Vue-在一个固定的盒子里,内容列表滚动加载更多

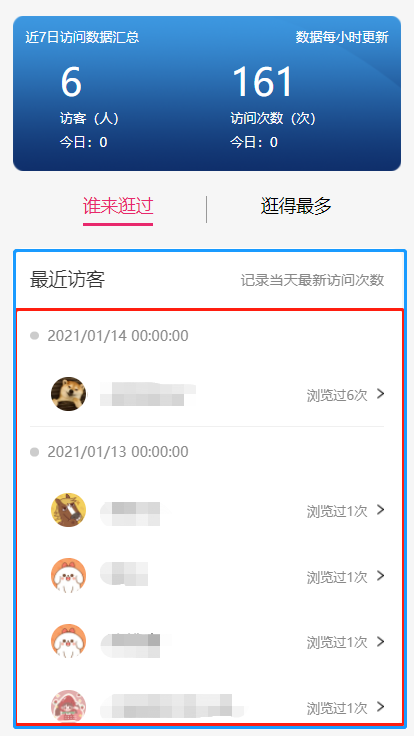
蓝色圈中的div,高度固定,红框圈中的时ul-li,滚动可加载更多;
源码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <div class="index_mode4" v-if="hasData"> <div class="index_mode4_title"> <h2>最近访客</h2> <span>记录当天最新访问次数</span> </div> <div class="scrolllistBox" @scroll="scrollEvent"> <ul class="list_ul" :scrollTopForApp="scrollTopForApp"> <li :class="item.time.substring(0,10)==nowTime?'timenow':''" v-for="item in typeData1" :key="item.id" v-if="item.data.length>0"> <p class="time"><span>{{item.time}}</span></p> <div class="ullist2"> <div class="userinfo" v-for="item2 in item.data"> <span class="userhead"><img :src="item2.avatar"/></span> <span class="username">{{item2.nickname}}</span> <a :href="'userinfo.html?openid='+item2.openid" class="goIntime">浏览过{{item2.num}}次</a> </div> </div> </li> </ul> <p class="overData">到底咯~</p> </div></div> |
1 2 3 4 5 6 7 8 | scrollEvent(e) { // 获取滚动时的高度 heightAll=e.target.scrollHeight; this.scrollTopForApp = e.target.scrollTop || 0; if(this.scrollTopForApp + 500 > heightAll&&this.ishaveData==1){ //执行列表加载更多功能 } } |
分类:
Vue





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2019-01-15 小程序-云开发部署流程(步骤二)