Ext.Net 1.2.0_演示 Ext.Net+Barcode 封装条形码控件
本文内容
- 概述
- 演示利用 Ext.Net + Barcode 封装条形码控件
- 运行结果
- 修改记录
概述
最近项目需要条形码,因为已经为每个业务都创建了编码,只要把编码生成相应的条形码即可。再者,不想在相应的表添加一个字段,既要保存编码,又要保存编码对应的条形码,保存其二进制数据,用的时候再生成条形码(图片)。
需要的时候再生成也可以。而且在页面显示图片,要么生成临时的条形码图片,用完再删;要么向客户端直接发送二进制流,并设置 HTTP 头 content-type="image/jpeg"。第一个方法有点麻烦;而第二个方法,打印报表怎么办?报表可很多来自不同表不同字段的数据等等。
那就把条形码搞成一个控件吧,反正浏览器是可以打印的。
本文演示如何利用 Ext.Net.Panel 和 Barcode 项目创建条形码。封装后如下所示:
<cc1:MyBarcode ID="MyBarcode1" runat="server" CustomBarCodeType="CODE39" CustomData="D012659834"
Title="CODE39 条形码">
</cc1:MyBarcode>
其中,
- MyBarcode 控件为自定义条形码控件;
- CustomBarCodeType 属性是条形码类型;
- CustomData 属性是要生成条形码的字符串。
演示利用 Ext.Net + Barcode 封装条形码控件
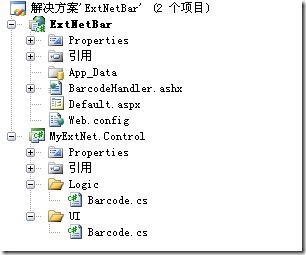
解决方案结构
自定义 MyBarcode UI
using System;
using Ext.Net;
using System.ComponentModel;
namespace MyExtNet.Control
{
public partial class MyBarcode
{
[DefaultValue("")]
[Description("条形码类型)")]
public string CustomBarCodeType
{
get
{
return (string)this.ViewState["CustomBarCodeType"] ?? "";
}
set { this.ViewState["CustomBarCodeType"] = value; }
}
[DefaultValue("")]
[Description("数据")]
public string CustomData
{
get
{
return (string)this.ViewState["CustomData"] ?? "";
}
set { this.ViewState["CustomData"] = value; }
}
public MyBarcode()
{
this.AnimCollapse = false;
this.AutoDataBind = false;
}
protected override void OnPreRender(EventArgs e)
{
base.OnPreRender(e);
if (this.CustomBarCodeType.Length <= 0)
throw new NullReferenceException("Invalid Param.");
if (this.Width.IsEmpty)
this.Width = System.Web.UI.WebControls.Unit.Pixel(250);
if (this.Height.IsEmpty)
this.Height = System.Web.UI.WebControls.Unit.Pixel(80);
this.AutoLoad.Url = "~/BarcodeHandler.ashx";
this.AutoLoad.Mode = Ext.Net.LoadMode.IFrame;
this.AutoLoad.Method = Ext.Net.HttpMethod.GET;
this.AutoLoad.Params.Add(new Parameter() { Name = "Data", Value = this.CustomData, Mode = Ext.Net.ParameterMode.Value });
this.AutoLoad.Params.Add(new Parameter() { Name = "BarCodeType", Value = this.CustomBarCodeType, Mode = Ext.Net.ParameterMode.Value });
this.AutoLoad.Params.Add(new Parameter() { Name = "Width", Value = this.Width.Value.ToString(), Mode = Ext.Net.ParameterMode.Value });
this.AutoLoad.Params.Add(new Parameter() { Name = "Height", Value = this.Height.Value.ToString(), Mode = Ext.Net.ParameterMode.Value });
}
}
}
自定义 MyBarcode Logic
using System;
using Ext.Net;
using System.Web;
namespace MyExtNet.Control
{
public partial class MyBarcode : Ext.Net.Panel
{
}
}
说明
MyBarcode UI 和 MyBarcode Logic 是一个分部类 MyBarcode,对于自定义 WebControl 来说,将控件的 UI 部分和逻辑部分分别实现,很清晰。本例的 MyBarcode Logic 部分没内容。
自定义处理程序 BarcodeHandler.ashx
该处理程序根据指定字符串生成条形码,并发送给客户端。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
using System.Drawing;
using System.Drawing.Imaging;
using System.IO;
namespace ExtNetBar
{
/// <summary>
/// $codebehindclassname$ 的摘要说明
/// </summary>
//[WebService(Namespace = "http://tempuri.org/")]
//[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
public class BarcodeHandler : IHttpHandler
{
private ImageFormat _imageFormat = ImageFormat.Jpeg;
HttpResponse _response;
HttpRequest _request;
string data;
BarcodeLib.BarCodeType barCodeType;
public void ProcessRequest(HttpContext context)
{
_response = context.Response;
_request = context.Request;
try
{
data = _request.QueryString["Data"].ToString();
if (_request.QueryString["BarCodeType"].ToString().Length > 0)
barCodeType = (BarcodeLib.BarCodeType)Enum.Parse(typeof(BarcodeLib.BarCodeType), _request.QueryString["BarCodeType"].ToString());
else
barCodeType = BarcodeLib.BarCodeType.CODE128;
int width = (int)(Convert.ToDouble(_request.QueryString["Width"].ToString()));
int height = (int)Convert.ToDouble(_request.QueryString["Height"].ToString());
Bitmap bitMap = (Bitmap)BarcodeLib.Barcode.DoEncode(barCodeType, data, width, height);
WriteImageToStream(bitMap);
}
catch (Exception ex)
{
WriteImageToStream(CreateErrorBitmap(ex.Message));
}
}
private Bitmap CreateErrorBitmap(string errMessage)
{
int width = 300;
int height = 100;
Bitmap errBitmap = new Bitmap(width, height);
Graphics g = Graphics.FromImage(errBitmap);
StringFormat strFormat = new StringFormat();
strFormat.Alignment = StringAlignment.Center;
strFormat.LineAlignment = StringAlignment.Center;
g.FillRectangle(Brushes.White, 0, 0, width, height);
g.DrawRectangle(new Pen(Brushes.LightGray, 1), new Rectangle(0, 28, width - 1, height - 33));
strFormat.Alignment = StringAlignment.Center;
strFormat.LineAlignment = StringAlignment.Near;
g.DrawString("Barcode Generator Error", new Font("Arial", 10, FontStyle.Bold), Brushes.Red, new Rectangle(0, 5, width, 15), strFormat);
strFormat.Alignment = StringAlignment.Center;
strFormat.LineAlignment = StringAlignment.Center;
switch (errMessage)
{
case "Wrong character":
errMessage = "Input data contains unsupported characters - select another barcode type or correct your input data.";
break;
case "Wrong number of input characters":
errMessage = "This barcode needs a specific number of input characters - correct your data.";
break;
default:
break;
}
g.DrawString(errMessage, new Font("Arial", 10), Brushes.Red, new Rectangle(8, 28, width - 16, height - 35), strFormat);
return errBitmap;
}
private void WriteImageToStream(Bitmap bitMap)
{
_response.ClearContent();
_response.AddHeader("Content-type", "image/jpeg");
bitMap.Save(_response.OutputStream, _imageFormat);
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
创建页面
<%@ Page Language="C#" %>
<%@ Register Assembly="Ext.Net" Namespace="Ext.Net" TagPrefix="ext" %>
<%@ Register Assembly="MyExtNet.Control" Namespace="MyExtNet.Control" TagPrefix="cc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script runat="server">1:2: protected void Page_Load(object sender, EventArgs e)3: {4: if (!X.IsAjaxRequest)5: {6: this.MyBarcode6.CustomBarCodeType = "UPCA";7: this.MyBarcode6.CustomData = "101265983434";8: }9: }10:</script>
</head>
<body>
<form id="form1" runat="server">
<ext:ResourceManager ID="ResourceManager1" runat="server">
</ext:ResourceManager>
<cc1:MyBarcode ID="MyBarcode1" runat="server" CustomBarCodeType="CODE39" CustomData="D012659834"
Title="CODE39 条形码">
</cc1:MyBarcode>
<cc1:MyBarcode ID="MyBarcode2" runat="server" CustomBarCodeType="CODE93" CustomData="D012659834"
Title=" CODE93 条形码">
</cc1:MyBarcode>
<cc1:MyBarcode ID="MyBarcode3" runat="server" CustomBarCodeType="Codabar" CustomData="A90126598D"
Title=" Codabar 条形码">
</cc1:MyBarcode>
<cc1:MyBarcode ID="MyBarcode4" runat="server" CustomBarCodeType="ISBN" CustomData="1012659834"
Title="ISBN 条形码">
</cc1:MyBarcode>
<cc1:MyBarcode ID="MyBarcode5" runat="server" CustomBarCodeType="UPCA" CustomData="101265983434"
Title="UPCA 条形码">
</cc1:MyBarcode>
<cc1:MyBarcode ID="MyBarcode6" runat="server" Title="UPCA 条形码">
</cc1:MyBarcode>
</form>
</body>
</html>
其中,
ID 为 MyBarcode1,创建 CODE39 条形码;
ID 为 MyBarcode2,创建 CODE93 条形码;
ID 为 MyBarcode3,创建 Codebar 条形码;
ID 为 MyBarcode4,创建 ISBN 条形码;
ID 为 MyBarcode5,创建 UPCA 条形码,利用标记创建;
ID 为 MyBarcode6,创建 UPCA 条形码,后台创建。
运行结果
修改记录
- 第一次 2012-1-10 [UPDATE] 概述