BootStrap的学习
1、初识BootStrap
别人写好的:JavaScript、CSS代码,我们后期的项目就可以在他的基础上进行开发。
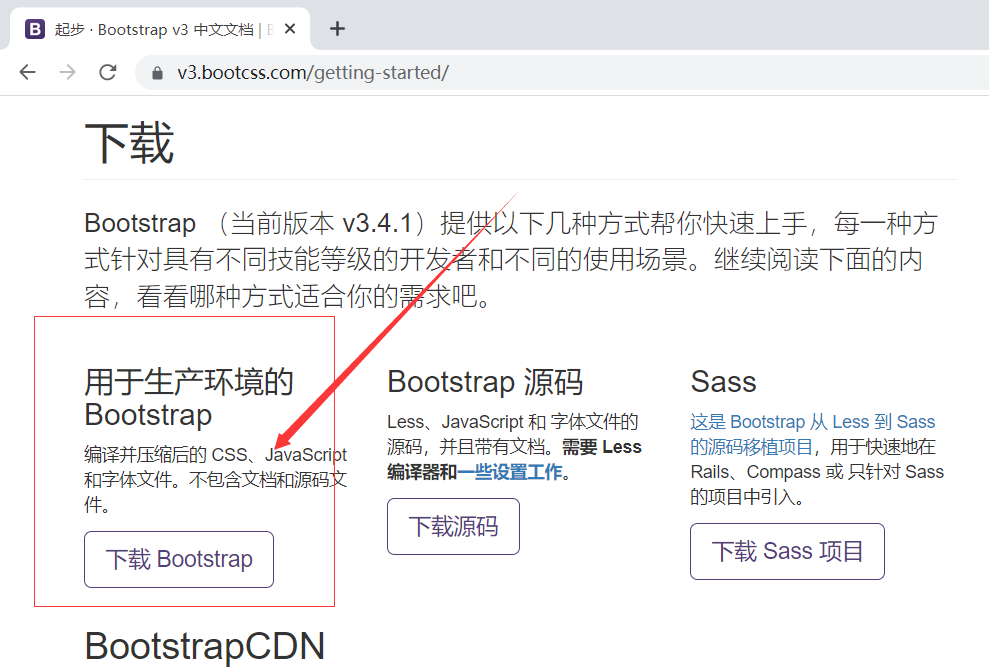
1)下载地址:https://v3.bootcss.com/css/
https://v3.bootcss.com/getting-started/


解压缩

2)引入
把解压后的文件夹放入项目》编辑HTML文件如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="bootstrap-3.4.1-dist/css/bootstrap.min.css">
</head>
<body>
// 注意引用bootstrap之前要引用jQuery
<script src="jquery-3.6.0.min.js"></script>
<script src="bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
</body>
</html>
3)使用
看官方文档,示例。https://v3.bootcss.com/css/ 》 全局CSS样式

拿来直接用&改。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="bootstrap-3.4.1-dist/css/bootstrap.min.css">
</head>
<body>
<input type="button" class="btn btn-primary" value="点我呀" />
// 前后效果一样
<a class="btn btn-primary">跳转</a>
<script src="jquery-3.6.0.min.js"></script>
<script src="bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
</body>
</html>
2、BootStrap容器
1)container,容器居中

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="bootstrap-3.4.1-dist/css/bootstrap.min.css">
</head>
<body>
<div style="background-color: #dddddd">
<div class="container">asdfghjkl</div>
</div>
<script src="jquery-3.6.0.min.js"></script>
<script src="bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
</body>
</html>
2)container-fluid 平铺

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="bootstrap-3.4.1-dist/css/bootstrap.min.css">
</head>
<body>
<div style="background-color: #dddddd">
<div class="container-fluid">asdfghjkl</div>
</div>
<script src="jquery-3.6.0.min.js"></script>
<script src="bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
</body>
</html>
导航条案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="bootstrap-3.4.1-dist/css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">态势监管 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">实时监控</a></li>
<li><a href="#">智能分析</a></li>
<li><a href="#">录像回放</a></li>
</ul>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">安全监管 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">实时监控</a></li>
<li><a href="#">智能分析</a></li>
<li><a href="#">录像回放</a></li>
</ul>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">气代煤村监管 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">实时监控</a></li>
<li><a href="#">智能分析</a></li>
<li><a href="#">录像回放</a></li>
</ul>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">视频监管 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">实时监控</a></li>
<li><a href="#">智能分析</a></li>
<li><a href="#">录像回放</a></li>
</ul>
</li>
<li><a href="#">廊坊市燃气数字监管平台</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">应急管理 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">供保预案</a></li>
<li><a href="#">资源可视化</a></li>
<li><a href="#">资源可视化</a></li>
<li><a href="#">资源可视化</a></li>
</ul>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">考核评价 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">用户管理</a></li>
<li><a href="#">权限管理</a></li>
</ul>
</li>
<li><a href="#">台账管理</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">系统管理 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">用户管理</a></li>
<li><a href="#">权限管理</a></li>
</ul>
</li>
<li><a href="#">消息</a></li>
<li><a href="#">用户</a></li>
</ul>
</div>
</div>
</nav>
<script src="jquery-3.6.0.min.js"></script>
<script src="bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
</body>
</html>
3、BootStrap栅格:使用:lg 左9右3的页面布局(页面>1200px,否则会出现叠加)

<div>
<div class="container">
<div class="col-lg-9" style="background-color: red;">左边</div>
<div class="col-lg-3" style="background-color: green;">右边</div>
</div>
</div>
使用md做出如上相同效果:md页面>992px,否则会出现叠加。
<div>
<div class="container">
<div class="col-md-9" style="background-color: red;">左边</div>
<div class="col-md-3" style="background-color: green;">右边</div>
</div>
</div>
使用sm做出如上相同效果:md页面>768px,否则会出现叠加。
<div>
<div class="container">
<div class="col-sm-9" style="background-color: red;">左边</div>
<div class="col-sm-3" style="background-color: green;">右边</div>
</div>
</div>
使用xs做出如上相同效果:自适应放缩,不受页面限制。
<div>
<div class="container">
<div class="col-xs-9" style="background-color: red;">左边</div>
<div class="col-xs-3" style="background-color: green;">右边</div>
</div>
</div>
补充:占位offset
<div class="container">
<div class="col-md-offset-9 col-md-3" style="background-color: green;">右边</div>
</div>
4、BootStrap面板

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="bootstrap-3.4.1-dist/css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">态势监管 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">实时监控</a></li>
<li><a href="#">智能分析</a></li>
<li><a href="#">录像回放</a></li>
</ul>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">安全监管 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">实时监控</a></li>
<li><a href="#">智能分析</a></li>
<li><a href="#">录像回放</a></li>
</ul>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">气代煤村监管 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">实时监控</a></li>
<li><a href="#">智能分析</a></li>
<li><a href="#">录像回放</a></li>
</ul>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">视频监管 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">实时监控</a></li>
<li><a href="#">智能分析</a></li>
<li><a href="#">录像回放</a></li>
</ul>
</li>
<li><a href="#">廊坊市燃气数字监管平台</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">应急管理 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">供保预案</a></li>
<li><a href="#">资源可视化</a></li>
<li><a href="#">资源可视化</a></li>
<li><a href="#">资源可视化</a></li>
</ul>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">考核评价 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">用户管理</a></li>
<li><a href="#">权限管理</a></li>
</ul>
</li>
<li><a href="#">台账管理</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">系统管理 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">用户管理</a></li>
<li><a href="#">权限管理</a></li>
</ul>
</li>
<li><a href="#">消息</a></li>
<li><a href="#">用户</a></li>
</ul>
</div>
</div>
</nav>
<div>
<div class="container">
<div class="col-sm-9">
</div>
<div class="col-sm-3" style="background-color: green;">
<div class="panel panel-default">
<div class="panel-heading">
<span style="color: red" class="glyphicon glyphicon-flag" aria-hidden="true"></span>
最新评论
</div>
<div class="panel-body">
<div>asdfghjk</div>
<div>asdfghjk</div>
<div>asdfghjk</div>
<div>asdfghjk</div>
<div>asdfghjk</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">24小时排行榜</div>
<div class="panel-body">
<div>asdfghjk</div>
<div>asdfghjk</div>
<div>asdfghjk</div>
<div>asdfghjk</div>
<div>asdfghjk</div>
</div>
</div>
<div class="panel panel-default">
<!-- Default panel contents -->
<div class="panel-heading">Panel heading</div>
<div class="panel-body">
<p>...</p>
</div>
<!-- List group -->
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>
</div>
</div>
</div>
</div>
<script src="jquery-3.6.0.min.js"></script>
<script src="bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
</body>
</html>
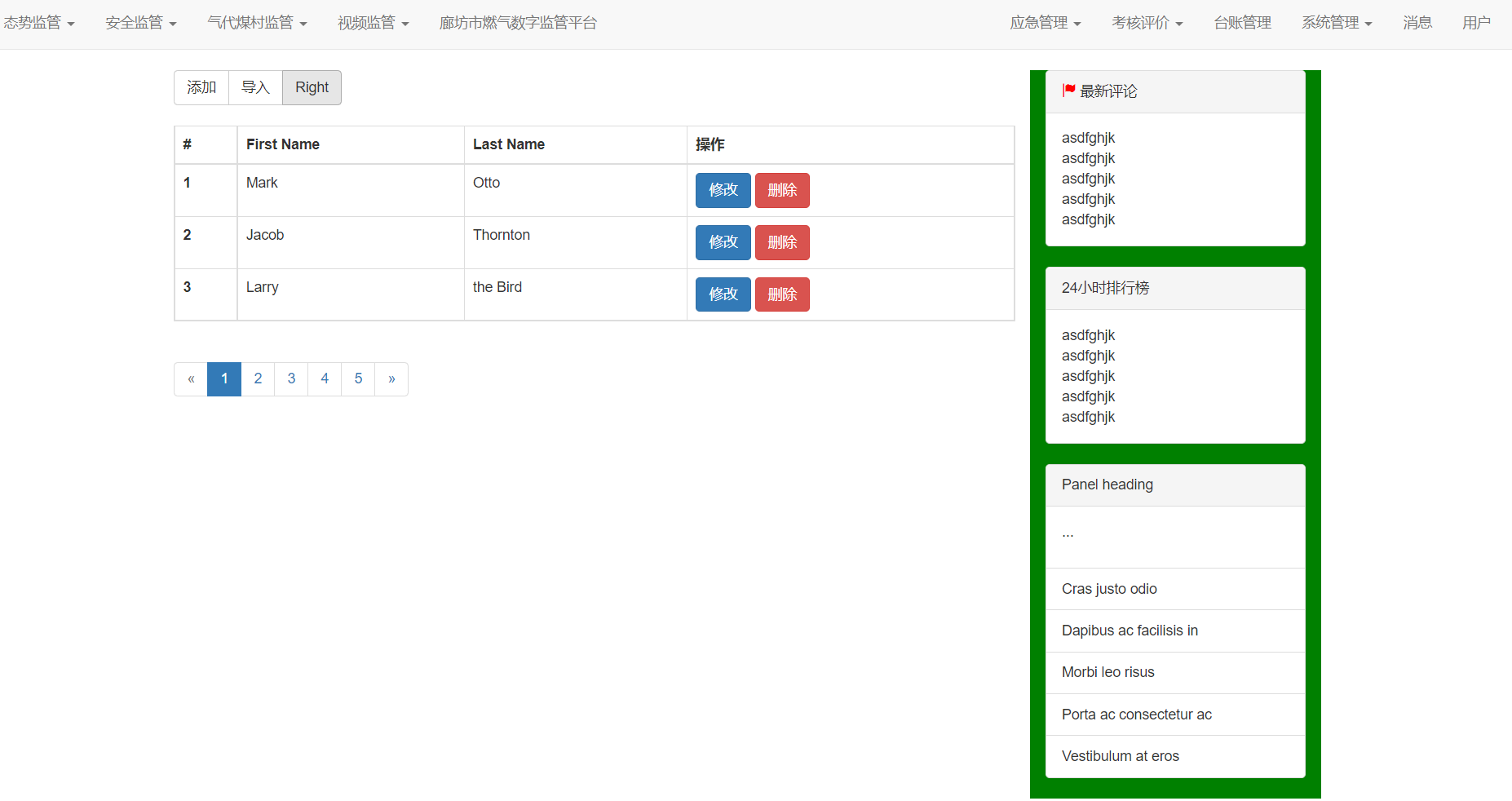
5、BootStrap按钮和按钮组

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="bootstrap-3.4.1-dist/css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">态势监管 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">实时监控</a></li>
<li><a href="#">智能分析</a></li>
<li><a href="#">录像回放</a></li>
</ul>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">安全监管 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">实时监控</a></li>
<li><a href="#">智能分析</a></li>
<li><a href="#">录像回放</a></li>
</ul>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">气代煤村监管 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">实时监控</a></li>
<li><a href="#">智能分析</a></li>
<li><a href="#">录像回放</a></li>
</ul>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">视频监管 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">实时监控</a></li>
<li><a href="#">智能分析</a></li>
<li><a href="#">录像回放</a></li>
</ul>
</li>
<li><a href="#">廊坊市燃气数字监管平台</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">应急管理 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">供保预案</a></li>
<li><a href="#">资源可视化</a></li>
<li><a href="#">资源可视化</a></li>
<li><a href="#">资源可视化</a></li>
</ul>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">考核评价 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">用户管理</a></li>
<li><a href="#">权限管理</a></li>
</ul>
</li>
<li><a href="#">台账管理</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">系统管理 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">用户管理</a></li>
<li><a href="#">权限管理</a></li>
</ul>
</li>
<li><a href="#">消息</a></li>
<li><a href="#">用户</a></li>
</ul>
</div>
</div>
</nav>
<div>
<div class="container">
<div class="col-sm-9">
<div class="btn-group" role="group" aria-label="...">
<button type="button" class="btn btn-default">添加</button>
<button type="button" class="btn btn-default">导入</button>
<button type="button" class="btn btn-default">Right</button>
</div>
<table class="table table-bordered" style="margin-top: 20px">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>
<a class="btn btn-primary btn-x">修改</a>
<a class="btn btn-danger btn-x">删除</a>
</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>
<a class="btn btn-primary btn-x">修改</a>
<a class="btn btn-danger btn-x">删除</a>
</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>
<a class="btn btn-primary btn-x">修改</a>
<a class="btn btn-danger btn-x">删除</a>
</td>
</tr>
</tbody>
</table>
</div>
<div class="col-sm-3" style="background-color: green;">
<div class="panel panel-default">
<div class="panel-heading">
<span style="color: red" class="glyphicon glyphicon-flag" aria-hidden="true"></span>
最新评论
</div>
<div class="panel-body">
<div>asdfghjk</div>
<div>asdfghjk</div>
<div>asdfghjk</div>
<div>asdfghjk</div>
<div>asdfghjk</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">24小时排行榜</div>
<div class="panel-body">
<div>asdfghjk</div>
<div>asdfghjk</div>
<div>asdfghjk</div>
<div>asdfghjk</div>
<div>asdfghjk</div>
</div>
</div>
<div class="panel panel-default">
<!-- Default panel contents -->
<div class="panel-heading">Panel heading</div>
<div class="panel-body">
<p>...</p>
</div>
<!-- List group -->
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>
</div>
</div>
</div>
</div>
<script src="jquery-3.6.0.min.js"></script>
<script src="bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
</body>
</html>
6、BootStrap的分页

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="bootstrap-3.4.1-dist/css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">态势监管 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">实时监控</a></li>
<li><a href="#">智能分析</a></li>
<li><a href="#">录像回放</a></li>
</ul>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">安全监管 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">实时监控</a></li>
<li><a href="#">智能分析</a></li>
<li><a href="#">录像回放</a></li>
</ul>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">气代煤村监管 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">实时监控</a></li>
<li><a href="#">智能分析</a></li>
<li><a href="#">录像回放</a></li>
</ul>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">视频监管 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">实时监控</a></li>
<li><a href="#">智能分析</a></li>
<li><a href="#">录像回放</a></li>
</ul>
</li>
<li><a href="#">廊坊市燃气数字监管平台</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">应急管理 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">供保预案</a></li>
<li><a href="#">资源可视化</a></li>
<li><a href="#">资源可视化</a></li>
<li><a href="#">资源可视化</a></li>
</ul>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">考核评价 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">用户管理</a></li>
<li><a href="#">权限管理</a></li>
</ul>
</li>
<li><a href="#">台账管理</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">系统管理 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">用户管理</a></li>
<li><a href="#">权限管理</a></li>
</ul>
</li>
<li><a href="#">消息</a></li>
<li><a href="#">用户</a></li>
</ul>
</div>
</div>
</nav>
<div>
<div class="container">
<div class="col-sm-9">
<div class="btn-group" role="group" aria-label="...">
<button type="button" class="btn btn-default">添加</button>
<button type="button" class="btn btn-default">导入</button>
<button type="button" class="btn btn-default">Right</button>
</div>
<table class="table table-bordered" style="margin-top: 20px">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>
<a class="btn btn-primary btn-x">修改</a>
<a class="btn btn-danger btn-x">删除</a>
</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>
<a class="btn btn-primary btn-x">修改</a>
<a class="btn btn-danger btn-x">删除</a>
</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>
<a class="btn btn-primary btn-x">修改</a>
<a class="btn btn-danger btn-x">删除</a>
</td>
</tr>
</tbody>
</table>
<ul class="pagination">
<li class="disabled"><a href="#" aria-label="Previous"><span aria-hidden="true">«</span></a></li>
<li class="active"><a href="#">1 <span class="sr-only">(current)</span></a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#" aria-label="Next"><span aria-hidden="true">»</span></a></li>
</ul>
</div>
<div class="col-sm-3" style="background-color: green;">
<div class="panel panel-default">
<div class="panel-heading">
<span style="color: red" class="glyphicon glyphicon-flag" aria-hidden="true"></span>
最新评论
</div>
<div class="panel-body">
<div>asdfghjk</div>
<div>asdfghjk</div>
<div>asdfghjk</div>
<div>asdfghjk</div>
<div>asdfghjk</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">24小时排行榜</div>
<div class="panel-body">
<div>asdfghjk</div>
<div>asdfghjk</div>
<div>asdfghjk</div>
<div>asdfghjk</div>
<div>asdfghjk</div>
</div>
</div>
<div class="panel panel-default">
<!-- Default panel contents -->
<div class="panel-heading">Panel heading</div>
<div class="panel-body">
<p>...</p>
</div>
<!-- List group -->
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>
</div>
</div>
</div>
</div>
<script src="jquery-3.6.0.min.js"></script>
<script src="bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
</body>
</html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程