Android 平时工作日常总结
一、平时日常总结
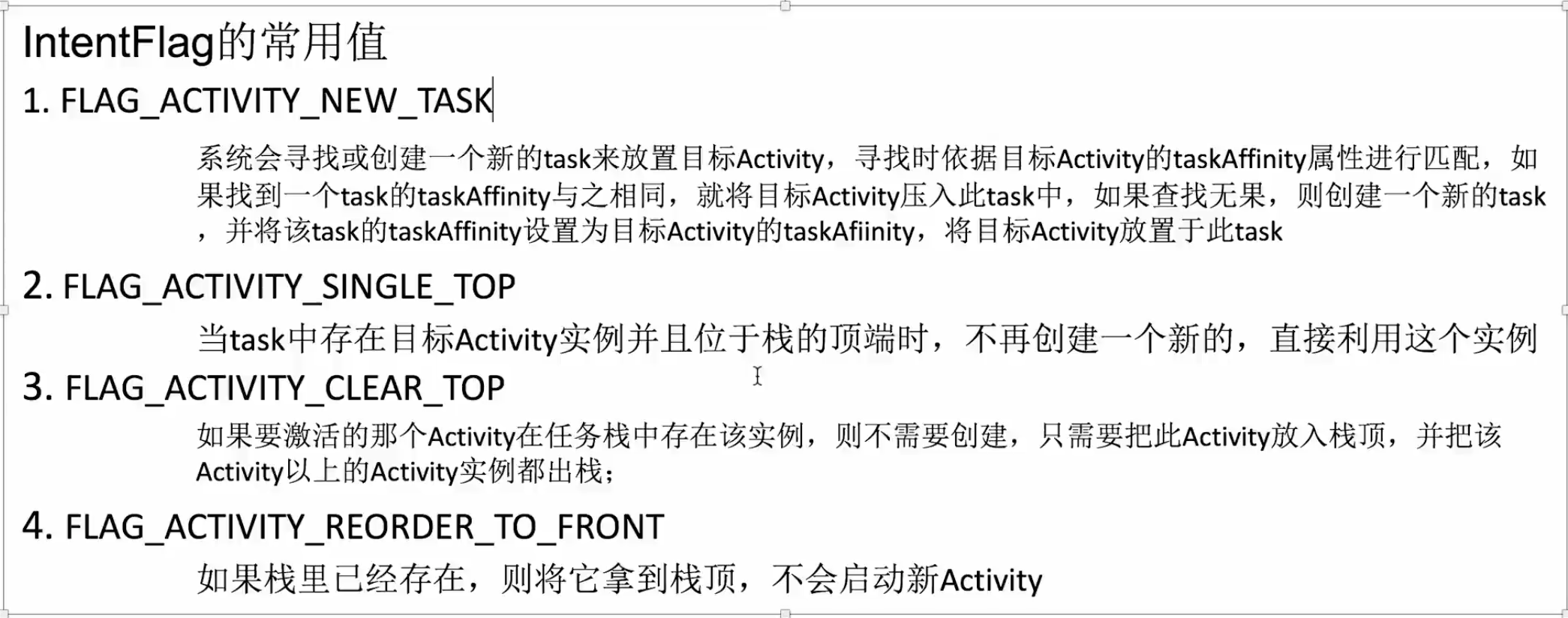
1.Intent的使用

补充:FlAG_ACTIVITY_CLEAN_TOP : 类似于singal task的使用
2.延迟函数的使用
Utils.runOnUiThreadDelay
3. FragmentPagerAdapter和FragmentStatePagerAdapter区别
相同点:两者都会保持当前item(即fragment)和前后的item的状态。显示当前item的同时,Adapter会提前初始化后一个item,并把当前item的前一个item保存在内存中。
不同点:FragmentPagerAdapter会保留页面的状态,并不会完全销毁掉;FragmentStatePagerAdapter会完全销毁滑动过去的item,当需要初始化的时候,会重新初始化页面。
如何选择:当Viewpager中fragment数量多的时候用FragmentStatePagerAdapter,反之则用FragmentPagerAdapter
4.跨模块编译使用的方法

在values目录下创建这个文件,它会在编译时候把所有的ids都会放在一起来编译的
5.动态获取组件的位置
ViewGroup.MarginLayoutParams layoutParams = (ViewGroup.MarginLayoutParams) mOperationView.getLayoutParams();
layoutParams.bottomMargin = marginBottom;
mOperationView.setLayoutParams(layoutParams);
6.对图片的缩放的使用
setScaleX : 尤其在recycleview里面使用
7.解决库之间的依赖
configurations {
compile.exclude module: 'kuaishou-app-logsdk-proto-nano'
all*.exclude group:'kuaishou', module: 'kuaishou-app-logsdk-proto-nano'
8.3D展示界面以及id名称
https://www.jianshu.com/p/8ea577c60865
9.对Activity的状态栏、导航栏的适配
https://blog.csdn.net/mirkowug/article/details/88715051
https://www.cnblogs.com/ldq2016/p/6824396.html
10.动态修改空间的位置和编译使用的命令
ViewGroup.MarginLayoutParams layoutParams = (ViewGroup.MarginLayoutParams) tvTitle.getLayoutParams();
layoutParams.topMargin = 60;
tvTitle.setLayoutParams(layoutParams);
./gradlew assembleRelease
./gradlew assembleDebug
二、控件的介绍
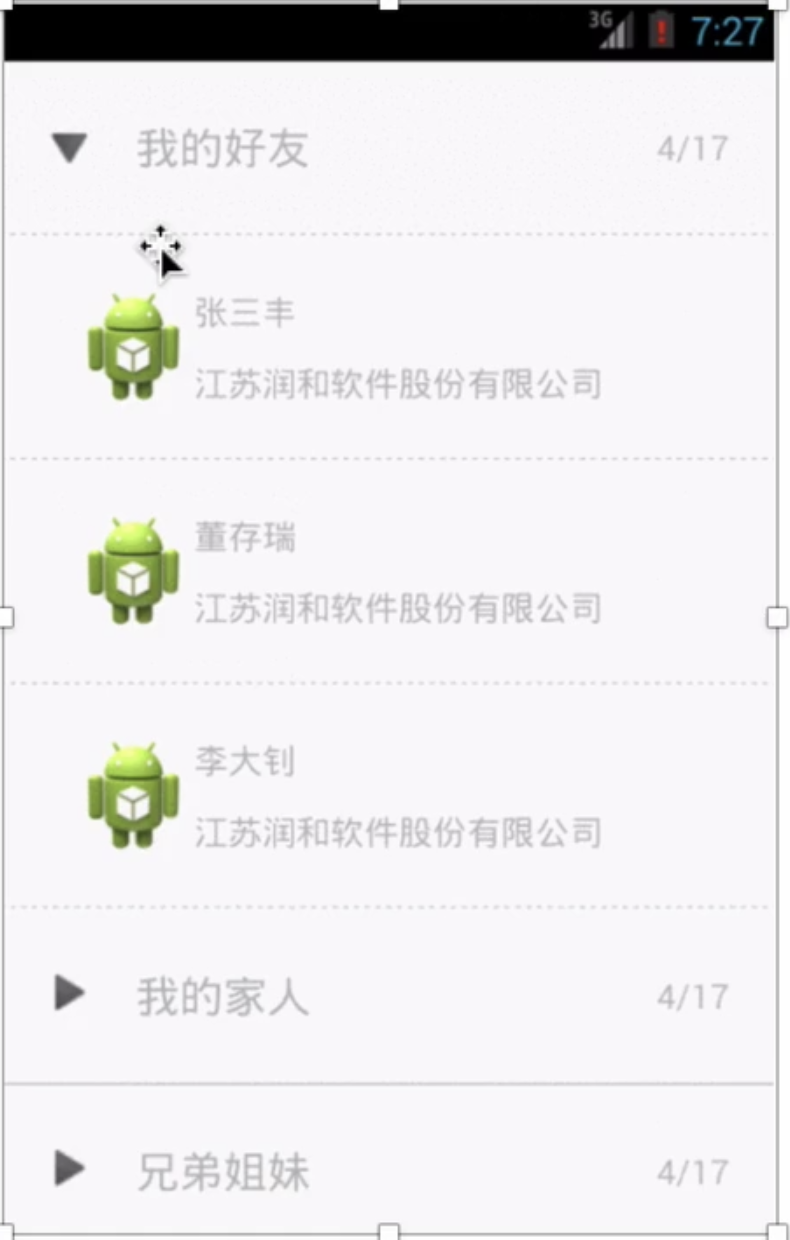
1. expandablelistview : 可实现二级列表条目显示功能

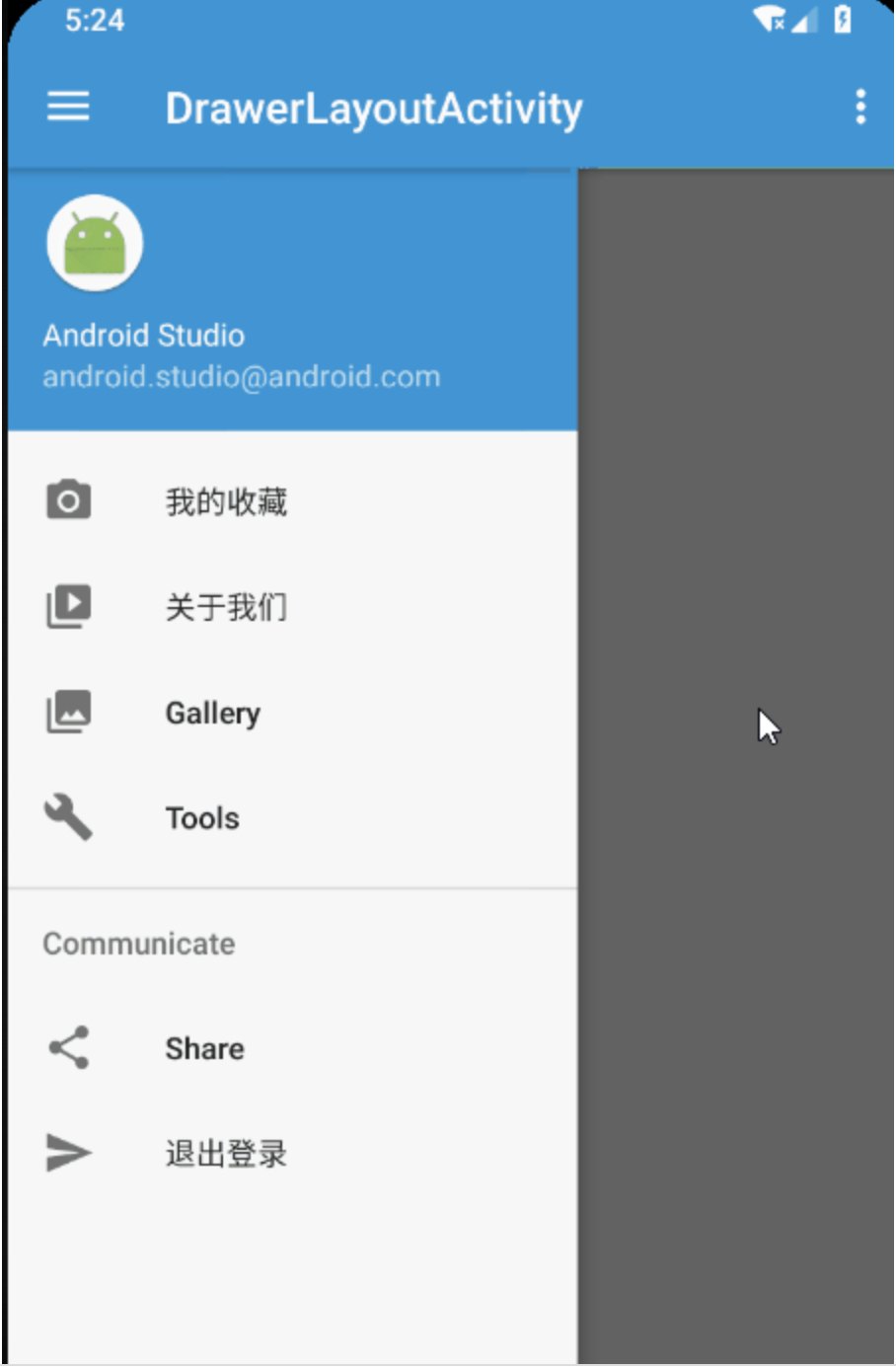
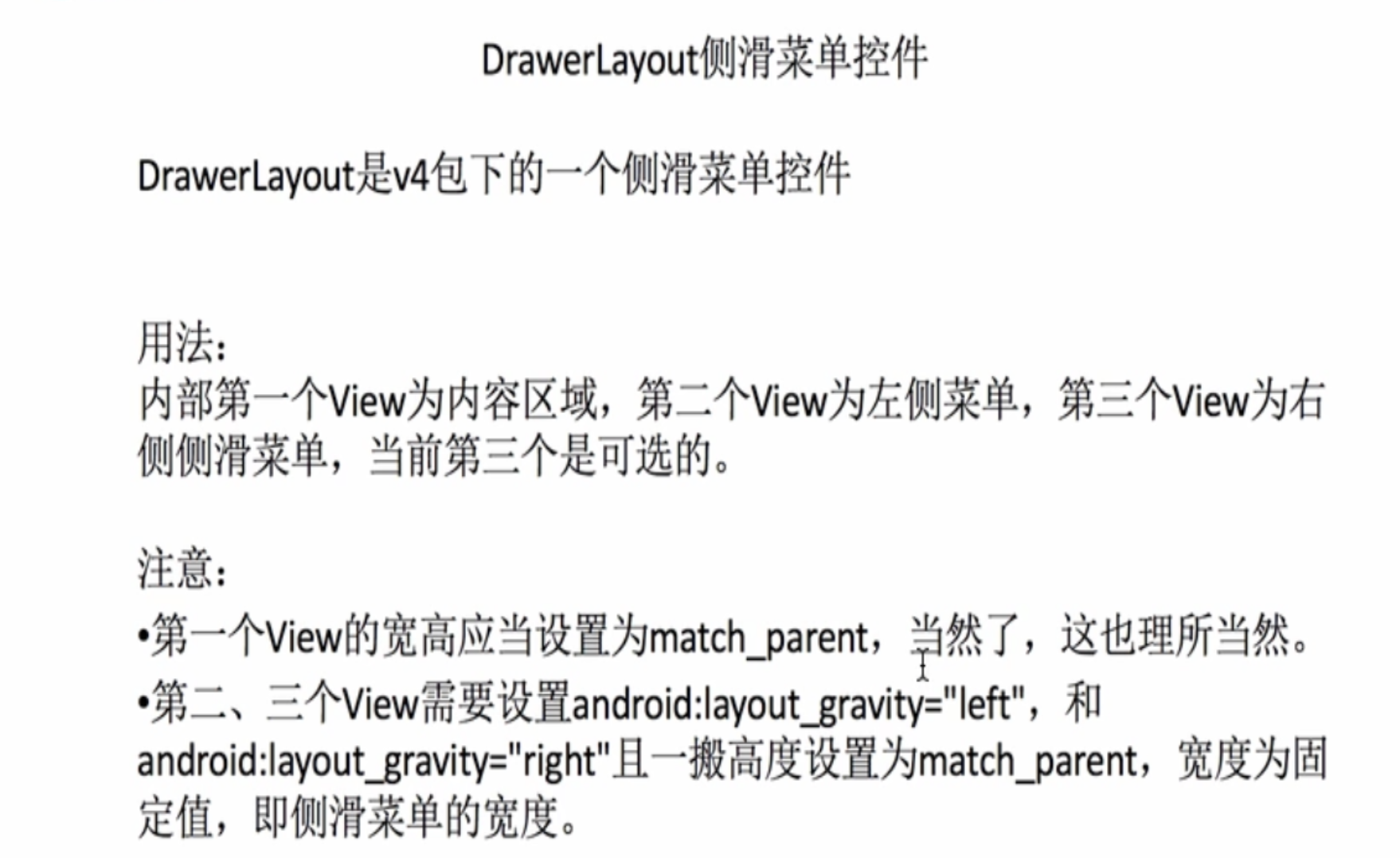
2.DrawerLayout : 显示界面和侧拉一并使用

注意事项 :android:layout_gravity , 第二三个控件这个属性一定要设置

3.SwipeRefreshLayout : 下拉刷新控件

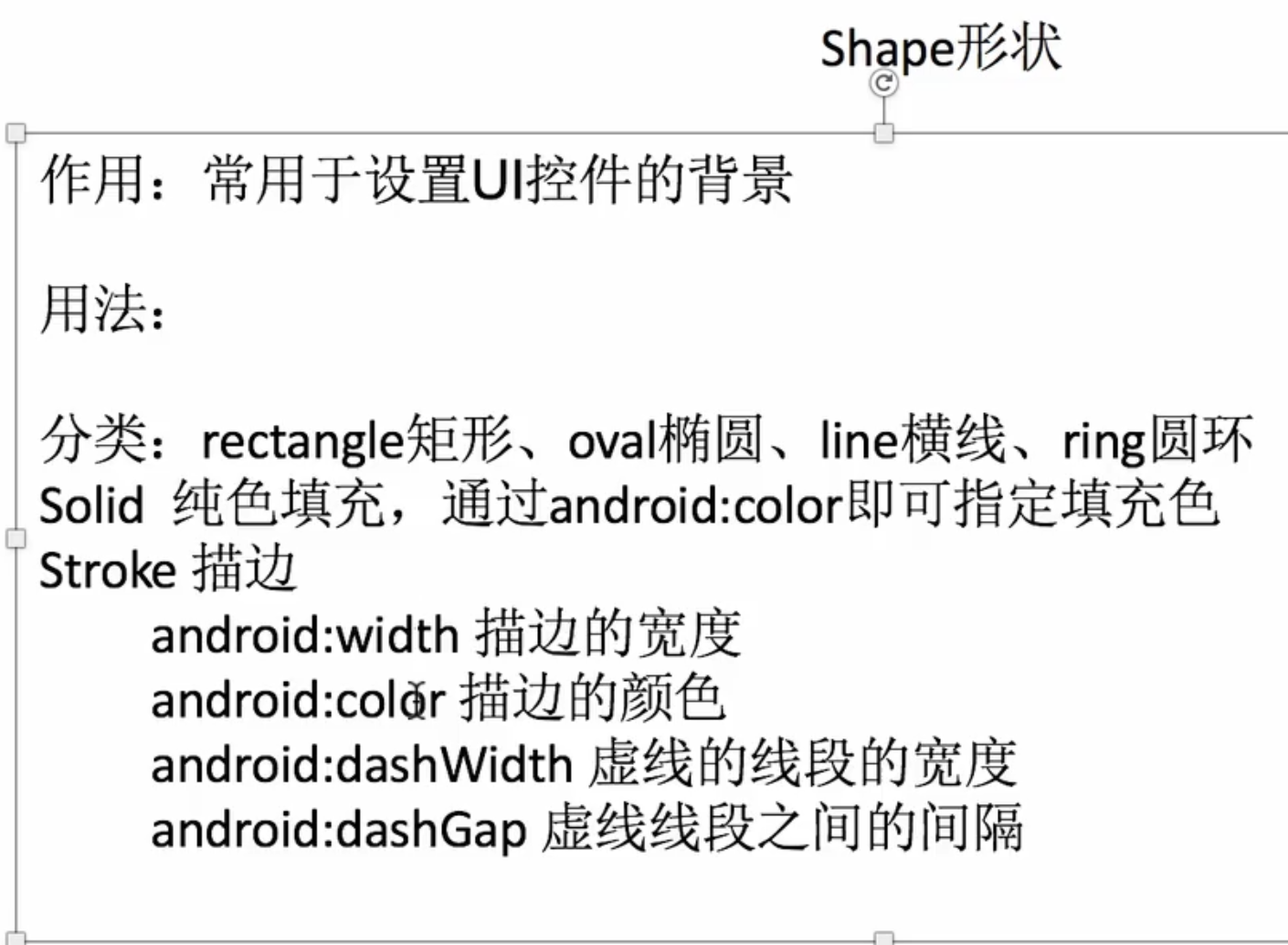
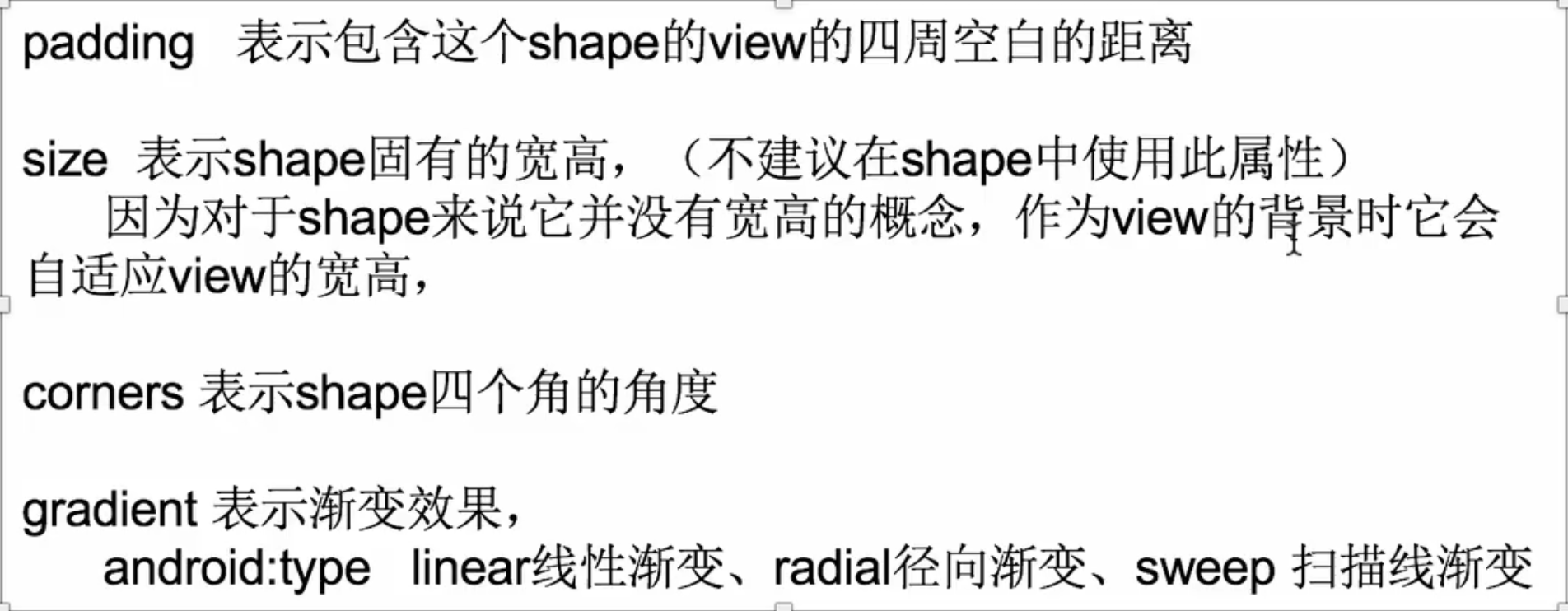
4.shape : 用于给控件作为背景


5.selector : 状态选择器

6.Style的风格定义
<!--背景颜色及和透明程度-->
<item name="android:windowBackground">@android:color/transparent</item>
<!--是否去除标题 -->
<item name="android:windowNoTitle">true</item>
<!--是否去除边框-->
<item name="android:windowFrame">@null</item>
<!--是否浮现在activity之上-->
<item name="android:windowIsFloating">true</item>
<!--是否模糊-->
<item name="android:backgroundDimEnabled">false</item>
<!--允许activity的transition转场动画-->
<item name="android:windowActivityTransitions">true</item>
windowTranslucentStatus : 此时该页面可以拉伸到顶部状态栏,并且定义顶部状态栏透明
true : 表明状态栏不能修改
false: 表明状态栏能修改
windowTranslucentNavigation : 此时页面的导航栏设置为透明颜色
true : 表明底部导航栏不能修改
false : 表明底部导航栏可以修改
fitsSystemWindows : 系统会为该view设置paddingTop,距离顶部一定距离
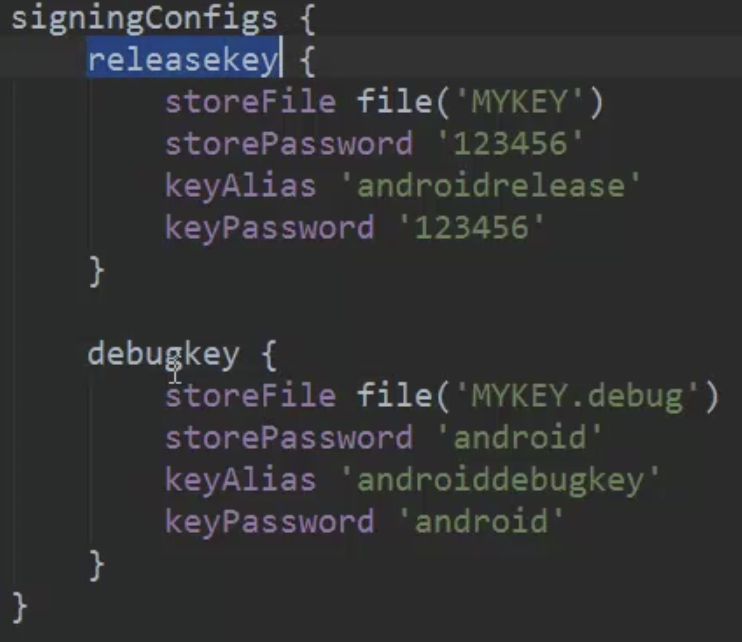
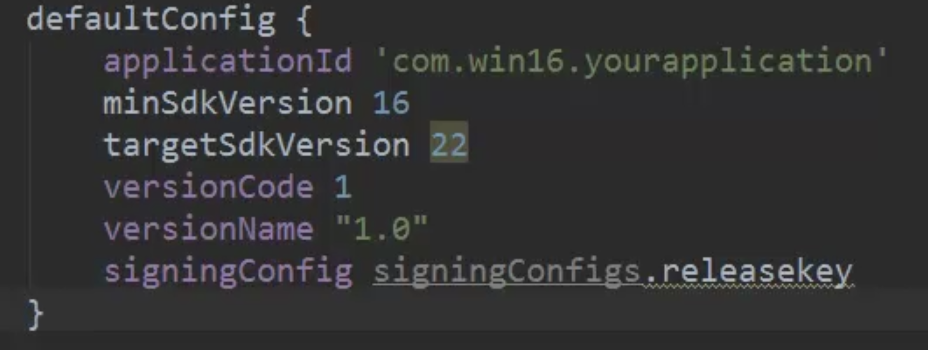
7.app做签名的使用


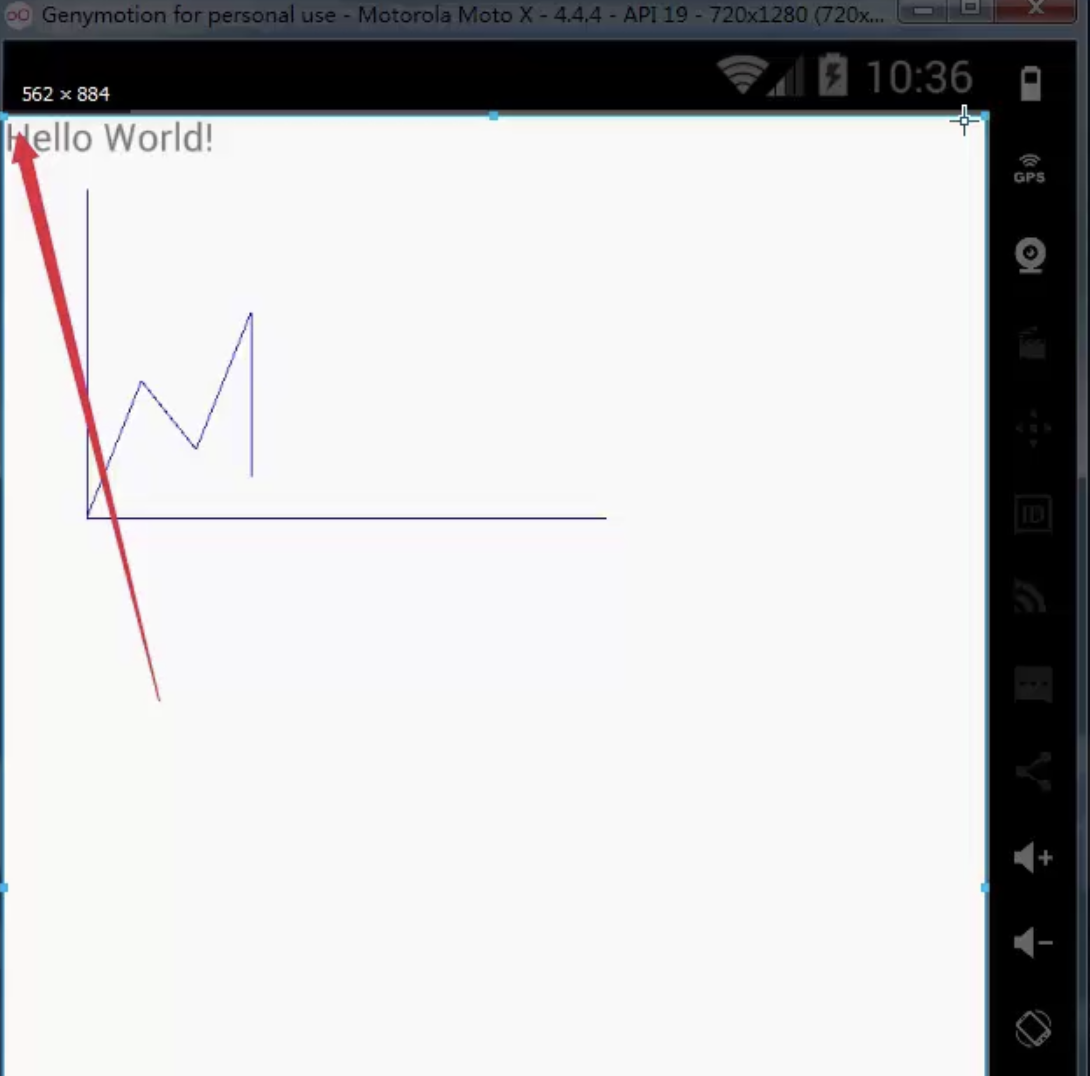
8. 自定义view 的规则
从上(起点)到下(终点),从左(起点)到右(终点)的规则

红色的箭头坐标为(0,0) 右下角的坐标为(720,1080 --->这个是代表手机屏幕的分辨率)
往右为正,往左为负;往下为正,往上为负
9. AlertDialog自定义的setView于setContentVIew区别以及案例
(1). 区别 :setContentView需要在dialog.show之后使用,而setView则是在dialog.show之前使用。所以,当我们需要后续更新dialog的view界面的时候,可以使用setContentView更方便。
(2). setContentView的用法 :
AlertDialog dialog=new AlertDialog.Builder(this).create();
View layout = LayoutInflater.from(this).inflate(R.layout.dialog, null);
dialog.show();
dialog.setContentView(layout);
--------------------------------------------------------
setView的用法 :
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
View layout = LayoutInflater.from(this).inflate(R.layout.dialog, null);
builder.setView(layout);
AlertDialog dialog = builder.create();
//展示
dialog.show();
10. EditView的字段添加和删除
删除:
KeyEvent event = new KeyEvent(0, 0, 0, KeyEvent.KEYCODE_DEL, 0, 0, 0, 0, KeyEvent.KEYCODE_ENDCALL);
edittext.dispatchKeyEvent(event);
增加:
int index = edittext.getSelectionStart();
Editable editable = chathomeSend.getText();
editable.insert(index, icon);
11.动态实现圆 private GradientDrawable getRoundRectDrawable(int radiu, int color){
float[] radius = {0, 0, radiu, radiu, radiu, radiu, 0, 0};
GradientDrawable drawable=new GradientDrawable();
drawable.setShape(GradientDrawable.RECTANGLE);
drawable.setGradientType(GradientDrawable.RECTANGLE);
drawable.setCornerRadii(radius);
drawable.setColor(color);
return drawable;
}
12. 16进制转换为10进制的颜色转换
Color.parseColor("#00CCFF")
13.进度条的样式使用
https://www.jianshu.com/p/8f3db94d7efe 转圈圈显示、播放进度条显示
三、app性能优化问题
1.如何定位.so文件被哪个类依赖
1.把已有app拖进到AS工程中,查看你需要的处理的.so文件
2.去根目录下查找.gradle文件(这个会被隐藏掉,需要把它显示出来),查找.so库,找到对应的库,进入它的所在的目录
3.在它目前前面会对应这jar包,然后解析jar包,就可以知道是哪个类再调用了
4.资源文件的较少
5.混淆
6.代码的删除
posted on 2020-01-28 17:51 zhang11111wei 阅读(310) 评论(0) 编辑 收藏 举报



