Ext.Net 1.2.0_Ext.Net.TreePanel 勾选“纠结”发送给服务器端的方法
本文内容
- 演示 TreePanel 勾选通过 DirectMethods 发送给服务器端方法
- 说明
- 修改记录
演示 TreePanel 勾选通过 DirectMethods 发送给服务器端方法
本文演示 Ext.Net 通过前台脚本操作页面后,如何将数据“直接”发送给服务器端方法,从而摆脱之前 ASP.NET 时代(非 Ajax)的思维模式。
<%@ Page Language="C#" %>
<%@ Register Assembly="Ext.Net" Namespace="Ext.Net" TagPrefix="ext" %>
<%@ Register Assembly="Ext.Net.Utilities" Namespace="Ext.Net.Utilities" TagPrefix="ext" %>
<%@ Import Namespace="System.Data" %>
<%@ Import Namespace="System.Collections" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script runat="server">1:2: protected void Page_Load(object sender, EventArgs e)3: {4: if (!X.IsAjaxRequest)5: {6: this.BindTreePanel(this.TreePanel1.Root);7: }8: }9: [DirectMethod]10: public string GetSelectedNodes(string nodes)11: {12: // TODO13: return nodes;14: }15: private void BindTreePanel(Ext.Net.TreeNodeCollection nodes)16: {17: DataTable dataSource = ExtNetInteractive.DS.GetDataSource();18:19: Ext.Net.TreeNode root = new Ext.Net.TreeNode();20: root.NodeID = "0";21: root.Text = "Root";22:23: if (!dataSource.IsNull() && dataSource.Rows.Count > 0)24: {25: DataRow[] items = dataSource.Select("parentid='-1'");26: if (items.Length > 0)27: {28: DataSet ds = new DataSet();29: ds.Merge(items);30: DataTable SourseTable = ds.Tables[0];31:32: for (int i = 0; i < SourseTable.Rows.Count; i++)33: {34: Ext.Net.TreeNode node = new Ext.Net.TreeNode();35: node.NodeID = SourseTable.Rows[i]["id"].ToString();36: node.Text = SourseTable.Rows[i]["name"].ToString();37: node.Checked = Ext.Net.ThreeStateBool.False;38: DataRow[] hasChild = dataSource.Select("parentid='" + SourseTable.Rows[i]["id"].ToString() + "'");39: if (hasChild.Length > 0) node.Icon = Icon.FolderGo;40: else node.Icon = Icon.Table;41: if (hasChild.Length <= 0) node.Leaf = true;42: else node.Leaf = false;43:44: root.Nodes.Add(node);45: BindTreePanel(node.Nodes, dataSource, SourseTable.Rows[i]["id"].ToString());46: }47: }48: }49: nodes.Add(root);50: }51: private void BindTreePanel(Ext.Net.TreeNodeCollection nodes, DataTable allData, string parentID)52: {53: DataRow[] items = allData.Select("parentid='" + parentID + "'");54:55: if (items.Length > 0)56: {57: DataSet ds = new DataSet();58: ds.Merge(items);59: DataTable dt = ds.Tables[0];60: for (int i = 0; i < dt.Rows.Count; i++)61: {62: Ext.Net.TreeNode node = new Ext.Net.TreeNode();63: node.NodeID = dt.Rows[i]["id"].ToString();64: node.Text = dt.Rows[i]["name"].ToString();65: node.Checked = Ext.Net.ThreeStateBool.False;66: DataRow[] hasChild = allData.Select("parentid='" + dt.Rows[i]["id"].ToString() + "'");67: if (hasChild.Length > 0) node.Icon = Icon.FolderGo;68: else node.Icon = Icon.Table;69: if (hasChild.Length <= 0) node.Leaf = true;70: else node.Leaf = false;71:72: nodes.Add(node);73: BindTreePanel(node.Nodes, allData, dt.Rows[i]["id"].ToString());74: }75: }76: }77:</script>1:2:3: <script type="text/javascript" defer="defer">4: var checkNodes = function(node, state) {5: var tree = node.getOwnerTree();6: tree.suspendEvents();7: if (node.parentNode != null) {8:9: node.cascade(function(node) {10: node.attributes.checked = state;11: node.ui.toggleCheck(state);12: return true;13: });14: var pNode = node.parentNode;15: while (pNode.id != "0") {16: if (state) {17: pNode.ui.toggleCheck(state);18: pNode.attributes.checked = state;19: pNode = pNode.parentNode;20: }21: else {22: var chk = false;23: pNode.eachChild(function(child) {24: if (child.attributes.checked || child.getUI().isChecked())25: chk = true;26: });27: pNode.ui.toggleCheck(chk);28: pNode.attributes.checked = chk;29: pNode = pNode.parentNode;30: }31: }32: }33: tree.resumeEvents();34: };35:36: var getSelectedNodes = function(tree) {37: var msg = [],38: selNodes = tree.getChecked();39: Ext.each(selNodes, function(node) {40: msg.push(node.text);41: });42: var selectedNodes = msg.join(",");43: if (selectedNodes.length > 0) {44: Ext.net.DirectMethods.GetSelectedNodes(selectedNodes, {45: success: function(result) {46: Ext.Msg.alert('信息', result);47: },48: failure: function(result) {49: Ext.Msg.alert('信息', result);50: }51: });52: }53: else {54: alert('未选择.');55: }56: };57:</script>
</head>
<body>
<form id="form1" runat="server">
<ext:ResourceManager ID="ResourceManager1" runat="server" />
<ext:TreePanel ID="TreePanel1" runat="server" Icon="Accept" Height="300" Width="300"
RootVisible="false" UseArrows="true" AutoScroll="true" AutoDataBind="false">
<Root>
</Root>
<Listeners>
<CheckChange Handler="checkNodes(node,checked);" />
</Listeners>
<SelectionModel>
<ext:MultiSelectionModel ID="MultiSelectionModel1" runat="server">
</ext:MultiSelectionModel>
</SelectionModel>
</ext:TreePanel>
<ext:Button ID="Button1" runat="server" Text="获得勾选节点">
<Listeners>
<Click Handler="getSelectedNodes(#{TreePanel1});" />
</Listeners>
</ext:Button>
</form>
</body>
</html>
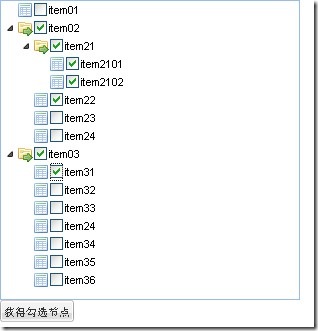
图1 TreePanel 勾选
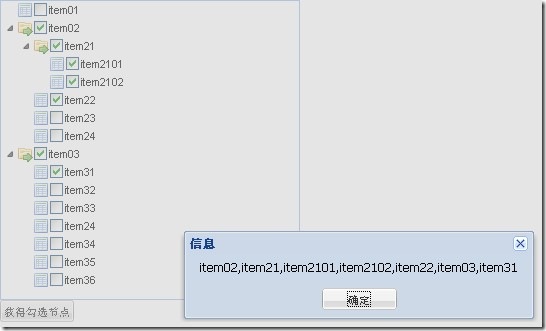
图2 回调
说明
- 脚本函数 checkNodes 用于在客户端勾选树的节点;
- 脚本函数 getSelectedNodes 用于获得勾选的树的节点 text(也可以是id——node.id),并发送给服务器端;
- 服务器端方法 BindTreePanel 用于构造 TreePanel。
最开始,习惯于将客户端操作保存到页面的隐藏域,也就是说,针对这个例子,我们可以将勾选的节点 text保存到 Ext.Net.Hidden 里,然后在服务器端读取 hidden。如下所示:
var getSelectedNodes = function(tree, obj) {
var msg = [],
selNodes = tree.getChecked();
Ext.each(selNodes, function(node) {
msg.push(node.id);
});
obj.setValue(msg.join(",");
return true;
};
但这不是 Ext.Net 期望我们的实现方式,它期望我们,通过 Ext.net.DirectMethods 方法直接发送给服务器端方法。
修改记录
- 第一次 2012-4-28 [UPDATE]






 浙公网安备 33010602011771号
浙公网安备 33010602011771号