字蛛(font-spider)-单独压缩字体(解决页面少有的特殊字体的字体包引用)
特别想独立的把这个问题写成一篇内容,分享给大家。
反正我是这个字体压缩使用的受益者,不是打广告。
很久以前,设计师总是爱用一些奇奇怪怪的字体放在页面上,而作为前端我们很容易的就能直接使用TA们用到的字体包,但是,字体包一般都好几兆,特别占内存,特别拉慢页面的加载速度。久而久之我就不爱设计师设计的字体了。就用电脑,手机默认的字体;
问题是,这样的话总是有点差距的。所以这时我们的解决方案就是:特定的文字压缩,这时文字包就只有kb了。所以知道了这个-字蛛
要使用字蛛步骤:
1.首先是要在电脑上先安装NodeJS的
2.安装好后,打开window+R,输入cmd,进入命令块配置
3.输入指令:npm install font-spider -g
4.完成后,即可开始压缩你需要使用的字体了
5.新建html基本文件夹ziti(css、js、images、html<须引用字体包放入css,html页面的写入需要压缩的文字>)
引用的字体务必使 .ttf 格式的
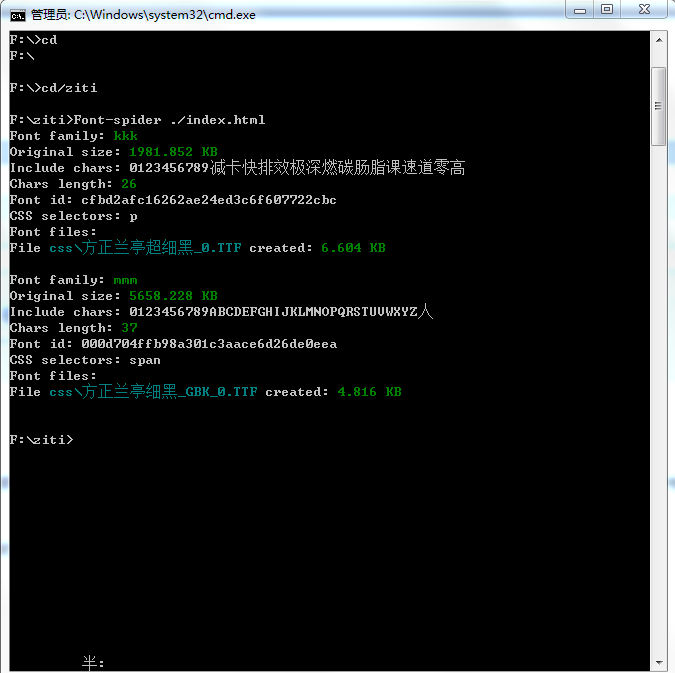
6.桌面--windows--CMD-放文件夹的盘:cd/ziti>Font-spider ./index.html

以上步骤就能完成了,真的真的非常完美
分类:
杂集





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具