Django 之 富文本编辑器-tinymce
这里的富文本编辑器以 tinymce 为例。
环境:ubuntu 16.04 + django 1.10 + python 2.7
ubuntu安装tinymce:
python 2.7
$ sudo pip install django-tinymce
python 3
$ sudo pip3 install django-tinymce
1. settings.py
INSTALLED_APPS 中添加:
1 INSTALLED_APPS = [ 2 'django.contrib.admin', 3 'django.contrib.auth', 4 'django.contrib.contenttypes', 5 'django.contrib.sessions', 6 'django.contrib.messages', 7 'django.contrib.staticfiles', 8 'book.apps.BookConfig', # 我的app 9 'tinymce' # 添加此行 10 ]
2. urls.py
在最外层的 urls.py 中添加下面代码,一定不要添加到各自应用 apps 下的 urls.py(如果有的话) 中:
1 from django.conf.urls import url, include 2 from django.contrib import admin 3 4 urlpatterns = [ 5 url(r'^admin/', admin.site.urls), 6 url(r'^tinymce/', include('tinymce.urls')), # 添加此行 7 ]
3. models.py
这里为了举例,只写了一个字段。
1 # coding:utf-8 2 from django.db import models 3 4 from tinymce.models import HTMLField 5 6 class Content(models.Model): 7 content = HTMLField()
改完 models.py 后,记得做迁移
$ python manage.py makemigrations
$ python manage.py migrate
4. 应用
在 admin 中应用
1) 在 settings.py 文件最后添加:
1 TINYMCE_DEFAULT_CONFIG = { 2 'theme': 'advanced', 3 'width': 600, 4 'height': 400 5 }
注:这里的 width 和 height 只能控制在 admin 中的大小,不能控制在视图中的大小。
2)admin.py 中添加新定义的 models
1 # coding:utf-8 2 from django.contrib import admin 3 4 from models import Content 5 6 admin.sit.register(Content)
3)创建超级管理员,启动服务:
$ python manage.py createsuperuser # 按提示输入
$ python manage.py runserver
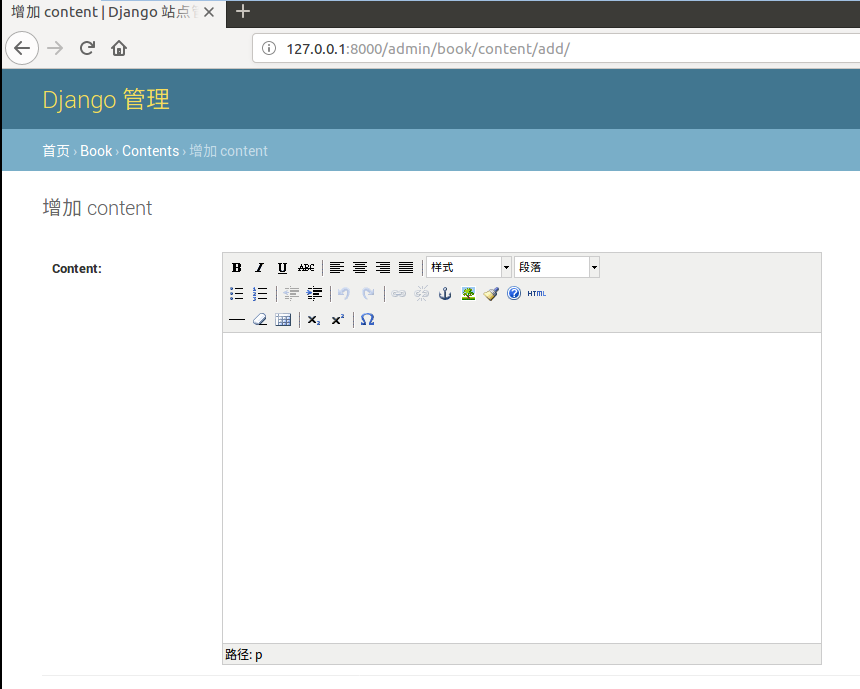
4)访问 http://127.0.0.1/admin,点击 Contents ,再点击 add 就可以看到下面界面:

在自定义模板中应用
1) views.py
1 # coding:utf-8 2 from django.shortcuts import render 3 4 from models import Content 5 6 def add(request): 7 # 富文本编辑器练习 8 return render(request, 'add.html') 9 10 def do_add(request): 11 hcontent = request.POST.get('hcontent') 12 content = Content() 13 content.content = hcontent 14 content.save() 15 return render(request, 'show.html', {'html':hcontent})
2)urls.py
如果有自己的app,写在自己的app下的urls.py中。如果没有,可以写到最外层的urls.py中。
我的写在最外层的urls.py中。
1 # coding:utf-8 2 from django.conf.urls import url 3 4 import views 5 6 urlpatterns = [ 7 url(r'^tinymce/', include('tinymce.urls')), 8 url(r'^add/$', views.add), 9 url(r'do_add/$', views.do_add) 10 ]
3)html
总共要添加两个html,add.html 和 show.html
两个 html 存放到 settings.py 中 TEMPLATES 的 DIRS 目录下。
- add.html
1 {% load static from staticfiles %}
2 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
3 "http://www.w3.org/TR/html4/loose.dtd">
4 <html>
5 <head>
6 <title>富文本编辑器练习</title>
7 <script type="text/javascript" src="{% static 'tiny_mce/tiny_mce.js' %}"></script>
8 <!-- 也可以写成 <script type="text/javascript" src="/static/tiny_mce/tiny_mce.js"></script> -->
9 <script type="text/javascript">
10 tinyMCE.init({
11 'mode': 'textareas', // 将所有的textare变为编辑器
12 'theme': 'advanced',
13 'width': 400,
14 'height': 100
15 });
16 </script>
17 </head>
18 <body>
19 <form method="post" action="/do_add">
20 {% csrf_token %}
21 内容:
22 <textarea name="hcontent">请填入内容</textarea>
23 <input type="submit" value="提交" />
24 </form>
25 </body>
26 </html>
注:关于第7行,不需要static目录下有 tiny_mce.js 文件,django会自己去安装目录下寻找。
关于static的配置:
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static')
]
- show.html
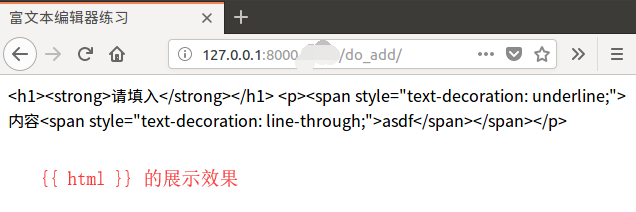
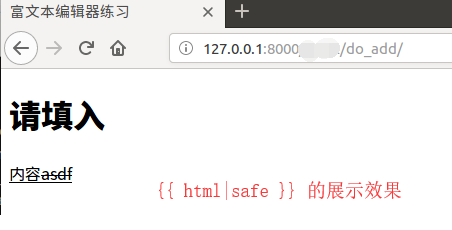
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" 2 "http://www.w3.org/TR/html4/loose.dtd"> 3 <html> 4 <head> 5 <title>富文本编辑器练习</title> 6 </head> 7 <body> 8 {{ html|safe }} <!-- 这里注意和 {{ html }} 的区别 --> 9 </body> 10 </html>
4) 启动服务并浏览:
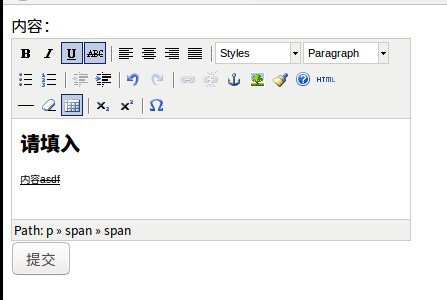
访问:http://127.0.0.1/add,就可以看到下面的界面

点击提交后,看到如下页面:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号