记录一些好用的vue插件
以前做的项目没怎么用到,不过换了家公司,看到其他的项目里有用到一些自己平时不知道的插件,苦于记忆不好,于是将这些杂七杂八的插件记录下来。
1.vue-count-to 数据滚动插件
这个插件是实现数据从一个数字增长为另一个数字时的动态效果,如一个汇总的页面,数据从0到某个具体数字。

使用也很简单,npm安装之后,在要用到的页面引入,import CountTo from 'vue-count-to'
<count-to class="card-panel-num" :startVal="0" :endVal="899" :duration="1000"></count-to>
2.nprogress 顶部进度条
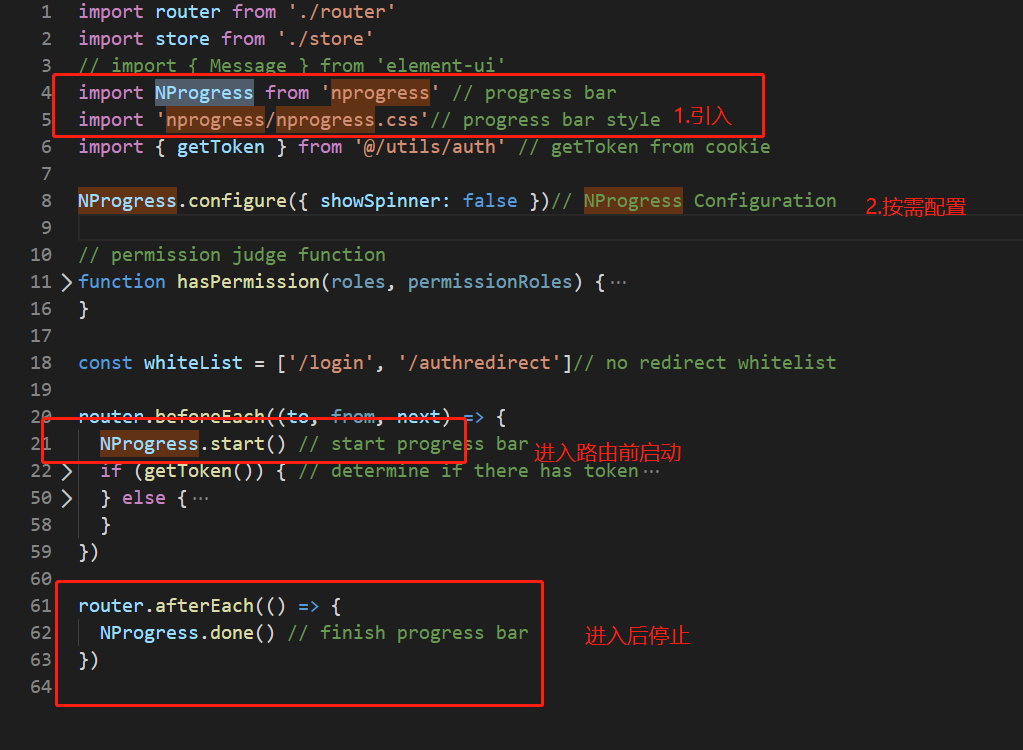
实现跳转页面时顶部的进度条,效果如下图

一般是在页面跳转的时候使用

详情地址:https://github.com/rstacruz/nprogress
3.simplemde 富文本编辑器插件
简单好用的富文本编辑器。使用方式如下:
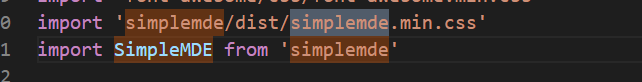
引入:

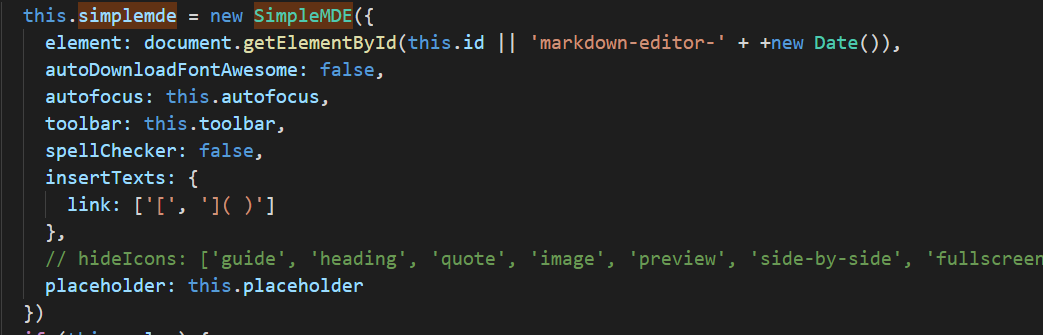
初始化:

html标签:

离开页面时清空:

4.sortablejs 实现拖拽复制列表项
具体看http://www.sortablejs.com/文档
5.vue-i18n vue国际化插件
详情地址:http://kazupon.github.io/vue-i18n/installation.html#dev-build
6.vue-splitpane vue分割窗格
详情地址:https://npm.taobao.org/package/vue-splitpane
武汉疫情这么严重,实在写不下去了,祝愿大家都平安!
分类:
Vue





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律