CSS-flex -第一笔记
兼容不同的浏览器:-webkit-, -ms- 或 -moz-
本单元笔记:flex:1 、flex-basis 、flex-direction 、flex-flow 、flex-grow 、flex-wrap 、order
一:flex:1
1.让所有弹性盒模型对象的子元素都有相同的长度,且忽略它们内部的内容:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <style> #myDIV{ width:220px; height:300px; border:1px solid black; display:flex;}#myDIV div{ flex:1 //这块可使3个div均等份,宽一样}</style><div id="myDIV"> <div style="background-color:coral;">红色</div> <div style="background-color:lightblue;">蓝色</div> <div style="background-color:lightgreen;">带有更多内容的绿色 div</div></div> |
2.css语法:flex: flex-grow | flex-shrink | flex-basis | auto | initial | inherit;
二:flex-basis
flex-basis 属性用于设置或检索弹性盒伸缩基准值。
注意:如果元素不是弹性盒对象的元素,则 flex-basis 属性不起作用。
css语法:flex-basis: number | auto | initial | inherit;
三:flex-direction
flex-direction 属性规定灵活项目的方向
注意:如果元素不是弹性盒对象的元素,则 flex-direction 属性不起作用。
css语法:
flex-direction: row /默认值。灵活的项目将水平显示,正如一个行一样。
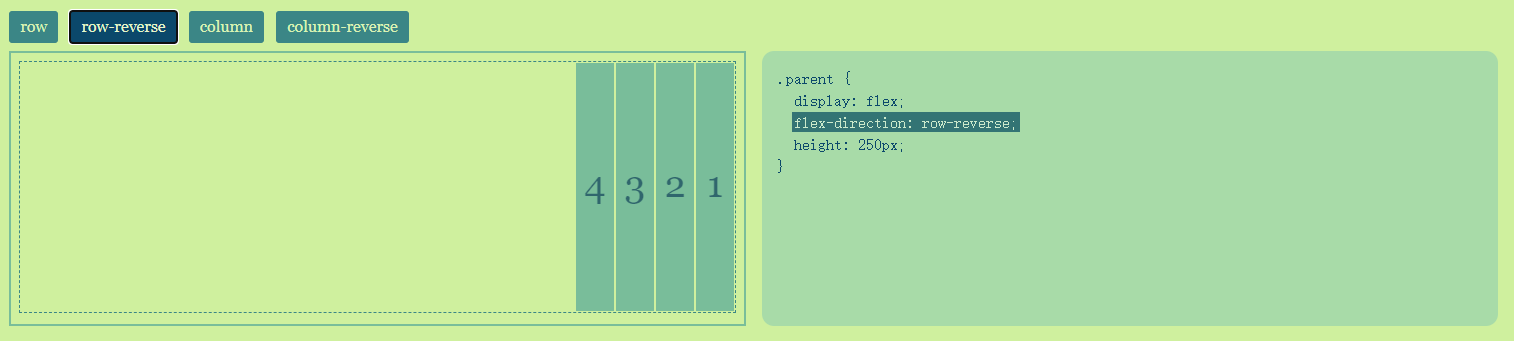
flex-direction: row-reverse /与 row 相同,但是以相反的顺序。
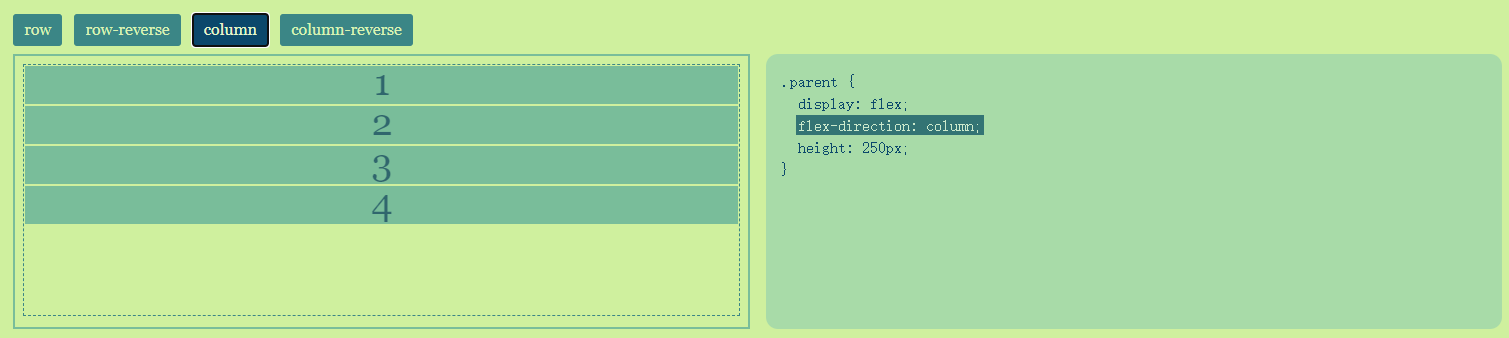
flex-direction: column /灵活的项目将垂直显示,正如一个列一样。
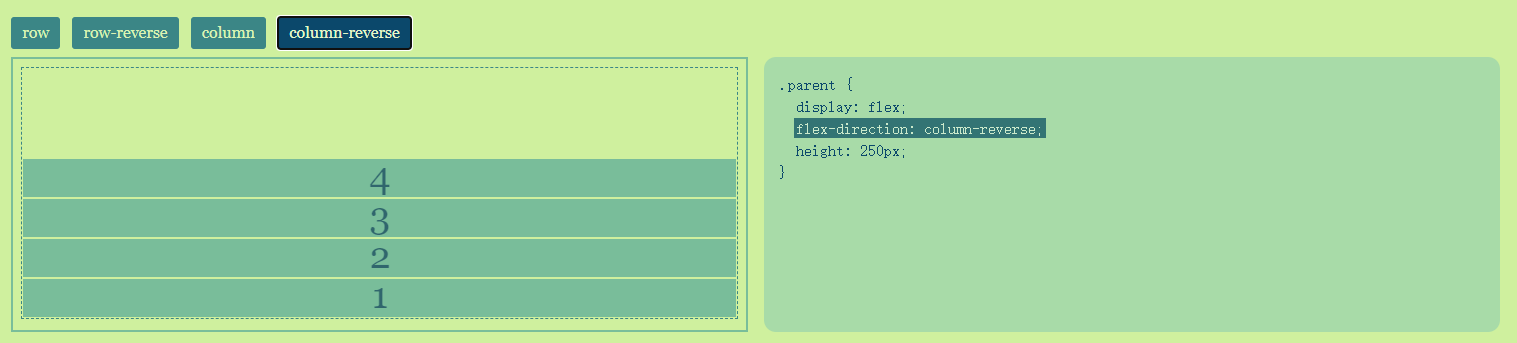
flex-direction: column-reverse /与 column 相同,但是以相反的顺序。
flex-direction: initial /设置该属性为它的默认值。
flex-direction: inherit /从父元素继承该属性。




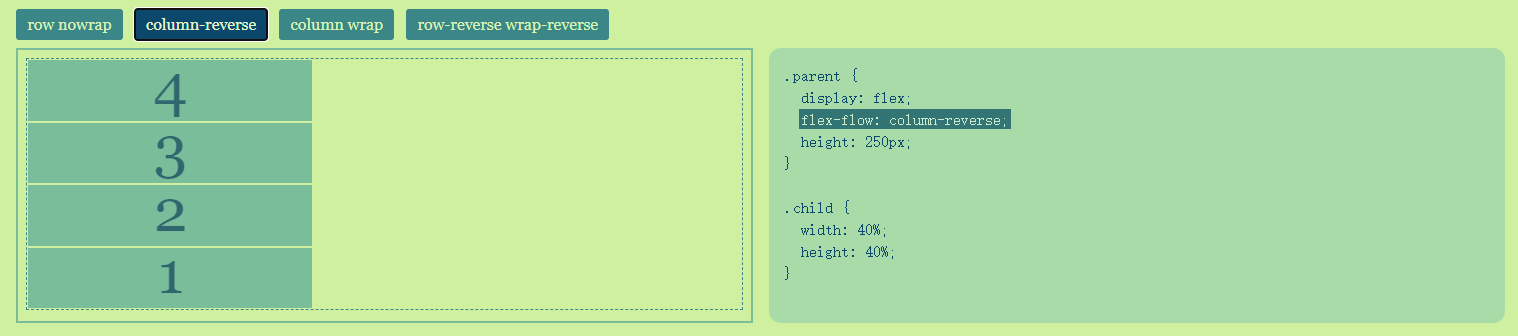
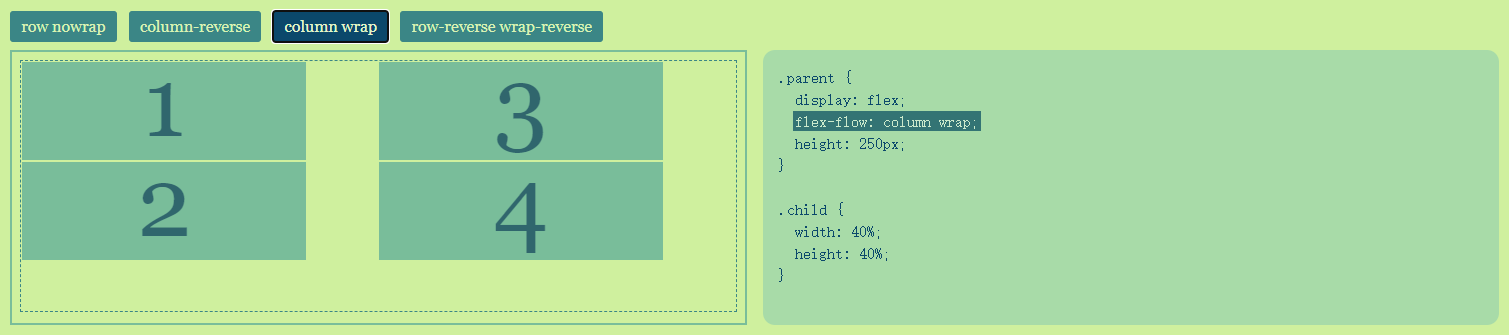
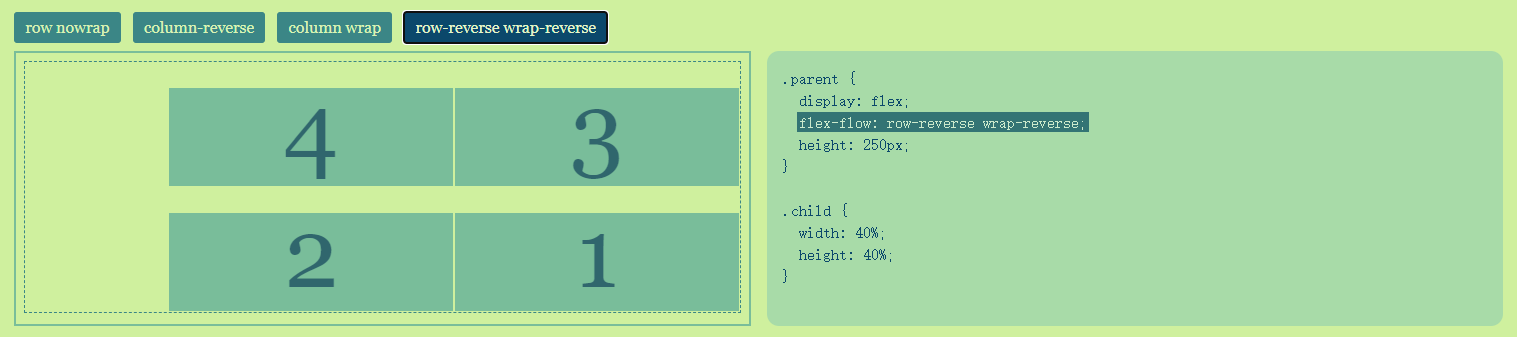
四:flex-flow
flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性。
flex-flow 属性用于设置或检索弹性盒模型对象的子元素排列方式。
flex-direction 属性规定灵活项目的方向。
flex-wrap 属性规定灵活项目是否拆行或拆列。
注意:如果元素不是弹性盒对象的元素,则 flex-flow 属性不起作用。
css语法:
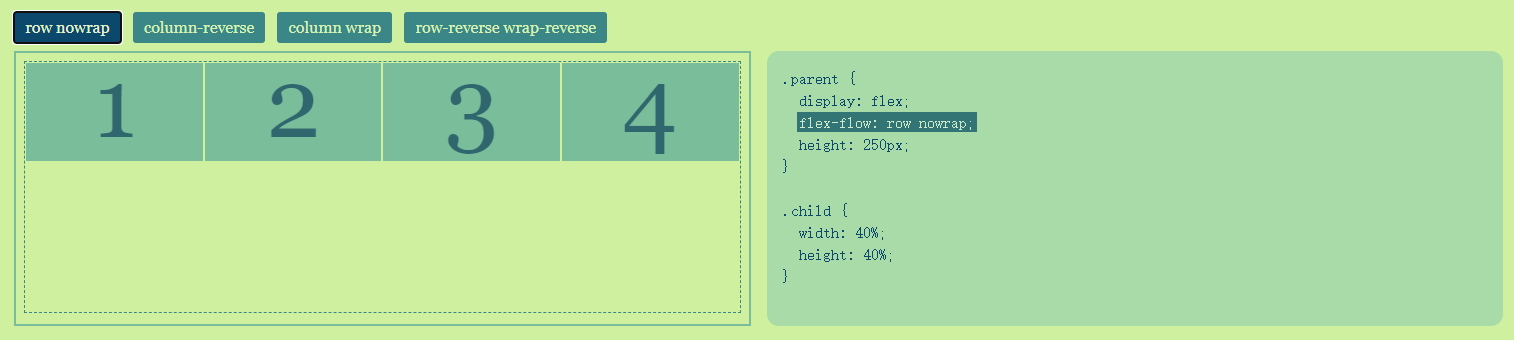
flex-flow: flex-direction flex-wrap
flex-flow: initial
flex-flow: inherit




五:flex-grow
flex-grow 属性用于设置或检索弹性盒子的扩展比率。
注意:如果元素不是弹性盒对象的元素,则 flex-grow 属性不起作用。
css语法:
flex-grow: number /一个数字,规定项目将相对于其他灵活的项目进行扩展的量。默认值是 0。
flex-grow: initial /设置该属性为它的默认值。
flex-grow: inherit /从父元素继承该属性。
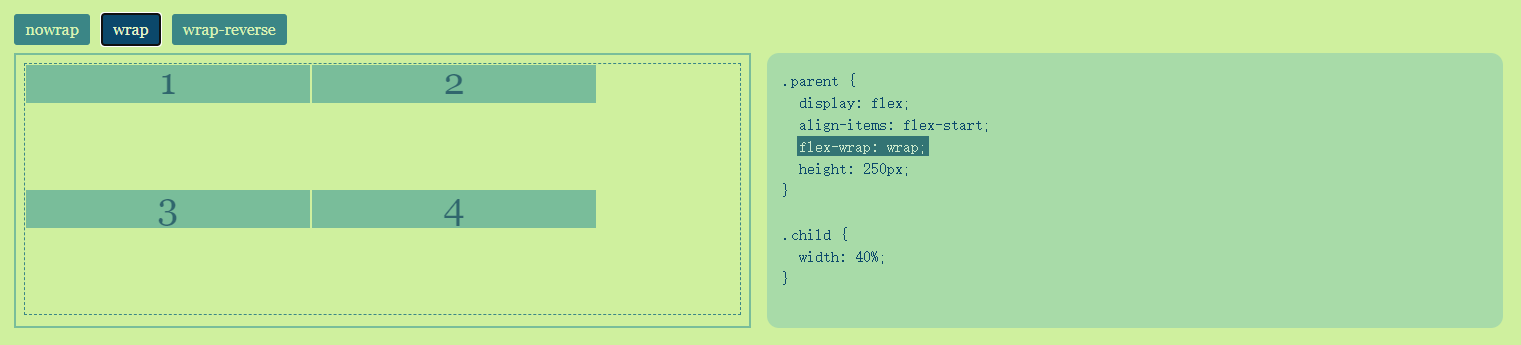
六:flex-wrap
flex-wrap 属性规定flex容器是单行或者多行,同时横轴的方向决定了新行堆叠的方向。
注意:如果元素不是弹性盒对象的元素,则 flex-wrap 属性不起作用。
css语法:
flex-wrap: nowrap /默认值。规定灵活的项目不拆行或不拆列。
flex-wrap:wrap /规定灵活的项目在必要的时候拆行或拆列。
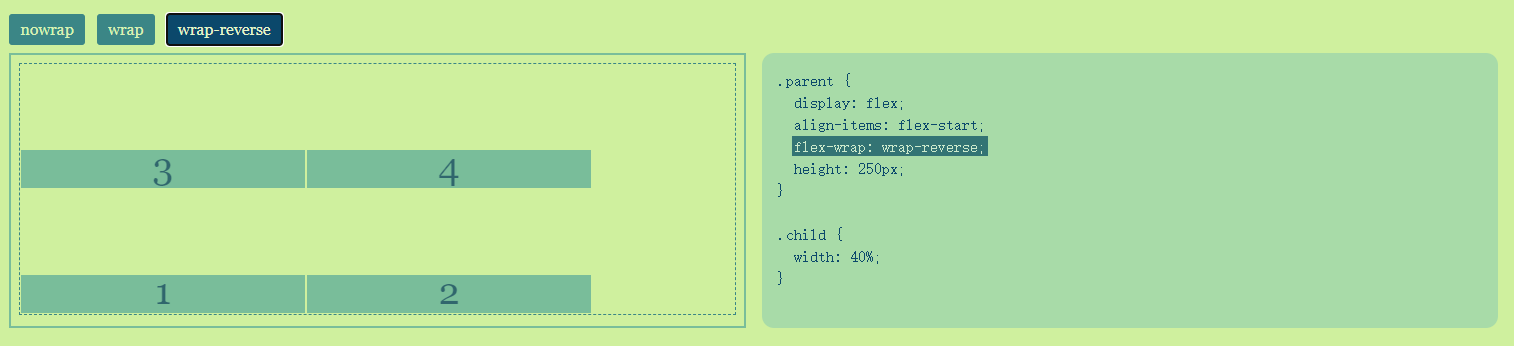
flex-wrap:wrap-reverse /规定灵活的项目在必要的时候拆行或拆列,但是以相反的顺序。
flex-wrap:initial /设置该属性为它的默认值。
flex-wrap:inherit /从父元素继承该属性。



七:order
order 属性 设置或检索弹性盒模型对象的子元素出现的順序。。
注意:如果元素不是弹性盒对象的元素,则 order 属性不起作用。
css语法:
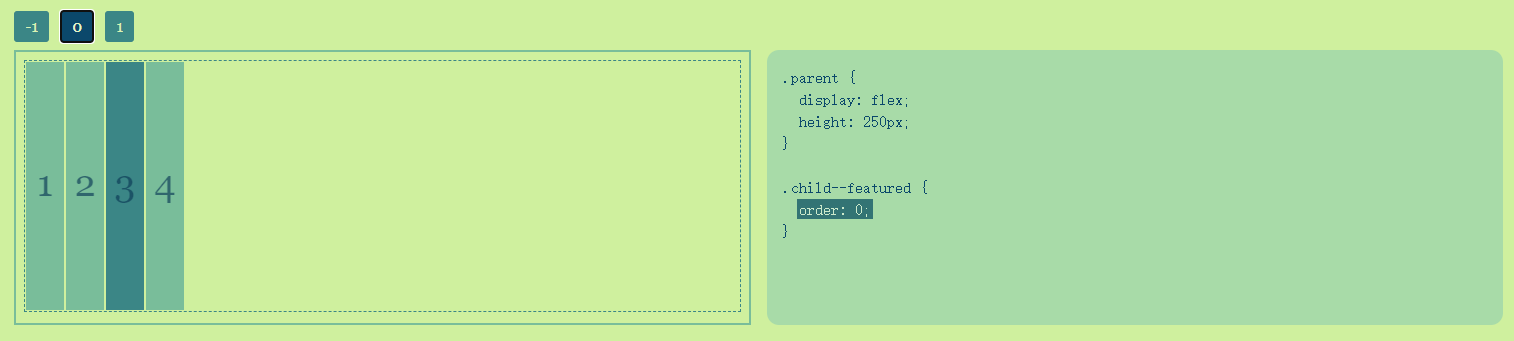
order: number /默认值是 0。规定灵活项目的顺序。
order:initial /设置该属性为它的默认值。
order:inherit /从父元素继承该属性。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2018-10-12 HTML-loading动画1
2018-10-12 CSS-点赞爱心小动画
2018-10-12 JS-禁止移动端长按页面后弹出“在浏览器打开”这个菜单
2018-10-12 HTML-在canvas画图中,图片的线上链接已配置允许跨域后,仍然出错提示跨域,怎么解决?
2018-10-12 IOS-input元素光标偏移乱跑,是什么原因
2018-10-12 IOS-<input>表单元素只能读,设置readonly时光标仍然可见的解决办