
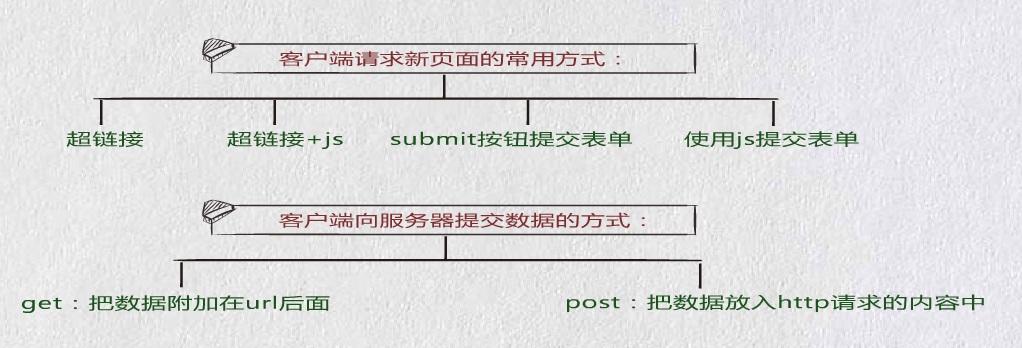
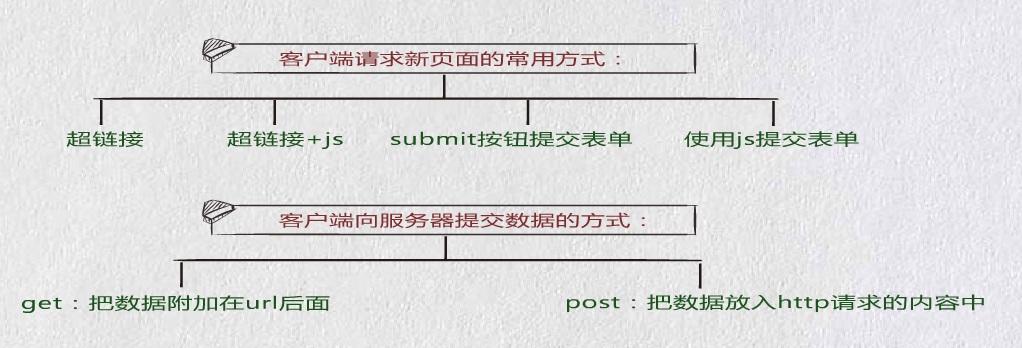
一、GET请求新页面
1.1、超链接请求新页面
<!-- 超链接到page2 -->
<a href="page2.jsp">链接到page2</a><br>
<!-- 超链接到page2,弹出新窗口 -->
<a href="page2.jsp" target="_blank">在窗口中链接到page2</a><br>
<!-- 相对路径链接到page2 在相同文件夹下就.-->
<a href="./page2.jsp">相对路径链接到page2</a><br>
<a href="../demo1/page2.jsp">相对路径链接到page2</a><br>
<!-- 绝对路径链接到page2 -->
<!-- 第一种 -->
<a href="http://localhost:8080/test1/demo1/page2.jsp">绝对路径链接到page2</a><br>
<!-- 第二种使用request.getcontextpath取得路径 -->
<a href="<%=request.getContextPath() %>/demo1/page2.jsp">绝对路径链接到page2</a><br>
<!-- 链接到page2,并传参 直接在URL后面加?参数=值-->
<a href="page2.jsp?uid=admin">链接到page2并传参 直接在URL后面加</a><br>
1.2、使用js链接到新页面
<script type="text/javascript">
function fun(){
//在现在有窗口中打开
//window.location="page2.jsp?uid=test";
//在窗口打开
window.open("page2.jsp?uid=new");
}
</script>
<!-- 使用js链接到page2 -->
<a href='javascript:window.location="page2.jsp"'>使用js链接到page2一</a><br>
<!-- 第二种将上面的写成javascript脚本调用方法 -->
<a href="javascript:fun();">使用js链接到page2二</a><br>
<!-- 使用js链接到page2,并传参 直接在URL后面加?参数=值-->
<a href="javascript:fun();">使用js链接到page2加参数</a><br>
<!-- 使用js链接到page2,弹出新窗口,并传参 -->
<a href="javascript:fun();">使用js链接到page2弹出新窗口</a><br>
二、POST请求新页面
2.1、submit提交表单
<script type="text/javascript">
function fun2(){
//是否为空
var uid=document.getElementById("uid").value;
if (uid==""){
alert("请输入内容");
return false;
}else{
return true;
}
}
</script>
<!-- 第一种submit提交表单 -->
<!-- submit提交表单 -->
<form action="page2.jsp" method="post">
<input type="text" name="uid">
<input type="submit" value="提交">
</form>
<!-- 验证后提交表单 -->
<form action="page2.jsp" method="post">
<input type="text" name="uid" id="uid" >
<input type="submit" value="提交" onclick="return fun2();">
</form>
<!-- url方式提交数据 -->
<form action="page2.jsp?uid=test" method="post">
<input type="submit" value="提交">
</form>
<!-- hidden方式提交数据 -->
<form action="page2.jsp" method="post">
<input type="hidden" id="uid2" name="uid2" value="test1" >
<input type="submit" value="提交">
<script type="text/javascript">
var uid=document.getElementById("uid2").value="test2";
</script>
</form>
2.2、js提交表单
<!-- button+js提交表单 -->
<form id="form1" action="page2.jsp" method="post">
<input type="text" name="uid">
<input type="button" value="提交" onclick='document.getElementById("form1").submit();'>
</form>
<!-- <a>+js提交表单 -->
<form id="form2" action="page2.jsp" method="post">
<input type="text" name="uid">
<a href='javascript:document.getElementById("form2").submit();'>提交</a>
</form>
page2
<h1>page2</h1>
<%
request.setCharacterEncoding("utf-8");
String uid=request.getParameter("uid");
String uid2=request.getParameter("uid2");
%>
<h1>UID的值: <%=uid %></h1>
<h1>UID2的值: <%=uid2 %></h1>