UEditor百度富文本编辑器,解决图片点击错位的问题
因项目中采用的是百度的富文本编辑器UEditor,然后图片尺寸较大,点击图片想要修改尺寸,就出现了错位的问题,这里记录一下。
如下图是错位的截图:

可以明显的看出这个提示的框出现了错位的问题,然后怎么解决呢?
1.打开项目,找到UEditor官网下载的文件:ueditor.all.js

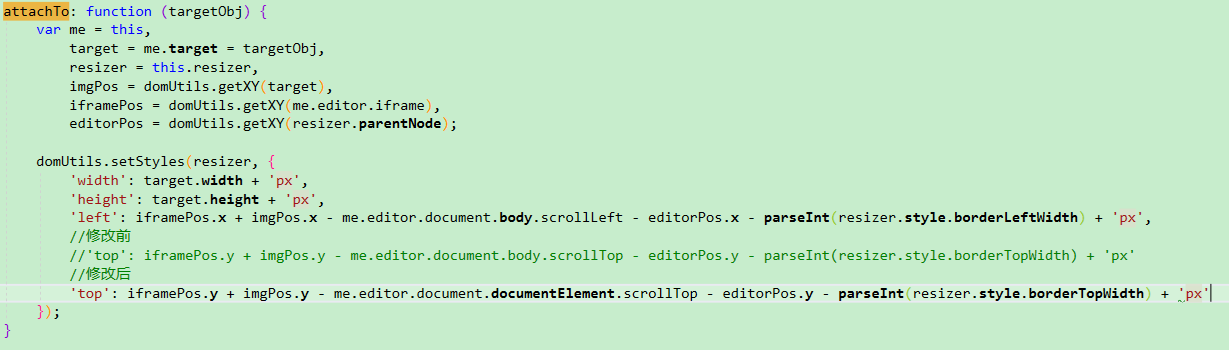
2.然后找到找到这个函数:attachTo: function (targetObj){}

代码如下:
1 attachTo: function (targetObj) { 2 var me = this, 3 target = me.target = targetObj, 4 resizer = this.resizer, 5 imgPos = domUtils.getXY(target), 6 iframePos = domUtils.getXY(me.editor.iframe), 7 editorPos = domUtils.getXY(resizer.parentNode); 8 9 domUtils.setStyles(resizer, { 10 'width': target.width + 'px', 11 'height': target.height + 'px', 12 'left': iframePos.x + imgPos.x - me.editor.document.body.scrollLeft - editorPos.x - parseInt(resizer.style.borderLeftWidth) + 'px', 13 //修改前 14 //'top': iframePos.y + imgPos.y - me.editor.document.body.scrollTop - editorPos.y - parseInt(resizer.style.borderTopWidth) + 'px' 15 //修改后 16 'top': iframePos.y + imgPos.y - me.editor.document.documentElement.scrollTop - editorPos.y - parseInt(resizer.style.borderTopWidth) + 'px' 17 }); 18 }
3.注释的是原来的方法,然后我们修改一下,再来看下效果:

转载地址:改造:ueditor插入的图片自适应编辑框大小,点击图片错位问题

