JMeter学习-004-WEB脚本入门实战
此文为 JMeter 入门实战实例。我是 JMeter 初学菜鸟一个,因而此文适合 JMeter 初学者参阅。同时,因本人知识有限,若文中存在不足的地方,敬请大神不吝指正,非常感谢!
闲话少述,话归正题。本文将从 Chrome浏览器代理配置、JMeter HTTP代理服务器 配置、JMeter HTTP代理服务器获取HTTP请求、JMeter脚本创建、JMeter脚本运行 五个方面,分三大块对 JMeter 初级实战应用配以图文,进行详细步骤描述,真正的做到一步一步、从无到有。
一、WEB 浏览器配置(以 Chrome 浏览器为例)
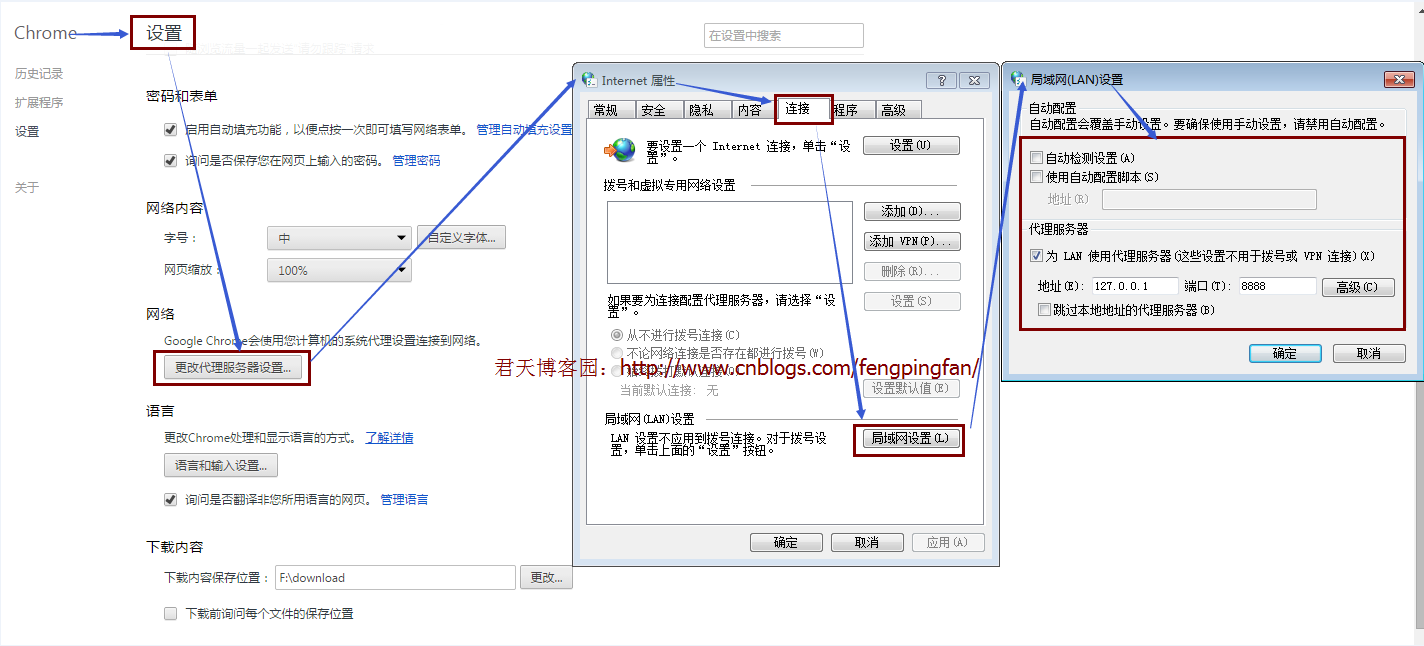
进入 Chrome 浏览器的设置界面,依据如下图中蓝色箭头所示,进入 Chrome 局域网(LAN)设置界面,对照下图中的配置进行相应的设定。设定代理端口时,需要确认设定的端口未被占用且已开启(如何确认 Windows 端口是否可用说明文章后续更新),并记住此处的端口配置,在后续设置 JMeter HTTP代理服务器 时会用到,例如此处端口设置为:8888

二、JMeter 配置
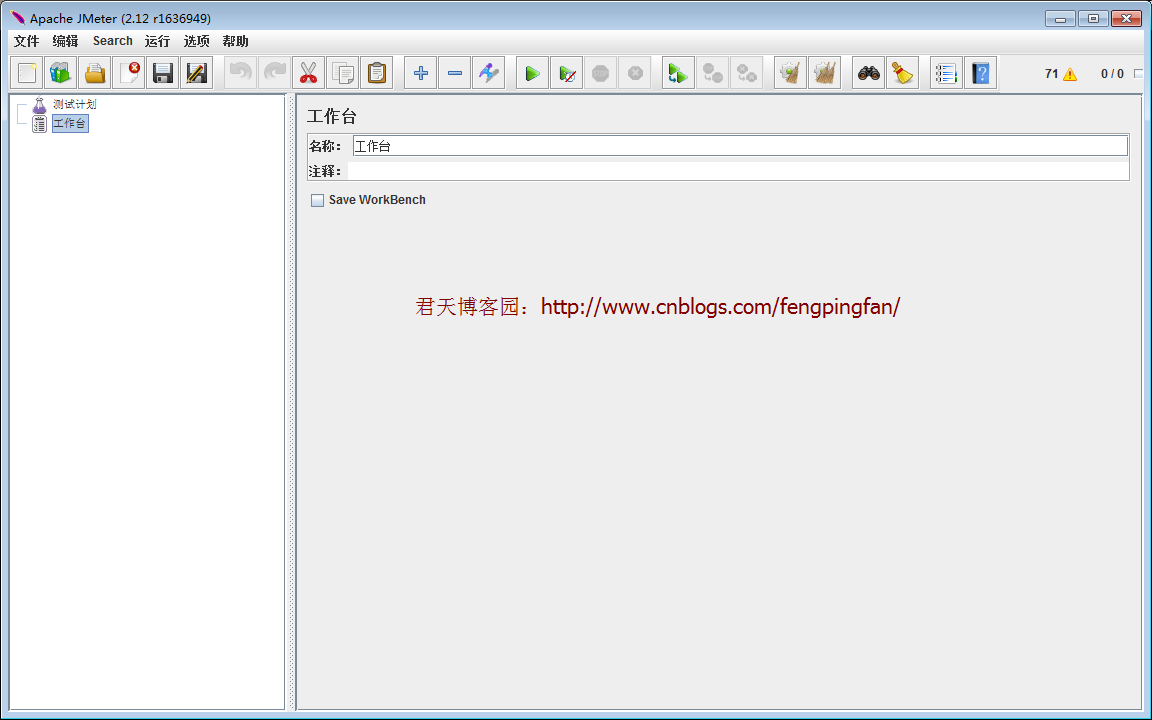
- 启动 JMeter:命令行执行 jmeter 回车后,启动 JMeter。JMeter 启动后界面如下所示:

2.在测试计划中添加线程组(必须)。操作步骤如下所示:

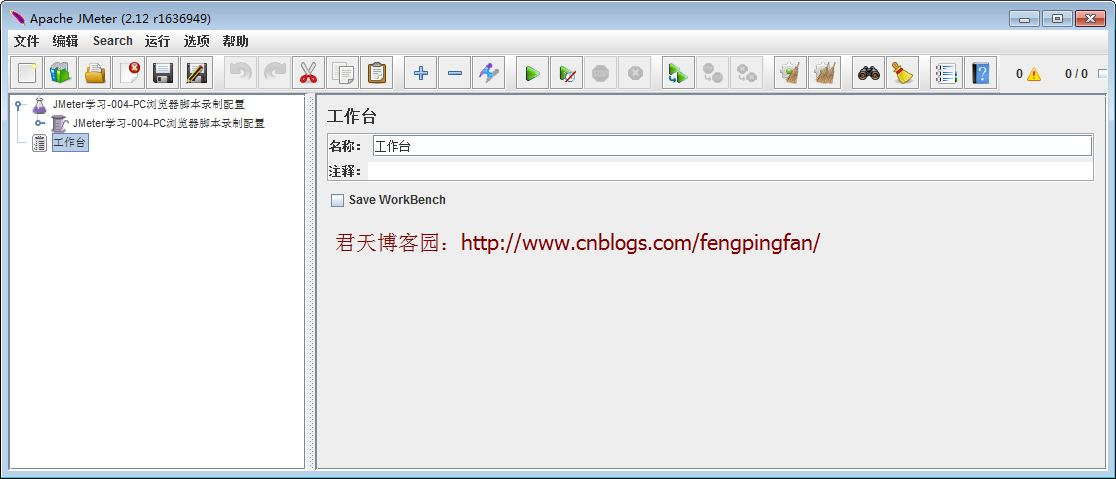
并将 测试计划 和 线程组 重命名为:JMeter学习-004-PC浏览器脚本录制配置。界面如下所示:

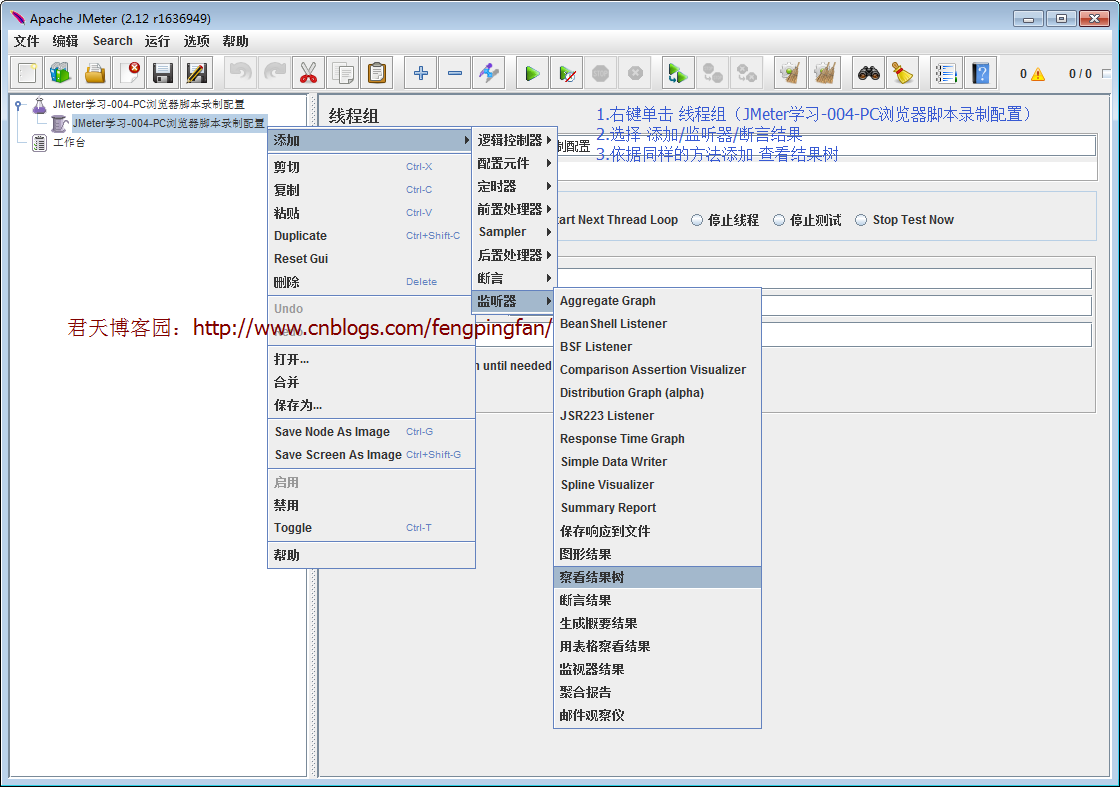
3.在线程组(JMeter学习-004-PC浏览器脚本录制配置)中依次添加监听器(断言结果 和 查看结果树)。操作步骤如下所示:

添加 断言结果 和 查看结果树 后,结构如下所示:

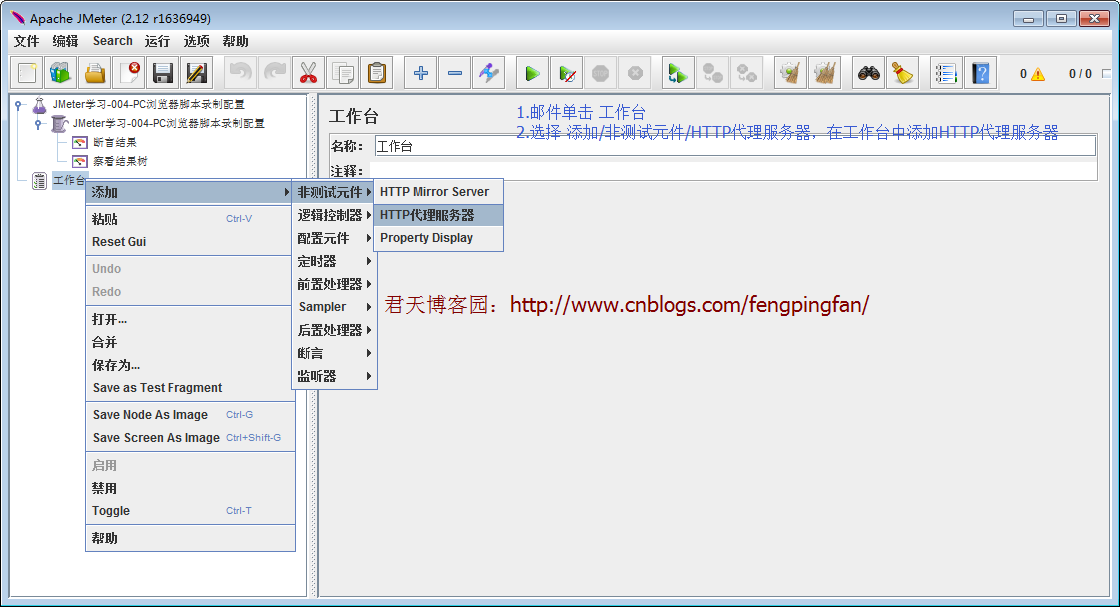
4.在工作台中添加 HTTP代理服务器 和 查看结果树。操作步骤如下所示:

添加后的界面如下所示:

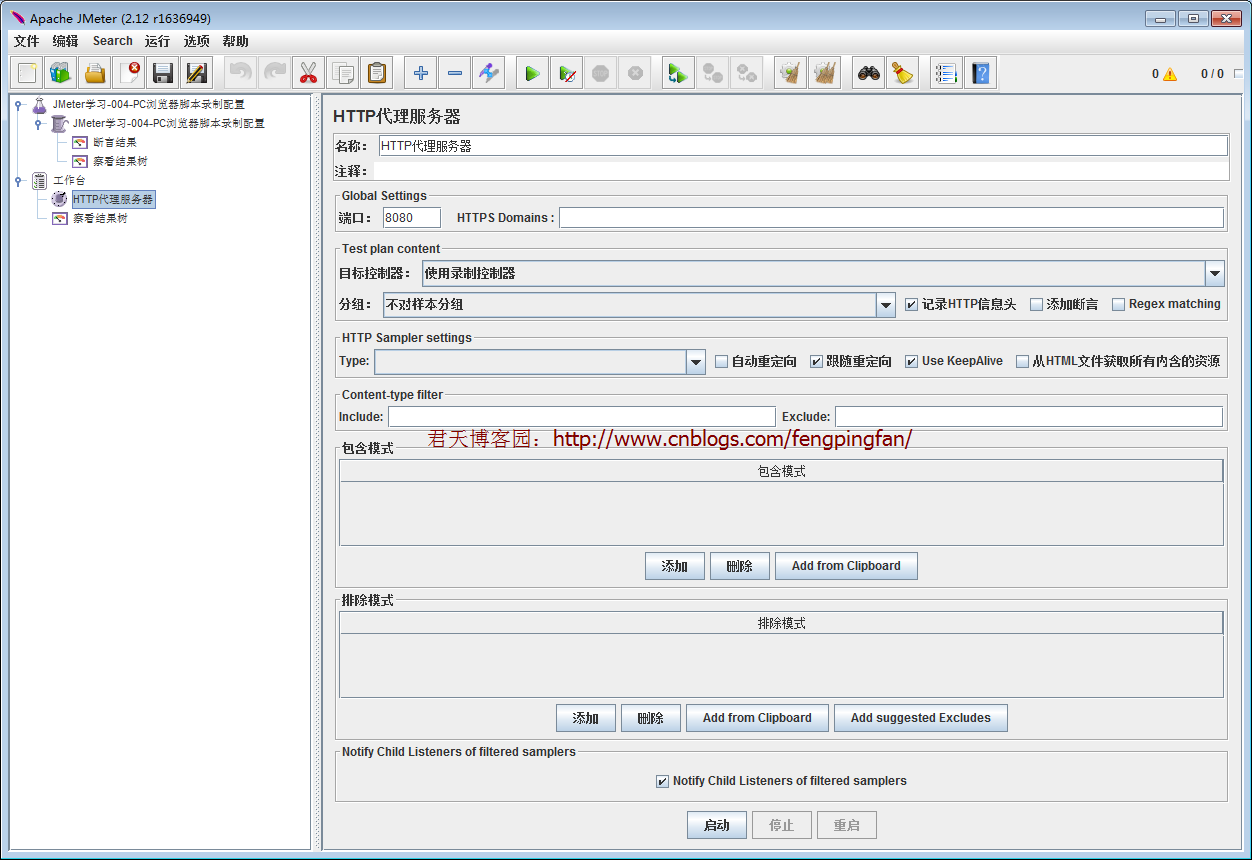
5.配置 HTTP代理服务器(监听端口设置为第一大步配置的 Chrome 的代理端口)。操作步骤如下所示:

三、简单示例演示
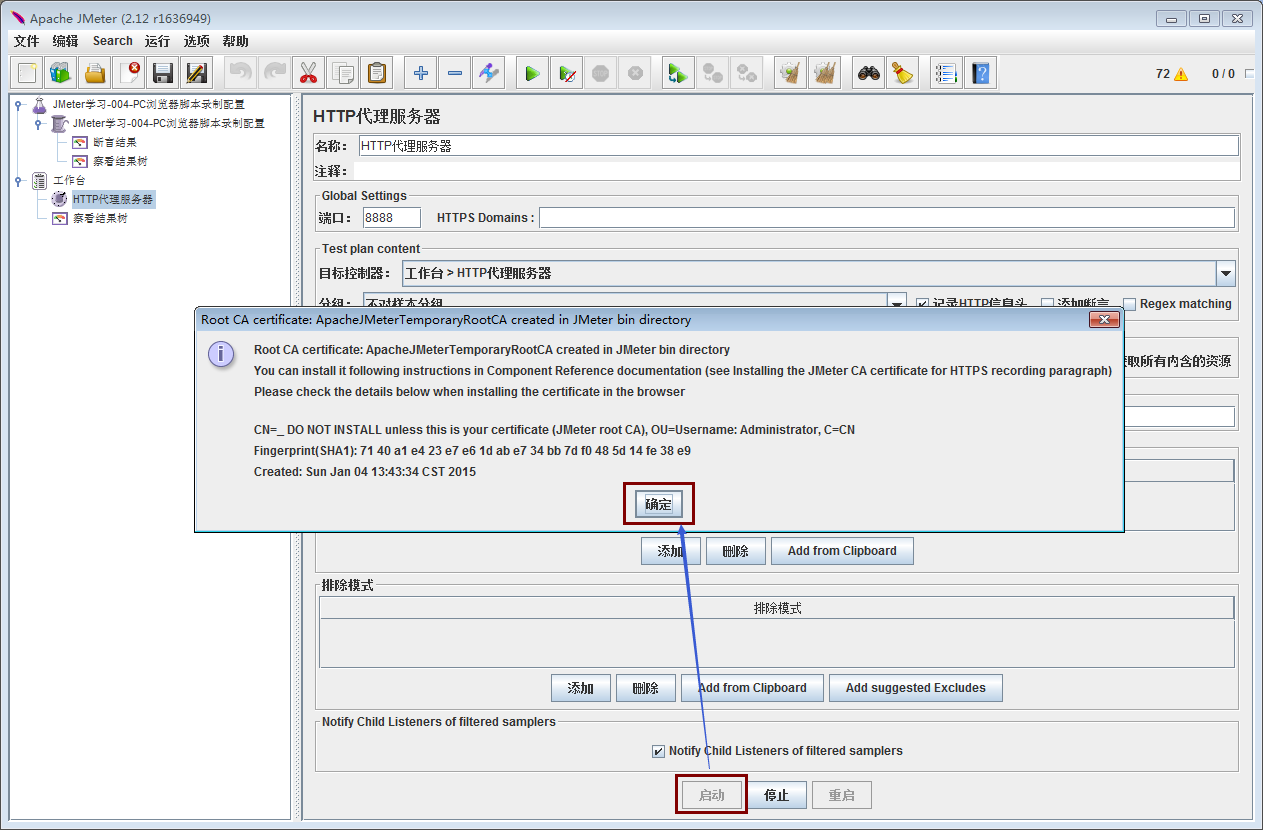
1.启动 HTTP代理服务器。界面如下所示:

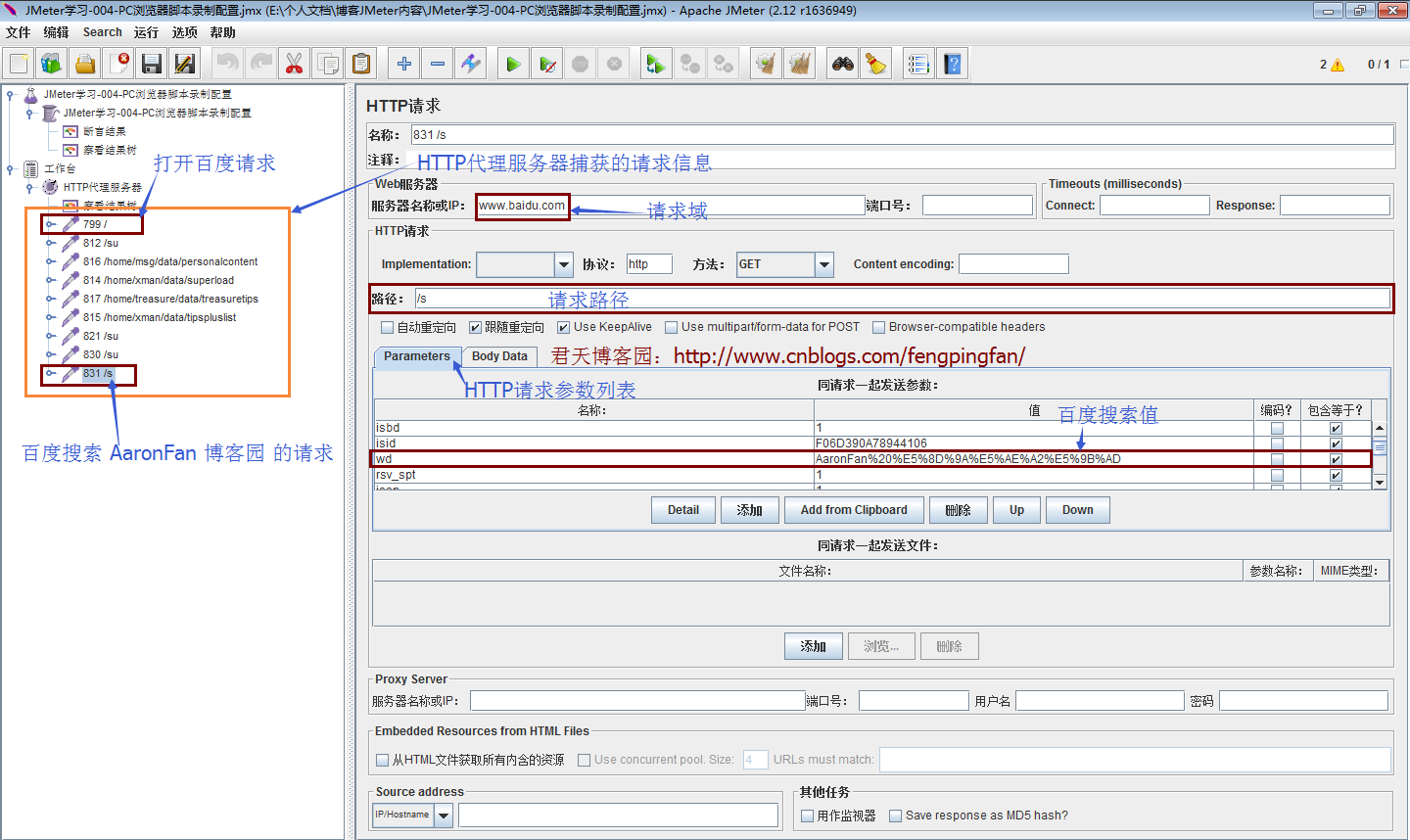
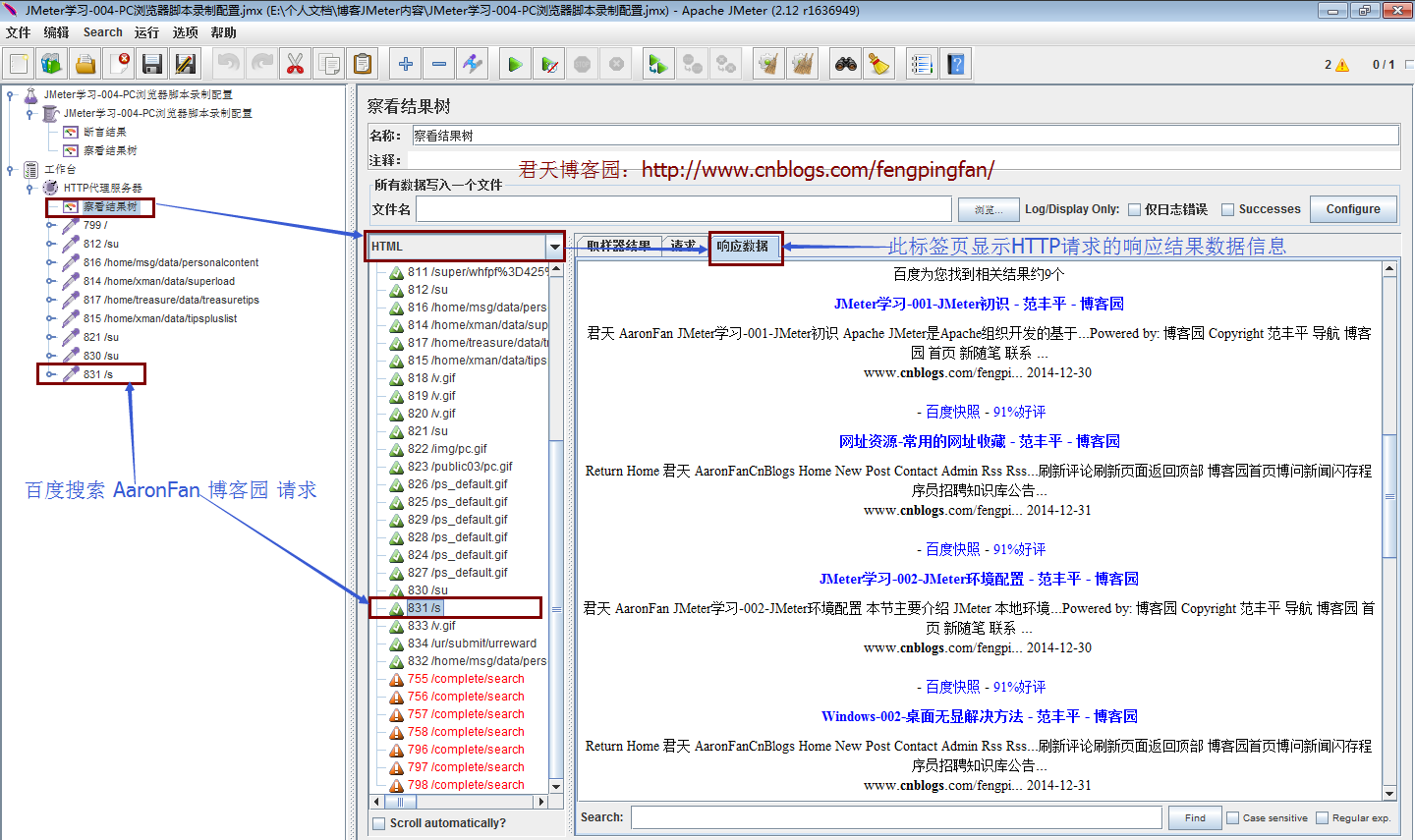
2.打开 Chrome 浏览器,输入 “AaronFan 博客园” 进行搜索,查看 JMeter 的 HTTP代理服务器请求信息。如下图所示(为保持界面整洁,已删除一些图片请求信息):

进入对应结果树的界面,查看百度搜索 "AaronFan 博客园" 的响应结果信息。如下图所示:

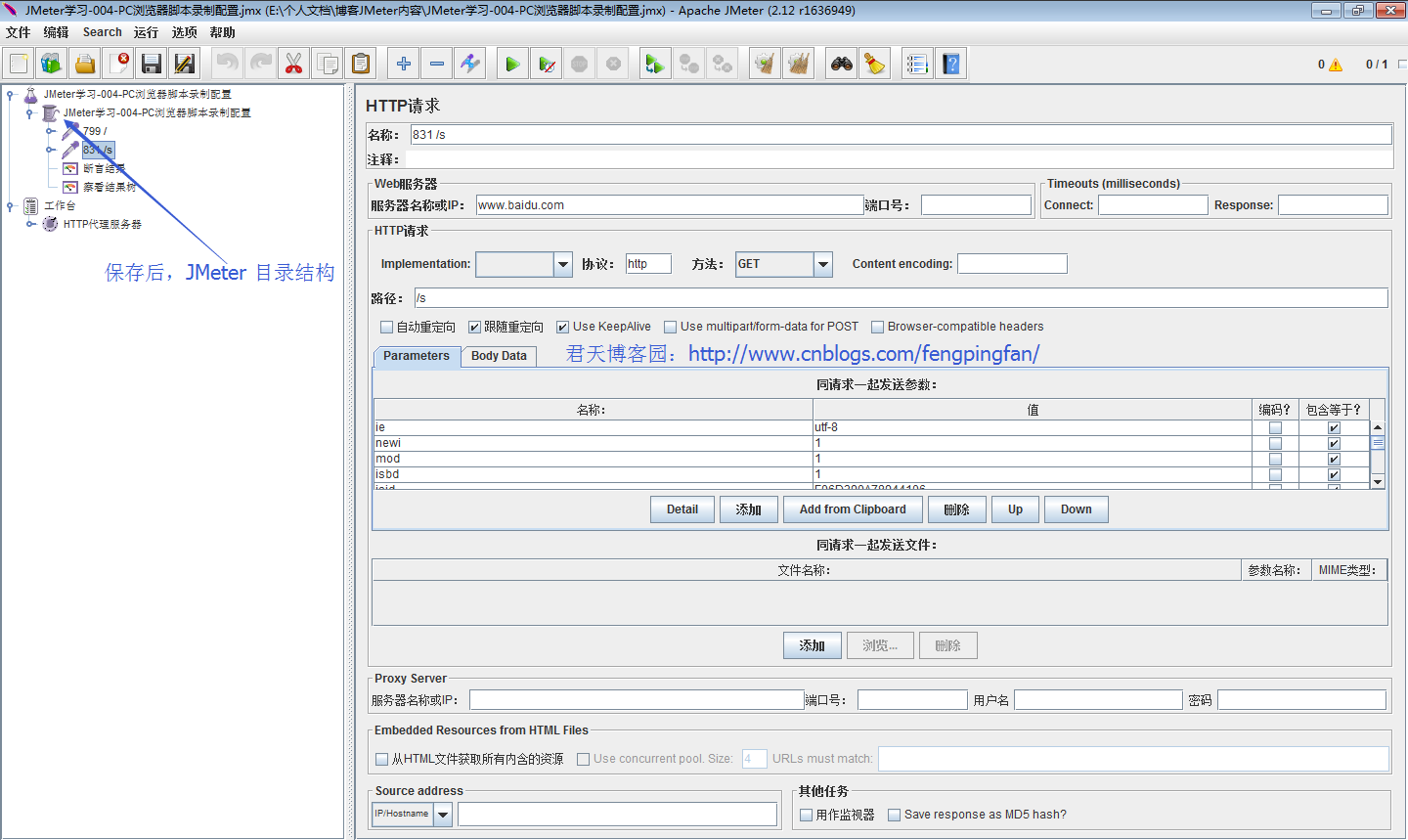
3.停止HTTP代理服务器,将获取的HTTP请求(打开百度、百度搜索)拷贝至 线程组(JMeter学习-004-PC浏览器脚本录制配置) 下,并保存 JMeter 脚本为:<JMeter学习-004-PC浏览器脚本录制配置.jmx>。如下图所示:

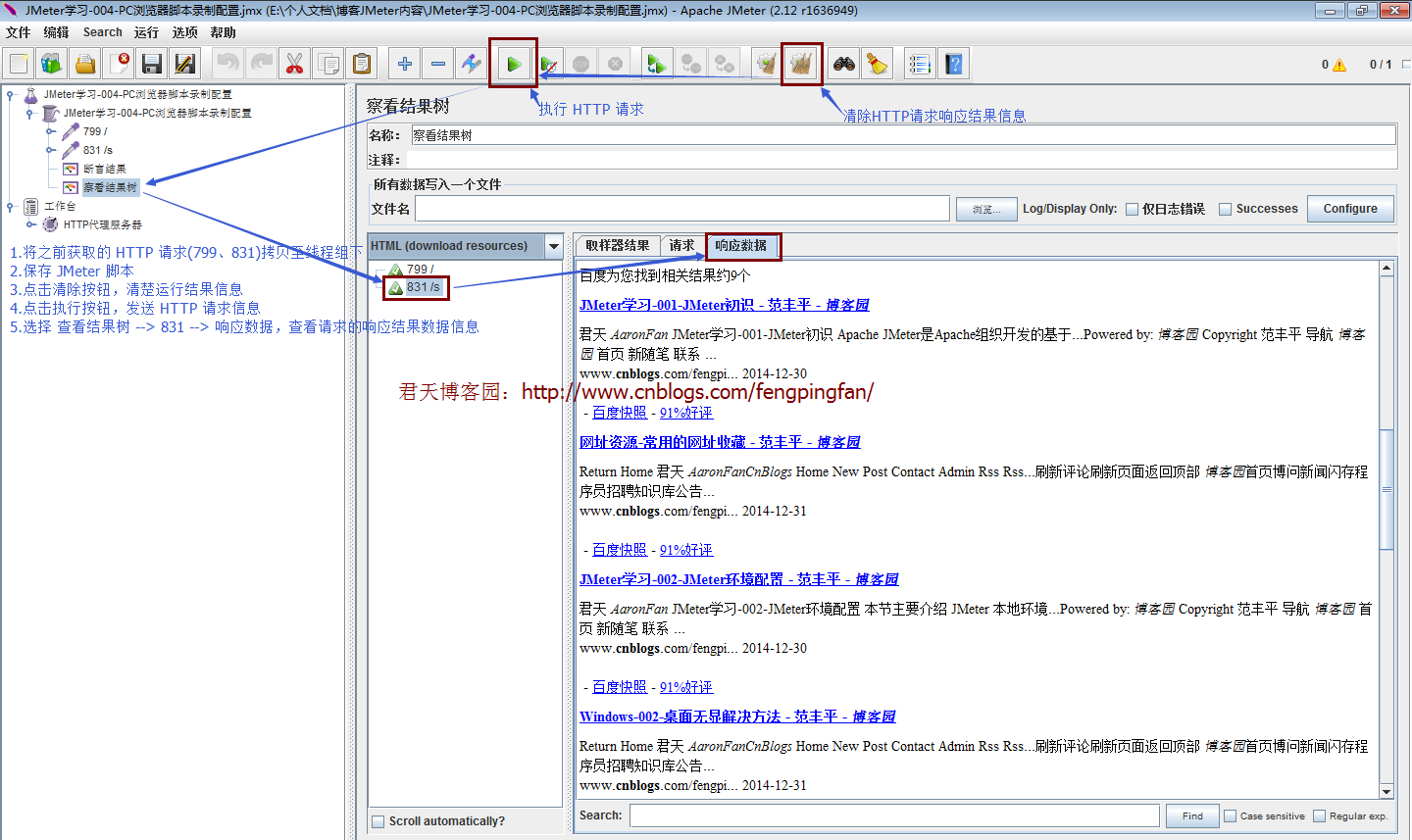
9.点击 JMeter脚本<JMeter学习-004-PC浏览器脚本录制配置.jmx> 中的{清楚全部}按钮(下图中对应 清除HTTP请求响应结果信息)清理运行结果,点击 {启动}按钮(对应下图中的 执行HTTP请求)发送HTTP请求后,查看执行结果。如下图所示:

至此,JMeter 使用基础演示示例已经完成,希望能给初学者的亲们一些参考、一点启发。非常感谢!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程