Android 演示 ViewPager
本文内容
- 环境
- 项目结构
- 演示 1:PagerTitleStrip
- 演示 2:PagerTabStrip
- 演示 3:ViewPager 和动态 Fragment
下载 Demo
环境
- Windows 2008 R2 64 位
- Eclipse ADT V22.6.2,Android 4.4.2(API 19)
- SAMSUNG GT-8618,Android OS 4.1.2
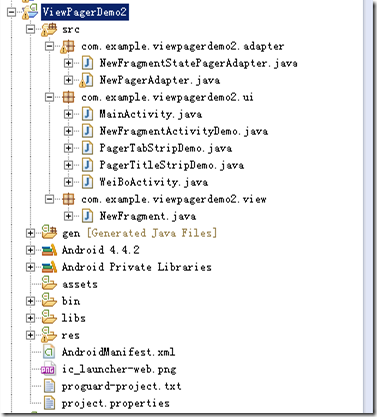
项目结构
图 1 项目结构
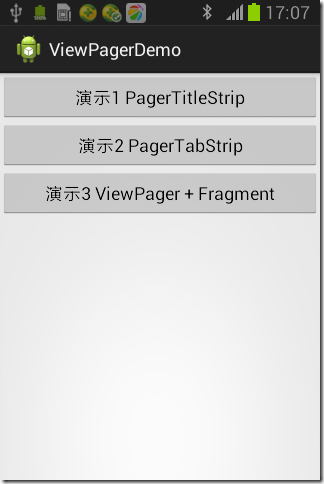
图 2 项目主界面
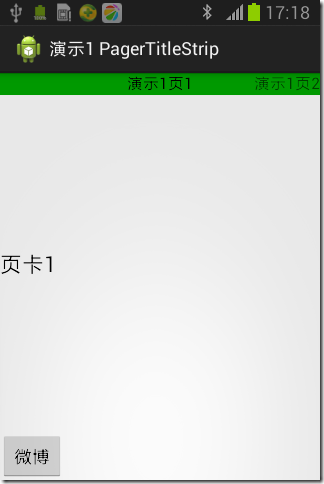
演示 1:PagerTitleStrip
演示 1 和演示 2 都是利用已有的静态的 xml 页面布局,作为 Pager 的 tab 页。通过 LayoutInflater 将 xml 布局文件,变成 View,供 ViewPager 使用。
图 3 演示 PagerTitleStrip 和点击“微博”按钮
package com.example.viewpagerdemo2.ui;import java.util.ArrayList;import java.util.List;import com.example.viewpagerdemo2.R;import com.example.viewpagerdemo2.adapter.NewPagerAdapter;import android.os.Bundle;import android.app.Activity;import android.support.v4.view.PagerTitleStrip;import android.support.v4.view.ViewPager;import android.view.LayoutInflater;import android.view.View;public class PagerTitleStripDemo extends Activity {
private View view1, view2, view3; private ViewPager viewPager; private NewPagerAdapter pagerAdapter; private PagerTitleStrip myPagerTitleStrip; private List<View> viewList; private List<String> titleList;@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);setContentView(R.layout.activity_title);
initClass();
initData();
initControl();
initViewPager();
}
private void initClass() {
viewList = new ArrayList<View>(); titleList = new ArrayList<String>();}
private void initData() {
for (int i = 1; i <= 3; i++) {
titleList.add(String.format("演示1页%s", i));}
LayoutInflater lf = LayoutInflater.from(this);view1 = lf.inflate(R.layout.layout1, null);
view2 = lf.inflate(R.layout.layout2, null);
view3 = lf.inflate(R.layout.layout3, null);
viewList.add(view1);
viewList.add(view2);
viewList.add(view3);
}
private void initControl() {
viewPager = (ViewPager) findViewById(R.id.myViewPager1);
myPagerTitleStrip = (PagerTitleStrip) findViewById(R.id.myPagerTitleStrip);
pagerAdapter = new NewPagerAdapter(this, titleList, viewList);
}
private void initViewPager() {
myPagerTitleStrip.setBackgroundColor(getResources().getColor(
R.color.green));
myPagerTitleStrip.setTextSpacing(50);
viewPager.setAdapter(pagerAdapter);
}
}
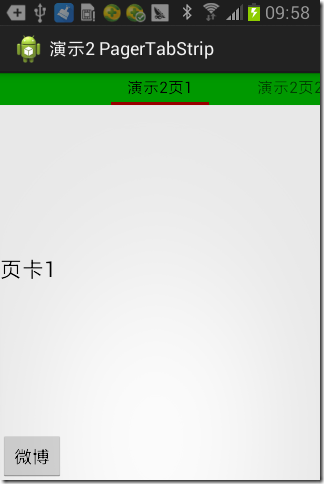
演示 2:PagerTabStrip
图 4 演示 PagerTabStrip
package com.example.viewpagerdemo2.ui;import java.util.ArrayList;import java.util.List;import com.example.viewpagerdemo2.R;import com.example.viewpagerdemo2.adapter.NewPagerAdapter;import android.os.Bundle;import android.app.Activity;import android.support.v4.view.PagerTabStrip;import android.support.v4.view.ViewPager;import android.view.LayoutInflater;import android.view.View;public class PagerTabStripDemo extends Activity {
private View view1, view2, view3; private ViewPager viewPager2; private NewPagerAdapter pagerAdapter; private PagerTabStrip myPagerTabStrip; private List<View> viewList; private List<String> titleList;@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);setContentView(R.layout.activity_tab);
initClass();
initData();
initControl();
initViewPager();
}
private void initClass() {
viewList = new ArrayList<View>(); titleList = new ArrayList<String>();}
private void initData() {
for (int i = 1; i <= 3; i++) {
titleList.add(String.format("演示2页%s", i));}
LayoutInflater lf = LayoutInflater.from(this);view1 = lf.inflate(R.layout.layout1, null);
view2 = lf.inflate(R.layout.layout2, null);
view3 = lf.inflate(R.layout.layout3, null);
viewList.add(view1);
viewList.add(view2);
viewList.add(view3);
}
private void initControl() {
viewPager2 = (ViewPager) findViewById(R.id.myViewPager2);
myPagerTabStrip = (PagerTabStrip) findViewById(R.id.myPagerTabStrip);
pagerAdapter = new NewPagerAdapter(this, titleList, viewList);
}
private void initViewPager() {
myPagerTabStrip.setTabIndicatorColor(getResources().getColor(
R.color.red));
myPagerTabStrip.setDrawFullUnderline(false);
myPagerTabStrip.setBackgroundColor(getResources().getColor(
R.color.green));
myPagerTabStrip.setTextSpacing(50);
viewPager2.setAdapter(pagerAdapter);
}
}
官方文档,对 PagerTabStrip 和 PagerTitleStrip 描述是,“PagerTabStrip is an interactive indicator of the current, next, and previous pages of a
ViewPager.” 而“PagerTitleStrip is a non-interactive indicator of the current, next, and previous pages of aViewPager. ”简单来说,PagerTabStrip 和 PagerTitleStrip 都能实现滑动切换 Tab 页,但是 PagerTabStrip 还通过点击 Tab 的标签实现 Tab 页的切换;而 PagerTitleStrip 则不能。
下面是演示 1 和演示 2 共用的 PagerAdapter。代码如下所示:
package com.example.viewpagerdemo2.adapter;import java.util.List;import com.example.viewpagerdemo2.R;import com.example.viewpagerdemo2.ui.WeiBoActivity;import android.app.Activity;import android.content.Intent;import android.support.v4.view.PagerAdapter;import android.view.View;import android.view.View.OnClickListener;import android.view.ViewGroup;import android.widget.Button;public class NewPagerAdapter extends PagerAdapter {
private Activity activity; private List<String> listTitle; private List<View> listView; private Button button; private Intent intent; public NewPagerAdapter(Activity activity, List<String> title, List<View> view) { this.activity = activity; this.listTitle = title; this.listView = view;}
@Override
public int getCount() {
return listTitle.size();}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(listView.get(position));
}
@Override
public int getItemPosition(Object object) {
return super.getItemPosition(object);
}
@Override
public CharSequence getPageTitle(int position) {
return listTitle.get(position);}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(listView.get(position));
button = (Button) container.findViewById(R.id.button1);
button.setOnClickListener(new OnClickListener() {public void onClick(View v) {
intent = new Intent(activity, WeiBoActivity.class);
activity.startActivity(intent);
}
});
return listView.get(position);}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub return arg0 == arg1;}
}
ViewPager 控件都要配合一个 ***Adapter,这个 Adapter 或是 Android 提供,或是你新建 Adapter,并继承系统提供的 Adapter,然后调用 ViewPager.setAdapter 方法。
new 一个 Adapter 时,大都是将 Activity 和 adapter 构造自己需要的数据传递给他。
你会发现一个规律:只要有数据,控件就可以自己构造自己。通过 override 相应的方法,控件就知道自己的某个部分,应该利用你提供数据中的那个(些)数据。
演示 3:ViewPager 和动态 Fragment
动态 Fragment 在实际情况中,较为常用。
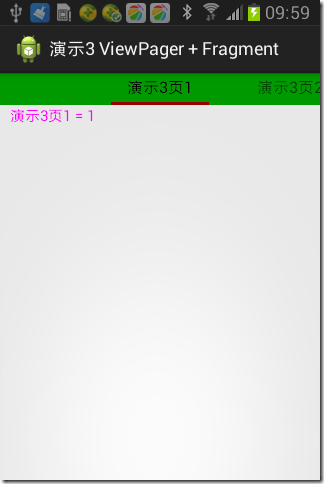
图 5 ViewPager 和动态 Fragment
package com.example.viewpagerdemo2.ui;import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import com.example.viewpagerdemo2.R;import com.example.viewpagerdemo2.adapter.NewFragmentStatePagerAdapter;import android.os.Bundle;import android.support.v4.app.FragmentActivity;import android.support.v4.view.PagerTabStrip;import android.support.v4.view.ViewPager;public class NewFragmentActivityDemo extends FragmentActivity {
private ViewPager mPager; private NewFragmentStatePagerAdapter mAdapter; private PagerTabStrip myPagerTabStrip; private List<Map<String, String>> list;@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);setContentView(R.layout.activity_tab);
initClass();
initData();
initControl();
initViewPager();
}
private void initClass() {
list = new ArrayList<Map<String, String>>();}
private void initData() {
for (int i = 1; i <= 3; i++) {
Map<String, String> cat = new HashMap<String, String>();cat.put("name", "演示3页" + i);
cat.put("content", String.format("%s", i));
list.add(cat);
}
}
private void initControl() {
mPager = (ViewPager) findViewById(R.id.myViewPager2);
myPagerTabStrip = (PagerTabStrip) findViewById(R.id.myPagerTabStrip);
mAdapter = new NewFragmentStatePagerAdapter(getSupportFragmentManager(), list);
}
private void initViewPager() {
myPagerTabStrip.setTabIndicatorColor(getResources().getColor(
R.color.red));
myPagerTabStrip.setDrawFullUnderline(false);
myPagerTabStrip.setBackgroundColor(getResources().getColor(
R.color.green));
myPagerTabStrip.setTextSpacing(50);
mPager.setAdapter(mAdapter);
}
}
自定义 Adapter,如下所示:
package com.example.viewpagerdemo2.adapter;import java.util.List;import java.util.Map;import com.example.viewpagerdemo2.view.NewFragment;import android.support.v4.app.Fragment;import android.support.v4.app.FragmentManager;import android.support.v4.app.FragmentStatePagerAdapter;import android.view.ViewGroup;public class NewFragmentStatePagerAdapter extends FragmentStatePagerAdapter {
List<Map<String, String>> list;
public NewFragmentStatePagerAdapter(FragmentManager fm, List<Map<String, String>> list) { super(fm); this.list = list;}
@Override
public int getCount() {
return list.size();}
@Override
public CharSequence getPageTitle(int position) {
return list.get(position).get("name");
}
// 初始化每个页卡选项@Override
public Object instantiateItem(ViewGroup arg0, int position) {
NewFragment ff = (NewFragment) super.instantiateItem(arg0, position);ff.setThings(list.get(position), position);
return ff;}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
System.out.println("position Destory" + position); super.destroyItem(container, position, object);}
@Override
public Fragment getItem(int arg0) {
// TODO Auto-generated method stubreturn new NewFragment();
}
}
FragmentStatePagerAdapter 和 FragmentPagerAdapter 的区别是,FragmentStatePagerAdapter 在当前只会存在前一个 Fragment,其他 Fragment 会销毁,适合加载多数据;而FragmentPagerAdapter 是所有 Fragment 都存在,所以不太适合加载大量的数据 如图片什么的,很容易内存溢出。
每个 ViewPager 里的 Fragment,如下所示:
package com.example.viewpagerdemo2.view;import java.util.Map;import com.example.viewpagerdemo2.R;import android.os.Bundle;import android.support.v4.app.Fragment;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.widget.TextView;public class NewFragment extends Fragment {
private Map<String, String> ee;private int position;
public void setThings(Map<String, String> ee, int position) {
this.ee = ee; this.position = position;}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { System.out.println("onCreateView = ");View v = inflater.inflate(R.layout.fragment_pager, container, false);
((TextView) v.findViewById(R.id.myTitle)).setText(ee.get("name")+ " = " + ee.get("content"));
return v;}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
System.out.println("onActivityCreated = "); super.onActivityCreated(savedInstanceState);}
@Override
public void onDestroyView() {
System.out.println("onDestroyView = " + position); super.onDestroyView();}
@Override
public void onDestroy() {
System.out.println("onDestroy = " + position); super.onDestroy();}
}