CSS样式
参考资料:https://www.cnblogs.com/lhjc/p/14780050.html https://www.runoob.com/css/css-tutorial.html
1、CSS样式
CSS(Cascading StyleSheets)称为层叠样式工作表,作用:用于对页面进行i美化。本质上就是对标签进行点缀。
2、初识CSS样式
2.1 方式一:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div>男同学刘思江</div> </body> </html>
2.2 方式二
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div>男同学刘思江</div> <!-- 加入三种样式:字体为红色,字体大小18px,字体背景为粉红色--> <div style="color:red; font-size:18px; background-color:pink;">男同学刘思江</div> </body> </html>
2.3 方式三
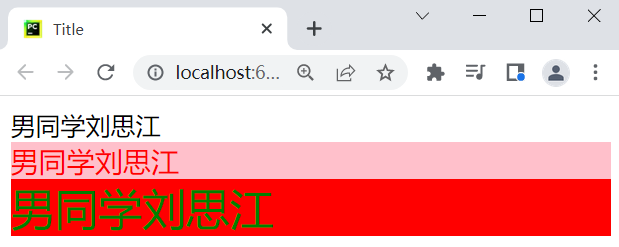
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .xx{ color:green; font-size:28px; background-color:red; } </style> </head> <body> <div>男同学刘思江</div> <!-- 加入三种样式:字体为红色,字体大小18px,字体背景为粉红色--> <div style="color:red; font-size:18px; background-color:pink;">男同学刘思江</div> <div class="xx">男同学刘思江</div> </body> </html>

3、CSS样式的选择器
3.1 标签选择器
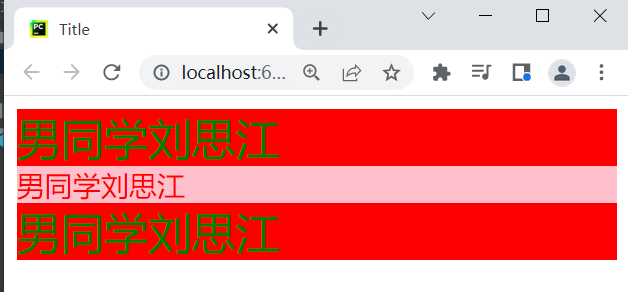
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 标签选择器,定义div标签的样式,所有div的标签都会使用该样式--> <style> div{ color:green; font-size:28px; background-color:red; } </style> </head> <body> <div>男同学刘思江</div> <!-- 加入三种样式:字体为红色,字体大小18px,字体背景为粉红色--> <div style="color:red; font-size:18px; background-color:pink;">男同学刘思江</div> <div class="xx">男同学刘思江</div> </body> </html>

3.2 ID选择器(id只针对一个样式)
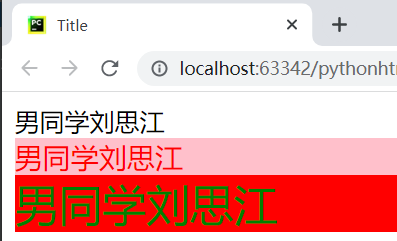
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 标签选择器,定义div标签的样式,所有div的标签都会使用该样式--> <style> #n1{ color:green; font-size:28px; background-color:red; } </style> </head> <body> <div>男同学刘思江</div> <!-- 加入三种样式:字体为红色,字体大小18px,字体背景为粉红色--> <div style="color:red; font-size:18px; background-color:pink;">男同学刘思江</div> <!--调用n1,本质与上一行的方法一致--> <div id="n1">男同学刘思江</div> </body> </html>

3.3 后代相关
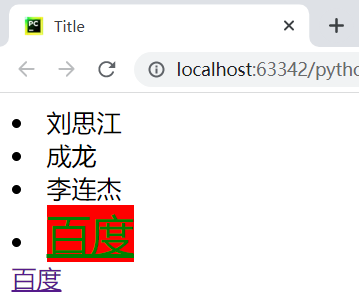
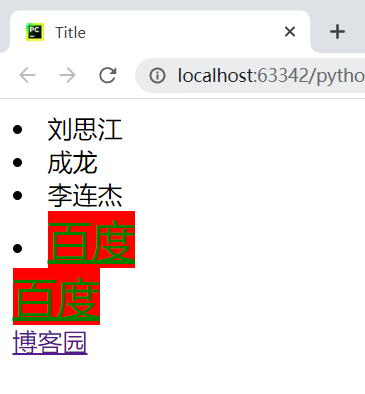
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> li a{ color:green; font-size:28px; background-color:red; } </style> </head> <body> <div> <li>刘思江</li> <li>成龙</li> <li>李连杰</li> <li> <a href="https://www.baidu.com">百度</a> </li> </div> <div> <a href="https://www.baidu.com">百度</a> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .header a{ color:green; font-size:28px; background-color:red; } .footer > a{ color:green; font-size:28px; background-color:red; } </style> </head> <body> <!-- 修饰div下的所有a标签--> <div class="header"> <li>刘思江</li> <li>成龙</li> <li>李连杰</li> <li> <a href="https://www.baidu.com">百度</a> </li> </div> <!-- 修饰div下的儿子级别的a标签--> <div class="footer"> <a href="https://www.baidu.com">百度</a> <div> <a href="https://www.cnblogs.com/liunaixu/">博客园</a> </div> </div> </body> </html>

3.4 分组选择器
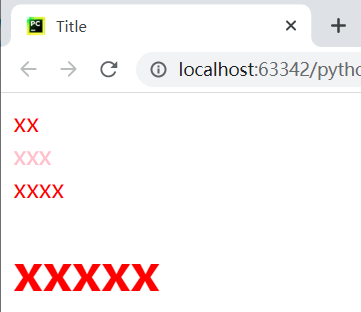
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- <style> div{ color:red; } a{ color:red; } span{ color:red; } h1{ color:red; } </style>--> <!-- 方法如下--> <style> div,a,span,h1{ color:red; } .c1{ display:block; color:pink } </style> </head> <body> <div>xx</div> <a class="c1">xxx</a> <span>xxxx</span> <h1>xxxxx</h1> </body> </html>

3.5 属性选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> input[type="text"]{ color:red } </style> </head> <body> <input type="text"/> <input type="password"/> </body> </html>

3.6 扩展:如果多个页面都会用到相同的样式,你可以将样式写到一个单独的CSS文件,页面要想使用的话导入该文件即可。
v1.css
.xx{ color:red }
.xxx{
color:green
}
demo1.html页面应用v1.css文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="/static/v1.css"> </head> <body> <h1 class="xx">用户注册</h1> </body> </html>
demo2.html页面应用v1.css文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/v1.css">
</head>
<body>
<h1 class="xxx">用户登录</h1>
</body>
</html>
总结:在页面中引用CSS样式,有三种方式:
1)标签:如2.2
2)页面head头部:如3.3 》》选择器
3)参数CSS文件:3.6 》》选择器
CSS样式》页面head头部
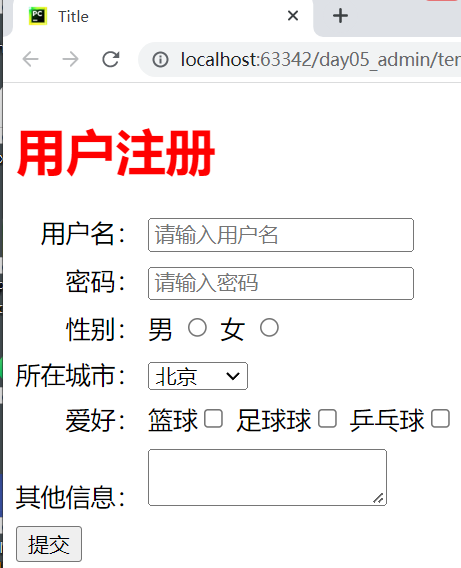
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href=""> <style> h1{ color:red } span{ display:inline-block; width:80px; text-align:right; } form > div{ margin-top: 8px } </style> </head> <body> <h1>用户注册</h1> <form action="/do/register" method="get"> <div> <span>用户名:</span> <input type="text" placeholder="请输入用户名" name="user"> </div> <div> <span>密码:</span> <input type="password" placeholder="请输入密码" name="pwd"> </div> <div> <span>性别:</span> <!-- value值的设定value="1"--> 男 <input type="radio" name="gender" value="男"/> 女 <input type="radio" name="gender" value="女"/> </div> <div> <span>所在城市:</span> <select name="city" id="11"> <option value="11">北京</option> <option value="22">河北</option> <option value="33">河南</option> <option value="44">江苏</option> <option value="55">内蒙古</option> </select> </div> <div> <!-- 如果选择了多个爱好传值方式:hobby=01&hobby=02--> <span>爱好:</span> 篮球<input type="checkbox" name="hobby" value="01"/> 足球球<input type="checkbox" name="hobby" value="02"/> 乒乓球<input type="checkbox" name="hobby" value="03"/> </div> <div> <span>其他信息:</span> <textarea name="more"></textarea> </div> <div> <input type="submit" value="提交"/> </div> </form> </body> </html>

参数CSS文件:3.6 》》选择器

v1.css文件
.xx{ color:red } .xxx{ color:green }
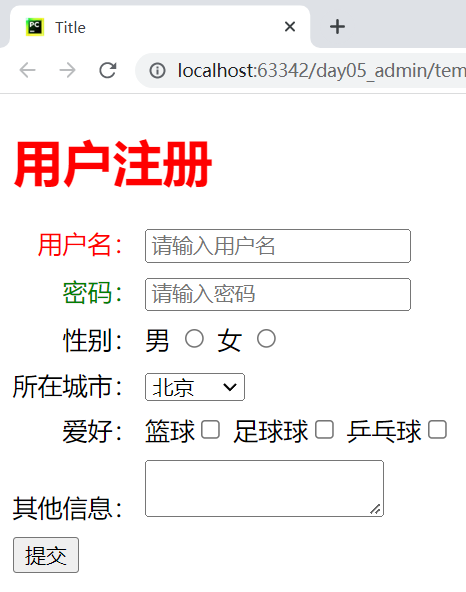
register.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="/static/v1.css"> <style> h1{ color:red } span{ display:inline-block; width:80px; text-align:right; } form > div{ margin-top: 8px } </style> </head> <body> <h1>用户注册</h1> <form action="/do/register" method="get"> <div> <span class="xx">用户名:</span> <input type="text" placeholder="请输入用户名" name="user"> </div> <div> <span class="xxx">密码:</span> <input type="password" placeholder="请输入密码" name="pwd"> </div> <div> <span>性别:</span> <!-- value值的设定value="1"--> 男 <input type="radio" name="gender" value="男"/> 女 <input type="radio" name="gender" value="女"/> </div> <div> <span>所在城市:</span> <select name="city" id="11"> <option value="11">北京</option> <option value="22">河北</option> <option value="33">河南</option> <option value="44">江苏</option> <option value="55">内蒙古</option> </select> </div> <div> <!-- 如果选择了多个爱好传值方式:hobby=01&hobby=02--> <span>爱好:</span> 篮球<input type="checkbox" name="hobby" value="01"/> 足球球<input type="checkbox" name="hobby" value="02"/> 乒乓球<input type="checkbox" name="hobby" value="03"/> </div> <div> <span>其他信息:</span> <textarea name="more"></textarea> </div> <div> <input type="submit" value="提交"/> </div> </form> </body> </html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程