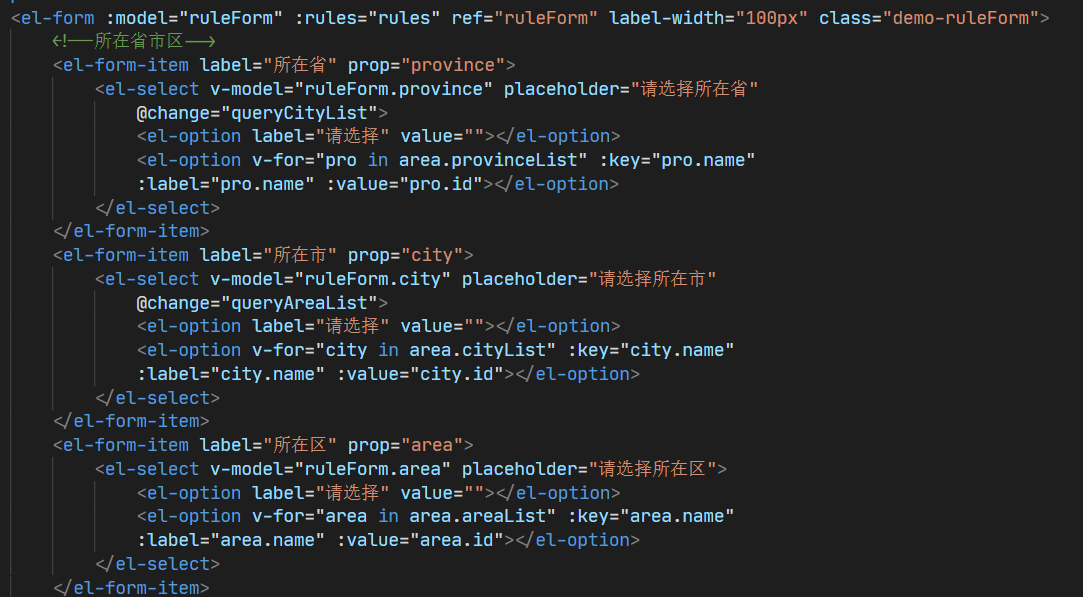
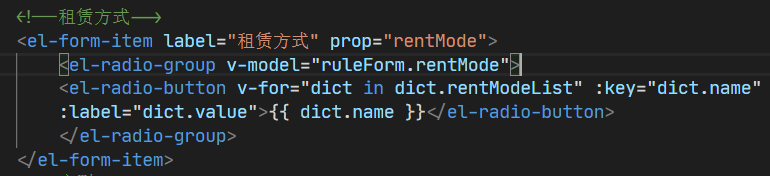
6.el遍历

7.上传图片前校验

8.地址设置