Android 演示 Android ListView 和 github XListView(3-3)
本文内容
- 环境
- 项目结构
- 演示 1:简单 XListView
- 演示 2:XListView + Fragment
- 演示 3:XListView + ViewPager + Fragment
本文三个演示,循序渐进。
- 演示 1 是 GitHub 上的 XListView 控件,具备“下拉更新”和“上拉加载”功能,使用它自己的示例;
- 演示 2 是将 XListView 控件封装到 Fragment 中,个人认为,这种封装在实际项目还是比较常用的;
- 演示 3 是进一步将 XListView 与 ViewPager 和 Fragment 相结合。也就是在演示 2 基础上,每个 ViewPager 的页都是 XListView 和 Fragment。
下载 Demo
更多 Demo
环境
- Windows 2008 R2 64 位
- Eclipse ADT V22.6.2,Android 4.4.2(API 19)
- SAMSUNG GT-8618,Android OS 4.1.2
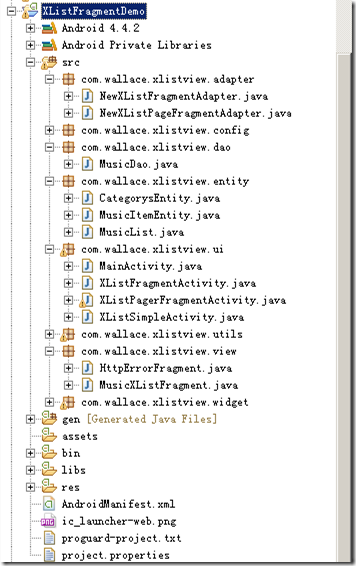
项目结构
图 1 项目结构和主程序界面
演示 1:简单 XListView
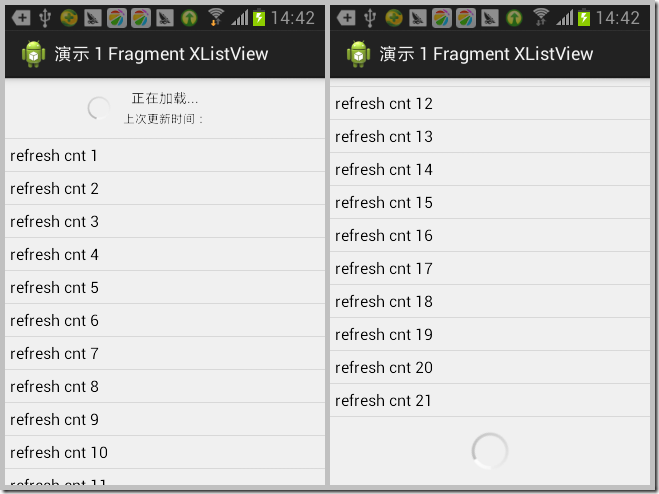
这是 github 上的一个项目。本演示,只是简单说明它的功能。
图 2 演示 1
package com.wallace.xlistview.ui;import java.util.ArrayList;import com.wallace.xlistview.R;import com.wallace.xlistview.widget.XListView;import com.wallace.xlistview.widget.XListView.IXListViewListener;import android.app.Activity;import android.os.Bundle;import android.os.Handler;import android.view.View;import android.widget.AdapterView;import android.widget.AdapterView.OnItemClickListener;import android.widget.AdapterView.OnItemSelectedListener;import android.widget.ArrayAdapter;import android.widget.Toast;public class XListSimpleActivity extends Activity implements IXListViewListener {
private XListView mListView; private ArrayAdapter<String> mAdapter;private ArrayList<String> items = new ArrayList<String>();
private Handler mHandler;private int start = 0;
private static int refreshCnt = 0;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);setContentView(R.layout.activity_simple);
geneItems();
initClass();
initControl();
initXList();
}
private void geneItems() {
for (int i = 0; i != 20; ++i) {
items.add("refresh cnt " + (++start));}
}
private void initClass() {
mHandler = new Handler();}
private void initControl() {
mListView = (XListView) findViewById(R.id.xListView_a);
mAdapter = new ArrayAdapter<String>(this, R.layout.xlist_simpleitem,
items);
}
private void initXList() {
mListView.setPullLoadEnable(true);
mListView.setPullRefreshEnable(true);
mListView.setAdapter(mAdapter);
mListView.setXListViewListener(this); mListView.setOnItemClickListener(new OnItemClickListener() {@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
Toast.makeText(getApplicationContext(), items.get(position),
Toast.LENGTH_SHORT).show();
}
});
mListView.setOnItemSelectedListener(new OnItemSelectedListener() {@Override
public void onItemSelected(AdapterView<?> parent, View view,
int position, long id) {
Toast.makeText(getApplicationContext(), items.get(position),
Toast.LENGTH_SHORT).show();
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
}
private void onLoad() {
mListView.stopRefresh();
mListView.stopLoadMore();
mListView.setRefreshTime("刚刚");}
// Refresh@Override
public void onRefresh() {
mHandler.postDelayed(new Runnable() {@Override
public void run() {
start = ++refreshCnt;
items.clear();
geneItems();
// mAdapter.notifyDataSetChanged();mAdapter = new ArrayAdapter<String>(XListSimpleActivity.this,
R.layout.xlist_simpleitem, items);
mListView.setAdapter(mAdapter);
onLoad();
}
}, 2000);
}
// LoadMore@Override
public void onLoadMore() {
mHandler.postDelayed(new Runnable() {@Override
public void run() {
geneItems();
mAdapter.notifyDataSetChanged();
onLoad();
}
}, 2000);
}
}
演示 2:XListView + Fragment
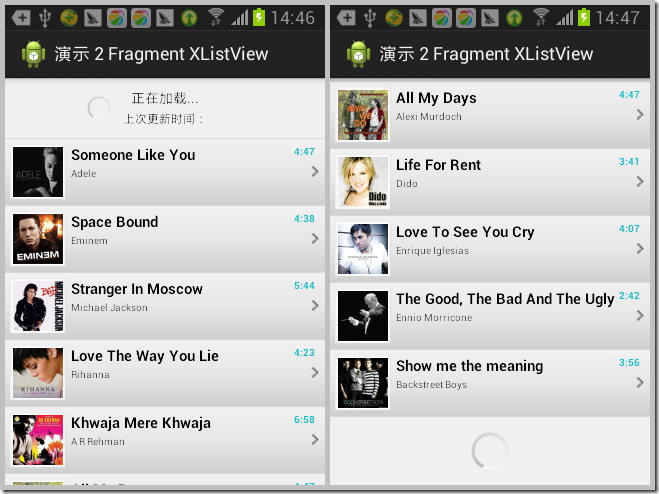
接下来,我就在想,如何将 XListView 放到 Fragment 中,毕竟实际项目中,这种情况可能会多点,这样,就能将 Fragment 放到 FrameLayout 里。顺便把数据换成自己的。
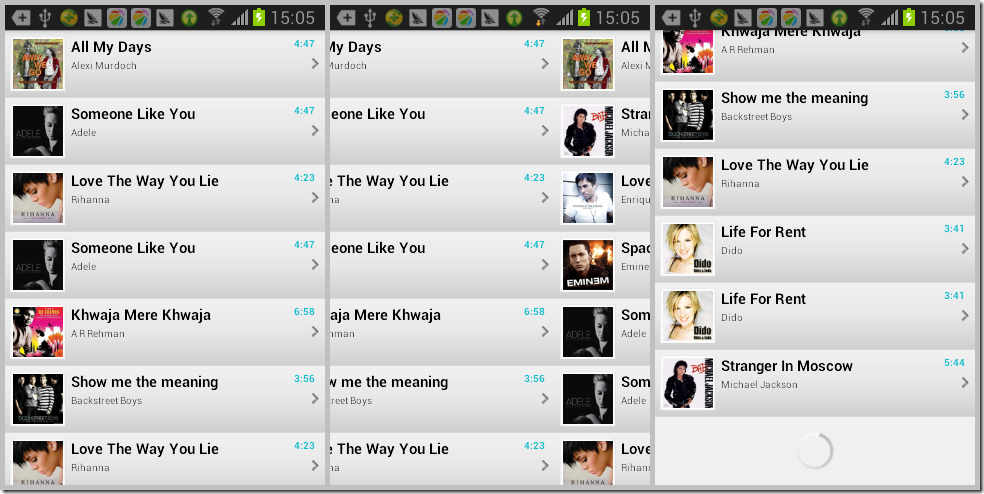
图 3 演示 2
package com.wallace.xlistview.view;import java.util.ArrayList;import java.util.List;import com.wallace.xlistview.R;import com.wallace.xlistview.dao.MusicDao;import com.wallace.xlistview.entity.MusicItemEntity;import com.wallace.xlistview.utils.ImageLoader;import com.wallace.xlistview.widget.XListView;import com.wallace.xlistview.widget.XListView.IXListViewListener;import android.annotation.SuppressLint;import android.app.Activity;import android.content.Context;import android.os.AsyncTask;import android.os.Bundle;import android.os.Handler;import android.support.v4.app.Fragment;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.widget.BaseAdapter;import android.widget.ImageView;import android.widget.TextView;@SuppressLint({ "ValidFragment", "HandlerLeak" })public class MusicXListFragment extends Fragment implements IXListViewListener {
protected List<MusicItemEntity> musics = null; private MusicDao musicDao; protected Activity mActivity; protected XListView listview; protected NewXListFragmentAdapter mAdapter; protected View view; public LayoutInflater mInflater; private Handler mHandler; public MusicXListFragment(Activity c, List<MusicItemEntity> list) { this.mActivity = c; if (list != null) { this.musics = list;}
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState); mHandler = new Handler();musicDao = new MusicDao(this.mActivity);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { super.onCreateView(inflater, container, savedInstanceState);mInflater = inflater;
view = inflater.inflate(R.layout.xlist_main, null);
listview = (XListView) view.findViewById(R.id.xListView_b);
listview.setPullLoadEnable(true);
listview.setPullRefreshEnable(true);
listview.setXListViewListener(this);mAdapter = new NewXListFragmentAdapter(mActivity, this.musics);
listview.setAdapter(mAdapter);
return view;}
@Override
public void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);}
protected void onLoad() {
listview.stopRefresh();
listview.stopLoadMore();
listview.setRefreshTime("刚刚");}
/** * onRefresh */@Override
public void onRefresh() {
mHandler.postDelayed(new Runnable() {@Override
public void run() {
new MyTask().execute(musicDao);onLoad();
}
}, 2000);
}
/** * onLoadMore */@Override
public void onLoadMore() {
mHandler.postDelayed(new Runnable() {@Override
public void run() {
new MyTask().execute(musicDao);onLoad();
}
}, 2000);
}
class NewXListFragmentAdapter extends BaseAdapter {
private Activity activity; private LayoutInflater inflater = null; public ImageLoader imageLoader; private List<MusicItemEntity> musics; public NewXListFragmentAdapter(List<MusicItemEntity> lists) {musics = lists;
inflater = (LayoutInflater) activity
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
imageLoader = new ImageLoader(activity.getApplicationContext());}
public NewXListFragmentAdapter(Activity a, List<MusicItemEntity> lists) {activity = a;
musics = lists;
inflater = (LayoutInflater) activity
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
imageLoader = new ImageLoader(activity.getApplicationContext());}
public void appendToList(List<MusicItemEntity> lists) {
if (lists == null) { return;}
if (musics == null) { musics = new ArrayList<MusicItemEntity>();}
musics.addAll(lists);
notifyDataSetChanged();
}
public int getCount() {
return musics == null ? 0 : musics.size();}
public Object getItem(int position) {
return position;}
public long getItemId(int position) {
return position;}
public View getView(int position, View convertView, ViewGroup parent) {
View vi = convertView;
if (convertView == null)vi = inflater.inflate(R.layout.xlist_row, null);
MusicItemEntity song = null;
ImageView image = (ImageView) vi.findViewById(R.id.imagethumb);
TextView tvartist = (TextView) vi.findViewById(R.id.artist);
TextView tvtitle = (TextView) vi.findViewById(R.id.title);
TextView tvduration = (TextView) vi.findViewById(R.id.duration);
song = musics.get(position);
imageLoader.DisplayImage(song.getThumbUrl(), image);
tvartist.setText(song.getArtist());
tvtitle.setText(song.getTitle());
tvduration.setText(song.getDuration());
return vi;}
}
/** * MyTask */public class MyTask extends
AsyncTask<MusicDao, String, List<MusicItemEntity>> { public MyTask() {}
public MyTask(boolean useCache) {
}
@Override
protected void onPreExecute() {
super.onPreExecute();}
@Override
protected List<MusicItemEntity> doInBackground(MusicDao... params) {MusicDao dao = params[0];
List<MusicItemEntity> list = dao.getMore();
return list;}
@Override
protected void onPostExecute(List<MusicItemEntity> result) {
// TODO Auto-generated method stub super.onPostExecute(result);mAdapter.appendToList(result);
mAdapter.notifyDataSetChanged();
}
}
}
说明:当然,你也可以把 NewXListFragmentAdapter 类单独写成一个 .java 文件,这里只是为了演示方便,但是 Demo 里是独立的。
演示 3:XListView + ViewPager + Fragment
然后再想,在演示 2 基础上,每个 Fragment 如何变成 ViewPager 的一页。
图 4 演示 3
package com.wallace.xlistview.ui;import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import com.wallace.xlistview.R;//import com.wallace.xlistview.adapter.NewXListPageFragmentAdapter;import com.wallace.xlistview.dao.MusicDao;import com.wallace.xlistview.entity.CategorysEntity;import com.wallace.xlistview.entity.MusicList;import com.wallace.xlistview.view.HttpErrorFragment;import com.wallace.xlistview.view.MusicXListFragment;import android.app.Activity;import android.os.AsyncTask;import android.os.Bundle;import android.support.v4.app.Fragment;import android.support.v4.app.FragmentActivity;import android.support.v4.app.FragmentManager;import android.support.v4.app.FragmentStatePagerAdapter;import android.support.v4.view.PagerTabStrip;import android.support.v4.view.ViewPager;import android.util.Log;import android.view.ViewGroup;import android.view.Window;public class XListPagerFragmentActivity extends FragmentActivity {
private ViewPager mViewPager; private NewXListPageFragmentAdapter mBasePageAdapter; private PagerTabStrip mPagerTabStrip; private List<MusicList> categoryList; private MusicDao musicDao;@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_viewpager);
initClass();
initControl();
initViewPager();
}
private void initControl() {
mViewPager = (ViewPager) findViewById(R.id.above_pager);
mPagerTabStrip = (PagerTabStrip) findViewById(R.id.myPagerTabStrip);
}
private void initClass() {
musicDao = new MusicDao(this);
mBasePageAdapter = new NewXListPageFragmentAdapter( this.getSupportFragmentManager()); mBasePageAdapter.setActvity(XListPagerFragmentActivity.this);}
private void initViewPager() {
mPagerTabStrip.setTabIndicatorColor(getResources()
.getColor(R.color.red));
mPagerTabStrip.setDrawFullUnderline(false);
mPagerTabStrip.setBackgroundColor(getResources()
.getColor(R.color.green));
// mPagerTabStrip.setTextSpacing(50);mViewPager.setOffscreenPageLimit(0);
mViewPager.setAdapter(mBasePageAdapter);
new MyTask().execute(musicDao);}
/* execute after killed */@Override
public void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);}
class NewXListPageFragmentAdapter extends FragmentStatePagerAdapter {
public ArrayList<Fragment> mFragments = new ArrayList<Fragment>();
public List<CategorysEntity> tabs = new ArrayList<CategorysEntity>();
private Activity mActivity; public NewXListPageFragmentAdapter(FragmentManager fragmentManager) { // TODO Auto-generated constructor stub super(fragmentManager);}
public void setActvity(Activity a) {
this.mActivity = a;}
public void addFragment(List<CategorysEntity> mList,
List<MusicList> listObject) {tabs.addAll(mList);
for (int i = 0; i < listObject.size(); i++) {
MusicList musics = listObject.get(i);
addTab(new MusicXListFragment(mActivity, musics.getMusics()));}
}
/** * only load listview, donot include tabs * * @param listObject */public void addFragment(List<MusicList> listObject) {
for (int i = 0; i < listObject.size(); i++) {
MusicList musics = listObject.get(i);
addTab(new MusicXListFragment(mActivity, musics.getMusics()));}
}
public void addNullFragment() {
CategorysEntity cate = new CategorysEntity(); cate.setName("connect error");tabs.add(cate);
addTab(new HttpErrorFragment());}
public void Clear() {
mFragments.clear();
tabs.clear();
}
public void addTab(Fragment fragment) {
mFragments.add(fragment);
notifyDataSetChanged();
}
@Override
public CharSequence getPageTitle(int position) {
Log.d("vp-getPageTitle", tabs.get(position).getName()); return tabs.get(position).getName();}
@Override
public Fragment getItem(int arg0) {
Log.d("vp-getItem", String.format("%s", arg0));
return mFragments.get(arg0);}
// 初始化每个页卡选项@Override
public Object instantiateItem(ViewGroup arg0, int position) {
Log.d("vp-instantiateItem", String.format("%s", position));
return super.instantiateItem(arg0, position);
}
@Override
public int getCount() {
Log.d("vp-instantiateItem", String.format("%s", mFragments.size()));
return mFragments.size();}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
// TODO Auto-generated method stub super.destroyItem(container, position, object);}
}
public class MyTask extends
AsyncTask<MusicDao, String, Map<String, Object>> { public MyTask() {}
public MyTask(boolean useCache) {
}
@Override
protected void onPreExecute() {
mViewPager.removeAllViews();
mBasePageAdapter.Clear();
super.onPreExecute();}
@Override
protected Map<String, Object> doInBackground(MusicDao... params) {MusicDao dao = params[0];
List<CategorysEntity> categorys = new ArrayList<CategorysEntity>(); Map<String, Object> map = new HashMap<String, Object>(); if ((categoryList = dao.getClassEntity()) != null) {categorys = dao.getCategorys();
map.put("tabs", categorys); map.put("list", categoryList);}
return map; // return null;}
@SuppressWarnings("unchecked")@Override
protected void onPostExecute(Map<String, Object> result) {
// TODO Auto-generated method stub super.onPostExecute(result);mBasePageAdapter.Clear();
mViewPager.removeAllViews();
if (result != null && !result.isEmpty()) {mBasePageAdapter.addFragment(
(List<CategorysEntity>) result.get("tabs"), (List<MusicList>) result.get("list")); } else {mBasePageAdapter.addNullFragment();
}
mBasePageAdapter.notifyDataSetChanged();
mViewPager.setCurrentItem(0);
}
}
}
说明:当然,你也可以把 NewXListPageFragmentAdapter 类单独写成一个 .java 文件,这里只是为了演示方便,但是 Demo 里是独立的。
注意:演示 3 是有问题的,不知道为什么 ViewPager 每页的名字显示不出来。
Android 演示 Android ListView 和 github XListView(1-3)
Android github XListView 分析(2-3)