Python Web开发:Django+BootStrap实现简单的博客项目
创建blog的项目结构
关于如何创建一个Django项目,请查看【Python Web开发:使用Django框架创建HolleWorld项目】

创建blog的数据模型
创建一个文章类
所有开发都是数据为基础,首先我们再blog app下的models.py模型中Article,因为是基于Django MVC模式开发,Article类需要继承models.Model类
from django.db import models
# Create your models here.
class Article(models.Model):
# 文章id 主键
article_id = models.AutoField(primary_key=True)
# 标题
title = models.TextField()
# 作者
author = models.TextField()
# 内容
content = models.TextField()
# 文章发布日期
publish_date = models.DateTimeField(auto_now=True)
# 重构str方法,获取文章时返回文章标题
def __str__(self):
return self.title
配置数据库
在项目settings.py配置文件中,可以找到数据库连接的相关配置
# Database
# https://docs.djangoproject.com/en/2.2/ref/settings/#databases
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
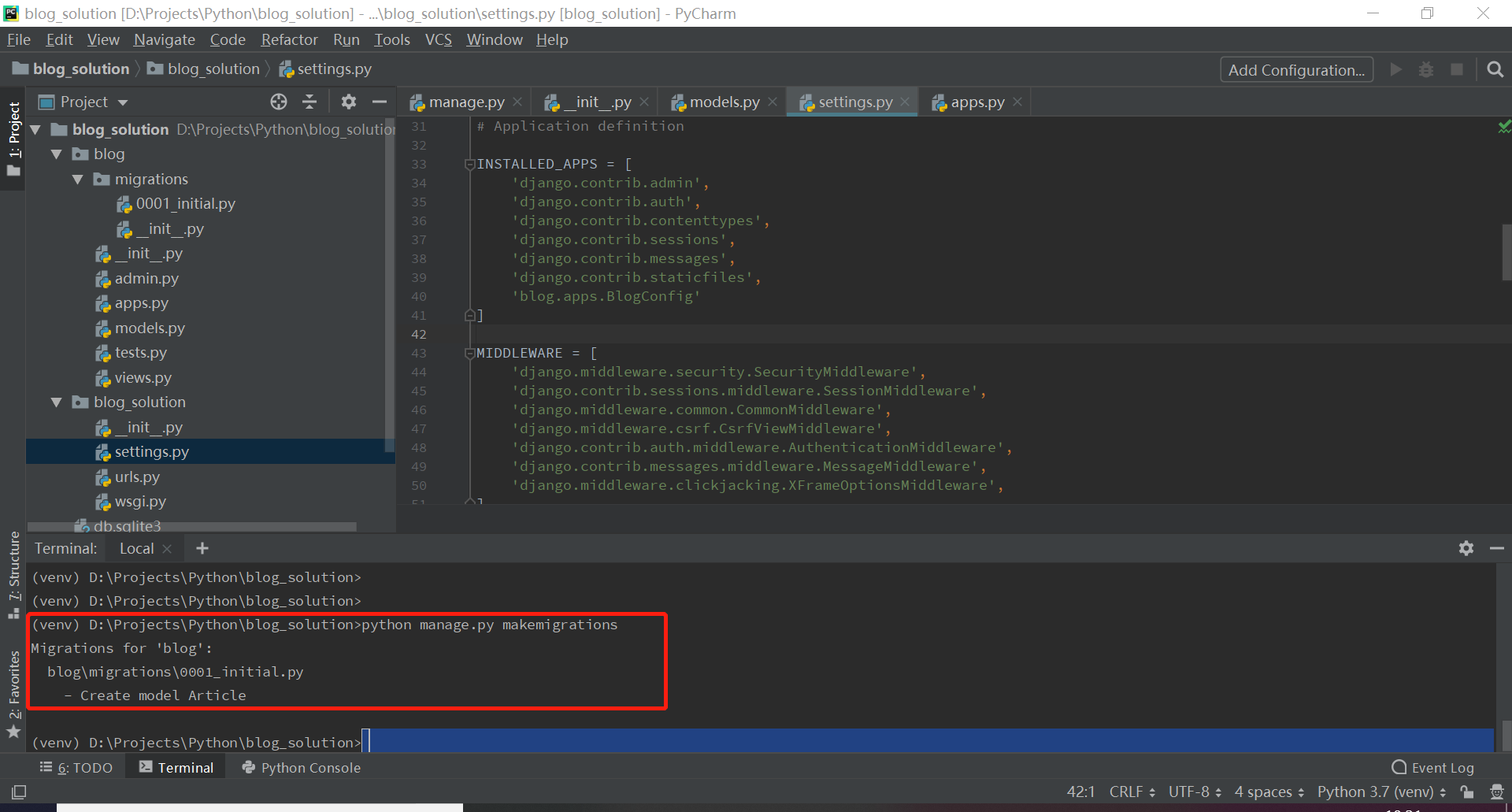
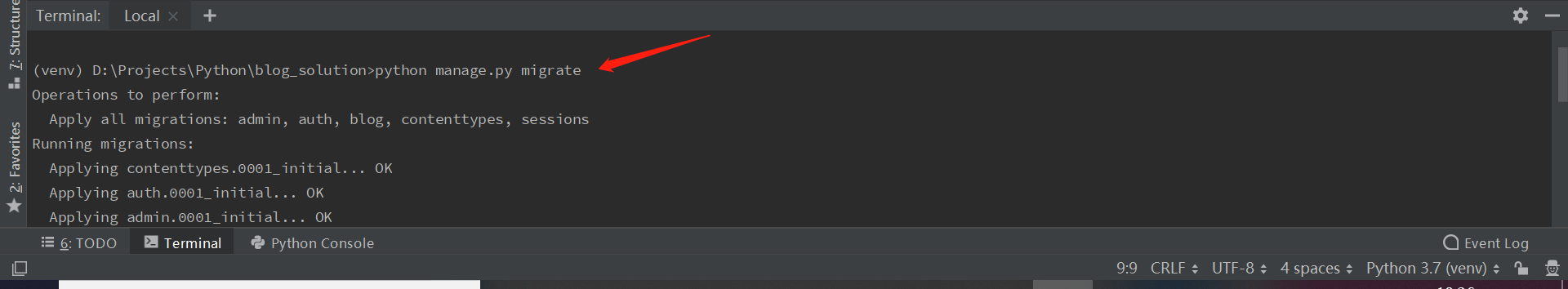
保存数据模型
定义完成数据模型后,我们需要将数据模型结构保存到数据库中,这时候可以使用Django的makemigrations命令创建数据模型的迁移文件,然后通过migrate命令将数据模型同步到数据库中,这样数据库中就含有了包含Article数据模型的数据库表了


Django Shell
Django Shell其实和其他Shell一样,只是他是基于Django环境,使用Django Shell命令我们可以再开发过程中快捷方便的进行一些项目处理、测试验证等等
下面就使用Django Shell为Article类添加一条数据到数据库中

(venv) D:\Projects\Python\blog_solution>python manage.py shell
Python 3.7.3 (v3.7.3:ef4ec6ed12, Mar 25 2019, 22:22:05) [MSC v.1916 64 bit (AMD64)] on win32
Type "help", "copyright", "credits" or "license" for more information.
(InteractiveConsole)
>>> from blog.models import Article
>>> a=Article()
>>> a.title='三字经'
>>> a.author='王应麟'
>>> a.content='人之初,性本善。性相近,习相远。 苟不教,性乃迁。教之道,贵以专。 昔孟母,择邻处。子不学,断机杼。 窦燕山,有义方。教五子,名俱扬。 养不教,父之过。教不严,师之惰
。 子不学,非所宜。幼不学,老何为。 玉不琢,不成器。人不学,不知义。 为人子,方少时。亲师友,习礼仪。 香九龄,能温席。孝于亲,所当执。'
>>> a.save()
>>> articles=Article.objects.all()
>>> print(articles)
<QuerySet [<Article: 三字经>]>
Django Admin
除了通过Django Shell的方式外,还可以通过Django Admin后台管理数据,Django Admin是Django框架自带的一个后台数据管理工具。通过python manage.py runserver启动服务后,打开浏览器进入Admin后台管理,默认地址:http://127.0.0.1:8000/admin/login/

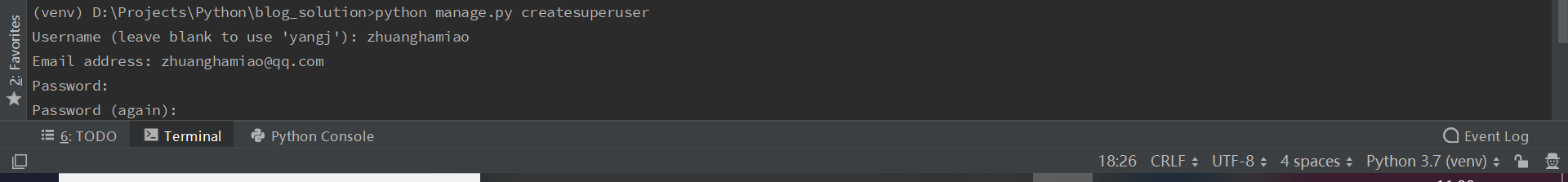
但此时我们没有登录用户,怎么办?可以通过'createsuperuser'创建管理员账号

然后还需要将Article数据模型注册到后台管理

现在我们再次登录后台管理,就可以看到Article相关的数据列表

将后台数据展示到前台页面
首先定义一个获取数据的方法
from blog.models import Article
from django.http import HttpResponse
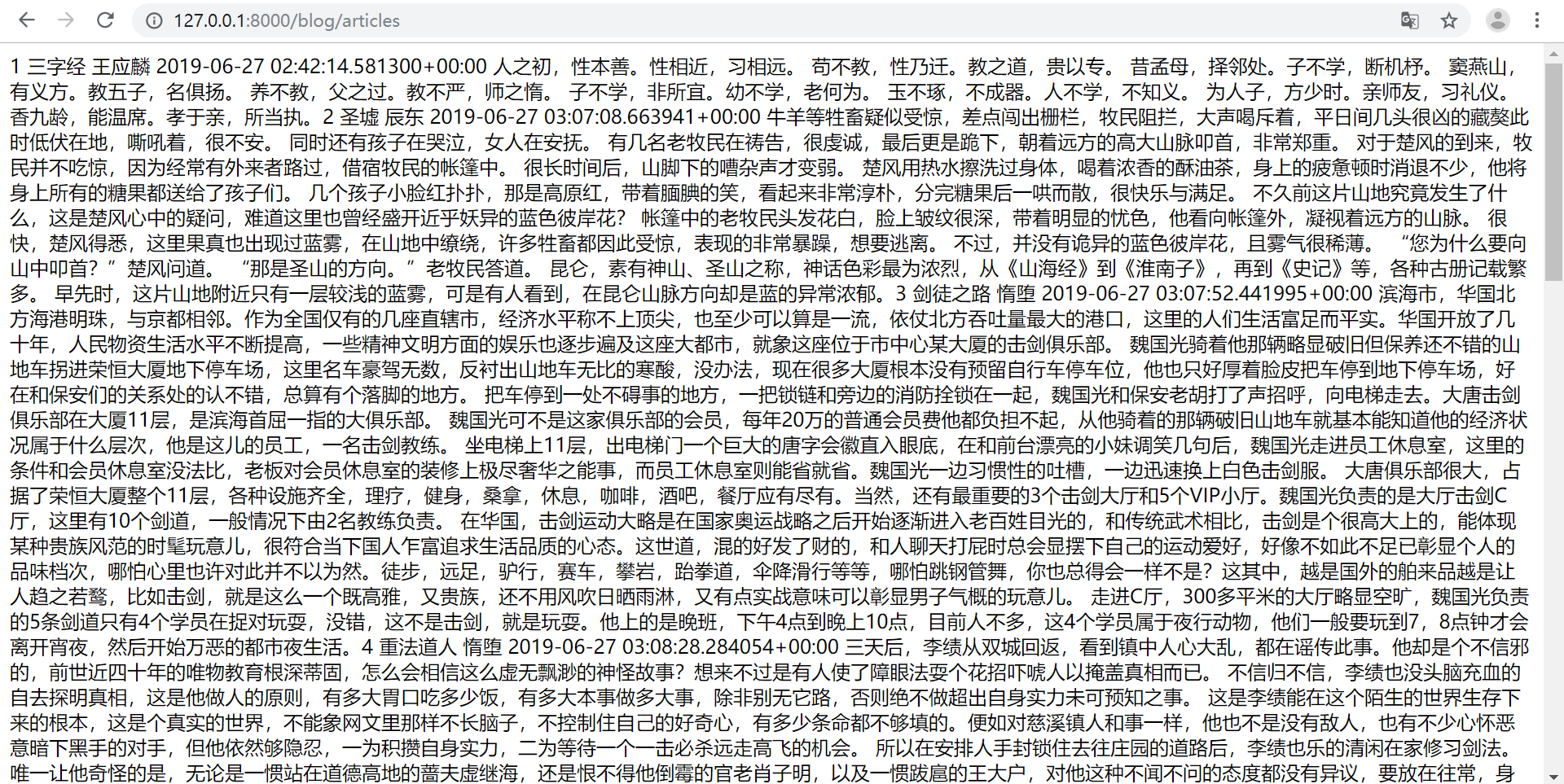
def get_article_list(request):
articles = Article.objects.all()
ret_str = ''
for artcle in articles:
a_str = str(artcle.article_id) + ' ' + artcle.title + ' ' + \
artcle.author + ' ' + str(artcle.publish_date) + ' ' + artcle.content
ret_str =ret_str+ a_str
return HttpResponse(ret_str)
然后添加相关的路由配置,先添加应用下的路由(再blog包下添加urls.py文件),
from django.urls import path
import blog.views
urlpatterns = [
path('articles', blog.views.get_article_list)
]
还需要添加项目路由中的配置(urls.py)
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('blog/', include('blog.urls')),
]

BootStrap优化数据展示
BootStrap官方地址:https://getbootstrap.com/
创建视图模板
在blog包中创建templates文件夹,在templates下再创建一个对应的blog文件夹,然后创建一个html页面,引入bootstrap框架,并在视图中创建对应的方法获取渲染页面的数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap-theme.min.css"
integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa"
crossorigin="anonymous"></script>
</head>
<body>
<div class="container page-header">
<h1>Django+BootStrap实现博客项目教程
<small>—— 高效养猪倌</small>
</h1>
</div>
<div class="container page-body">
<div class="col-md-9" role="main">
<div class="body-main">
{% for article in articles %}
<div>
<h2>
<a href="/blog/detail/{{article.article_id}}">{{article.title}}</a>
<small>作者:{{article.author}}创建日期:{{article.publish_date}}</small>
</h2>
<p>{{article.content}}</p>
</div>
{% endfor %}
</div>
</div>
<div class="col-md-3" role="complementary">
<div>
<h2>推荐文章</h2>
{% for article in articles %}
<h4><a href="/blog/detail/{{article.article_id}}">{{article.title}}</a></h4>
{% endfor %}
</div>
</div>
</div>
</body>
</html>
def get_index_page(request):
articles = Article.objects.all()
return render(request, 'blog/index.html',
{
'articles': articles
})
 ###跳转到详情页
和上面一样,创建一个detail.html页面,并引入bootstrap框架,然后再视图代码中创建对应的渲染方法
```
def get_detail_page(request, id):
articles = Article.objects.all()
article = None
for a in articles:
if a.article_id == id:
article = a
break
return render(request, 'blog/detail.html',
{
'article': article
})
pass
```
###跳转到详情页
和上面一样,创建一个detail.html页面,并引入bootstrap框架,然后再视图代码中创建对应的渲染方法
```
def get_detail_page(request, id):
articles = Article.objects.all()
article = None
for a in articles:
if a.article_id == id:
article = a
break
return render(request, 'blog/detail.html',
{
'article': article
})
pass
```




 浙公网安备 33010602011771号
浙公网安备 33010602011771号