vue 中使用element-ui的menu选中项高亮的问题
在使用element中的menu组件时,根据官方文档,可以设置给el-menu设置router属性为:true,给el-menu-item设置index的值为路径,就可以实现点击导航跳转到指定路由。
这样做虽然能实现跳转,但是,若刷新浏览器,则导航会跳转到默认的选中项,而不是我们离开时的导航。
百度时大部分回答是将default-active属性设置为:$route.path,这样页面重新渲染时就会选中当前的路由了。可是,解决了刷新的问题,还有一个从页面上的按钮跳转到其他页面的问题,比如导航列表:a路由(导航一)、b路由(导航二),从b可以跳转c,跳转到c时,导航栏选中的应该是导航二,然而设置为$route.path 后,此时因为路由变了,找不到与index匹配的路由了,导航栏就不会再高亮了。
仔细读element官网上的menu属性,发现还有一个属性没用上,就是el-menu-item的router属性,它的值是vue router对象,通过尝试发现:default-active匹配的是index值,当将el-menu的router属性设置为true时,跳转的路由如果没有设置route,则使用的是index的值,如果写了route,则路由使用的是route的值,通过这一点儿特性,于是想了一个办法:
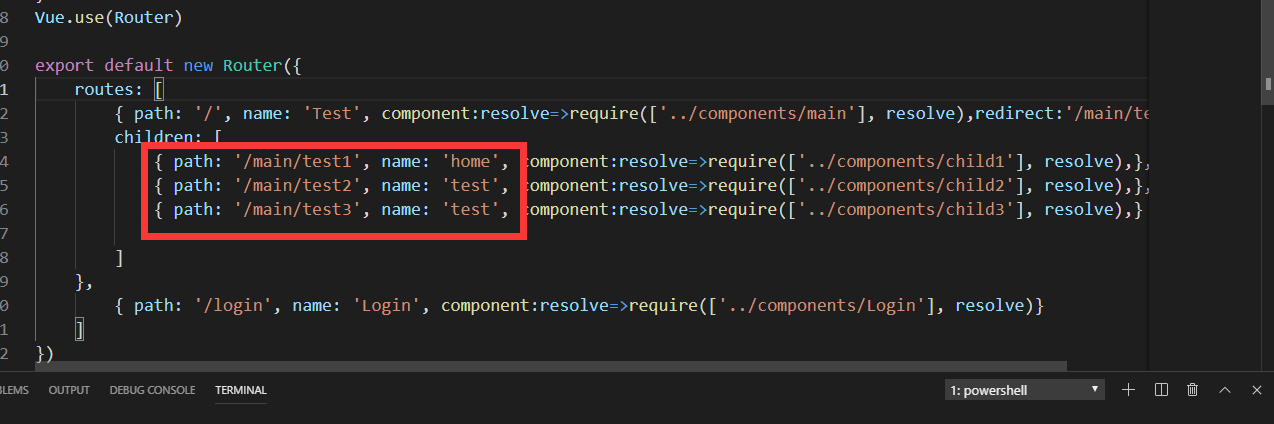
在router.js里设置路由时,给相同导航高亮的路由设置相同的name属性,如图:

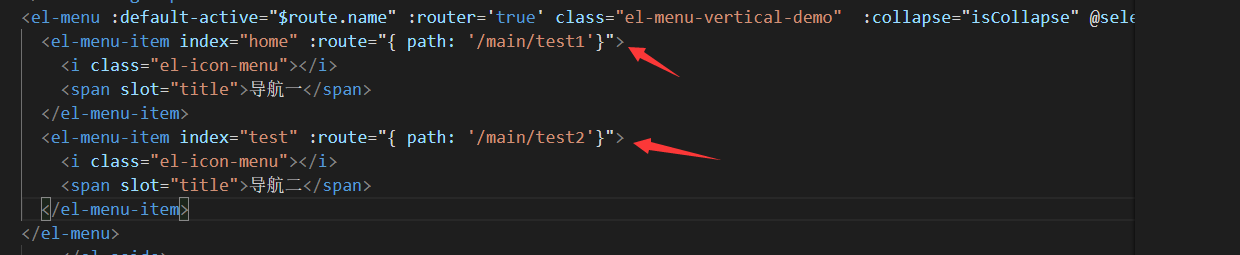
然后在menu组件上设置default-active的值为:$route.name,这样就可以实现刷新时导航栏选中当前页的问题。最后设置el-menu-item的index属性为router.js文件里跳转路由的name值,route属性为:路由的path,如图:

通过这样设置,就可以实现刷新页面时,导航栏的选中项和页面显示一致,并且从b页面跳转到c页面时,还能保持b选中的状态。
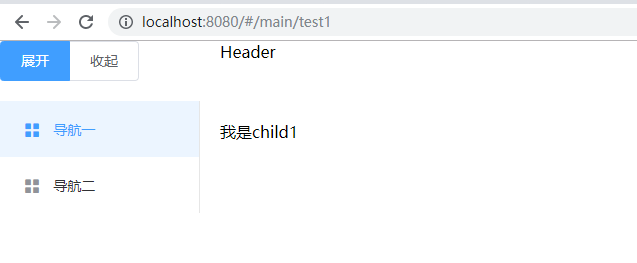
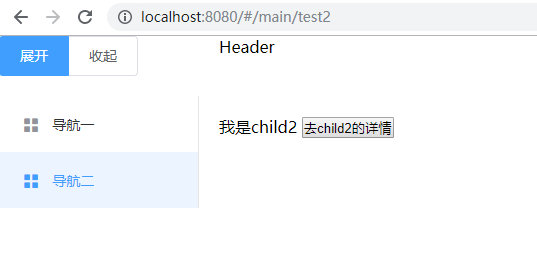
效果图如下:



最后点击去“child1”的按钮,跳转到child1,导航栏会自动选中到导航一。
至此,刷新问题和跳转页面时导航栏的选中问题就解决了。
-------------------------------------------------------------------------------------分割线------------------------------------------------------------------------------------------
刚又想了另外一种方法,与上述方法有异曲同工之妙,哈哈哈哈!
先将路由这样修改:

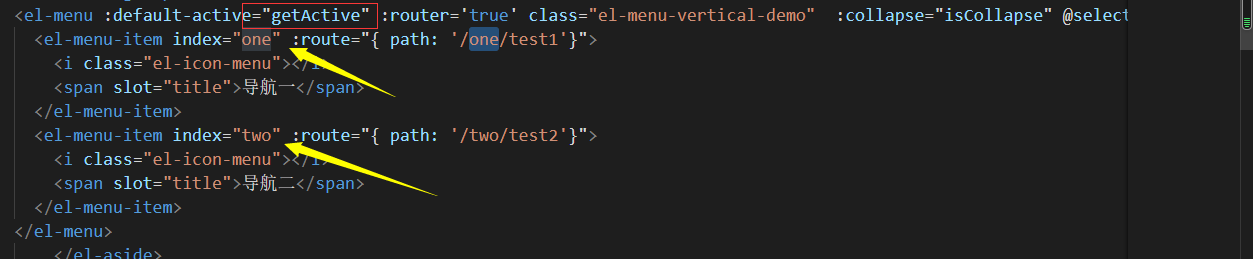
这样name属性不用一致了,只需要设置需要高亮相同导航栏的路由的路径有相同的路径,如:"/two/*",然后设置menu组件上的参数:

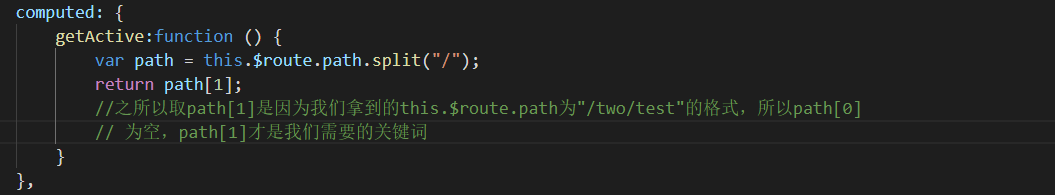
default-active有计算属性getActive得到,如下图:

这样设置之后,也可以达到上述的效果。
ps:发完博一个小时内想法不断在变,第一次发博就修改了好多遍,哈哈哈




