2014年10月底/终于/HTML5定稿……/技术从来不会成为发展的绝对瓶颈/反而商业成了无法逾越的鸿沟【转载+整理】
本文内容
- 一、HTML5 诞生
- 二、HTML5 第一阶段: Web 增强与打破垄断
- 三、HTML5 第二阶段: 移动互联网
- 四、HTML5 这回真的来了
- 五、颠覆原生 App
- 六、还有什么会被改变?
- 七、但是……
- 参考资料
技术从来不会成为发展的绝对瓶颈,反而“商业”成了无法逾越的鸿沟,掺杂太多的投机成分,当然也有商业政治因素。
我们第一次谈论 HTML5 要改变世界大概是因为乔布斯,他坚持在 iOS 上不兼容 Flash(你会在乔布斯的传记找到为什么乔布斯那么恨 Adobe ![]() ),在 Adobe 统治多媒体开发的那个年代,这需要付出极大的勇气。多年过去,虽然所有人都在谈论 HTML5,但大部分人甚至都忘了它还是一个仍在完善中的体系。
),在 Adobe 统治多媒体开发的那个年代,这需要付出极大的勇气。多年过去,虽然所有人都在谈论 HTML5,但大部分人甚至都忘了它还是一个仍在完善中的体系。
2007 年 W3C(万维网联盟)立项 HTML5,直至 2014 年 10 月底,这个长达八年的规范终于定稿。接下来,HTML5 将真正开始颠覆原生 App 世界。虽然这种危言耸听已让人有点厌烦。但如果回顾 HTML 这些年走过的路,你就不会再怀疑它的能量。
一、HTML5 诞生
自 W3C 于 1999 年发布 HTML4 后,Web 世界快速发展,一片繁荣。人们一度认为 HTML 标准不需要再升级了。一些致力于发展 Web App 的公司另行成立了 WHATWG 组织。直到 2007 年,W3C 从 WHATWG 接手相关的工作,重新开始发展 HTML5。
HTML5 发展史,有用户和技术开发者的需求在推动,更有巨大的商业利益在推动。
互联网早期,对用户而言,能打开浏览器接入到互联网就是一件神奇的事,但互联网发展到 2005 年前后,开始出现了下一个变化,那就是宽带互联。
随着宽带普及和电脑性能增强,人们不再满足于单纯的通过互联网看新闻、收发邮件,而是消耗更多带宽的娱乐产品开始出现——流视频和网页游戏。其实,视频和游戏是古老的需求。在互联网不普及的时候,方式是离线传输的 VCD 和游戏光盘,后来互联网逐渐普及,人们开始通过下载软件 + 本地媒体播放器来看视频,以及下载体积较大的端游玩游戏。
但是,对用户体验更好的新方式又颠覆了之前的一切——流媒体和网页游戏。YouTube 等公司把握住潮流飞速崛起,各种页游公司也如雨后春笋。
HTML 标准没有把握住产业的变化及时演进,浏览器产品也未升级。这块新需求被浏览器插件满足了——Flash。这个部署在亿万浏览器里的商业插件俨然成为事实标准。2005 年,Adobe 巨资收购 Macromedia,把 Flash 收归旗下,这桩收购可以列为 IT 并购的经典案例,紧接着,大幅推广 FLV 流媒体和 action script 语言。FLV 流媒体和 Flash 游戏风靡互联网,Adobe 在新产业升级中攫取了大量利润。
除了 Flash 这个商业产品成为了事实标准,W3C 还面临一个尴尬,就是另一个私有扩展协议的制造者——IE。IE 当时在桌面浏览器占有垄断地位,并且扩展了大量的 IE Only 语法,开发者完全不知道这些语言是谁定义的。整个 Web 世界,被微软 +Adobe 这两家公司绑架了。
很多 IT 巨头坐不住了,尤其是苹果和 Google。PC 操作系统的世界难有突破,Web 浏览器被苹果寄予厚望;新贵 Google 虽然大量赞助 Mozilla,但并未对 IE 的地位产生实质影响,收购了 YouTube 后发现命脉在 Adobe 手里,非常难过,而且 Google 每年给 IE 的搜索框和 Adoble FLV 费用数目不小。
既然大家都是 W3C 的主席单位,好吧,我们重新开始做 HTML5 吧。是的,HTML5 其实就是这么诞生的。
二、HTML5 第一阶段: Web 增强与打破垄断
自 HTML5 诞生以来,共经历了两个阶段,分别是 Web 增强和移动互联网。我们先从 Web 增强说起。Web 体验的丰富增强主要表现在:
-
WebApp。HTML5新增了离线存储、更丰富的表单(比如 Input type=date)、js 线程、socket、标准扩展 embed、css3……;
-
流媒体。HTML5新增了 Audio、Video;
-
游戏。HTML5新增了 Canvas、WebGL。
当然,HTML5 还为搜索引擎的语义分析做了优化,比如新增 Header 和 Section 等标签,也在无障碍等领域做了不少工作,这些不多说。HTML5 在流媒体和游戏方面的努力,成功的遏制了 Flash 的发展,然后就该遏制 IE 私有语法了。
在 HTML5 标准的升级过程中,苹果和 Google 同时也看到了浏览器市场重新洗牌的机会,他们一方面参与 HTML5 的规范,一边在浏览器产品上发力。Apple 首先开始大力发展 Safari,建立 WebKit 开源项目,迁移 Safari 到 Windows 平台;Google 起初是赞助 Mozilla 开发 Firefox,后来自己开发了 v8 引擎,合并 WebKit,于 2008 年正式推出 Chrome。“IE 的私有规范 +Flash 不是标准,我们才是标准”这样的口号在新一代浏览器大战中打响,IE 瞬间成为千夫所指的垄断代表,甚至成了阻碍 Web 发展的罪人(当时 IE6 已数年未更新,并且丝毫不惧 Firefox 的发展)。
偏偏微软此时也出了晕招,推出了一系列即不完整支持规范又互相不兼容的 IE7、8、9、10,彻底失去了开发者的支持。
Adobe Flash 被遏制,与 Web 霸主的位子擦肩而过;IE 的私有标准被遏制,并且造成 IE 市场份额不停下滑,直到 IE 最新的移动版本反过来开始支持 WebKit 语法,真是令人唏嘘。不知道 HTML6 是不是该打倒 WebKit 垄断了。
三、HTML5 第二阶段: 移动互联网
随着 Chrome 和 Safari 的高歌猛进,以及 IE+Flash 的衰落,HTML5 告一段落,进入了下一个时代——移动互联网。HTML5 的跨平台优势在移动互联网时代被进一步凸显。HTML5 是唯一一个通吃 PC、Mac、iPhone、iPad、Android、Windows Phone 等主流平台的跨平台语言。Java 和 Flash 都曾梦想这个位置,但梦断于 iOS。此时人们纷纷开始研究基于 HTML5 开发跨平台手机应用。很多人当时认为,原生应用只是过渡,就像当年从 C/S 结构转变为 B/S 结构一样。而且学习 Objective-C 和 Java 很费劲,我既然会网页开发,为何不试试 HTML5。
W3C 此时成立了 Device API 工作组,为 HTML5 扩展了 Camera、GPS 等手机特有的 API,然而麻烦的是,移动互联网初期的迭代太快了,手机 OS 在不停的扩展硬件 API,陀螺仪、距离感应器、气压计……每年手机 OS 都有大版本更新。而 W3C 作为一个数百家会员单位共同决策的组织,从标准草案的提出到达成一致是非常复杂的过程,跟不上移动互联网初期的快速迭代。
PhoneGap 的出现,给开发者打开了一扇窗。很多人期待 PhoneGap 不停扩展 API,来补充浏览器的不足。Adobe 看到 PhoneGap 仿佛看到了重振江湖地位的希望,但在 Adobe 收购 PhoneGap 后,又发现这个东西问题很多,而且开源使得 Adobe 无法像 Flash 那样获取商业利益,于是就把 PhoneGap 捐给了 Apache,改名为 Cordova。
因为各种原因,Cordova 的定位最终没有成为浏览器的强化,而走向了混合式开发。基于当时的背景,他们认为原生是不可替代的,“原生 +HTML5”的混合模式更有意义。所以现在 Cordova 的使用往往是“原生工程师 +HTML5 工程师”一起协作完成 App。
这时 Facebook 加入了 W3C,牵头成立了 Mobile Web 工作组。Facebook 是混 Web 圈的,并且在手机 OS 上并无自己的领地,他不喜欢被苹果和 Google 掌控的原生应用生态系统。Mobile Web 这个工作组的重要目标就是让 HTML5 开发的网页应用达到原生应用的体验。然而,事与愿违,它不努力也就算了,结果是努力了却失败了。2012 年,Facebook 放弃了 HTML5 的新闻充斥了全世界的 IT 媒体,HTML5 瞬间被打入冷宫。
Facebook 为何放弃 HTML5?核心是,当时基于 HTML5 真的做不出好的移动 App。对比 Twritter 等竞争对手的原生 App,Facebook 的 HTML5 版本实在无法让用户满意。比如 Push 功能,到现在 HTML5 的推送和原生的推送体验差距依然巨大,更不用说 HTML5 应用的页面切换白屏、下拉刷新 / 侧滑菜单不流畅等众多问题。看着原生工程师轻松实现摇一摇、二维码、语音输入、分享到朋友圈等功能,更是让 HTML5 工程师感觉自己站错了队。
即使 Facebook 不喜欢被控制,也不能拿被用户抛弃来冒险。而且 Facebook 并没有掌握关键点——手机浏览器内核。如果浏览器不跟上,其他都是白搭。
而浏览器在手机上的表现是什么呢?先看 Google,Chrome 性能虽高,但 Android 上的浏览器却并非 Chrome,而是 WebKit 改出来的一个蹩脚的 Android 浏览器;再看苹果,iOS 上不允许其他浏览器引擎上架 App Store,而且其他使用 Safari 引擎的应用也无法调用苹果自己的 JavaScript 加速引擎 Nitro。结果是苹果和 Google 不但不在浏览器上积极实现 HTML5 关于移动 App 所需的规范,反而对 HTML5 做出种种限制。
不管是当时硬件能力不足,还是手机 OS 厂商的故意限制,总之,结果很明显:移动互联网初期,一定是原生应用生态系统的天下,iOS 和 Android 首先把自己变成老大后,其他小弟才能寻觅到成长的机会。
Facebook 也好,PhoneGap 也罢,想在移动互联网初期就分一杯羹是不可能的,但坚持下来,机会往往会出现。
四、HTML5 这回真的来了
HTML5 在这个时间定稿,不晚不早,硬件性能更强、手机 OS 迭代速度下降。随着 HTML5 标准定稿,一切纷争将告一段落,现在,属于 HTML5 的时代到来了。这个曾让人满怀希望,又被 Facebook 等众多满怀希望的开发者放弃的技术,现在会告诉大家,曾经让各位失望的原因,现在已经不存在了!这听起来有些惊人,大家不禁要问:是真的吗?让我们细细分析。
业内俗称 HTML5 有“性功能”障碍。即 HTML5 性能不如原生、开发工具不如原生、能力调用不如原生。
这导致开发者无法使用 HTML5 做出与原生一样的 App。然而,不管是硬件升级,还是 OS 厂商策略变化,以及相关软件技术的成熟,已算解决了 HTML5 的“性工能”障碍。
-
移动端硬件军备竞赛。2011年,iPhone 4s CPU是A5,现在 iPhone 6是 A8,按苹果历次发布会的说法,速度共提升了 7.5 倍。这3年间7.5倍的速度提升,抹平了太多 HTML5 性能问题;
-
软件技术的成熟。PhoneGap的发展虽然放缓了,但其他产品技术却成熟了。2014 年的 iWeb 大会上,众多厂商的产品提供了面向开发者免费或开源的 HTML5 性工能障碍的解决方案;
- 苹果、Google 策略变化。Google 在2013年底发布的Android 4.4,内置 Webview 不再是蹩脚 Android WebKit 浏览器,而是 Chromium。2012 年 iPhone 5 发布后,HTML5 在 iOS 上的表现已令人满意,Safari 独家的 JavaScript 加速引擎 Nitro 不再那么重要,不过在 iOS 8 发布后,苹果还是很识趣地取消了三方程序调用 Nitro 的限制,现在任意浏览器或应用调用 iOS 的 UIWebview 都可以利用 Nitro 加速。两大手机操作系统霸主和浏览器巨头的态度发生了变化,使得 HTML5 在手机上的发展不再受限,而且这个变化不可逆只能继续向前,这种变化势必会产生深远的影响。
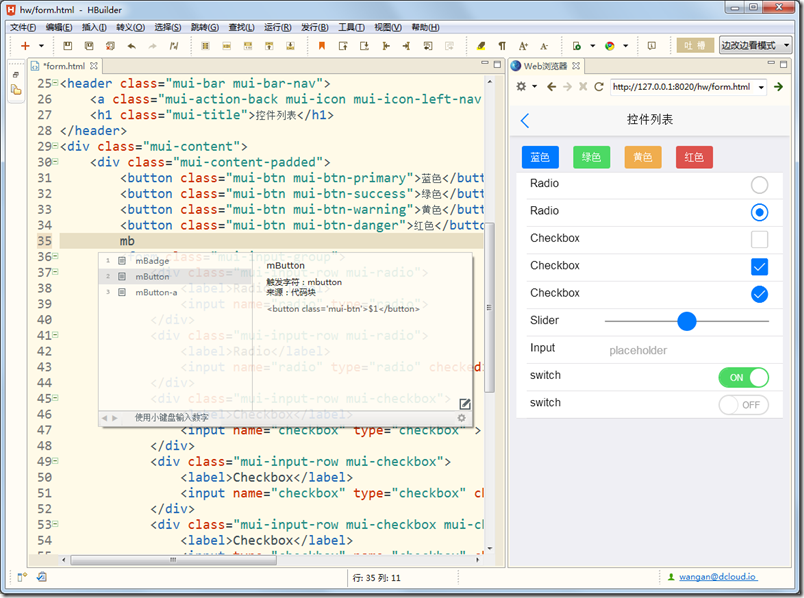
我们知道浏览器的默认控件样式和原生控件样式差别很大,一个高性能的、样式体验与原生控件一样的 UI 框架是非常重要的,之前 jQuery Mobile 等产品的因性能不足,所以难当此任。在这里做一个广告,我所在的 DCloud 公司在 iWeb 大会上发布了系统的 HTML5“性工能缺失”的解决方案,包括解决 HTML5 性能问题的手机端引擎、超快的 HTML5 开发 IDE 产品 HBuilder、还有把 40 万原生 API 封装成 JavaScript 对象,以解决 HTML5 能力不足问题的 Native.js 技术。
Intel 公司发布了 Crosswalk 引擎,可以让 Android 4.0-4.3 手机上的应用打包 Chromium 引擎而不是 Android WebKit。虽说未来 Android 4.4 会占据更多市场份额,但目前主流的 Android 手机的系统版本毕竟还是 4.1、4.2(近期统计,4.4以及超过)。
在专业方向上,很多公司也做出了不错的成绩。触控的 Cocos2d-html5、Egret runtime 和 Ludei CocoonJS 强化了 Canvas 的表现,让 HTML5 游戏体验更好;UC、猎豹等手机浏览器也强化了音视频播放的表现。
不管是硬件升级、软件成熟,还是操作系统厂商策略变化,都在强力推动 HTML5 的爆发。
不过要注意,我说的 HTML5 爆发,不是指手机浏览器爆发。有人说 HTML5 不好,因为用户讨厌打开浏览器输入 URL 的过程。我想说这种想法是对 HTML5 的片面理解。HTML5!= 传统浏览器,虽然编程语言还是 HTML、Javascript、CSS,但发行方式绝不是传统网站那么简单。HTML5 应用的入口,反而很少是启动浏览器输入 URL,它可以是存在于手机桌面的图标、也可以来自超级 App(如微信朋友圈)、以及搜索引擎、应用市场、广告联盟。。。到处都是它的入口。它的入口,比原生 App 更多。
五、颠覆原生App
HTML5 的“性工能”障碍得到解决,可以接近原生 App 的效果,所以它就可以替代原生 App 吗?很多人认为,即使 HTML5 会发展的比现在好,也将与原生 App 各占一部分市场的格局,要求不高的长尾应用会使用 HTML5,而主流应用仍是原生 App 的天下。
但我认为这样的想法很危险,就像 HP 高层告诉沃兹:谁会在家里摆一台电脑呢?未来 HTML5 肯定会颠覆原生 App。“性工能”障碍的消除,只是 HTML5 的劣势被削弱,但劣势被消除后,它的优势就会大放异彩,HTML5 的优势是什么?对开发者来说:
-
跨平台。在多屏年代,开发者的痛苦指数非常高,人人都期盼HTML5能扮演救星。多套代码、不同技术工种、业务逻辑同步,这是折磨人的过程。有点类似个人电脑早期世界,那个时候的每家电脑都有自己的操作系统和编程语言,开发者疲于做不同版本,其实DOS的盛行也很大程度是因为开发者实在没精力给其他电脑写程序。跨平台技术在早期大多因为性能问题夭折,但中后期硬件能力增强后又会占据主流,因为跨平台确实是刚需。
-
快速迭代。移动互联网是一个快鱼吃慢鱼的时代,谁对用户的需求满足的更快,谁的试错成本更低,谁就拥有巨大的优势。互联网产品大多免费、且有网络效应,后入者抢夺用户的难度非常大。使用原生开发,从招聘、开发、上线各个环节的效率都慢一倍以上,而且参与的人越多,沟通效率往往拖慢不止一倍。
-
减低成本。创业者融资并不容易,如何花钱更高效非常重要。如果你使用原生开发的App和竞争对手使用HTML5开发的App没什么区别,但你的开发成本高出一倍,我相信没有投资人会喜欢给你投钱。
-
导流入口多。HTML5应用导流非常容易,超级App(如微信朋友圈)、搜索引擎、应用市场、浏览器,到处都是HTML5的流量入口。而原生App的流量入口只有应用市场。聪明的HTML5开发者当然会玩转各种流量入口从而取得更强的优势。
-
分发效率高。前段时间微信朋友圈风靡一时《神经猫》,这个游戏如果放到Appstore,绝对没有那么多流量,超级App带来的流量,远大于原生应用市场。假如微信允许游戏在桌面创建快捷方式、假如游戏后续升级解决持续娱乐问题,未来不可想象。除了入口多、流量大,导流效率高也不可忽视,谁都知道:页游和端游打同样的广告,广告变用户的转化率,页游远远高于端游。
HTML5 对用户的好处是:和流量入口多、分发效率高相对应的,大幅降低使用门槛。用户眼睛看到一个兴趣点,点击后,就应该立即开始满足用户需求。比如流媒体可以立即看,页游可以立即玩。而目前的原生应用市场,用户需要这样操作:选一个应用、等待下载、确认权限、等待安装,然后点击打开。这样糟糕的体验迟早要被颠覆。不管是 App、游戏,还是音视频,未来都将即点即用。谁先满足用户这个需求,谁就制胜。
这就是所谓“天下武功,唯快不败”。分析至此,我们可以明显的看出,不管是站在最终用户角度、还是站在开发者角度,HTML5 必将取代原生应用当前的位置。并由此引发一系列颠覆。
六、还有什么会被改变?
HTML5 的爆发,原生 App 生态系统的颠覆,是一场产业革命,很多角色都会受到影响,我们来预测一番。
标准的 HTML5 引擎并不能解决 HTML5 的所有问题,拥有大流量入口的互联网巨头,莫不在思考内嵌更优秀的增强引擎。腾讯推出了 X5 浏览器引擎,就是看中这个机会。
目前各路浏览器厂商、应用市场厂商、甚至 rom 厂商,都在努力整合更优质的浏览器引擎。假使微信内嵌的 webview 可以运行更优秀的 canvas 游戏、假使 360 手机助手可以发行即点即用的 HTML5 应用并且能力体验与原生一致、假使小米 rom 内置更强大的 webview 使得所有 HTML5 应用在小米手机上运行的更流畅。所有巨头都会闻风而动,没错,这场战役会是移动互联网世界的二次世界大战。
-
应用分发市场将面临洗牌,由于超级 App 的巨大流量能轻易成为 HTML5 应用的入口,并且会形成大者更大的效应,传统的应用商店、甚至线下预装,这些流量不足和效率偏低的发行模式将被挤出市场主流。本身也是超级 App 的大流量应用商店,如果转型得当,也将以发行 HTML5 应用为主。
-
原生的广告和统计SDK提供商会面临尬尴,Google、百度等基于网页的广告和统计服务会取得更大的优势。开发者不再需要打包 SDK,引入一个 Script 即可。
-
开源技术将在移动互联网领域更加流行。HTML 的开放性造就了大量的开源产品,也反向促进了 HTML 的繁荣。在 Github 上有大量的 JS 框架,而原生的开源代码数量相比甚少。而未来移动互联网世界将因为开源而发展的更迅速,这里也同样存在类 Github 厂商的机遇。
早期 HTML 只需要记事本写几个 Tag,中期的 HTML、JS、CSS 比较复杂,需要更高级的文本编辑器,但 HTML5 到来后,它的代码量、复杂度、开发模型将与原生开发看齐,需要类似 XCode、Eclipse 等专业的 IDE 工具来解决开发、调试的问题。一些以会使用记事本写代码为荣的开发者,将面临思路转换甚至被更高效的开发者淘汰。
HTML5 的强大会引发很多安全问题,并且解决思路与原生不一样,业内有可能会出现新的安全厂商领导者。
七、但是……
HTML 5 虽然只是一个技术标准,但眼下更多承载着颠覆苹果和谷歌移动生态的理想。我并不想单纯从技术角度谈论 HTML5 的现实处境,因为技术从来不会成为发展的绝对瓶颈,尤其是 HTML 5 本身就不存在任何重大的技术难题。反而“商业”成了 HTML 5 发展无法逾越的鸿沟。只可惜“商业”从来都掺杂太多的投机成分,当然也有商业政治因素。
HTML 5 所谓的“标准定稿”在我看来只是一场公众秀。HTML 5 标准自始至终就不是 W3C 一家的自留地,更不是唯一的代言人。原本 W3C 组织对外宣传“要到 2022 年才会完成 HTML 5 正式标准的颁布”,现在为何又如此匆忙的定稿?这种定稿真的会对移动开发产生多大影响?
最纠结的10%
真正一直关心 HTML 5 的人会记得 2012 年 7 月的一个重大新闻,HTML 5 的两个标准组织 W3C 和 WHATWG 因为“理念不合”决定分道扬镳,这被看成一场 IT 界的商业政治事件。二者根本的理念差异是 ,WHATWG 认为,HTML 5 应该成为一个动态的标准既(Living Standard),而 W3C 则认为,应该形成一个固定标准。导致这场事件升级的真正原因,并不仅仅是“理念”这么简单,而是二者各自代表的利益集团背后的推手——WHATWG 向 W3C 叫板的底气,正是来自 Mozilla、苹果和 Opera 的支持。而 W3C 则选择了微软。
HTML 5 标准本身涉及的技术并无任何障碍,但之前迟迟无法定案的原因错综复杂,缓慢的进度除了再一次证明这些组织的低效外,利益和商业政治博弈才是直接导致进度缓慢的真正原因。实际上截止 2013 年 ,90% 以上的 HTML 5 标准早已完成,剩下的部分恰恰是各大利益集团博弈的重点,此次 W3C 代为发声,明显生米煮成熟饭的意味,这真的会奏效么?答案是完全否定的!因为各大金主不会因为一场 PR 活动就放弃自己的利益。
那么,对开发者和技术用户而言,W3C 所谓的标准定案到底意味着什么?是否可以从中获益?到底该如何看待这一“进步”?
这一切还要从 W3C 与 WHATWG 的分歧开始,是动态标准,还是固定标准,更适合开发者?我想,答案或许是 WHATWG 的 Living Standard!因为没有动态的标准,就不会有 HTML 5 的未来。未来 HTML 5 想得到真正的发展,核心问题并不是标准哪天定稿亦或是浏览器性能不足,关键在于两点,一是持续改进,二是生态。
龟速迭代
如果没有一个持续改进的标准和为此而不断努力的组织,HTML 5 就只能把颠覆 App 生态当成一句口号。因为生态革新速度要远大于开发者的行动速度。
IT world 已经完全不是 10 年前的样子,Cloud/Client“云与端”快速蚕食着传统 B/S 架构(浏览器到服务器)的空间。端不特指“手机端”而是更广泛的包含“pad 端”、“PC 端”,甚至“手表端”、“汽车端”、“家电端”等等。而相比 PC 时代,更多端的出现,代表着更多的硬件组合以及更多业务场景和功能。我们一直诟病 W3C 等标准组织行动缓慢,这次标准的公布很明显没有解决任何“云与端”复杂性的解决方案。设想下面场景:
- 场景 A:以 iPhone 的 TouchID 为代表的生物识别功能在各种端上的兴起,继而产生了大量新 API,甚至可能今后带有硬解的虹膜识别、声纹识别等能力,在一个固定的 HTML 5 标准下如何解决?HTML 5 附带的 Device API 只涵盖了 Feature Phone 时代的基础通讯录、摄像头等功能,今天出现的 TouchID 均无法有效调动,更何况 2、3 年后,我们无法认知的新功能的标准配套实现。这种情况下不发展的 HTML 5 标准代表着“弱功能”。
- 场景 B:智能硬件的发展对蓝牙和 wifi 使用以及驱动的需求迅猛增长,而 HTML 5 配套的对蓝牙 3.0 驱动的支持标准何在?可以遵照标准的 HTML 5,亦或是配套的标准,以及协议在浏览器内连接大部分的智能硬件么?答案当然也是否定的。这种未来最常见的常见之一都无法实现,那些大谈 HTML 5 将会取代 APP 的人恐怕又会说“这些不是 HTML 5 擅长的,这种举例毫无疑义”。那请问 HTML 5 擅长的只是排版布局和阅读类亦或者一些低价游戏的 APP 么?更不要说对于 NFC 等很快可能成为终端标配的系统新能力,所以定稿后不发展的 HTML 5 标准代表着“弱扩展”。
其实,这一切基于 HTML 5 的论点并非没有明确的解决方案,简单来说所谓的 HTML 5 定稿只是闹剧和 PR。如果真正期盼 HTML 5 挑战 App 生态,一定要出现一个不停发展的动态标准,才能够具备上场参赛的基础。只是这倚重的是标准背后的“推手”和“金主”,那些想打造自己生态王国的大玩家。作为 WHATWG 的重要支柱,苹果公司一直在低调中快速发展着自身的 WebApp 技术,到今天为止,在 iOS 中已经有比 Android 和其他操作系统更成熟和完美的围绕 HTML 5 和 WebApp 的支持,遗憾的是,苹果公司只是把 HTML 5 当成技术,而没有为打造 HTML 5 的生态做出任何其他的努力。
推不动的生态
2013 年是 HTML 5 最低调的一年,因为在此前一年,众多打击接踵而至,除了用户对 HTML 5 普遍负面的反馈之外,最严重的一次事件就是 Facebook 的彻底反水!
扎克伯格:我们过去最大的错误就是在 HTML 5 上面赌太大!
曾几何时,面对 HTML 5 扎克伯格野心勃勃的推动“复制 Facebook 在 PC 端生态和霸权计划”。众所周知,苹果的生态系统是相当封闭的,Android 虽然开放,但是也全面复制苹果的玩法 iOS->Developer->APP->Appstore->User。所以 Facebook 全面推进 HTML 5,妄图跳开移动操作系统的掌控,拥抱 HTML 5 和 www 的开放流量体系。
但即便是 Facebook 如此重量级的玩家,最后也认栽了。无独有偶,Linkedin 作为又一风向标,在 2013 年也同样放弃了 HTML 5 重新拥抱 APP。到今天,难道短短的一年多,世界就发生了彻底的改变,HTML 5 又重新具备了王者的气质?当然是不可能的,世界上各个 IT 王国都没有改变,改变的只是时间。
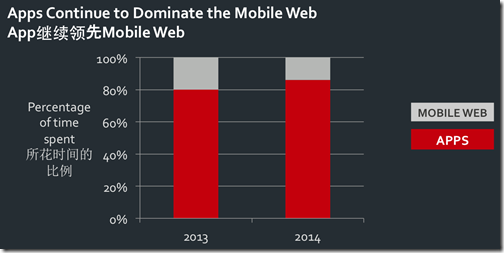
根据 Flurry 报告,相比去年,2014 年用户在移动端的使用 APP 的份额进一步上升突破 80%,而手机网站的使用情况进一步被挤压。这说明用户市场没有将 APP 升级和下载当成多大的困难(至少没你想像的那么困难),并且随着 App store 更加人性和智能化的帮助用户在 wifi 环境下自动升级等机制的普及,APP 在使用上对用户来说门槛越来越低,反而基于 HTML5 的 Web App 的使用和获取倒是成了用户的障碍。手机浏览器的用户留存和使用情况越来越不乐观,这个最重要的 HTML 5 的载体正在失去活力,反而大家寄望于超级 APP,微信在中国眼下成了一根救命稻草。
当然想基于超级 APP 的形式打造自身闭环生态的厂商不止 Facebook 一家,反观国内试水的大公司也很多,但均以鸣金收兵结尾。从 UC 的 web app 商店到百度的轻应用,构建基于移动 web 流量的生态系统无一成功。目前造成这种局面原因众多,例如浏览器性能不足、HTML 5 标准未定稿、无有效的 web app 发行渠道等等,但是正如我 3 年前说的,最核心的问题是移动开放流量体系和原生生态系统的对抗。
目前用户从 App store 去搜索和下载 app,在桌面存留 app 入口点击使用,这已经成了 iOS 与 Android 生态系统下的固定模式。反而让用户进入超级 APP,再通过搜索或连接的方式进入一个第三方 web app,无论是从操作流程还是用户最终体验都无法和操作系统层级的体验抗衡。而 HTML 5 标准定稿没有为这种生态的困难带来任何一点的改变,所以说HTML 5在W3C操纵下的所谓标准定稿,只是一场PR的闹剧,虽然搅动了市场,但是也刺激了一批从业者充当炮灰。
期待新玩家
打造移动开放平台和生态系统,微信是佼佼者,并且成功将部分 App 的流量转化成了 Web app 的流量。微信也一路创新了导流手段,没有选择用户网址输入、也没有选择用户搜索进入 web app,而是把账号变成网址并且直接收藏的方式,形成了一个特殊的“web app 浏览器”。在打通了流量后又恰当的加入了支付手段,不但盘活了流量也让流量变得更加有价值。
这给 HTML 5 开发者带来了希望,不过很快又很失望,因为开发者发现微信对流量的管控超乎预期。这让我想到了 SNS 时代开放平台玩死众多 social game 厂商的过去。中国有大的互联网开放平台,曾经的腾讯、人人甚至淘宝。但是总结规则无一不是“貔貅原则”流量只进不出,所谓的盘活流量只是为自身生态服务,虽然这样无可厚非,只是对于开发者来说把自己的梦想嫁接在“中国版的开放平台上”无异于“与虎谋皮”。因此 HTML 5 生态的建立或许可以借助开放平台,但是真正可以对抗原生生态的 HTML 5 需要的是类似于 WebOS 这种更彻底的变革。
开发者对于 HTML5 的定稿,心态大可保持平和,短期内不会带来任何的实质性改变。浏览器特别是操作系统厂商也不会因为 W3C 标准的定稿而放弃一直维护的自身利益,该支持的早已经支持,不该支持的也不会遵照标准去支持。只是 HTML 5 作为进步的一代标准,抛开利益和政治的博弈,还是会给开发者带来更多的价值。只要不盲从,以学习的心态积极对待,仍会从中获益。
HTML 5 和配套的 web 开发技术具有跨平台、低门槛的特性,目前大量的 APP 中广泛使用了 HTML5 配合 native development 原生开发,极大的降低了 APP 整体的开发成本,更有一些移动应用引擎使用 Javascript 和 HTML 5 开发跨平台 native app,在不触碰 iOS 与 Android 生态利益的前提下,发挥实用的价值。因此只要回归到技术本身,把 HTML 5 技术应用到可以使用的场景中充分发挥价值,就可以逐步迎接更光明的未来。
2 年前,移动开发领域掀起过一次行业大辩论“web app 和 native app 谁死谁活”的问题。今天这个问题依然是一个有价值的问题。所以下一篇是,HTML 5 盛宴(二):再论 Web app 和 Native app 的未来。