CSS-滤镜 -webkit-filter
css滤镜属性,可以在元素呈现之前,为元素的渲染提供一些效果,如模糊、颜色转移之类的。滤镜常用于调整图像、背景、边框的渲染。
语法:
webkit-filter: none | blur(px) | brightness() | contrast() | grayscale() | hue-rotate(deg) | invert() | opacity() | saturate() | sepia() | drop-shadow(radius) | url()
默认值:none
blur(<number>px) : 设置对象的模糊效果。(数值越大,对象越模糊)


brightness(<percentage>) : 设置对象的亮度。除百分比外,也可以用非负数表达。(百分数越大,对象越亮)


contrast(<percentage>) : 设置对象的对比度。除百分数外,也可以用0-1的数字表达。


grayscale(<percentage>) : 设置对象的灰度。除百分比外,也可以用0-1的数字表达。


hue-rotate(<percentage>deg) : 设置对象的色相旋转。用0-360数字表达。
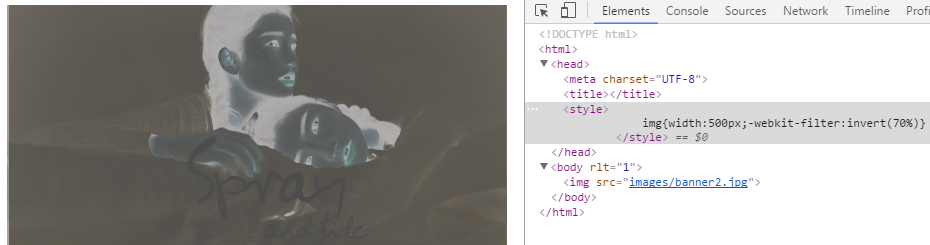
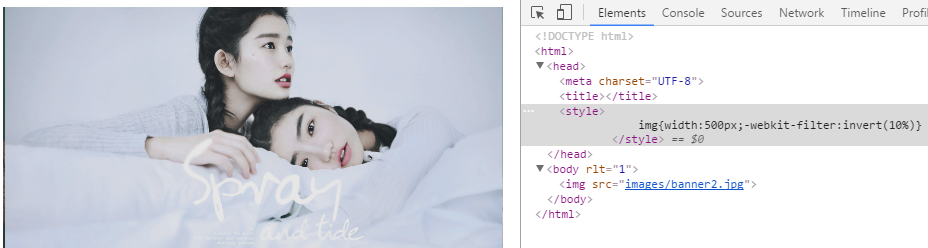
invert(<percentage>) : 设置对象的反色。除了百分比外,也可以用0-1的数字表达。


opacity(<percentage>) : 设置对象的透明度。除了百分比外,也可以用0-1的数字表达。
saturate(<percentage>) : 设置对象的饱和度。除了百分比外,也可以用非负数表达。
sepia(<percentage>) : 设置对象的褐色程度。除了百分比外,也可以用0-1的数字表达。
drop-shadow(<length><length>radius<color>) : 设置对象的阴影。第一个长度是向右偏移距离,第二个长度是向下偏移距离,皆可为负值,皆为必传参数;第三个是阴影圆角,可选;第四个是阴影颜色,可选。
url(path.svg#a) : 设置对象滤镜效果。通过SVG可实现以上所有效果。SVG可写在页面里,也可外部引用。可增加锚节点。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具