AngularJS 模态对话框
本文内容
- 项目结构
- 运行结果
- index.html
- mymodal.js
- 参考资料
本文讲解 Angular JS 实现模式对话框。基于 AngularJS v1.5.3、Bootstrap v3.3.6 和 ui-bootstrap-tpls 0.11。ui-bootstrap-tpls 是 AngularJS 利用 bootstrap 封装的控件——AngularJS-ui-bootstrap,网上控件大都利用它,github 上有源代码。
最近研究 ELK,需要用 AngularJS 写个 UI 出来,因为 Kibana 3 是用 AngularJS 写的,我也选择了 AngularJS。
当时想,点击页面按钮弹出个 DIV 出来,DIV 上有一些检索条件,可是实现这个弹出 DIV 功能后,发现不会在 DIV 里初始化时间控件,靠~
为了讲解方便,源代码都加了行号,所以,如果你想自己运行,可以直接去 github 上下载 demo。
下载 Demo
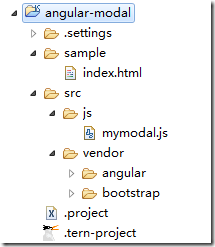
项目结构
图 1 项目结构
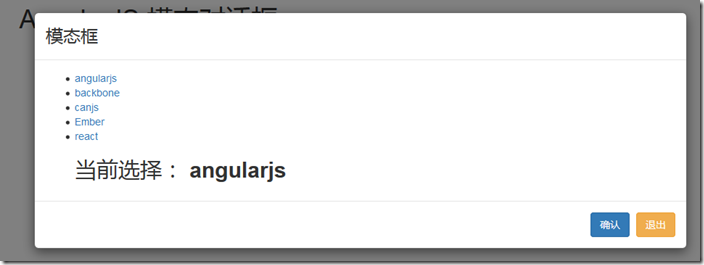
运行结果
图 2 运行结果:大模态
index.html
1: <!DOCTYPE html>
2: <!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
3: <!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
4: <!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
5: <!--[if gt IE 8]><!-->
6: <html class="no-js">
7: <!--<![endif]-->
8: <head>
9: <meta charset="UTF-8">
10: <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
11: <meta name="viewport" content="width=device-width">
12: <title>AngularJS 模态对话框</title>
13: <link rel="stylesheet"
14: href="../src/vendor/bootstrap/dist/css/bootstrap.css">
15: </head>
16: <body ng-app="myApp" class="body">
17: <!-- modal template -->
18: <script type="text/ng-template" id="myModelContent.html">
19: <div class="modal-header">
20: <h3 class="modal-title">模态框</h3>
21: </div>
22: <div class="modal-body">
23: <ul>
24: <li ng-repeat="item in items">
25: <a ng-click="selected.item = item">{{item}}</a>
26: </li>
27: <div class="h2">当前选择: <b>{{selected.item}}</b></div>
28: </ul>
29: </div>
30: <div class="modal-footer">
31: <button class="btn btn-primary" ng-click="ok()">
32: 确认
33: </button>
34: <button class="btn btn-warning" ng-click="cancel()">退出</button>
35: </div>
36: </script>
37:
38: <div class="container h1">AngularJS 模态对话框</div>
39: <section class="row">
40: <section ng-controller="modalDemo" class="col-md-6"
41: style="margin: 40px auto; float: none; background: #fff; padding: 30px;">
42: <button class="btn btn-default" ng-click="open('lg')">大模态</button>
43: <button class="btn btn-default" ng-click="open()">中模态</button>
44: <button class="btn btn-default" ng-click="open('sm')">小模态</button>
45: <hr>
46: <div class="h1" ng-show="selected">当前选择:{{selected}}</div>
47: </section>
48: </section>
49: <!-- load js -->
50: <script src="../src/vendor/angular/angular.js"></script>
51: <script
52: src="http://cdn.bootcss.com/angular-ui-bootstrap/0.11.2/ui-bootstrap-tpls.js"></script>
53: <script src="../src/js/mymodal.js"></script>
54: </body>
55: </html>
说明:
- 第2~7行,是关于 HTML 5(以下简称 H5) 浏览器兼容的;
- 第9行,是设置页面编码,如果没有,用 firefox 调试时,你看到编码问题的提醒;
- 第10、11行,分别是关于 H5 在 Chrome、移动设备的设置;
- 第13行,是引入 bootstrap.css;
- 第16行,指定了 AngularJS 的 ng-app 属性“myApp”;
- 第18~36行,是定义模态对话框的 H5 模板。注意,它在 scrpit 编辑里,并且还起了名字“myModelContent.html”;
- 第38~48行,是页面的三个按钮,分别显示大、中、小三个尺寸的模态对话框;
- 第40行,指定了 AngularJS 控制器 ng-controller 属性为“modalDemo”,表明这里面有“动作”;
- 第42~44行,指定了 ng-click 属性,表明了元素上有点击事件。open 方法定义在后面的 mymodal.js 文件中;
- 第50~52行,加载 AngularJS 和 ui-bootstrap-tpls 脚本文件;
- 第53行,加载你自己的 mymodal.js 模态对话框的脚本文件。
mymodal.js
1: /**
2: *
3: */
4: angular.module('myApp', [ 'ui.bootstrap' ])
5: // demo controller
6: .controller('modalDemo', function($scope, $modal, $log) {
7: // list
8: $scope.items = [ 'angularjs', 'backbone', 'canjs', 'Ember', 'react' ];
9: // open click
10: $scope.open = function(size) {
11: var modalInstance = $modal.open({
12: templateUrl : 'myModelContent.html',
13: controller : 'ModalInstanceCtrl', // specify controller for modal
14: size : size,
15: resolve : {
16: items : function() {
17: return $scope.items;
18: }
19: }
20: });
21: // modal return result
22: modalInstance.result.then(function(selectedItem) {
23: $scope.selected = selectedItem;
24: }, function() {
25: $log.info('Modal dismissed at: ' + new Date())
26: });
27: }
28: })
29: // modal controller
30: .controller('ModalInstanceCtrl', function($scope, $modalInstance, items) {
31:
32: $scope.items = items;
33:
34: $scope.selected = {
35: item : $scope.items[0]
36: };
37: // ok click
38: $scope.ok = function() {
39: $modalInstance.close($scope.selected.item);
40: };
41: // cancel click
42: $scope.cancel = function() {
43: $modalInstance.dismiss('cancel');
44: }
45: });
说明:
- 第4行,在 AngularJS 里定义你的 myApp 模块,并且该模块依赖 ui.bootstrap。ui.bootstrap 在 ui-bootstrap-tpls.js 脚本里;
- 第6行,定义模态对话框的控制器,参数 modal、$log 都是 AngularJS 提供,分别是作用域、模态、日志,希望在 function 里使用;
- 第10~25行,定义打开模态对话框的 open 方法,这就是页面里 ng-click 调用的方法。并且,第13行,指定了模态对话框对应的控制器,接下来会定义;
- 第30行,是定义模态对话框的控制器,定了模态对话框中“确定”和“取消”两个事件的方法;
- 另外,AngularJS 中不用考虑对象创建问题,AngularJS 会自动进行注入依赖。
参考资料
-
AngularJS $modal










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决
2012-04-07 Oracle 11g Release 1 (11.1) Oracle 本文索引的四种类型
2012-04-07 关于 Oracle 11g Release 1 (11.1) Oracle Text 应用程序开发