jquery.fullPage.js全屏滚动插件
注:本文内容复制于http://www.51xuediannao.com/js/jquery/jquery.fullPage.html 和 http://www.360doc.com/content/14/1203/08/19812575_430009823.shtml 融合
演示链接:http://www.51xuediannao.com/demo.php
简介
fullPage.js是一个基于jquery的插件,它能轻松制作出全屏网站,主要功能有:
1.支持鼠标滚动
2.支持前进后退和键盘控制
3.多个回调函数
4.支持手机、平板触摸事件
5.支持css3动画
6.窗口缩放时自动调整
7.可设置滚动宽度、背景颜色、滚动速度、循环选项、回调、文本对齐方式等等
兼容性
jquery兼容1.7+
支持IE8+及其它现代浏览器
使用方法:
1.引入文件
<link rel="stylesheet" href="css/jquery.fullPage.css"/>
<script src="js/jquery.min.js"></script>
<script src="js/jquery-ui.min.js"></script> //用于easing参数,如不需要设置easing参数,可去掉文件
<script src="js/jquery.fullPage.js"></script>
2.html
<div id="dowebok">
<div class="section"><h3>第一屏</h3></div>
<div class="section"><h3>第二屏</h3></div>
<div class="section"><h3>第三屏</h3></div>
<div class="section"><h3>第四屏</h3></div>
</div>
3.每个section代表一屏,默认显示“第一屏”,如果要指定加载页面显示的“屏幕”,可以在对应的section加上class="active",如:
<div class="section active">第三屏</div>
4.同时为了在一个幻灯片区域内创建横向幻灯片,每个幻灯片将定义另一个div
<div class="section">
<div class="slide">slide1</div>
<div class="slide">slide2</div>
<div class="slide">slide3</div>
<div class="slide">slide4</div>
</div>
5.javascript
方法一:
$(function(){
$("#dowebok").fullPage();
})
方法二:
$(document).ready(function(){
$.fn.fullPage({
slideColor:["#ff0000","#fff","#000","#f90"],
anchors:["page1","page2","page3","page4"]
})
})
经测试,最好至少有anchors这个参数,否则在火狐浏览器中,第一次滚动会直接到底部。
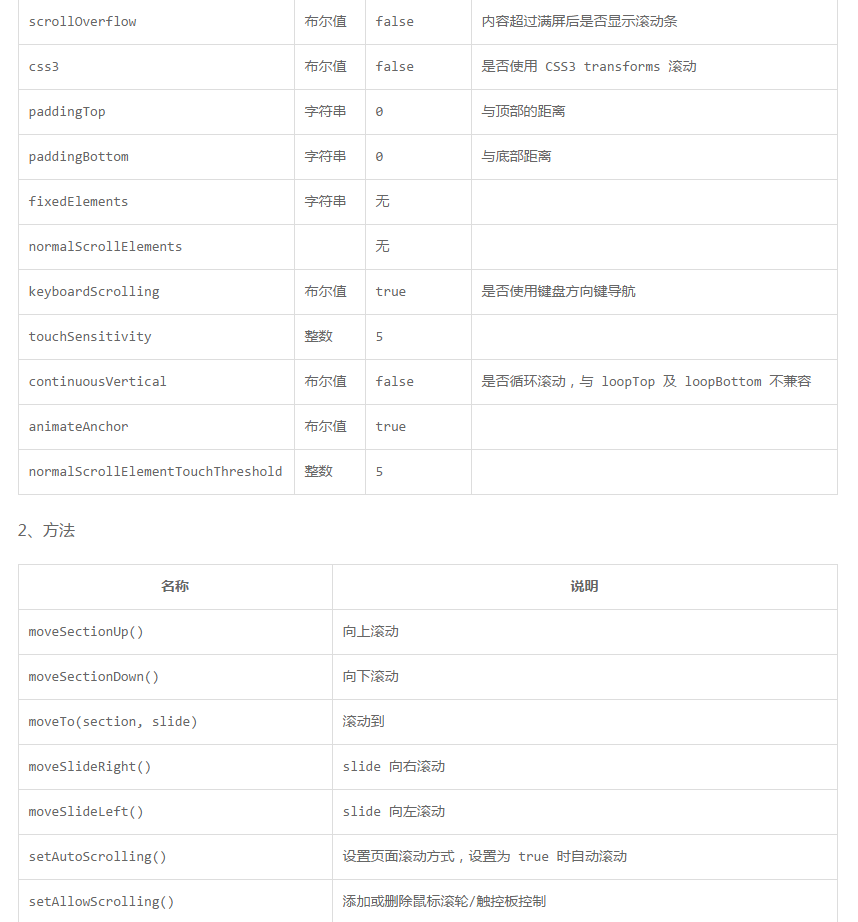
配置



回调函数演示:http://www.sucaihuo.com/jquery/1/171/demo/index5.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具