安卓--selector简单使用
selector ---选择器
在App的使用中经常能看到selector的身影
如:一个按键看上去白色或者其它颜色,可能是一张图片
按下去又显示其它的颜色或者另外一张图片


这里使用shape配合使用
正常状态
<?xml version="1.0" encoding="utf-8"?> <!-- rectangle 矩形 oval 椭圆 line 一条线 ring 环形 --> <shape android:shape="rectangle" xmlns:android="http://schemas.android.com/apk/res/android"> <!--4个角的圆角--> <corners android:radius="8dp"/> <!--内边距--> <padding android:bottom="5dp" android:left="3dp" android:right="3dp" android:top="5dp"/> <!--填充颜色--> <solid android:color="#09A3DC"/> <!--边框颜色--> <stroke android:color="#88000000" android:width="1dp"/> </shape>
按下状态
<?xml version="1.0" encoding="utf-8"?> <!-- rectangle 矩形 oval 椭圆 line 一条线 ring 环形 --> <shape android:shape="rectangle" xmlns:android="http://schemas.android.com/apk/res/android"> <!--4个角的圆角--> <corners android:radius="8dp"/> <!--内边距--> <padding android:bottom="5dp" android:left="3dp" android:right="3dp" android:top="5dp"/> <!--填充颜色--> <solid android:color="#0066A0"/> <!--边框颜色--> <stroke android:color="#88000000" android:width="1dp"/> </shape>
selector
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <!--按下时显示这个shape android:state_pressed="true"这里可以有多种状态选择, --> <item android:drawable="@drawable/shap_btn_press" android:state_pressed="true" /> <!--平时显示这个shape--> <item android:drawable="@drawable/shap_btn_normal"/> </selector>

布局中引用
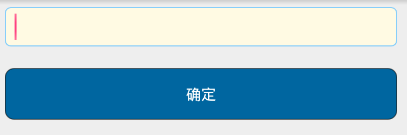
<Button android:layout_margin="10dp" android:layout_width="match_parent" android:layout_height="wrap_content" android:textColor="#ffffff" android:background="@drawable/selector_main_btn" android:text="确定"/>
有图片就去需要建立一个selector 在drawable指定不同的图片即可,在ImageView指定background使用selector,再指定相就事件来触发,
下面是点击事件

<selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true" android:drawable="@drawable/ic_menu_add_pressed"/> <item android:drawable="@drawable/ic_menu_add_normal"/> </selector>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号