JavaScript学习3
1、简易计算器

代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input id='input1' type="text">+<input id='input2' type="text">
<button id="btn"> = </button>
<span id="result"> </span>
<script>
var input1 = document.getElementById('input1');
var input2 = document.getElementById('input2');
var result = document.getElementById('result');
var btn = document.getElementById('btn');
btn.onclick = function () {
result.innerHTML = input1.value + input2.value
}
</script>
</body>
</html>
2、+加号的作用:
1)作为计算的加法运算符使用,加号的左右两侧必须是数字。
2)作为字符串的连接符使用,把加号左右两边的内容连接到一起。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// alert(1+1);
// alert('1' + 1);
// alert('1'+'1');
/*
* 字符串:'1'和"1"一样但是和1不一样
* */
var a = '123';
var b = '456';
var c = a + b;
console.log(c);
/*
* +加号的作用:
* 1)作为计算的加法运算符使用,加号的左右两侧必须是数字。
* 2)作为字符串的连接符使用,把加号左右两边的内容连接到一起。
*
* */
</script>
</body>
</html>
3、类型判断typeof的使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var a = '123';
console.log(typeof a);
</script>
</body>
</html>

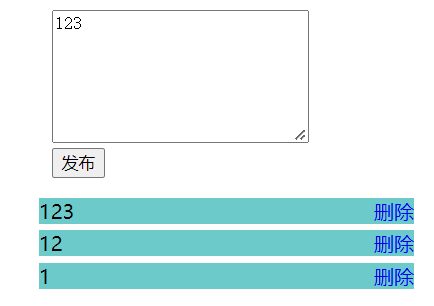
4、简易留言板一:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
textarea{
width: 200px;
height: 100px;
margin-left: 50px;
}
li{
background-color: rgb(109, 202, 202);
margin-bottom: 5px;
width: 300px;
list-style-type: none;
}
button{
margin-left: 50px;
}
a{
float: right;
text-decoration: none;
}
</style>
</head>
<body>
<textarea></textarea><br>
<button>发布</button>
<ul> </ul>
<script>
var num = document.querySelector('textarea');
var but= document.querySelector('button');
var ul = document.querySelector('ul');
//注册事件
but.onclick = function(){
if(num.value == ''){
alert('您没有输入内容');
}else{
// 创建节点
var li = document.createElement('li');
//赋值 javascript:;设置不跳转
li.innerHTML = num.value +"<a href= 'javascript:;'>删除</a>";
//添加节点
//ul.appendChild(li);
ul.insertBefore(li,ul.children[0]);
var a = document.querySelectorAll('a');
for(var i=0;i<a.length;i++){
a[i].onclick = function(){
ul.removeChild(this.parentNode);
}
}
}
}
</script>
</body>
</html>

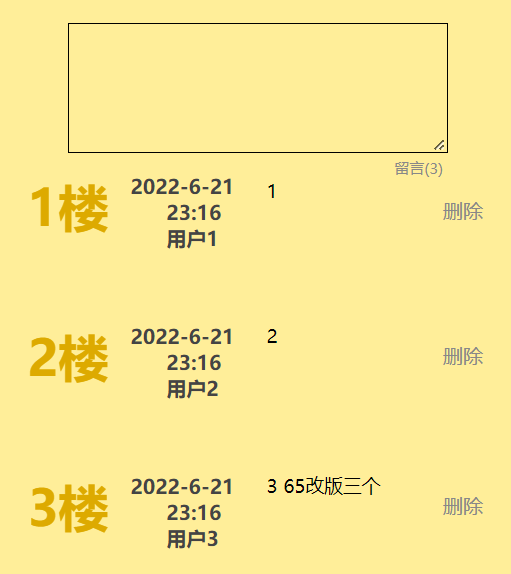
留言板二:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
* {
margin: 0 auto;
background: #FFEE99;
}
#dt {
border: double 1px #000000;
size: a3;
width: 298px;
height: 98px;
color: #000000;
}
#logo {
background: red;
height: 100px;
width: 300px;
align = "center";
margin-top: 20px;
}
#pl {
float: right;
color: #888888;
font-size: 12px;
cursor: pointer;
}
</style>
</head>
<link rel="stylesheet" type="text/css" href="css/reply.css"/>
<body>
<div id="logo">
<textarea id='dt'></textarea>
<p id="pl">留言(0)</p>
</div>
</body>
<script type="text/javascript" src="js/reply.js"></script>
</html>
js/reply.js
var pl=document.getElementById('pl'); var dt=document.getElementById('dt'); var flag=0//留言个数 var str =date();//当前时间 pl.onclick=function(){ if(dt.value!=""){ //判断用户是否输入内容 flag++; pl.innerHTML="留言("+flag+")"; //留言+1 var log=document.createElement('div');// 创建div document.body.appendChild(log);// body添加该节点 var building=document.createElement('span');//创建显示楼层节点 log.appendChild(building); var date=document.createElement('span');//显示用户节点 log.appendChild(date); var matter=document.createElement('span');//显示留言内容节点 log.appendChild(matter); var del=document.createElement('span');//显示删除节点 log.appendChild(del); model(log,building,date,matter,dt,del); //显示div样式 dt.value="";//清空上次留言内容 } else { alert("请输入内容!"); } } function model(log,buiding,date,matter,dt,del){ //新节点的样式 del.style.width="35px"; del.style.height="30px"; del.style.background=""; del.style.float="left"; del.style.marginTop="15px"; del.innerHTML="删除" del.style.color="#888888"; del.style.cursor="pointer"; del.onclick=function(){ //为删除添加事件 if (confirm("确定删除此留言?")){ document.body.removeChild(this.parentNode);//this.parenNode:定位到该节点的父节点div flag--; pl.innerHTML="留言("+flag+")";//留言-- var div=document.body.children; //body的所有节点数 for(var i=div.length-1;i>0;i--)//改变所有孩子节点的第一个子节点的(显示楼层的节点)样式 { div[i].firstChild.innerHTML=i-1+"楼"; } }; } matter.style.width="150px"; matter.style.height="100px"; matter.style.background=""; matter.style.float="left"; matter.style.fontSize="15px" matter.innerHTML="  "+dt.value; buiding.style.width="100px"; buiding.style.height="100px"; buiding.style.background=""; buiding.style.float="left"; buiding.style.fontSize="40px"; buiding.style.fontFamily="DFKai-SB" buiding.style.color="#DDAA00" buiding.style.textAlign="center" buiding.innerHTML=flag+"楼"; buiding.style.fontWeight="bold"; date.style.color="#444444" date.style.width="100px"; date.style.height="100px"; date.style.float="left"; date.style.fontWeight="bold" date.style.background=""; date.innerHTML=str+"<br>"+"      用户"+flag log.style.width="400px"; log.style.height="100px"; log.style.background=""; log.style.marginTop="20px"; } function date(){ //获取当前的年月日返回 var data=new Date(); var str=data.getFullYear()+"-"+Number(data.getMonth()+1) str+="-"+data.getDate()+"<br>      "+data.getHours()+":"+data.getMinutes(); return str; }

简易留言板三:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="warp">
<textarea id="text"></textarea>
<button id="btn">提交</button>
<ul id="list"></ul>
</div>
<script>
/*
* 1、获取元素(输入框、提交按钮、list)
* 2、按钮绑定点击事件
* 3、获取输入框的内容
* 4、把输入内容放在list里面
* */
var text = document.getElementById('text');
var btn = document.getElementById('btn');
var list = document.getElementById('list');
btn.onclick = function () {
//点击后要做的的事情
// console.log(text.value);
var txt = text.value;
//innerHTML 会替换当前标签内的所有内容
// list.innerHTML = list.innerHTML + '<li>' + txt + '</li>';
//+=的使用:仅限于=号左右相等在原有的基础上追加后续内容
list.innerHTML += '<li>' + txt + '</li>';
}
</script>
</body>
</html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程