JavaScript学习4
1、if语句的使用:如果...否则
if(判断条件){ //当判断条件满足时,执行该处代码 }else{ //当判断条件不满足时,执行该处代码 }
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id='box' style="width: 200px;height: 200px;background: red;"></div>
<button id="btn">验证</button>
<script>
var box = document.getElementById('box');
var btn = document.getElementById('btn');
//if(判断条件){条件成立执行}
btn.onclick = function () {
//当宽度=200px时
if (box.style.width == '200px') {
alert("条件成立!!")
}else{
//不满足条件执行
alert("条件不成立!!")
}
}
</script>
</body>
</html>
2、多条件判断if...else if...:r如果...或者如果...否则
if(判断条件){ //当判断条件满足时,执行该处代码 }else if(判断条件){ //当判断条件满足时,执行该处代码 }else if(判断条件){ //当判断条件满足时,执行该处代码 }else{ //当判断条件不满足时,执行该处代码 }
实现一个评分系统
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input id='score' type="text">
<button id="btn">评级</button>
<script>
var score = document.getElementById('score');
var btn = document.getElementById('btn');
btn.onclick = function () {
var scoreTxt = score.value;
if(scoreTxt >= 80){
alert('优秀!');
}else if(scoreTxt >= 70){
alert('良好!');
}else if(scoreTxt >= 60){
alert('一般!');
}else{
alert('不及格~!!')
}
}
</script>
</body>
</html>
注意事项:
1)判断条件可以有多个。
2)可以只有if没有else。
3、判断条件之布尔值
true 真
false 假
4、比较运算符
5 > 10 大于 -->false
5 < 10 小于 -->true
5 == 10 等于 -->false
5、逻辑运算符
与&&
或||
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input id='score' type="text">
<button id="btn">评级</button>
<script>
var score = document.getElementById('score');
var btn = document.getElementById('btn');
btn.onclick = function () {
var scoreTxt = score.value;
// && 与
// if(scoreTxt <= 100 && scoreTxt >= 0){
// alert('正常值!!');
// }else {
// alert('非正常值!!');
// }
// || 或
if(scoreTxt > 100 || scoreTxt < 0) {
alert('非正常值!!');
}else {
alert('正常值!!');
}
//
}
</script>
</body>
</html>
非!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id='box' style="width: 200px;height: 200px;background: red;"></div>
<button id="btn">验证</button>
<script>
var box = document.getElementById('box');
var btn = document.getElementById('btn');
//定义开关:下拉菜单的打开与关闭的切换
var onOff = true;
//if(判断条件){条件成立执行}
btn.onclick = function () {
if (onOff) {
alert("条件成立!!")
// onOff = false;
}else{
//不满足条件执行
alert("条件不成立!!")
// onOff = true;
}
// 每次都需要修改取反,可控制开关
onOff = !onOff;
}
</script>
</body>
</html>
6、定义数组
1)[ ] 可以存储多个值
2)每个值之间利用都好进行间隔,最后一个值后面没有逗号
var arr = ['a','b','c'];
3)数组的长度length
var arr = ['a','b','c']; /* * 通过length属性可以查看当前数组中有多少个值 * */ arr.length
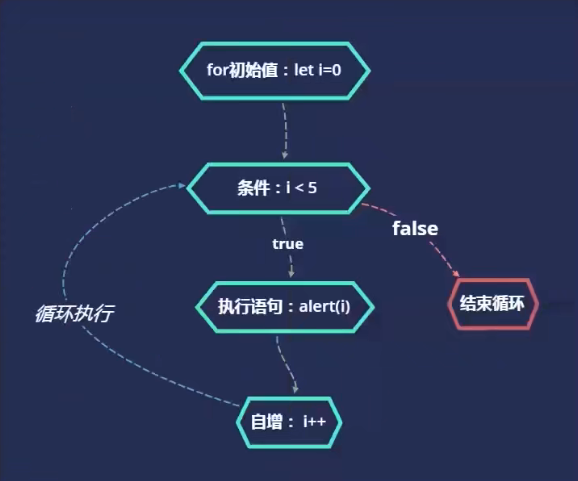
7、for循环和this指向
1)对一个div操作实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 100px;
height: 100px;
background: red;
margin: 20px;
}
</style>
</head>
<body>
<div></div>
<div></div>
<script>
//假如对一个div进行操作
// var div = document.querySelector('div');
// div.onclick = function () {
// div.style.background = 'yellow';
// }
/*假如对2个div进行操作
* 现在可以获取到一个元素all所有、全部
* 获取了一组div
* 不能直接给一组元素加事件
* 类数组
* */
var divs = document.querySelectorAll('div');
//获取元素的长度
// console.log(divs.length);-->2
// divs.onclick = function () {
// divs.style.background ='green';
// }
divs[0].onclick = function () {
divs[0].style.background = 'green';
};
divs[1].onclick = function () {
divs[1].style.background = 'blue';
};
//假如对100个div进行操作,引出for循环
</script>
</body>
</html>
2)假如对100个div进行操作,引出for循环
for(初始值,循环条件,自增条件){ 执行语句 }
for循环的使用需求:
1、当操作一组元素的时候会用到for
2、重复做一件事情的时候

8、this指向
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 100px;
height: 100px;
background: red;
margin: 20px;
}
</style>
</head>
<body>
<div></div>
<div></div>
<script>
var divs = document.querySelectorAll('div');
//加入对100个div进行操作,引出for循环
//for循环重复不断的做一件事情
// for(初始值,循环条件,自增条件){
// 执行语句
// }
// for循环在页面加载时执行!!
for(var i=0;i<divs.length;i++){
//执行3次
// alert(i);
// console.log(i);-->0 1 表示执行了2次
divs[i].onclick = function () {
// console.log('点击事件内的i'+ i); -->此时的i的值是2
// 当 divs[2].style时,因为没有定义divs[2]导致报错》》Uncaught TypeError: Cannot read properties of undefined (reading 'style')
divs[i].style.background = 'green';
};
}
//i=2时for循环结束
</script>
</body>
</html>
this指向
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 100px;
height: 100px;
background: red;
margin: 20px;
}
</style>
</head>
<body>
<div></div>
<div></div>
<script>
var divs = document.querySelectorAll('div');
for(var i=0;i<divs.length;i++){
divs[i].onclick = function () {
//this就是当前调用事件的元素
this.style.background = 'green';
};
}
</script>
</body>
</html>
9、元素的自定义属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 100px;
height: 100px;
background: red;
margin: 20px;
}
</style>
</head>
<body>
<div class="box" id="abc" title="啦啦啦"></div>
<script>
var div = document.querySelectorAll('div')[0];
//自定义属性
div.title = '哈哈哈';
//自定义属性在f12看不到,但是可以获取到
console.log(div.title)
</script>
</body>
</html>

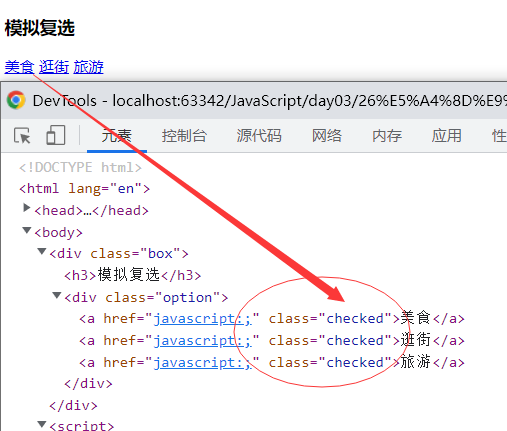
10、复选框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="box">
<h3>模拟复选</h3>
<div class="option">
<a href="javascript:;">美食</a>
<a href="javascript:;">逛街</a>
<a href="javascript:;">旅游</a>
</div>
</div>
<script>
/*
* 1、for
* 2、if
* 3、开关
* 4、自定义属性
* */
//获取一组a标签
var btns = document.querySelectorAll('.option a');
// for 给一组元素加事件
for(var i=0;i<btns.length;i++){
btns[i].onclick = function () {
//操作对应的按钮class
this.className = 'checked';
}
}
</script>
</body>
</html>

11、单选框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.choice{
width: 200px;
height: 200px;
margin: 0 auto;
}
.choice a{
display: block;
width: 87px;
height: 20px;
/* border: 1px solid black; */
text-decoration: none;
text-align: center;
}
.checked{
border: 1px solid red;
}
</style>
</head>
<body>
<div class="choice">
<a href="javascript:;">男</a>
<a href="javascript:;">女</a>
<a href="javascript:;">保密</a>
</div>
<script>
/*
1.获取元素绑定元素
2、for添加点击事件
3、点击摸一个按钮之后先将所有按钮class都变空
4、找到对应点击的按钮给他单独加上class=checked
*/
//获取元素绑定元素
var btns = document.querySelectorAll('.choice a');
// 需要操作一组元素的时候就要用到for
for(var i=0; i<btns.length;i++){
btns[i].onclick = function(){
//点击摸一个按钮之后先将所有按钮class都变空
for(var j =0 ; j<btns.length;j++){
btns[j].className = '';
}
//找到对应点击的按钮给他单独加上class=checked
this.className = 'checked';
}
}
</script>
</body>
</html>

12、this函数下是this
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.choice{
width: 200px;
height: 200px;
margin: 0 auto;
}
.choice a{
display: block;
width: 87px;
height: 20px;
/* border: 1px solid black; */
text-decoration: none;
text-align: center;
}
.checked{
border: 1px solid red;
}
</style>
</head>
<body>
<div class="choice">
<a href="javascript:;">男</a>
<a href="javascript:;">女</a>
<a href="javascript:;">保密</a>
</div>
<script>
/*
1.获取元素绑定元素
2、for添加点击事件
3、点击摸一个按钮之后先将所有按钮class都变空
4、找到对应点击的按钮给他单独加上class=checked
*/
//获取元素绑定元素
var btns = document.querySelectorAll('.choice a');
// 需要操作一组元素的时候就要用到for
for(var i=0; i<btns.length;i++){
btns[i].onclick = function(){
//点击摸一个按钮之后先将所有按钮class都变空
for(var j =0 ; j<btns.length;j++){
btns[j].className = '';
}
//找到对应点击的按钮给他单独加上class=checked
this.className = 'checked';
}
}
</script>
</body>
</html>
13、classList
1)add()
2)remove()
3)contains()
4) toggle()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>class列表</title>
<style>
div{
width:200px;
height:200px;
background: red;
}
.show{border:20px solid yellow;}
.now{height:300px;}
</style>
</head>
<body>
<div class="show active"></div>
<script>
//classList class列表
//操作元素的class属性的
//obj.className操作class的
var div =document.querySelector('div');
div.onclick = function () {
// //需要将原有的class自己手动加上
// div.className = 'show active now';
//体现classList的作用
// add():在class原有的基础上添加一个属性
// div.classList.add('now');
//remove(),删除class的某个属性
// div.classList.remove('show');
//contains(),判断是否含有某个class contains
// console.log(this.classList.contains('active')); // true
// console.log(this.classList.contains('abc')); // false
//toggle(),切换class,(添加/删除)例如:点击一下有,再点击一下无
div.classList.toggle('now');
}
</script>
</body>
</html>
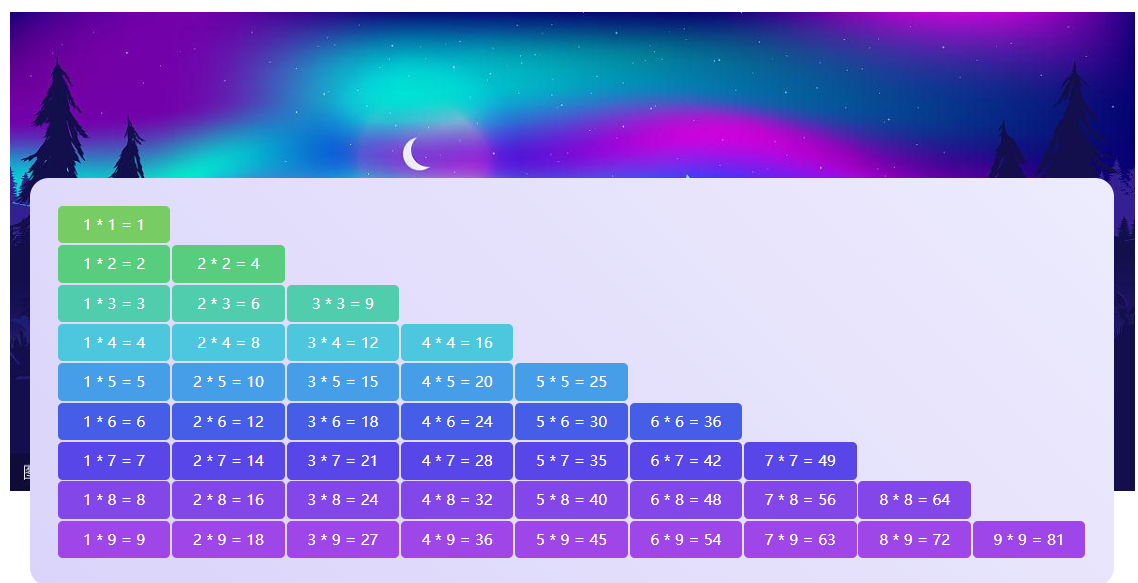
14、九九乘法表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0px;
font-size: 0px;
}
div{
width: 120px;
height: 40px;
line-height: 40px;
text-align: center;
color: #fff;
margin-right: 2px;
margin-bottom: 2px;
border-radius: 5px;
background: lightcoral;
display: inline-block;
font-size: 16px;
}
.warp{
background: url(img/bg.jpg) no-repeat center;
height: 1067px;
overflow: hidden;
}
#box{
width: 1157px;
height: 436px;
background: linear-gradient(45deg,#dad4fa,#edebfd);
border-radius:20px;
padding:30px 0 0 30px;
box-sizing:border-box;
margin: 454px auto 0;
position: relative;
}
</style>
</head>
<body>
<section class="warp">
<section id="box">
</section>
</section>
<script>
var box = document.getElementById('box');
var colors = ['#78cc64','#58cd7e','#4fcdad','#4cc7dd','#469ee8','#465de8','#5846e8','#8346e8','#9e46e8'];
var str = '';
for(var i = 1;i<10;i++){
for(var j = 1;j<=i;j++){
// box.innerHTML += '<div>' + j + ' * ' + i + ' = ' + j * i + '</div>';
str += '<div style="background: '+ colors[i -1] + '">' + j + ' * ' + i + ' = ' + j * i + '</div>';
}
str += '</br>'
}
box.innerHTML = str;
</script>
</body>
</html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程