CSS-@media媒体查询(输出设备中的页面可见区域宽度)
早上好,仙女刘,首先恭喜你在2019.06.13号也就是昨天生日快乐!希望你在今后的每一天都是开开心心的,爱你哟,早上起床后的在激动心情下的美美哒
好了,现在进入正题:
在做响应式页面的时候,我经常用到媒体查询。写代码的时候,一个页面我基本一个css就搞定了。但是页面最后的最后,我真心的为我的css代码感到悲伤。太难找我的样式了对于不同的屏幕大小。尽管我的样式写了,但是我的代码是真心的丑陋。所以今天就针对媒体查询这块,我研究了研究怎样才能在后期快速修改查找要调整的部分。
我找到的方法就是:针对不同的屏幕我独立写一个css样式。----非常好
举例html:
1 | <div id="div"></div> |
接着写css1.针对屏幕最大为750px的设备写的样式:mediaMaxwidth750.css
1 2 3 4 5 | #div{ width:300px; height:300px; background:#ff0000;} |
接着写css2.针对屏幕最小为751的设备写的样式:mediaMinwidth751.css
1 2 3 4 5 | #div{ width:100%; height:100vh; background:#000000;} |
OK现在完成了;组合起来就是
1 2 3 4 5 6 7 8 9 10 11 12 | <!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" media="screen and (max-width:750px)" href="css/mediaMaxwidth750.css"/> <link rel="stylesheet" media="screen and (min-width:751px)" href="css/mediaMinwidth751.css"/> </head> <style> *{margin:0;padding:0} </style> <body> <div id="div"></div> </body></html> |
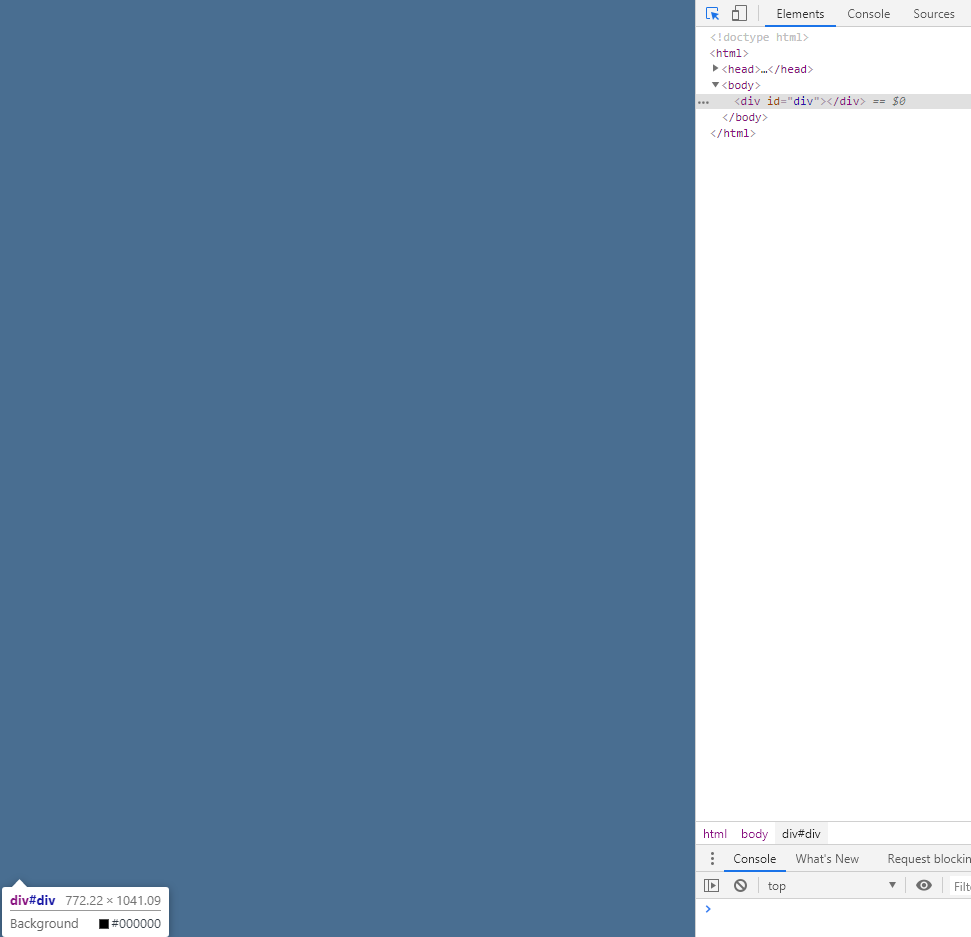
效果如图:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具