JavaScript Uncaught TypeError: Cannot read property 'value' of null
用 JavaScript 操作 DOM 时出现如下错误:
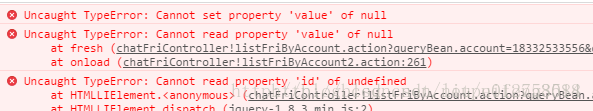
Uncaught TypeError: Cannot set property 'value' of null
Uncaught TypeError: Cannot read property 'id' of undefined
例如:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script>
var div = document.getElementById("测试1");
alert(div.id);
alert(div.className);
alert(div.title);
</script>
<title>测试</title>
</head>
<body>
<div id="测试1" class="测试2" title="测试3">
<span>0</span>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>
运行时出现如下错误:

问题出在 JS 运行的时候你的页面还没有加载完成,所以你的 JS 代码找不到你的页面元素,就会抛出这个问题。解决办法就是把 JavaScript 代码放在 body 的最后,例如:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>测试</title>
</head>
<body>
<div id="测试1" class="测试2" title="测试3">
<span>0</span>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
<script>
var div = document.getElementById("测试1");
alert(div.id);
alert(div.className);
alert(div.title);
</script>
</body>
</html>