Python Web开发:使用Django框架创建HolleWorld项目
开发环境搭建
Python环境安装
下载地址:https://www.python.org/downloads//

Django安装
打开Windows CMD输入pip install django

PyCharm IDE(社区版)安装
下载地址:https://www.jetbrains.com/pycharm/download/#section=windows

创建HelloWorld项目
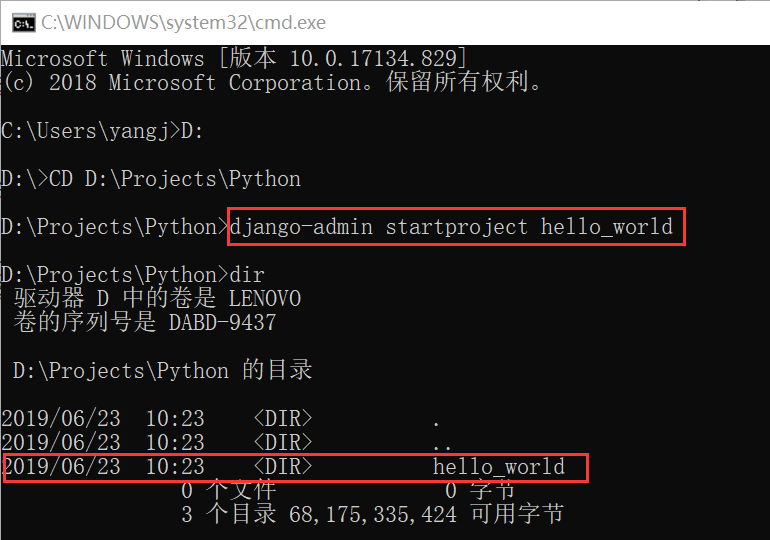
通过Django的startproject命令在目录中创建项目
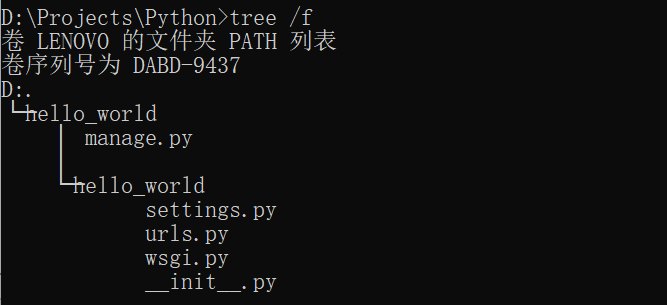
 如下图就是通过`startproject`命令创建的项目文件结构
如下图就是通过`startproject`命令创建的项目文件结构
 - manage.py 项目的管理文件
- settings.py 项目的配置文件
- urls.py 项目的路由管理文件
- wsgi.py 是WSGI接口相关信息
- manage.py 项目的管理文件
- settings.py 项目的配置文件
- urls.py 项目的路由管理文件
- wsgi.py 是WSGI接口相关信息
更多关于项目创建以及各个文件的说明:https://docs.djangoproject.com/en/2.2/intro/tutorial01/
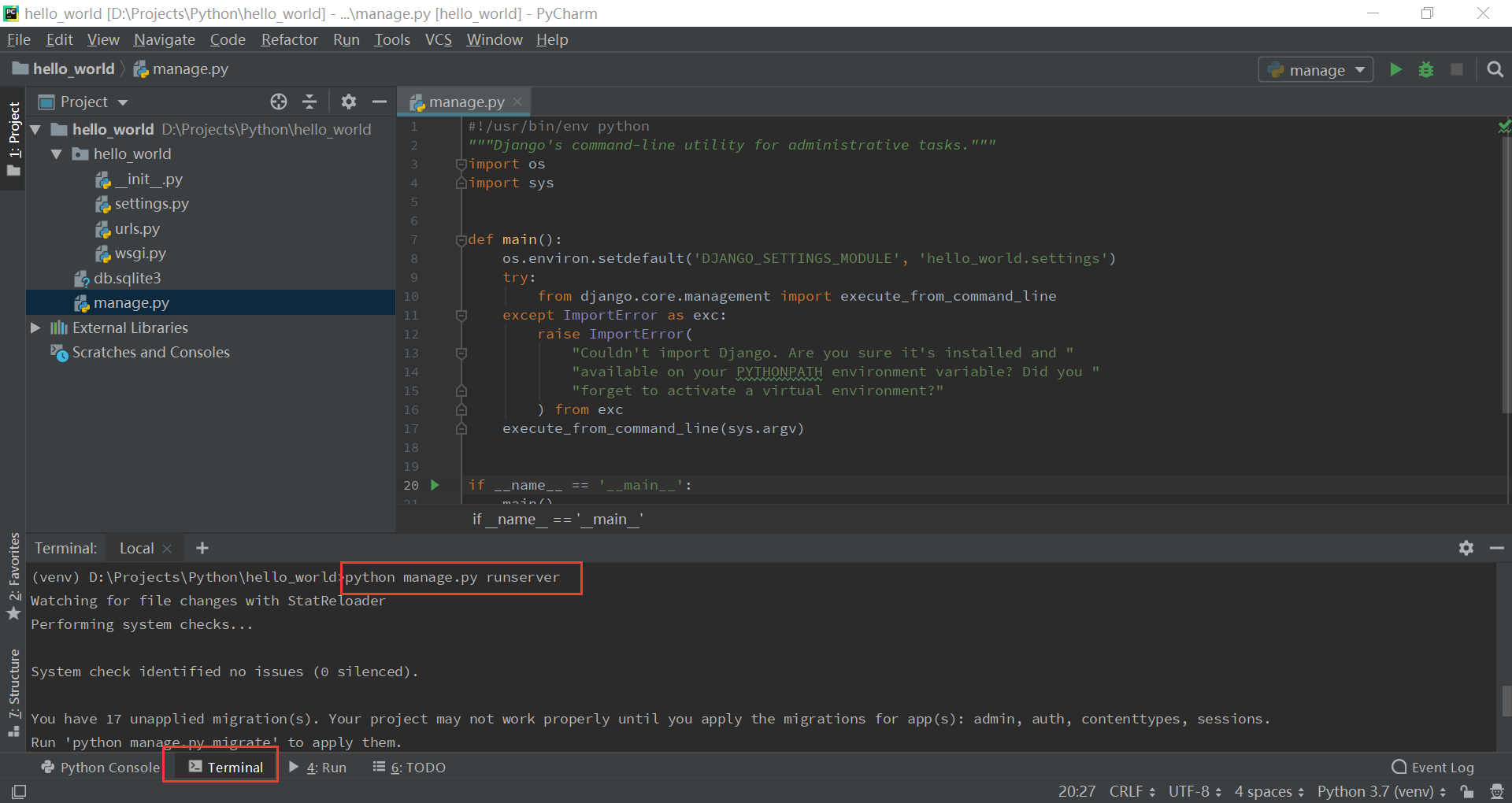
项目创建完成后,可通过终端命令runserver直接启动

#如果有类似异常,可能是django没有安装好,在终端中再重装一次django包(pip install django)
Traceback (most recent call last):
File "manage.py", line 10, in main
from django.core.management import execute_from_command_line
ModuleNotFoundError: No module named 'django'
The above exception was the direct cause of the following exception:
Traceback (most recent call last):
File "manage.py", line 21, in <module>
main()
File "manage.py", line 16, in main
) from exc
ImportError: Couldn't import Django. Are you sure it's installed and available on your PYTHONPATH environment variable? Did you forget to activate a virtual environment?
系统检测文件没有问题后,会启动服务
Watching for file changes with StatReloader
Performing system checks...
System check identified no issues (0 silenced).
You have 17 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions.
Run 'python manage.py migrate' to apply them.
June 23, 2019 - 15:57:10
Django version 2.2.2, using settings 'hello_world.settings'
Starting development server at http://127.0.0.1:8000/
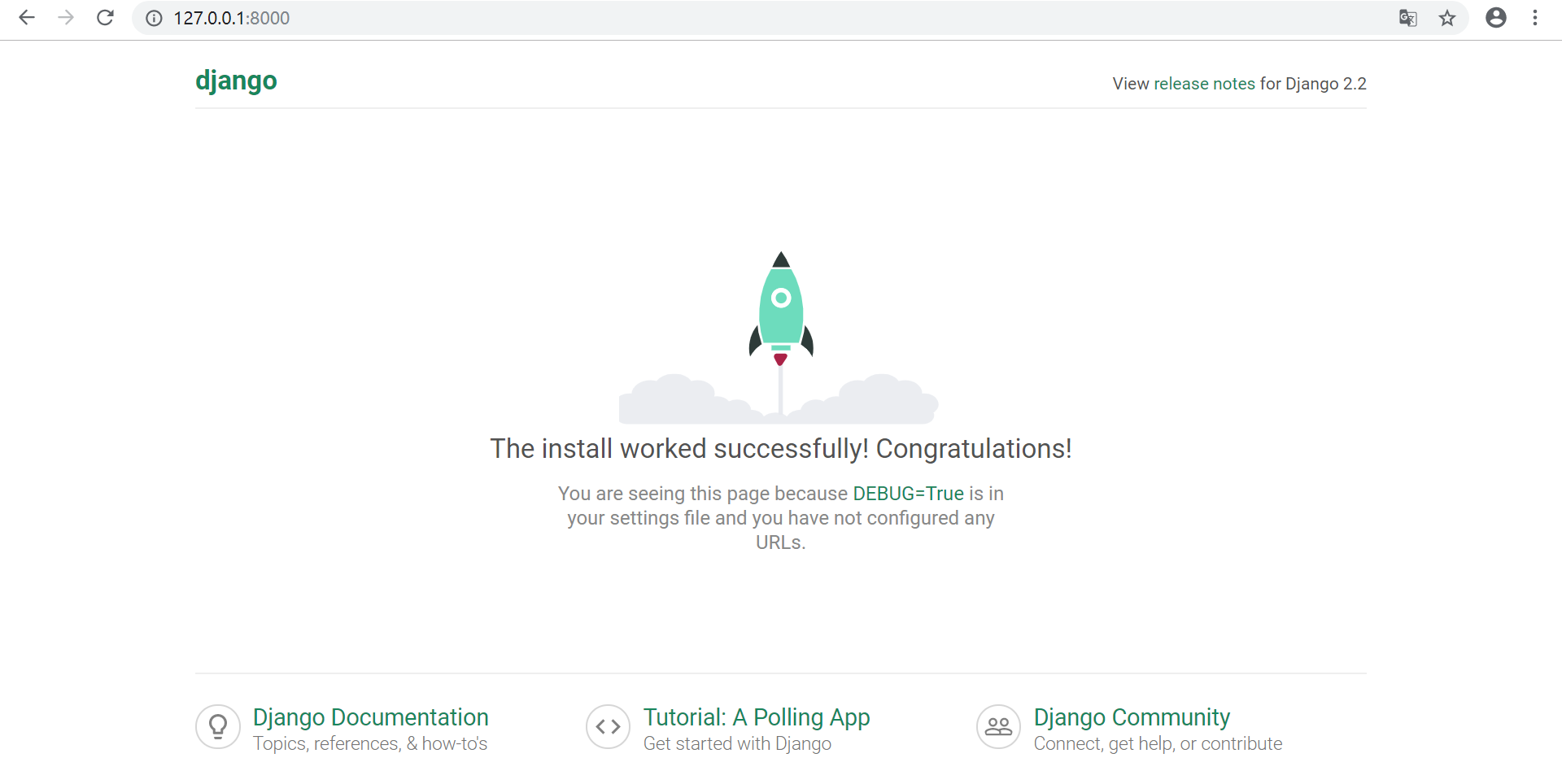
然后用浏览器打开http://127.0.0.1:8000/,能够正常打开页面,说明一切正常

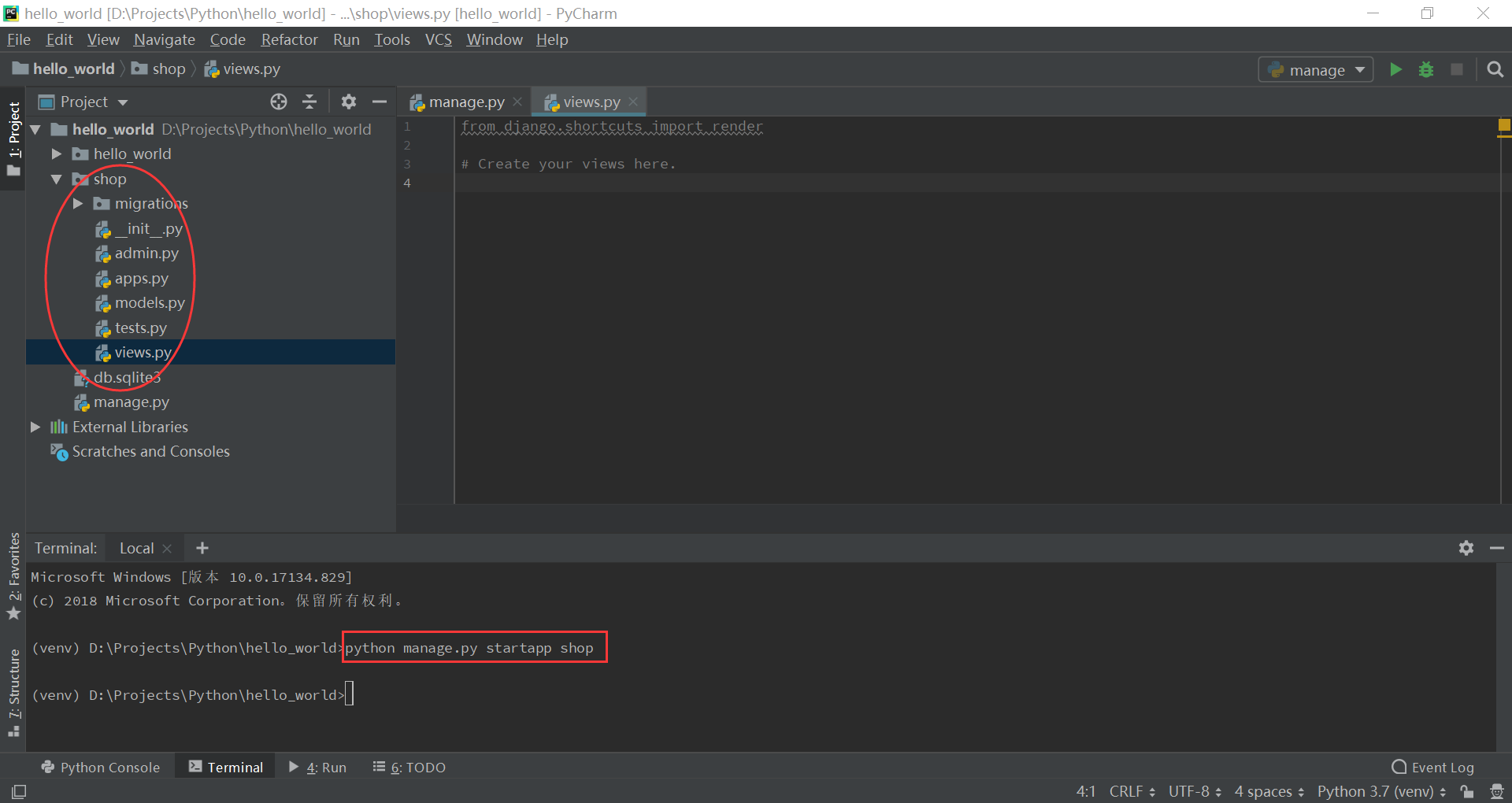
通过Django的startapp命令在项目中创建应用包
 在shop包中,各文件的说明
- views.py 视图处理
- tests.py 测试用例
- models.py 定义应用模型
- apps.py 声明应用
- admin.py 定义Admin模块管理对象
在shop包中,各文件的说明
- views.py 视图处理
- tests.py 测试用例
- models.py 定义应用模型
- apps.py 声明应用
- admin.py 定义Admin模块管理对象
在项目中添加一个新的视图
在views.py文件中,新增hello()函数
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def hello(request):
return HttpResponse("Hello World")
增加视图函数之后,我们还需要对路由进行配置,将视图和URL进行绑定,不然在网页上是无法浏览到我们添加的视图
路由配置
首先在shop包中创建一个urls.py路由文件,,这是应用层次的路由配置
from django.urls import path
import shop.views
urlpatterns = [
path('hello', shop.views.hello)
]
然后还需要对项目层次的路由进行配置,打开hello_world包下的urls.py文件,然后增加path('shop/', include('shop.urls')),如果请求地址中含有shop就转发到刚才配置的shop.urls路由文件中
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('shop/', include('shop.urls'))
]
项目主程序中添加应用
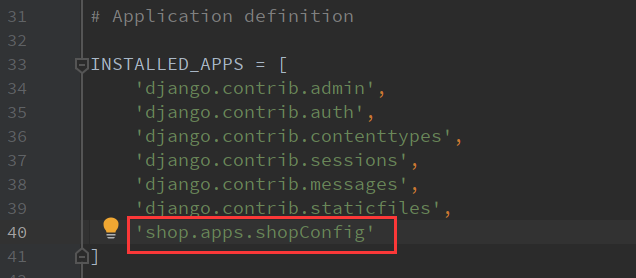
打开settings.py文件,然后进行引用配置(这里配置的方法ShopConfig是在创建应用的时候自动生成的Apps.py文件中的一个方法)

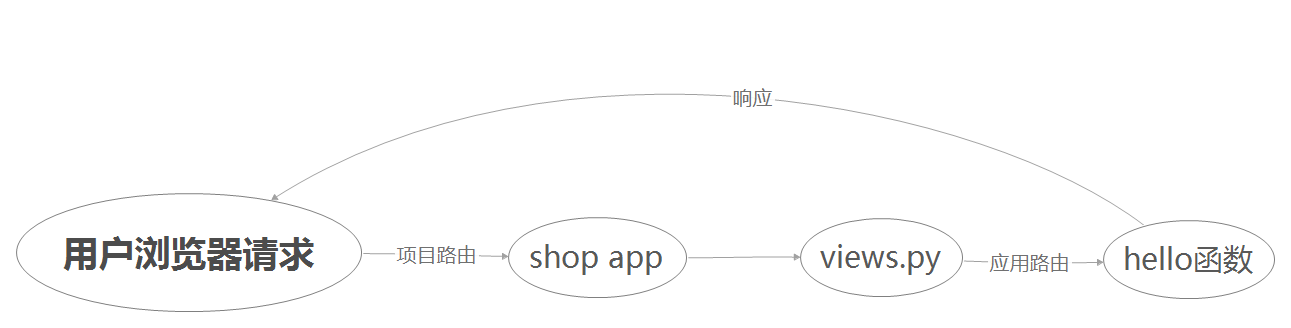
客户请求的过程

最后
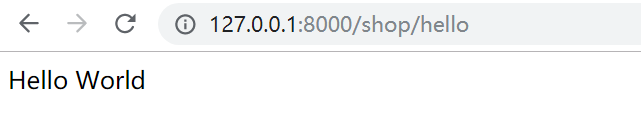
现在所有的配置我们已经完成,可以通过runserver命令启动服务,打开浏览器输入http://127.0.0.1:8000/shop/hello,到此我们一个基本的HelloWorld项目已经算是创建完成




 浙公网安备 33010602011771号
浙公网安备 33010602011771号