Fragment配合RadioGroup实现点击切换布局

这里用了
compile 'com.jakewharton:butterknife:7.0.1'
compile 'org.greenrobot:eventbus:3.0.0'
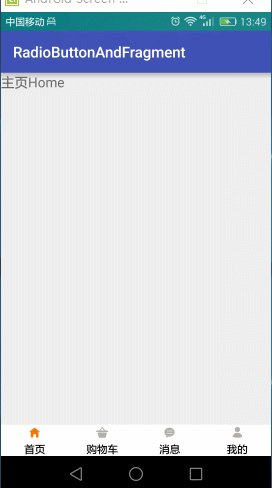
MainActivity布局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="liu.radiobuttonandfragment.MainActivity"> <FrameLayout android:id="@+id/content" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1"> </FrameLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@mipmap/nav_footer_white" android:gravity="center" android:orientation="horizontal"> <RadioGroup android:id="@+id/rgTools" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:orientation="horizontal"> <RadioButton android:id="@+id/rbHome" android:layout_width="0dp" android:layout_height="match_parent" android:layout_gravity="right" android:layout_weight="1" android:button="@null" android:checked="true" android:drawableTop="@drawable/selector_main_btn_home" android:gravity="center" android:paddingLeft="0dp" android:text="首页"/> <RadioButton android:id="@+id/rbShop" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:button="@null" android:checked="false" android:drawableTop="@drawable/selector_main_btn_shopcart" android:gravity="center" android:text="购物车"/> <RadioButton android:checked="false" android:id="@+id/rbMessage" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:button="@null" android:drawableTop="@drawable/selector_main_btn_message" android:gravity="center" android:text="消息"/> <RadioButton android:checked="false" android:id="@+id/rbMine" android:layout_width="0dp" android:layout_height="match_parent" android:layout_gravity="center" android:layout_weight="1" android:button="@null" android:drawableTop="@drawable/selector_main_btn_mine" android:gravity="center" android:text="我的"/> </RadioGroup> </LinearLayout> </LinearLayout>
主要代码
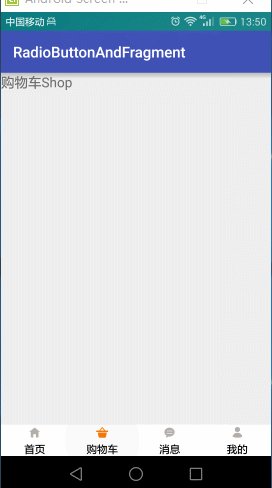
private void initFragment() { //首页 HomeFragment homeFragment =new HomeFragment(); //购物车 ShopcartFragment shopcartFragment =new ShopcartFragment(); //消息 MessageFragment messageFragment =new MessageFragment(); //个人中心 MineFragment mineFragment =new MineFragment(); //添加到数组 mFragments = new Fragment[]{homeFragment,shopcartFragment,messageFragment,mineFragment}; //开启事务 FragmentTransaction ft = getSupportFragmentManager().beginTransaction(); //添加首页 ft.add(R.id.content,homeFragment).commit(); //默认设置为第0个 setIndexSelected(0); } private void setIndexSelected(int index) { if(mIndex==index){ return; } FragmentManager fragmentManager = getSupportFragmentManager(); FragmentTransaction ft = fragmentManager.beginTransaction(); //隐藏 ft.hide(mFragments[mIndex]); //判断是否添加 if(!mFragments[index].isAdded()){ ft.add(R.id.content,mFragments[index]).show(mFragments[index]); }else { ft.show(mFragments[index]); } ft.commit(); //再次赋值 mIndex=index; } @OnClick({R.id.rbHome, R.id.rbShop, R.id.rbMessage, R.id.rbMine}) public void onClick(View view) { switch (view.getId()) { case R.id.rbHome: setIndexSelected(0); break; case R.id.rbShop: setIndexSelected(1); break; case R.id.rbMessage: setIndexSelected(2); break; case R.id.rbMine: setIndexSelected(3); break; } }
源码:
https://github.com/ln0491/RadioButtonAndFragment








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决