小程序-拖拽movable-area悬浮置于顶层时,会遮盖下方元素无法操作的解决方案

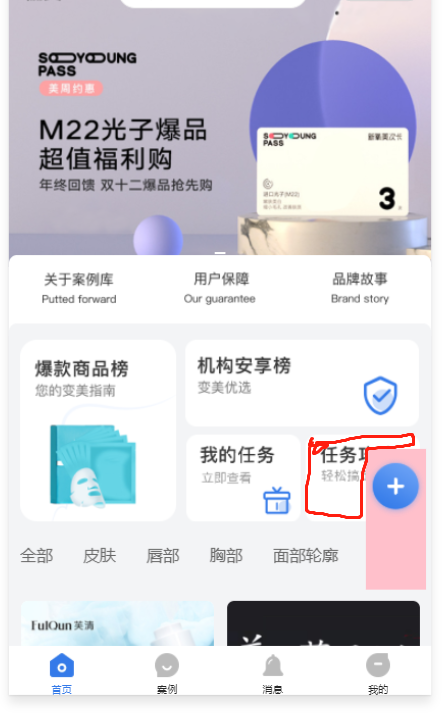
粉红色区域是元素可拖拽的范围,但是悬浮按钮在整个页面的上层,所以导致了底部部分被遮挡,即无法操作底部的功能;
!!!!解决办法:
movable-view { pointer-events: auto; } movable-area { pointer-events: none; }
完美!!!!!
pointer-events: none;表示鼠标事件“穿透”该元素并且指定该元素“下面”的任何东西
pointer-events:auto;鼠标不会穿透当前层
-----------------------------------!----------------
<movable-area> <movable-view x="{{x}}" y="{{y}}" direction="vertical"> <view class="fabuico" data-url='/pages/xxxxx/dongtai_fabu/index' bindtap='goPages'> <image mode="widthFix" src="https://xxxxxxxxx/fabuico.png"></image> </view> </movable-view> </movable-area>
小程序拖拽API:https://developers.weixin.qq.com/miniprogram/dev/component/movable-area.html
pointer-events扩展:https://developer.mozilla.org/zh-CN/docs/Web/CSS/pointer-events





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具