小程序授权更新后的最新获取头像昵称
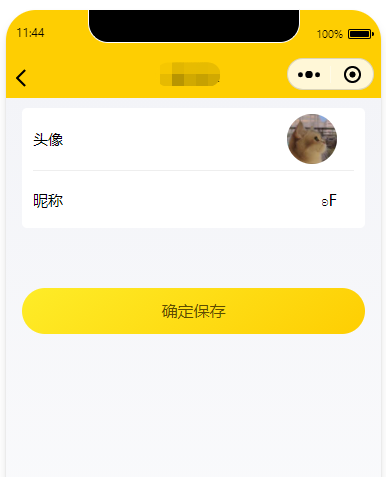
效果图:

wxml:

用到的知识:
1 2 3 4 5 6 | <button class="avatar-wrapper" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar"> <image class="avatar" src="{{userInfo.avatar}}"></image></button> <input type="nickname" class="weui-input" value="{{userInfo.nickname}}" bindinput="nickname" placeholder="请输入昵称" /> |
wxml:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <view class="container"><view style="height: 20rpx;"></view> <view class="allcontent"> <view class="textAll"> <view class="li"><text class="liTitle">头像</text> <button class="avatar-wrapper" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar"> <image class="avatar" src="{{userInfo.avatar}}"></image> </button> </view> <view class="li"> <text class="liTitle">昵称</text> <input type="nickname" class="weui-input" value="{{userInfo.nickname}}" bindinput="nickname" placeholder="请输入昵称" /> </view> </view> </view> <view class="submitBtn" bindtap="subUserinfo">确定保存</view></view> |
css:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 | .page{ width: 100%; height: 100vh; position: relative;}.red{ color:red}.allcontent{ position: relative;}.textAll{ width: calc(100% - 64rpx); margin: 0 auto; background-color: #fff; position: relative; border-radius: 10rpx;}.textAll .li{ min-height: 90rpx; display: flex; justify-content: space-between; align-items: center; width: calc(100% - 78rpx); border-bottom: 1rpx solid #eee; margin: 0 auto; padding-right: 35rpx; background-position: 100% center; background-size: 30rpx 30rpx; background-repeat: no-repeat; padding-top: 12rpx; padding-bottom: 12rpx;}.textAll .li:last-of-type{ border-bottom:none}.textAll .liTitle{ color: #000; font-size: 30rpx; width: 100rpx; display: block; text-align: left;}.avatar-wrapper{ width: 100rpx; height: 100rpx; border-radius: 100%; overflow: hidden; position: relative; background-color: #eee; padding: 0; margin: 0;}.avatar-wrapper::after{ content: '';}.avatar{ display: block; width: 100%; height: 100%;}.weui-input{ text-align: right}.textAll .licontent{ font-size: 30rpx; width:calc(100% - 130rpx); display: block; text-align: right; color: #999;}.submitBtn{ margin: 120rpx auto;} |
js:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 | import { HEADER, TOKENNAME, HTTP_REQUEST_URL} from '../../config.js';import { postUserChangeInfo} from '../../api/api.js';const app = getApp()Page({ data: { userInfo: { avatar: '', nickName: '' }, isClick: true }, onLoad() { let that = this; //判断onLaunch是否执行完毕 if (app.globalData.checkLogin) { this.setData({ userInfo: app.globalData.userInfo }) } else { app.checkLoginReadyCallback = res => { this.setData({ userInfo: app.globalData.userInfo }) }; } }, onChooseAvatar(e) { let that = this; const { avatarUrl } = e.detail; let header = HEADER; wx.uploadFile({ url: HTTP_REQUEST_URL + '/api/upload/image/file', //仅为示例,非真实的接口地址 filePath: avatarUrl, name: 'file', header: { "Content-Type": "multipart/form-data", [TOKENNAME]: 'Bearer ' + app.globalData.token }, success(resBack) { var res = JSON.parse(resBack.data); console.log('我的:', res.data) console.log("上传图片后的返回:", res.data.path) that.setData({ ['userInfo.avatar']: res.data.path }) } }) }, nickname(e) { this.setData({ ['userInfo.nickname']: e.detail.value }) }, subUserinfo() { if (this.data.isClick) { this.setData({ isClick: false }) if (!this.data.userInfo.avatar) { this.setData({ isClick: true }) wx.showToast({ title:'请上传头像', icon:'none' }) } else if (!this.data.userInfo.nickname) { this.setData({ isClick: true }) wx.showToast({ title:'请输入昵称', icon:'none' }) } else { let data = { nickname: this.data.userInfo.nickname, avatar: this.data.userInfo.avatar } postUserChangeInfo(data).then(res => { app.globalData.userInfo.avatar = this.data.userInfo.avatar; app.globalData.userInfo.nickname = this.data.userInfo.nickname; wx.showToast({ title:res.message, icon:'success' }) setTimeout(function () { wx.navigateBack({ delta: -1 }) }, 1200) }).catch(err => { this.setData({ isClick: true }) wx.showToast({ title: err, icon: 'error' }) }) } } }}) |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2018-11-15 JS-严格模式、非严格模式