(转载)Android UI设计之AlertDialog弹窗控件
这篇文章主要为大家详细介绍了Android UI设计之AlertDialog弹窗控件的使用方法,感兴趣的小伙伴们可以参考一下
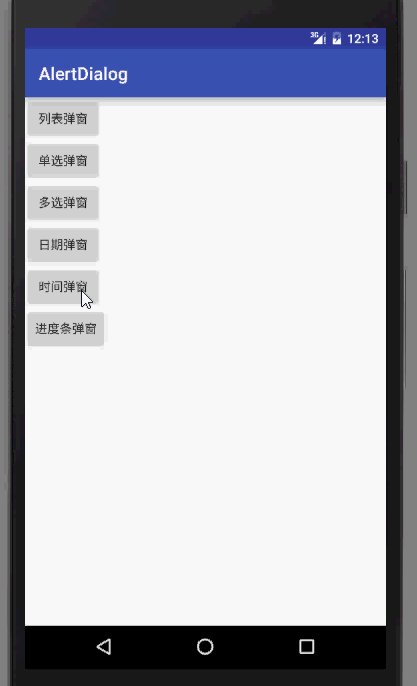
有关android的弹窗界面相信大家见过不少了,手机上很多应用软件都涉及到弹窗控件,比如典型的每次删除一个图片或者卸载一个等都会弹出一个窗口询问是否删除/卸载等,还有我们系统的设置时间/日期等,都用到了这样的控件,下面我将通过代码来总结下常用的几个弹窗控件
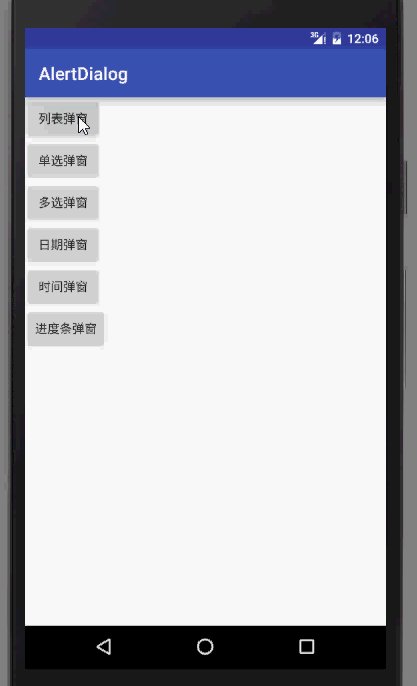
activity_main.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
<?xml version="1.0" encoding="utf-8"?> android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.company.alertdialog.MainActivity"> <Button android:id="@+id/btn1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:onClick="onClick" android:text="列表弹窗" /> <Button android:id="@+id/btn2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:onClick="onClick" android:text="单选弹窗" /> <Button android:id="@+id/btn3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:onClick="onClick" android:text="多选弹窗" /> <Button android:id="@+id/btn4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:onClick="onClick" android:text="日期弹窗" /> <Button android:id="@+id/btn5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:onClick="onClick" android:text="时间弹窗" /> <Button android:id="@+id/btn6" android:layout_width="wrap_content" android:layout_height="wrap_content" android:onClick="onClick" android:text="进度条弹窗" /></LinearLayout> |
strings.xml
|
1
2
3
4
5
6
7
8
9
10
11
|
<resources> <string name="app_name">AlertDialog</string> <string-array name="list"> <item>列表一</item> <item>列表二</item> <item>列表三</item> <item>列表四</item> <item>列表五</item> <item>列表六</item> </string-array></resources> |
MainActivity.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
|
public class MainActivity extends AppCompatActivity implements View.OnClickListener { //表示列表弹窗 private Button mBtn1; //表示单选弹窗 private Button mBtn2; //表示多选弹窗 private Button mBtn3; //表示日期弹窗 private Button mBtn4; //表示时间弹窗 private Button mBtn5; //表示进度条弹窗 private Button mBtn6; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); init(); event(); } /** * 设置监听事件 */ private void event() { mBtn1.setOnClickListener(this); mBtn2.setOnClickListener(this); mBtn3.setOnClickListener(this); mBtn4.setOnClickListener(this); mBtn5.setOnClickListener(this); mBtn6.setOnClickListener(this); } /** * 初始化控件 */ private void init() { mBtn1 = (Button) findViewById(R.id.btn1); mBtn2 = (Button) findViewById(R.id.btn2); mBtn3 = (Button) findViewById(R.id.btn3); mBtn4 = (Button) findViewById(R.id.btn4); mBtn5 = (Button) findViewById(R.id.btn5); mBtn6 = (Button) findViewById(R.id.btn6); } @Override public void onClick(View v) { switch (v.getId()) { case R.id.btn1: createListDialog(); break; case R.id.btn2: createSingleDialog(); break; case R.id.btn3: createMutilDialog(); break; case R.id.btn4: createDateDialog(); break; case R.id.btn5: createTimeDialog(); break; case R.id.btn6: createProgressBarDialog(); break; } } /** * 创建一个进度条弹窗 */ private void createProgressBarDialog() { //创建进度条弹窗对象 ProgressDialog progressDialog = new ProgressDialog(this); //设置标题 progressDialog.setTitle("进度条弹窗"); //设置标题图标 progressDialog.setIcon(R.mipmap.ic_launcher); //设置文本 progressDialog.setMessage("正在加载..."); //设置最大进度 progressDialog.setMax(100); //设置进度条的类型 progressDialog.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL); //显示进度条弹窗 progressDialog.show(); //如果设置这条语句的话,那么无论你点击屏幕外的任何地方或者按返回键都取消不了这个弹窗, //除非在完成进度后,设置取消事件。一般情况这种设置方式对界面很不友好 //不过有时候软件有重大bug,用户不得不更新该软件,如果不更新,就只能 //强制退出程序了// progressDialog.setCancelable(false);//不允许被某些方式取消,比如按对话框之外的区域或者是返回键 progressDialog.setProgress(50); } /** * 创建一个日期弹窗 */ private void createDateDialog() { new DatePickerDialog(this, new DatePickerDialog.OnDateSetListener() { /** * * @param view 当前日期选择的 view * @param year 当前选择的年 * @param monthOfYear 当前选择的月,从0开始算 * @param dayOfMonth,当前选择的日,从1开始算 */ @Override public void onDateSet(DatePicker view, int year, int monthOfYear, int dayOfMonth) { Toast.makeText(MainActivity.this, "view = " + view + "年:" + year + "月:" + monthOfYear + "日" + dayOfMonth, Toast.LENGTH_SHORT).show(); } }, 2016, 7, 15)//这里注意一下的是月份系统表示的是从0开始的,0表示1月,1表示2月.....11表示12月 .show(); } /** * 创建一个时间弹窗 */ private void createTimeDialog() { new TimePickerDialog(this, new TimePickerDialog.OnTimeSetListener() { /** * * @param view 当前时间选择的view * @param hourOfDay 小时 * @param minute 分钟 */ @Override public void onTimeSet(TimePicker view, int hourOfDay, int minute) { Toast.makeText(MainActivity.this, "时间弹窗 view = " + view + "hourOfDay = " + hourOfDay + "minute = " + minute, Toast.LENGTH_SHORT).show(); } }, 11, 22, true) .show(); } /** * 创建一个多选弹窗 */ private void createMutilDialog() { new AlertDialog.Builder(this) .setTitle("多选弹框") .setIcon(R.mipmap.ic_launcher) //第二个参数 boolean数组, 如果写 null 代表默认全部是非选中, 如果想指定某几个选中, //需要创建对应长度的数据,按照位置的顺序,将指定位置设置为 true 即可, 数组长度不能小 //于数据源的长度,否则会越界,但是可以大于数据源的长度 .setMultiChoiceItems(R.array.list, new boolean[]{true, false, false, true, false, false, false, false, false, false, false, false, false}, new DialogInterface.OnMultiChoiceClickListener() { /** * * @param dialog 当前点击的对话框 * @param which 当前点击的条目 * @param isChecked 被点击条目的选中状态 */ @Override public void onClick(DialogInterface dialog, int which, boolean isChecked) { Toast.makeText(MainActivity.this, "当前点击的是" + which + " 是否选中" + isChecked, Toast.LENGTH_SHORT).show(); } }) //设置取消按钮,并且设置监听事件 .setNegativeButton("cancel", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); } }) //确认按钮,默认点击会直接取消该窗口 .setPositiveButton("sure", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { } }) .setCancelable(false) .show(); } /** * 创建一个单选弹窗 */ private void createSingleDialog() { new AlertDialog.Builder(this) .setTitle("单选弹窗") .setIcon(R.mipmap.ic_launcher) //构造参数, 1 数据源,2 默认被选中的索引,3 条目的点击事件 .setSingleChoiceItems(R.array.list, 1, new DialogInterface.OnClickListener() { /** * * @param dialog 当前的对话框 * @param which 当前点击的是列表的第几个 item */ @Override public void onClick(DialogInterface dialog, int which) { Toast.makeText(MainActivity.this, "单选弹窗 dialog = " + dialog + "which = " + which, Toast.LENGTH_SHORT).show(); } }) .setNegativeButton("cancel", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); } }) .setPositiveButton("sure", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { } }) .setCancelable(false)//不允许被某些方式取消,比如按对话框之外的区域或者是返回键 .show(); } /** * 创建一个列表弹窗 */ private void createListDialog() { AlertDialog.Builder builder = new AlertDialog.Builder(this); builder.setTitle("列表弹窗"); builder.setItems(R.array.list, new DialogInterface.OnClickListener() { /** * * @param dialog 当前的对话框 * @param which 当前点击的是列表的第几个 item */ @Override public void onClick(DialogInterface dialog, int which) { Toast.makeText(MainActivity.this, "列表 dialog = " + dialog + "which = " + which, Toast.LENGTH_SHORT).show(); } }); builder.setCancelable(false);//不允许被某些方式取消,比如按对话框之外的区域或者是返回键 builder.show(); }} |
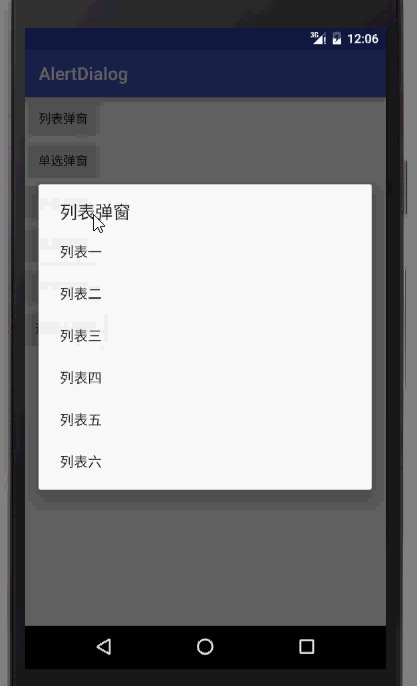
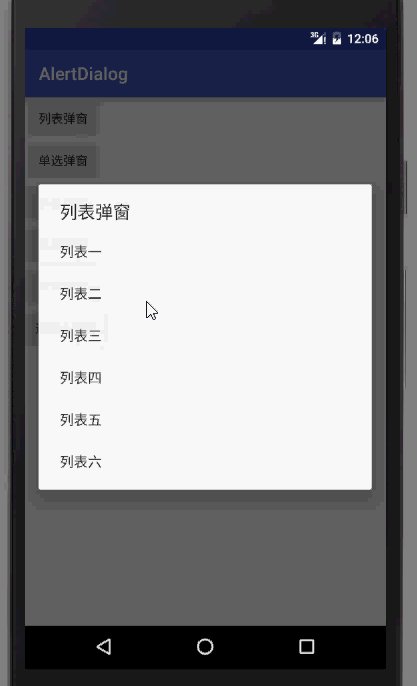
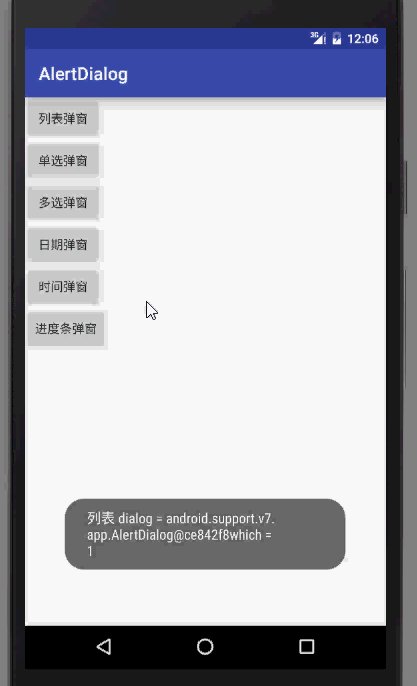
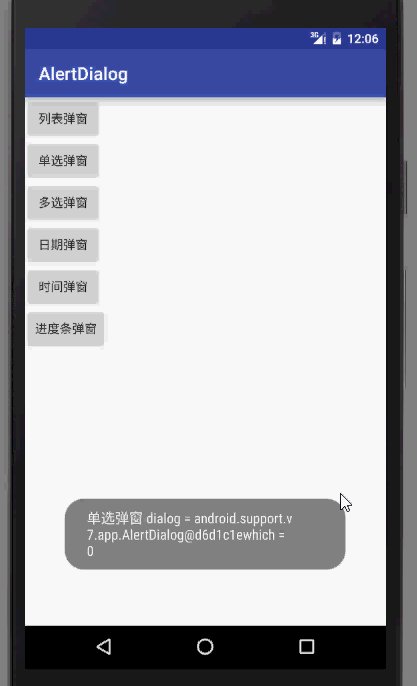
列表弹窗:

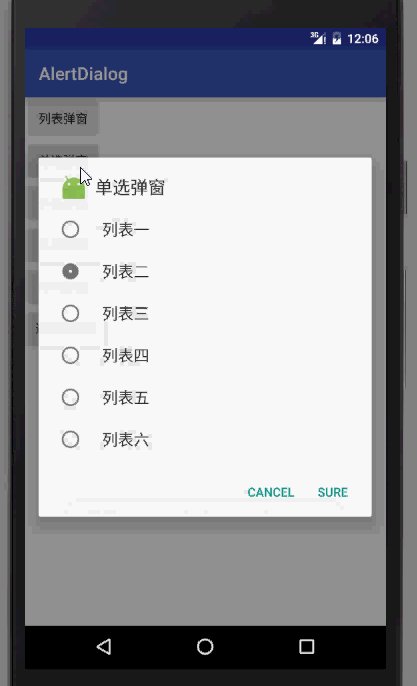
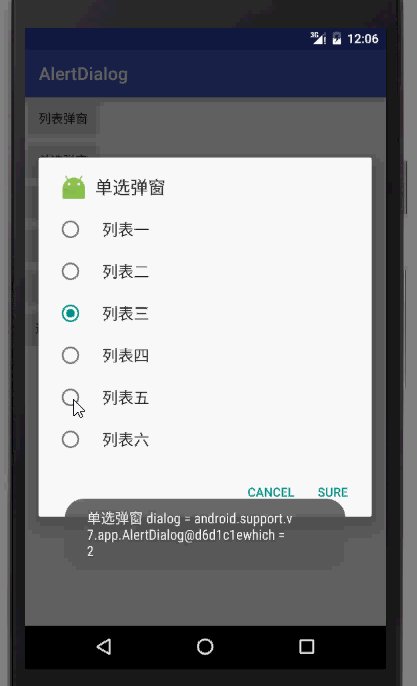
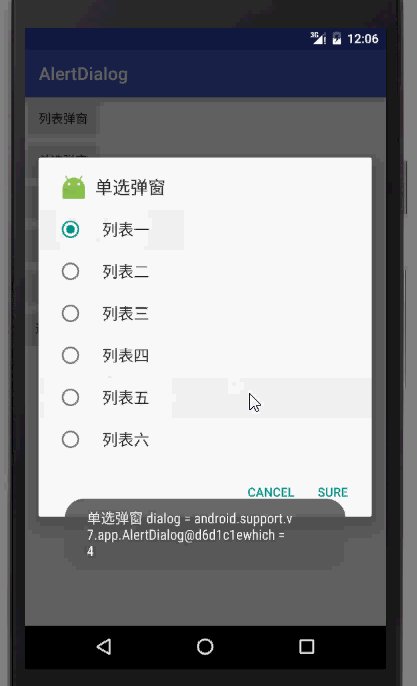
单选弹窗:

多选弹窗:

日期弹窗:

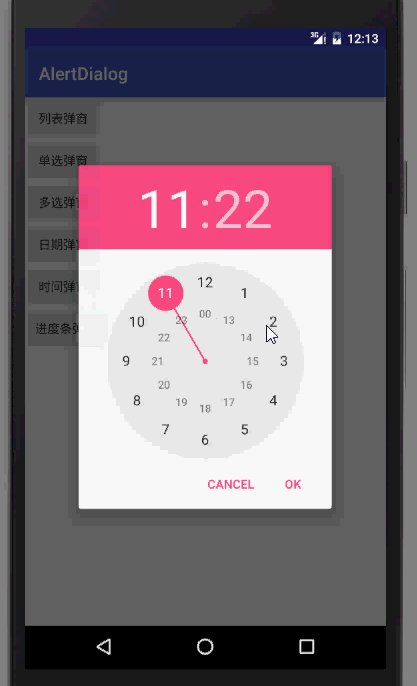
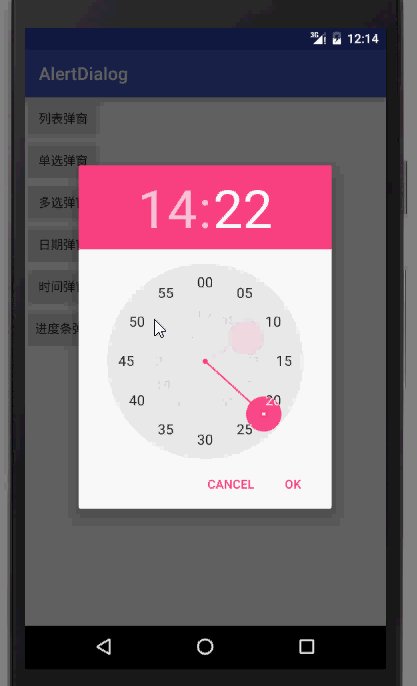
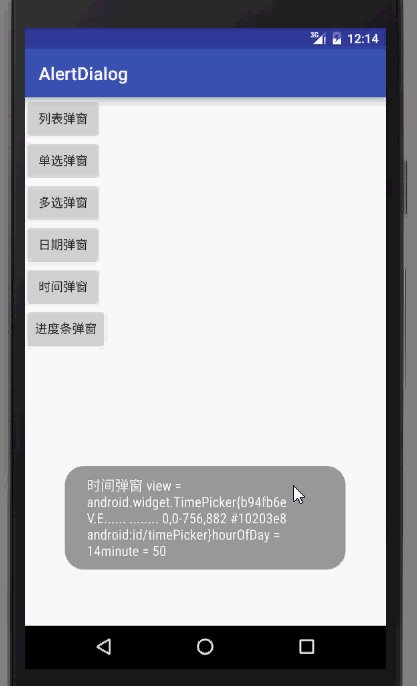
时间弹窗:

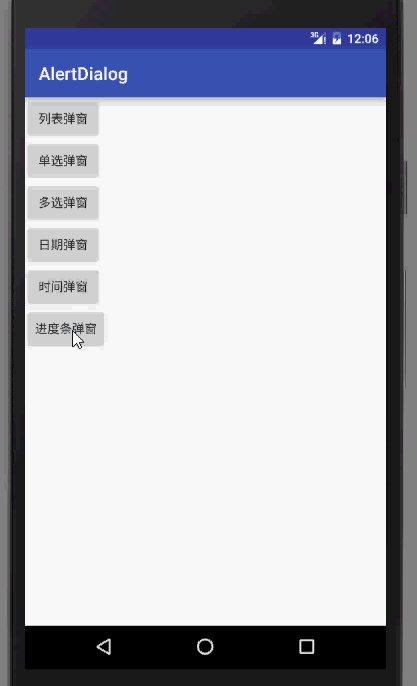
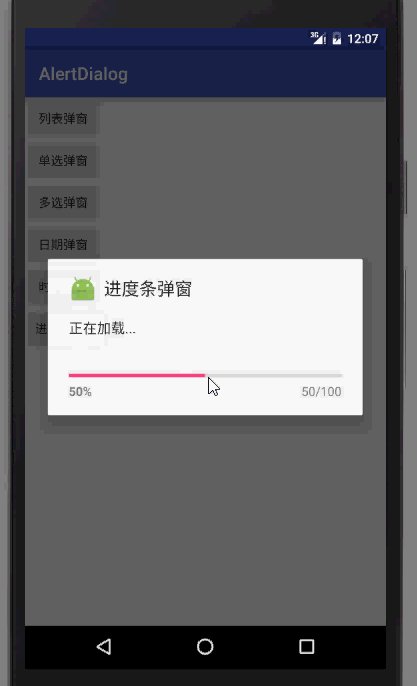
进度条弹窗:

差不多常见的几种都在这里了,至于还有一个PopupWindow这里暂时不作介绍。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
如对本文有疑问,请提交到交流社区,广大热心网友会为你解答!! 点击进入社区




