H5页面直接跳转打开小程序
线上文档地址:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_Open_Tag.html
H5页面新加标签"wx-open-launch-weapp"
app页面新加标签:‘wx-open-launch-app’
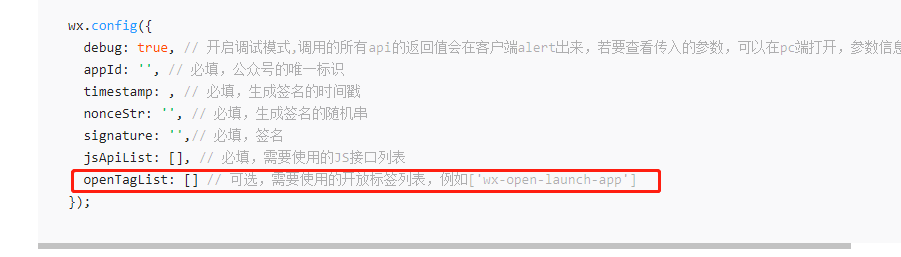
首先先配置,并且引用<script type="text/javascript" src="//res2.wx.qq.com/open/js/jweixin-1.6.0.js"></script>

页面上:其中
username:gh_开头的原始id,
path:小程序的首页,务必加上.html的后缀
1 2 3 4 5 6 7 8 9 10 | <wx-open-launch-weapp id="launch-btn" username="gh_XXXXXXXXXXXXX path="pages/index/index.html"> <template> <style>.btn { padding: 12px }</style> <button class="btn a_href_1">打开小程序</button> </template></wx-open-launch-weapp> <br><br> |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2018-01-26 小程序-保存图片到相册拒绝授权后,重新调用授权保存图片到相册