SwipeRefreshLayout + RecyclerView 实现 上拉刷新 和 下拉刷新
下拉刷新和上拉刷新都用SwipeRefreshLayout 自带的进度条

布局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.liu.swiperefreshlayoutrecyclerviewdemo.MainActivity"> <android.support.v4.widget.SwipeRefreshLayout android:id="@+id/swipeRefreshLayout" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.v7.widget.RecyclerView android:id="@+id/recyclerView" android:layout_width="match_parent" android:layout_height="match_parent"> </android.support.v7.widget.RecyclerView> </android.support.v4.widget.SwipeRefreshLayout> </LinearLayout>
item布局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:orientation="vertical" android:layout_margin="5dp" android:layout_width="match_parent" android:layout_height="wrap_content"> <android.support.v7.widget.CardView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="5dp" app:cardCornerRadius="10dp" android:elevation="10dp"> <TextView android:layout_margin="10dp" android:textSize="18sp" android:id="@+id/tvContent" android:text="魂牵梦萦地" android:layout_width="match_parent" android:layout_height="wrap_content"/> </android.support.v7.widget.CardView> </LinearLayout>
Adapter
package com.liu.swiperefreshlayoutrecyclerviewdemo.adapter; import android.content.Context; import android.support.v7.widget.RecyclerView; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.TextView; import android.widget.Toast; import com.liu.swiperefreshlayoutrecyclerviewdemo.R; import java.util.List; import butterknife.BindView; import butterknife.ButterKnife; /** * Created by 刘楠 on 2016/9/10 0010.18:06 */ public class RefreshAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> { Context mContext; LayoutInflater mInflater; List<String> mDatas; public RefreshAdapter(Context context, List<String> datas) { mContext = context; mInflater = LayoutInflater.from(context); mDatas = datas; } @Override public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { View itemView = mInflater.inflate(R.layout.item_refresh_recylerview, parent, false); return new ItemViewHolder(itemView); } @Override public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) { if(holder instanceof ItemViewHolder){ ItemViewHolder itemViewHolder = (ItemViewHolder) holder; String str = mDatas.get(position); itemViewHolder.mTvContent.setText(str); } } @Override public int getItemCount() { return mDatas.size(); } @Override public int getItemViewType(int position) { return super.getItemViewType(position); } public class ItemViewHolder extends RecyclerView.ViewHolder { @BindView(R.id.tvContent) TextView mTvContent; public ItemViewHolder(View itemView) { super(itemView); ButterKnife.bind(this,itemView); initListener(itemView); } private void initListener(View itemView) { itemView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Toast.makeText(mContext, "poistion "+ getAdapterPosition(), Toast.LENGTH_SHORT).show(); } }); } } public void AddHeaderItem(List<String> items){ mDatas.addAll(0,items); notifyDataSetChanged(); } public void AddFooterItem(List<String> items){ mDatas.addAll(items); notifyDataSetChanged(); } }
Activity
package com.liu.swiperefreshlayoutrecyclerviewdemo; import android.graphics.Color; import android.os.Bundle; import android.os.Handler; import android.support.v4.widget.SwipeRefreshLayout; import android.support.v7.app.AppCompatActivity; import android.support.v7.widget.LinearLayoutManager; import android.support.v7.widget.RecyclerView; import android.view.Window; import android.widget.Toast; import com.liu.swiperefreshlayoutrecyclerviewdemo.adapter.RefreshAdapter; import java.util.ArrayList; import java.util.List; import butterknife.BindView; import butterknife.ButterKnife; public class MainActivity extends AppCompatActivity { @BindView(R.id.recyclerView) RecyclerView mRecyclerView; @BindView(R.id.swipeRefreshLayout) SwipeRefreshLayout mSwipeRefreshLayout; List<String> mDatas = new ArrayList<>(); private RefreshAdapter mRefreshAdapter; private LinearLayoutManager mLinearLayoutManager; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE); setContentView(R.layout.activity_main); ButterKnife.bind(this); initView(); initData(); initListener(); } private void initView() { mSwipeRefreshLayout.setColorSchemeColors(Color.RED,Color.BLUE,Color.GREEN); } private void initData() { for (int i = 0; i < 10; i++) { mDatas.add(" Item "+i); } initRecylerView(); } private void initRecylerView() { mRefreshAdapter = new RefreshAdapter(this,mDatas); mLinearLayoutManager = new LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false); mRecyclerView.setLayoutManager(mLinearLayoutManager); mRecyclerView.setAdapter(mRefreshAdapter); } private void initListener() { initPullRefresh(); initLoadMoreListener(); } private void initPullRefresh() { mSwipeRefreshLayout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() { @Override public void onRefresh() { new Handler().postDelayed(new Runnable() { @Override public void run() { List<String> headDatas = new ArrayList<String>(); for (int i = 20; i <30 ; i++) { headDatas.add("Heard Item "+i); } mRefreshAdapter.AddHeaderItem(headDatas); //刷新完成 mSwipeRefreshLayout.setRefreshing(false); Toast.makeText(MainActivity.this, "更新了 "+headDatas.size()+" 条目数据", Toast.LENGTH_SHORT).show(); } }, 3000); } }); } private void initLoadMoreListener() { mRecyclerView.setOnScrollListener(new RecyclerView.OnScrollListener() { int lastVisibleItem ; @Override public void onScrollStateChanged(RecyclerView recyclerView, int newState) { super.onScrollStateChanged(recyclerView, newState); //判断RecyclerView的状态 是空闲时,同时,是最后一个可见的ITEM时才加载 if(newState==RecyclerView.SCROLL_STATE_IDLE&&lastVisibleItem+1==mRefreshAdapter.getItemCount()){ new Handler().postDelayed(new Runnable() { @Override public void run() { List<String> footerDatas = new ArrayList<String>(); for (int i = 0; i< 10; i++) { footerDatas.add("footer item" + i); } mRefreshAdapter.AddFooterItem(footerDatas); Toast.makeText(MainActivity.this, "更新了 "+footerDatas.size()+" 条目数据", Toast.LENGTH_SHORT).show(); } }, 3000); } } @Override public void onScrolled(RecyclerView recyclerView, int dx, int dy) { super.onScrolled(recyclerView, dx, dy); LinearLayoutManager layoutManager = (LinearLayoutManager) recyclerView.getLayoutManager(); //最后一个可见的ITEM lastVisibleItem=layoutManager.findLastVisibleItemPosition(); } }); } }
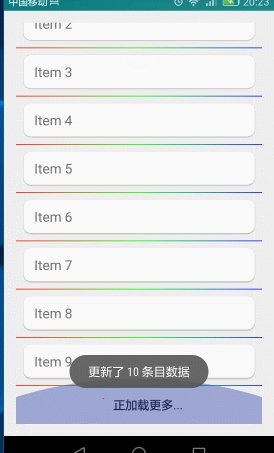
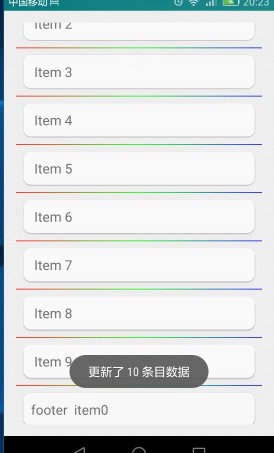
实现下拉刷新用SwipeRefreshLayout 自带的进度条, 上拉刷新用类似ListView的刷新 提示“加载中”等信息。

load_more 布局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/loadLayout" android:padding="10dp" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:orientation="vertical"> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="5dip" android:layout_marginTop="5dip" android:gravity="center"> <ProgressBar android:id="@+id/pbLoad" android:layout_width="20dp" android:layout_height="20dp" android:layout_centerVertical="true" android:indeterminate="false"/> <TextView android:id="@+id/tvLoadText" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:layout_centerVertical="true" android:layout_marginLeft="4dip" android:layout_toRightOf="@id/pbLoad" android:clickable="true" android:text="魂牵梦萦 魂牵梦萦 " android:textColor="#000000" android:textSize="16sp"/> </RelativeLayout> </LinearLayout>
Adapter
package com.liu.swiperefreshlayoutrecyclerviewdemo.adapter; import android.content.Context; import android.support.v7.widget.RecyclerView; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.LinearLayout; import android.widget.ProgressBar; import android.widget.TextView; import android.widget.Toast; import com.liu.swiperefreshlayoutrecyclerviewdemo.R; import java.util.List; import butterknife.BindView; import butterknife.ButterKnife; /** * Created by 刘楠 on 2016/9/10 0010.18:06 */ public class RefreshAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> { Context mContext; LayoutInflater mInflater; List<String> mDatas; private static final int TYPE_ITEM = 0; private static final int TYPE_FOOTER = 1; //上拉加载更多 public static final int PULLUP_LOAD_MORE = 0; //正在加载中 public static final int LOADING_MORE = 1; //没有加载更多 隐藏 public static final int NO_LOAD_MORE = 2; //上拉加载更多状态-默认为0 private int mLoadMoreStatus = 0; public RefreshAdapter(Context context, List<String> datas) { mContext = context; mInflater = LayoutInflater.from(context); mDatas = datas; } @Override public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { if (viewType == TYPE_ITEM) { View itemView = mInflater.inflate(R.layout.item_refresh_recylerview, parent, false); return new ItemViewHolder(itemView); } else if (viewType == TYPE_FOOTER) { View itemView = mInflater.inflate(R.layout.load_more_footview_layout, parent, false); return new FooterViewHolder(itemView); } return null; } @Override public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) { if (holder instanceof ItemViewHolder) { ItemViewHolder itemViewHolder = (ItemViewHolder) holder; String str = mDatas.get(position); itemViewHolder.mTvContent.setText(str); } else if (holder instanceof FooterViewHolder) { FooterViewHolder footerViewHolder = (FooterViewHolder) holder; switch (mLoadMoreStatus) { case PULLUP_LOAD_MORE: footerViewHolder.mTvLoadText.setText("上拉加载更多..."); break; case LOADING_MORE: footerViewHolder.mTvLoadText.setText("正加载更多..."); break; case NO_LOAD_MORE: //隐藏加载更多 footerViewHolder.mLoadLayout.setVisibility(View.GONE); break; } } } @Override public int getItemCount() { //RecyclerView的count设置为数据总条数+ 1(footerView) return mDatas.size() + 1; } @Override public int getItemViewType(int position) { if (position + 1 == getItemCount()) { //最后一个item设置为footerView return TYPE_FOOTER; } else { return TYPE_ITEM; } } public class ItemViewHolder extends RecyclerView.ViewHolder { @BindView(R.id.tvContent) TextView mTvContent; public ItemViewHolder(View itemView) { super(itemView); ButterKnife.bind(this, itemView); initListener(itemView); } private void initListener(View itemView) { itemView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Toast.makeText(mContext, "poistion " + getAdapterPosition(), Toast.LENGTH_SHORT).show(); } }); } } public class FooterViewHolder extends RecyclerView.ViewHolder { @BindView(R.id.pbLoad) ProgressBar mPbLoad; @BindView(R.id.tvLoadText) TextView mTvLoadText; @BindView(R.id.loadLayout) LinearLayout mLoadLayout; public FooterViewHolder(View itemView) { super(itemView); ButterKnife.bind(this,itemView); } } public void AddHeaderItem(List<String> items) { mDatas.addAll(0, items); notifyDataSetChanged(); } public void AddFooterItem(List<String> items) { mDatas.addAll(items); notifyDataSetChanged(); } /** * 更新加载更多状态 * @param status */ public void changeMoreStatus(int status){ mLoadMoreStatus=status; notifyDataSetChanged(); } }
Activity
变更加载更多方法
private void initLoadMoreListener() { mRecyclerView.setOnScrollListener(new RecyclerView.OnScrollListener() { int lastVisibleItem ; @Override public void onScrollStateChanged(RecyclerView recyclerView, int newState) { super.onScrollStateChanged(recyclerView, newState); //判断RecyclerView的状态 是空闲时,同时,是最后一个可见的ITEM时才加载 if(newState==RecyclerView.SCROLL_STATE_IDLE&&lastVisibleItem+1==mRefreshAdapter.getItemCount()){ //设置正在加载更多 mRefreshAdapter.changeMoreStatus(mRefreshAdapter.LOADING_MORE); new Handler().postDelayed(new Runnable() { @Override public void run() { List<String> footerDatas = new ArrayList<String>(); for (int i = 0; i< 10; i++) { footerDatas.add("footer item" + i); } mRefreshAdapter.AddFooterItem(footerDatas); //设置回到上拉加载更多 mRefreshAdapter.changeMoreStatus(mRefreshAdapter.PULLUP_LOAD_MORE); Toast.makeText(MainActivity.this, "更新了 "+footerDatas.size()+" 条目数据", Toast.LENGTH_SHORT).show(); } }, 3000); } } @Override public void onScrolled(RecyclerView recyclerView, int dx, int dy) { super.onScrolled(recyclerView, dx, dy); LinearLayoutManager layoutManager = (LinearLayoutManager) recyclerView.getLayoutManager(); //最后一个可见的ITEM lastVisibleItem=layoutManager.findLastVisibleItemPosition(); } }); }

源码:
https://github.com/ln0491/SwipeRefreshLayoutRecyclerViewDemo








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决
2015-09-10 基础学习day06---面向对象二---static,类的初始化和调用顺序、单例模式
2015-09-10 基础学习day05---面向对象一类,对象、封装
2015-09-10 基础学习day04---数组的操作
2015-09-10 选择排序和冒泡排序