Visual Studio Code+phpstudy(WampServer、LNMP...)搭建PHP开发环境
VS Code是微软近年推出的一款文本编辑器,
相关下载:https://code.visualstudio.com/Download
phpstudy是将Apache/Nginx、PHP、MySQ等等整合在一块的一个软件,为搭建软件开发、运行环境省去了大量繁琐的安装
相关下载:http://www.phpstudy.net/download.html
推荐这两工具的理由:免费的,嗯就是免费的!!!
下载VS Code之后一路点击下一步安装,然后打开我们VS Code主页

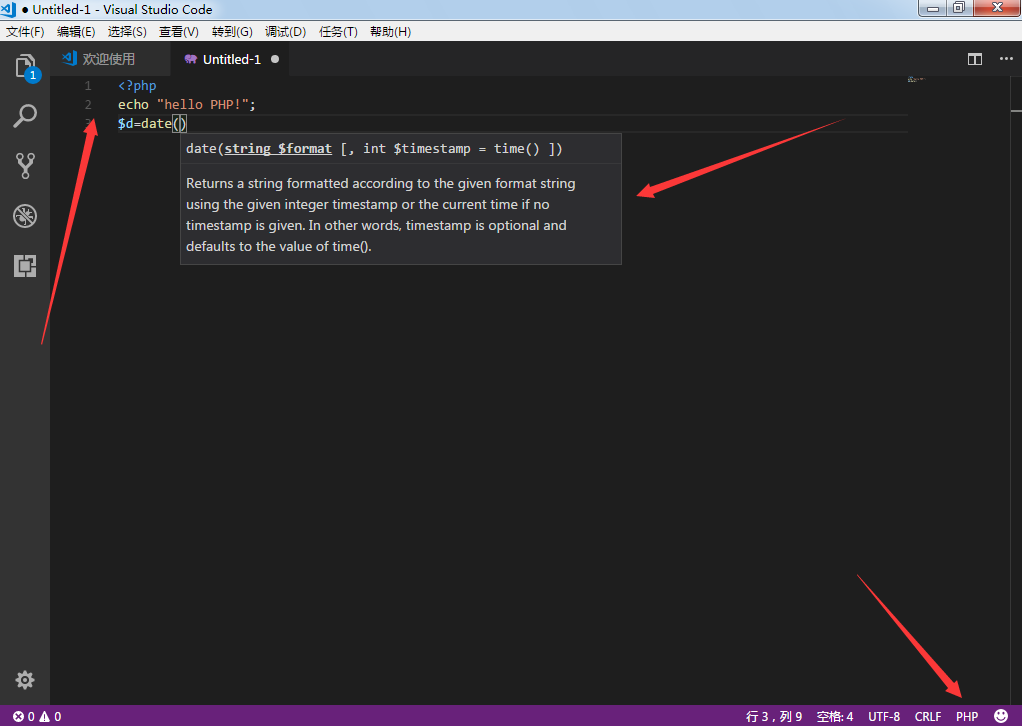
新建一个php脚本(快捷键Ctrl+N),然后软件界面右下角,选择PHP语言模式,输入几行php代码,不仅代码高亮显示而且还有智能提示,是不是有点略屌

代码写完了当然是要让他运行起来,然后下载安装phpstudy,关于配置使用教程,推荐直接去官网http://www.phpstudy.net/
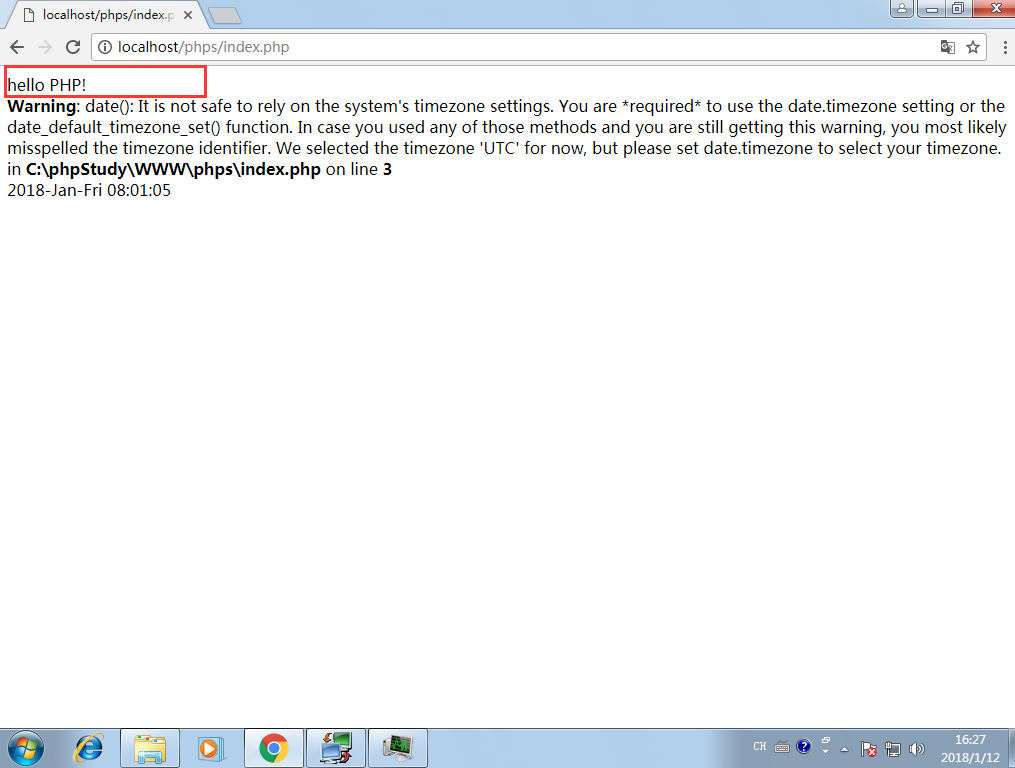
把刚才写好的代码放入到phpstudy网站目录(WWW)下,然后打开浏览器输入地址

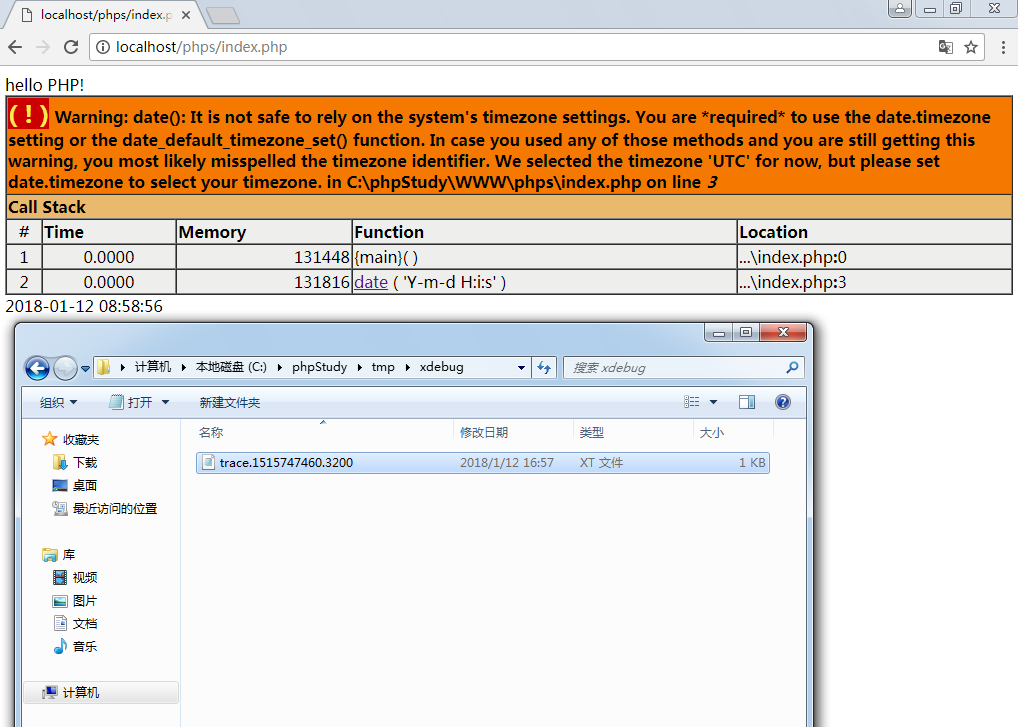
是的,然后他就运行起来了,运行起来了!!! 虽然有个警告,这都不重要,重要的是如何通过VS Code调试PHP代码。
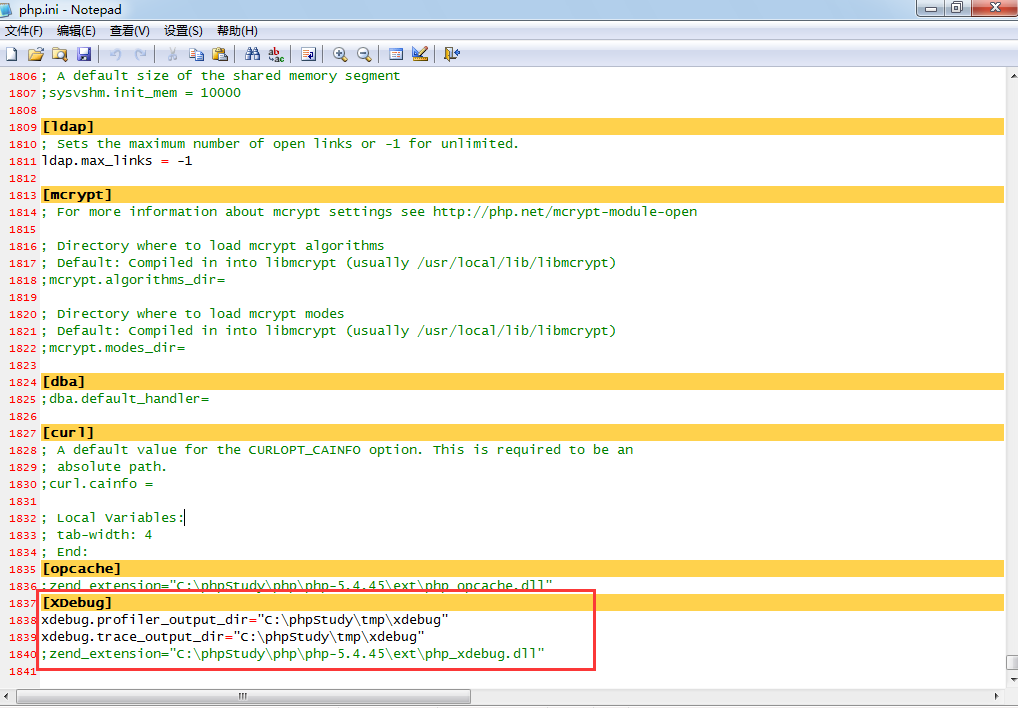
在phpstudy中已经包含了php的调试和性能分析工具xdebug,通过phpstudy界面找到php相关设置

打开它,拉到文件最底部

然后根据需要添加调试配置,关于配置说明https://xdebug.org/docs/;修改完,保存重启phpstudy,重新运行你要调试的网站
[XDebug]
xdebug.profiler_output_dir="C:\phpStudy\tmp\xdebug"
xdebug.trace_output_dir="C:\phpStudy\tmp\xdebug"
zend_extension="C:\phpStudy\php\php-5.4.45\ext\php_xdebug.dll"
xdebug.auto_trace= On
xdebug.collect_params= 4
xdebug.collect_return= On
xdebug.var_display_max_depth = 3
xdebug.trace_output_name = trace.%t.%p
 使用xdebug.auto_trace= On生成的调试信息会比较多所以一般可以使用xdebug.trace_enable_trigger = On 在需要调试的地方用xdebug_start_trace()和xdebug_stop_trace()包住
```
";
xdebug_start_trace();
$cost=33.5;
$tax=20.0;
使用xdebug.auto_trace= On生成的调试信息会比较多所以一般可以使用xdebug.trace_enable_trigger = On 在需要调试的地方用xdebug_start_trace()和xdebug_stop_trace()包住
```
";
xdebug_start_trace();
$cost=33.5;
$tax=20.0;
function calc_money($cost,$tax) {
$total= $cost+$tax;
return $total/2;
}
$total=calc_money($cost,$tax);
xdebug_stop_trace();
echo $total;
当然这还没结束,由于xdebug支持远程调试,添加在php.ini中配置
xdebug.remote_enable = On
xdebug.remote_autostart = On
当你兴高采烈的打开VS Code,准备打上断点,按下F5,却发现断点加不了,也没法F5运行调试
<img src="http://images2017.cnblogs.com/blog/741758/201801/741758-20180112171023551-168840827.png" width="60%" />
那是应为VS Code默认没有添加PHP的调试环境,只需打开VS Code扩展安装相关的PHP插件
打开首页有个更省事的方式,省得一个个去下载
<img src="http://images2017.cnblogs.com/blog/741758/201801/741758-20180112171348863-202197715.png" width="60%" />
<img src="http://images2017.cnblogs.com/blog/741758/201801/741758-20180112174947472-296609036.png" width="60%" />
当然也不是一帆风顺,VSCode提示你没有找到可执行的PHP,需要你安装PHP7并配置路径,当然不用php7也可以,我直接用的phpstudy默认的版本php5
<img src="http://images2017.cnblogs.com/blog/741758/201801/741758-20180112174614207-475496376.png" width="60%" />
现在你已经完成所有配置,翻开代码,打上断点,F5调试,切到浏览器,输入地址,你会发现程序运行顺利的停在了断点的位置,!!!!!!!!!!!!期待已久!!!!!!!!!!!!
<img src="http://images2017.cnblogs.com/blog/741758/201801/741758-20180112174416957-1691412916.png" width="60%" />
其他工具:[wampserver:http://www.wampserver.com/](http://www.wampserver.com/)


 浙公网安备 33010602011771号
浙公网安备 33010602011771号