python+Flask框架制作网站
一、初识网站
flask,轻量级框架
django,重武器,内部提供了很多方面的工具
1)安装flask》pip install flask

验证flask是否安装成功》from flask import Flask,当导入flask包没有任何报错时,表示flask已经安装成功了。

2)安装flask-sqlalchemy包
flask-sqlalchemy包是为 Flask 应用增加的 SQLAlchemy 支持的扩展。
SQLAlchemy是Python编程语言下的一款开源软件。提供了SQL工具包及对象关系映射(ORM)工具,SQLAlchmy采用了类似于Java里Hibernate的数据映射模型,2006发行后成为Python社区中最广泛使用的ORM工具之一,不亚于Django的ORM框架。
先安装sqlalchemy,打开windows的命令行:pip install sqlalchemy

3)然后安装flask-sqlalchemy》pip install flask-sqlalchemy
1)head标签
<title>, <style>, <meta>, <link>, <script>, <noscript> 和 <base>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!-- 修改Title名称 --> <title>大米商城</title> <!-- Title上加入图表 --> <link rel="icon" href="favicon.ico"> <!-- 加入关键字 --> <meta name="keywords" content="Xiaomi,redmi,Xiaomi11 Ultra,Redmi Note 9,Xiaomi MIX Alpha,小米商城"> <!-- 加入网页简介 --> <meta name="description" content="小米官网直营小米公司旗下所有产品,包括Xiaomi手机系列Xiaomi 11 Ultra、MIX FOLD,Redmi 红米系列Redmi Note 9、Redmi K40 Pro,小米电视、笔记本、米家智能家居等,同时提供小米客户服务及售后支持."> </head> <body> <a>asdfghjkl</a> </body> </html>


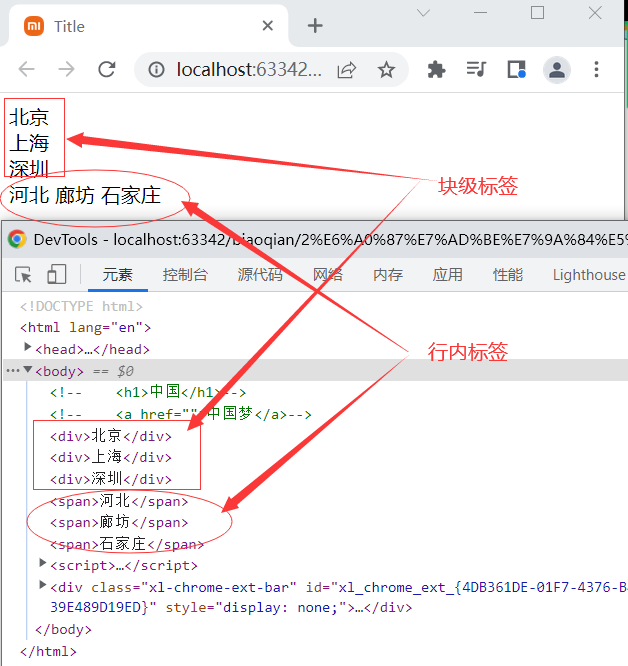
2)body标签分类
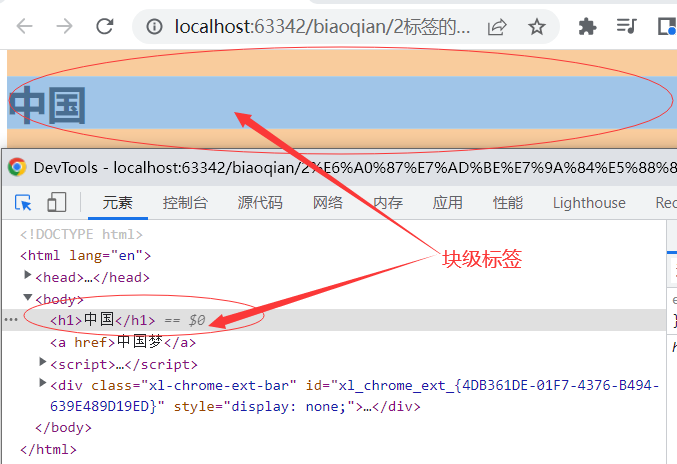
块级标签:“霸道标签”,一个标签占一行,例如:<h1>中国</h1>
常见的有:h1,div,table,ul,ol

行内标签:“温顺”,自己有多到就占多大,例如:<a href="">中国梦</a>
常见的有:a,span,img

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>中国</h1> <a href="">中国梦</a> </body> </html>
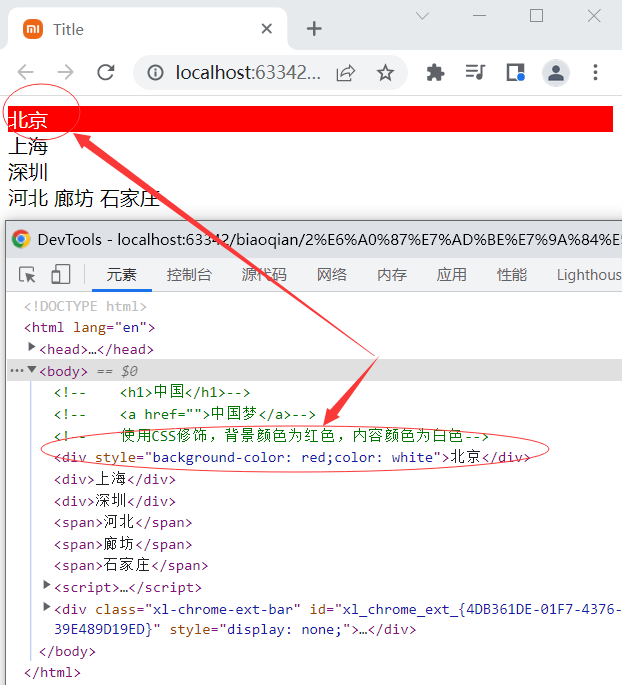
3.3 div和span标签
没有任何的自带的特效,非常素 。

后期学习CSS样式后+div素的标签,构造很多的其他的效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!-- <h1>中国</h1>--> <!-- <a href="">中国梦</a>--> <!-- 使用CSS修饰,背景颜色为红色,内容颜色为白色--> <div style="background-color: red;color: white">北京</div> <div>上海</div> <div>深圳</div> <span>河北</span> <span>廊坊</span> <span>石家庄</span> </body> </html>

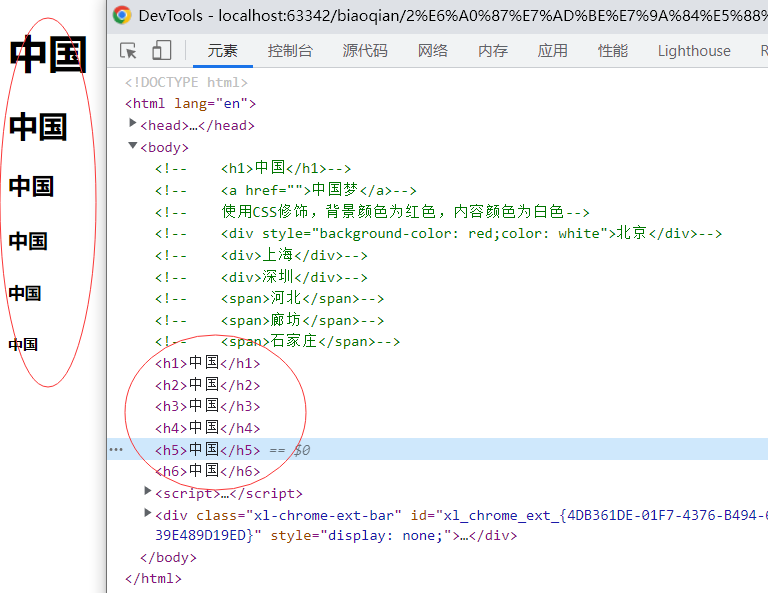
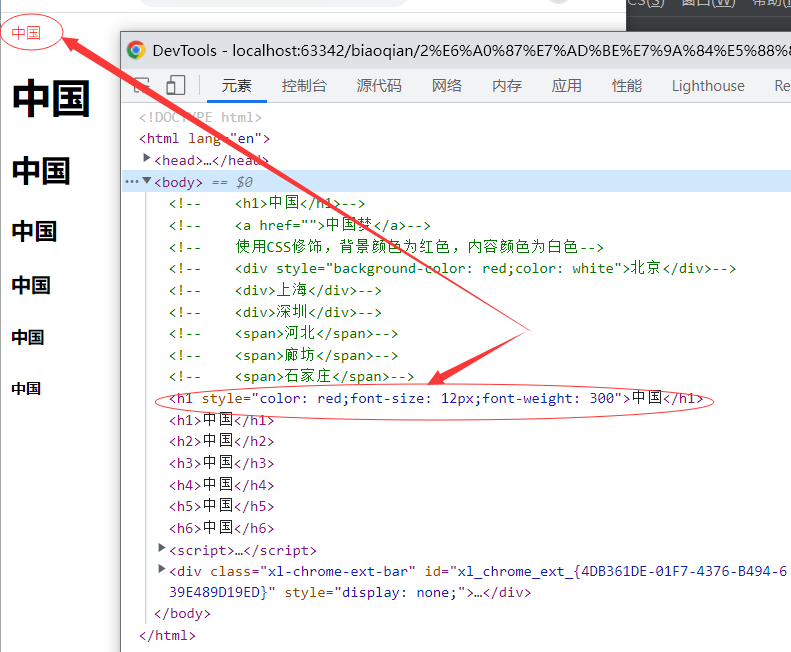
3.4h系统
h1-h6,标签,标题

CSS加入效果

3.5 a标签
超链接,网站点击跳转。
<!-- a标签为超链接标签,点击内容跳转到相应地址-->
<a>思江-博客园</a>
<!-- 跳转到当前页面-->
<a href="https://www.cnblogs.com/liunaixu/">思江-博客园</a>
<!-- 跳转到其他页面-->
<a href="https://www.cnblogs.com/liunaixu/" target="_blank">思江-博客园</a>
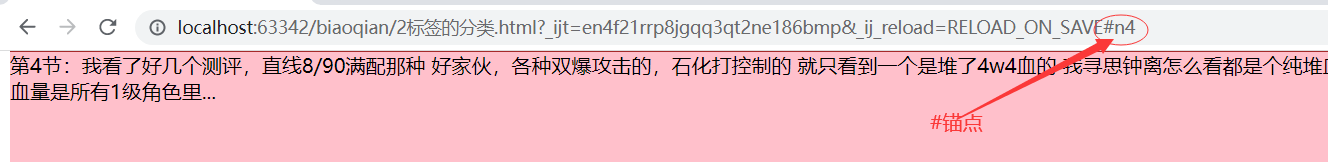
锚点:在网页地址里有#代表使用了a标签的锚点,使用如下
<h1>目录</h1>
<a href="#n1">第1节:XXXX故事</a>
<a href="#n2">第2节:XXXX故事</a>
<a href="#n3">第3节:XXXX故事</a>
<a href="#n4">第4节:XXXX故事</a>
<div id="n1" style="background-color: bisque;height: 1000px">第1节:我看了好几个测评,直线8/90满配那种 好家伙,各种双爆攻击的,石化打控制的 就只看到一个是堆了4w4血的 我寻思钟离怎么看都是个纯堆血套盾辅助啊?要攻击干嘛? 我现在钟离只有1级,但可以看到血量是所有1级角色里...</div>
<div id="n2" style="background-color: red;height: 1000px">第2节:我看了好几个测评,直线8/90满配那种 好家伙,各种双爆攻击的,石化打控制的 就只看到一个是堆了4w4血的 我寻思钟离怎么看都是个纯堆血套盾辅助啊?要攻击干嘛? 我现在钟离只有1级,但可以看到血量是所有1级角色里...</div>
<div id="n3" style="background-color: brown;height: 1000px">第3节:我看了好几个测评,直线8/90满配那种 好家伙,各种双爆攻击的,石化打控制的 就只看到一个是堆了4w4血的 我寻思钟离怎么看都是个纯堆血套盾辅助啊?要攻击干嘛? 我现在钟离只有1级,但可以看到血量是所有1级角色里...</div>
<div id="n4" style="background-color: pink;height: 1000px">第4节:我看了好几个测评,直线8/90满配那种 好家伙,各种双爆攻击的,石化打控制的 就只看到一个是堆了4w4血的 我寻思钟离怎么看都是个纯堆血套盾辅助啊?要攻击干嘛? 我现在钟离只有1级,但可以看到血量是所有1级角色里...</div>

3.6 img标签
显示图片
<!-- 显示图片 :img src="图片地址"--> <!--读取网路地址:有时候遇到无法展示的图片(网页加取防盗链)--> <img src="https://t7.baidu.com/it/u=1819248061,230866778&fm=193&f=GIF" /> <!--读取本地地址:注意路径../表示上一级目录开始找--> <img src="../image/1.jpg" />

执行结果如下

<!-- 设置图片大小:style,只设置一个值按照等比例放缩-->
<img src="../image/1.jpg" style="width: 200px"/>
<!-- 设置图片大小:style,设置两个值-->
<img src="../image/1.jpg" style="width: 200px;height: 200px"/>

3.7 表格
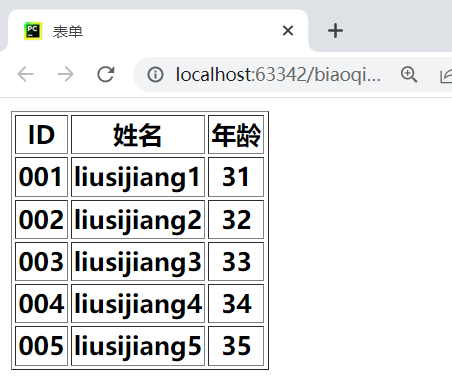
需求制作一个类似于Excel的表格,如下

代码如下

执行结果如下

格式化代码,使其更规范

代码如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表单</title> </head> <body> <!-- 加入边框border--> <table border="1"> <!-- 制作表头--> <thead> <!-- 表头第一行,列名称--> <tr> <th>ID</th> <th>姓名</th> <th>年龄</th> </tr> </thead> <tbody> <!-- 表体里内容 --> <tr> <th>001</th> <th>liusijiang1</th> <th>31</th> </tr> <tr> <th>002</th> <th>liusijiang2</th> <th>32</th> </tr> <tr> <th>003</th> <th>liusijiang3</th> <th>33</th> </tr> <tr> <th>004</th> <th>liusijiang4</th> <th>34</th> </tr> <tr> <th>005</th> <th>liusijiang5</th> <th>35</th> </tr> </tbody> </table> </body> </html>
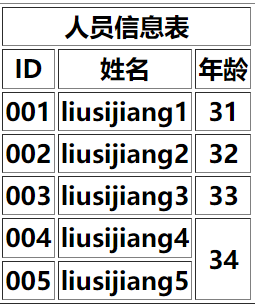
在excel中有合并单元格的操作,在代码中使用colspan合并列和rowspan合并行
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表单</title> </head> <body> <!-- 加入边框border--> <table border="1"> <!-- 制作表头--> <thead> <!-- 表头第一行,列名称--> <tr> <!-- 使用colspan合并3列--> <th colspan="3">人员信息表</th> </tr> <tr> <th>ID</th> <th>姓名</th> <th>年龄</th> </tr> </thead> <tbody> <!-- 表体里内容 --> <tr> <th>001</th> <th>liusijiang1</th> <th>31</th> </tr> <tr> <th>002</th> <th>liusijiang2</th> <th>32</th> </tr> <tr> <th>003</th> <th>liusijiang3</th> <th>33</th> </tr> <tr> <th>004</th> <th>liusijiang4</th> <!-- 使用rowspan合并2行--> <th rowspan="2">34</th> </tr> <tr> <th>005</th> <th>liusijiang5</th> </tr> </tbody> </table> </body> </html>
运行结果如下:

3.8 列表
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>列表</title> </head> <body> <!--没有序号的列表--> <ul> <li>北京</li> <li>上海</li> <li>北乌鲁木齐</li> </ul> <!--有序号的列表--> <ol> <li>北京</li> <li>上海</li> <li>北乌鲁木齐</li> </ol> </body> </html>
运行结果如下:

标签的嵌套,来完成我们所需的功能:例如:点击图片跳转到一个连接里
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>标签的嵌套</title> </head> <body> <!--点击图片跳转到一个新的连接--> <a href="https://www.cnblogs.com/liunaixu/"> <img src="../image/1.jpg" style="width: 200px" /> </a> </body> </html>
div展示嵌套
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>标签的嵌套</title> </head> <body> <div> <!--点击图片跳转到一个新的连接--> <a href="https://www.cnblogs.com/liunaixu/"> <img src="../image/1.jpg" style="width: 200px" /> </a> <a href="https://www.cnblogs.com/liunaixu/"> <img src="../image/1.jpg" style="width: 200px" /> </a> </div> <div> <a href="https://www.cnblogs.com/liunaixu/"> <img src="../image/1.jpg" style="width: 200px" /> </a> </div> </body> </html>

以上都是用来做数据的展示,不包含交互的功能(输入内容,例如搜索功能)
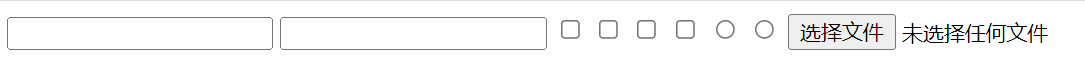
3.9 input输入功能

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>input系列</title> </head> <body> <!--文本框text--> <input type="text" /> <!--密码框password--> <input type="password" /> <!--复选框--> <input type="checkbox" /> <input type="checkbox" /> <input type="checkbox" /> <input type="checkbox" /> <!--单选框:二选一的情况要加入相同的属性如:name="n"--> <input type="radio" name="n"/> <input type="radio" name="n"/> <!--上传文件--> <input type="file"> </body> </html>
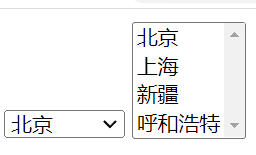
3.10 下拉框:select
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--使用select展示下拉框--> <select> <option>北京</option> <option>上海</option> <option>新疆</option> <option>呼和浩特</option> </select> <!--使用multiple选择多个选项--> <select multiple> <option>北京</option> <option>上海</option> <option>新疆</option> <option>呼和浩特</option> </select> </body> </html>
运行结果

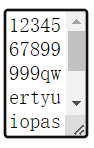
3.11 多行文本框:testarea
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--textarea多行文本框:rows控制行数,cols控制列数--> <textarea cols="5" rows="5"></textarea> </body> </html>
运行结果

注意:对于用于用户交互的标签来说,如果想要将数据提交到某个地方,需要将这些全部包括在form标签中。
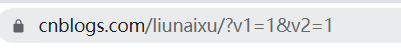
根据method的不同(get、post),数据传递的方式不同
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="https://www.cnblogs.com/liunaixu/" method="get"> <input type="text" name="v1"> <input type="password" name="v2"> <input type="submit" value="提交"> </form> </body> </html>
当method=“get”把参数放在url上如下所示:

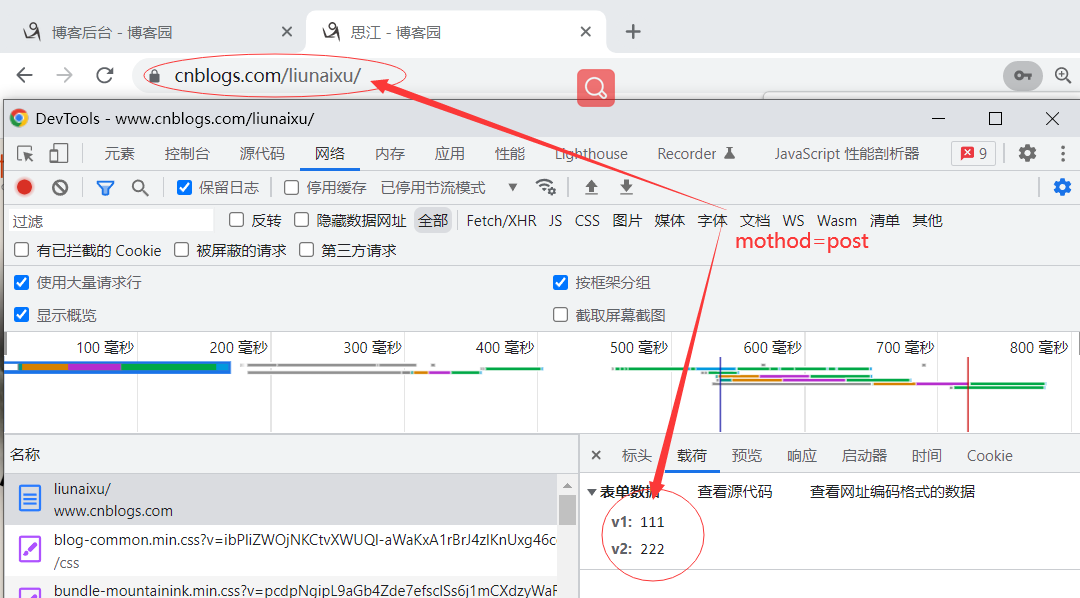
当method="post"把参数隐藏传递,如下所示可以找到提交的参数:
总结:想要提交数据必须具备三要素:
1)form标签需要将用户交互的标签包裹。
2)需要type="submit"按钮,来出发提交表单的动作。
3)内部用户交互的标签必须有name属性,以利于传参,form标签必须有action(代表提交地址)、method(提交方式get/post)
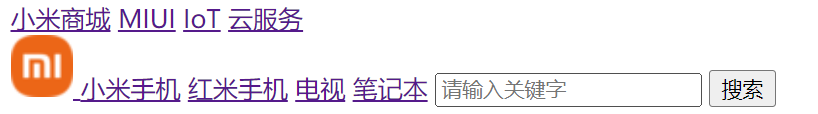
四、4.1 案例:米商城

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div> <a href="https://www.mi.com/index.html">小米商城</a> <a href="https://home.miui.com/" target="_blank">MIUI</a> <a href="https://iot.mi.com/" target="_blank">IoT</a> <a href="https://www.mi.com/index.html" target="_blank">云服务</a> </div> <div> <!-- 将搜索框放到一行里 方案二:--> <form action="https://www.mi.com/index.html" method="get"> <a href="https://www.mi.com/index.html"> <img src="../image/favicon.ico" style="height: 40px;"> </a> <a href="https://www.mi.com/index.html">小米手机</a> <a href="https://www.mi.com/index.html">红米手机</a> <a href="https://www.mi.com/index.html">电视</a> <a href="https://www.mi.com/index.html">笔记本</a> <!-- 将搜索框放到一行里 方案一:<form action="https://www.mi.com/index.html" method="get" style="display: inline">--> <input type="text" placeholder="请输入关键字" name="keyword" /> <input type="submit" value="搜索" /> </form> </div> </body> </html>
4.2 案例:米商城的网站版
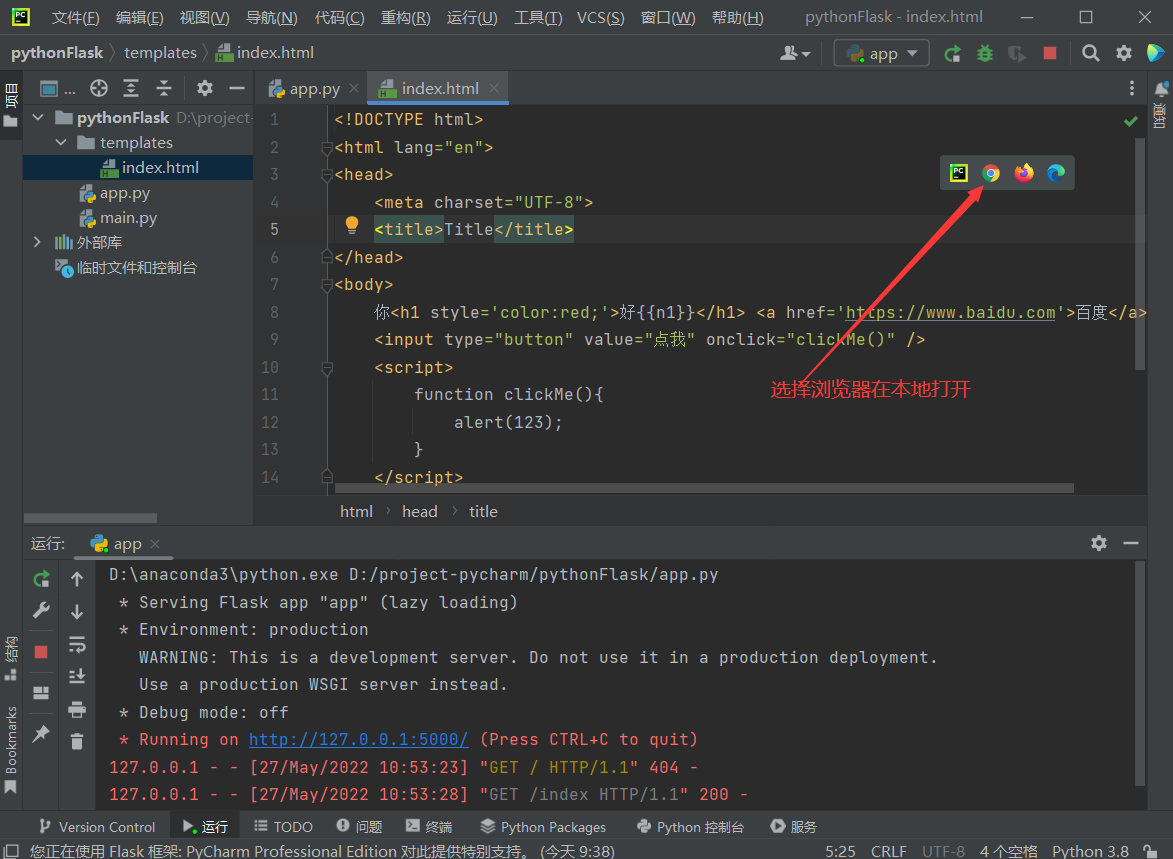
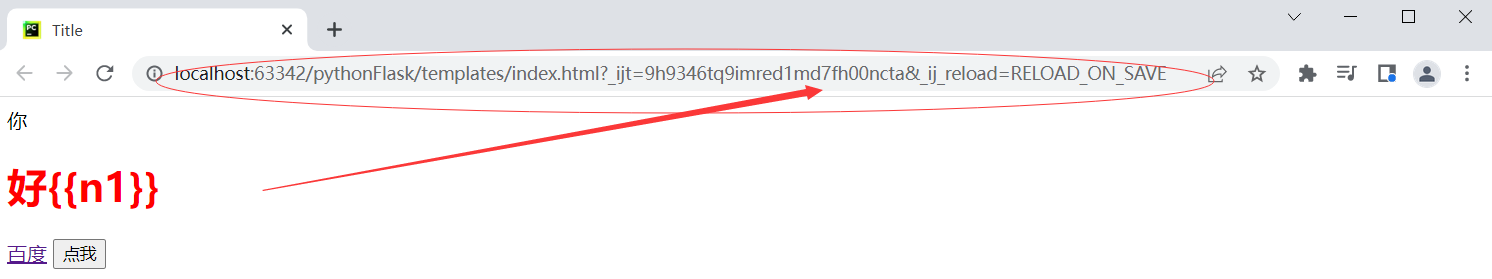
关于图片的处理:
1)本地方式打开,图片可以放在任意目录,html引入时,根据相对路径引入。
2)Flask网站打开:
文件存储位置,必须在static目录。
在HTML中引入时,必须/static/图片名

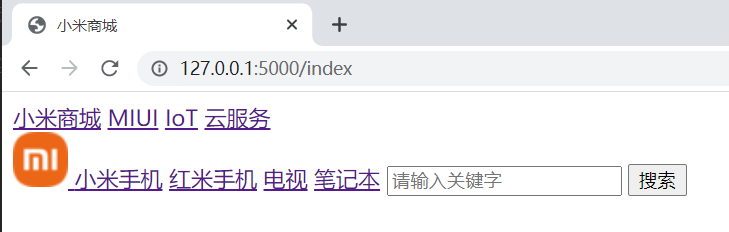
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>小米商城</title> </head> <body> <div> <a href="https://www.mi.com/index.html">小米商城</a> <a href="https://home.miui.com/" target="_blank">MIUI</a> <a href="https://iot.mi.com/" target="_blank">IoT</a> <a href="https://www.mi.com/index.html" target="_blank">云服务</a> </div> <div> <!-- 将搜索框放到一行里 方案二:--> <form action="https://www.mi.com/index.html" method="get"> <a href="https://www.mi.com/index.html"> <img src="../static/favicon.ico" style="height: 40px;"> </a> <a href="https://www.mi.com/index.html">小米手机</a> <a href="https://www.mi.com/index.html">红米手机</a> <a href="https://www.mi.com/index.html">电视</a> <a href="https://www.mi.com/index.html">笔记本</a> <!-- 将搜索框放到一行里 方案一:<form action="https://www.mi.com/index.html" method="get" style="display: inline">--> <input type="text" placeholder="请输入关键字" name="keyword"/> <input type="submit" value="搜索"/> </form> </div> </body> </html>
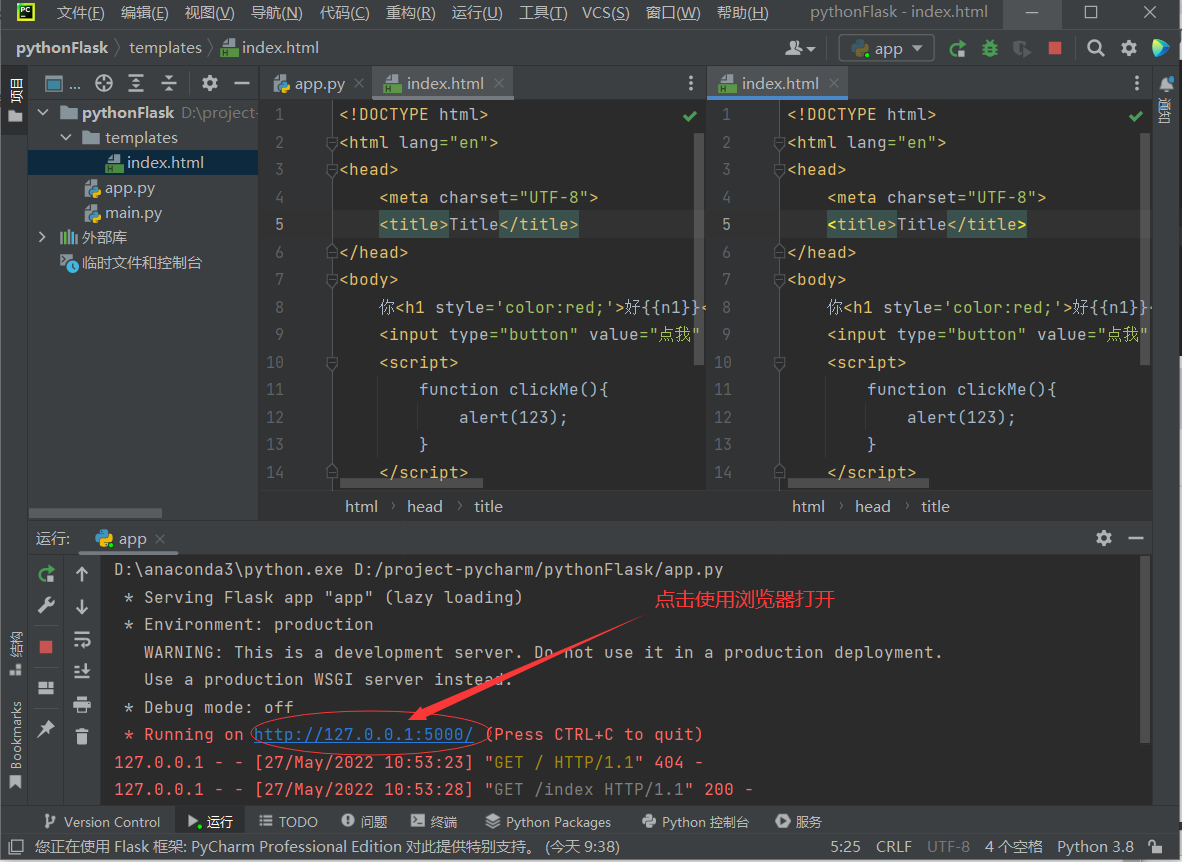
运行app.py结果如下:

案例:米商城的网站版+提交搜索数据
1)在index.html页面中编辑要跳转到的页面地址
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>小米商城</title> </head> <body> <div> <a href="https://www.mi.com/index.html">小米商城</a> <a href="https://home.miui.com/" target="_blank">MIUI</a> <a href="https://iot.mi.com/" target="_blank">IoT</a> <a href="https://www.mi.com/index.html" target="_blank">云服务</a> </div> <div> <!-- 将搜索框放到一行里 方案二:--> <form action="http://127.0.0.1:5000/search" method="get"> <a href="https://www.mi.com/index.html"> <img src="../static/favicon.ico" style="height: 40px;"> </a> <a href="https://www.mi.com/index.html">小米手机</a> <a href="https://www.mi.com/index.html">红米手机</a> <a href="https://www.mi.com/index.html">电视</a> <a href="https://www.mi.com/index.html">笔记本</a> <!-- 将搜索框放到一行里 方案一:<form action="https://www.mi.com/index.html" method="get" style="display: inline">--> <input type="text" placeholder="请输入关键字" name="keyword"/> <input type="submit" value="搜索"/> </form> </div> </body> </html>

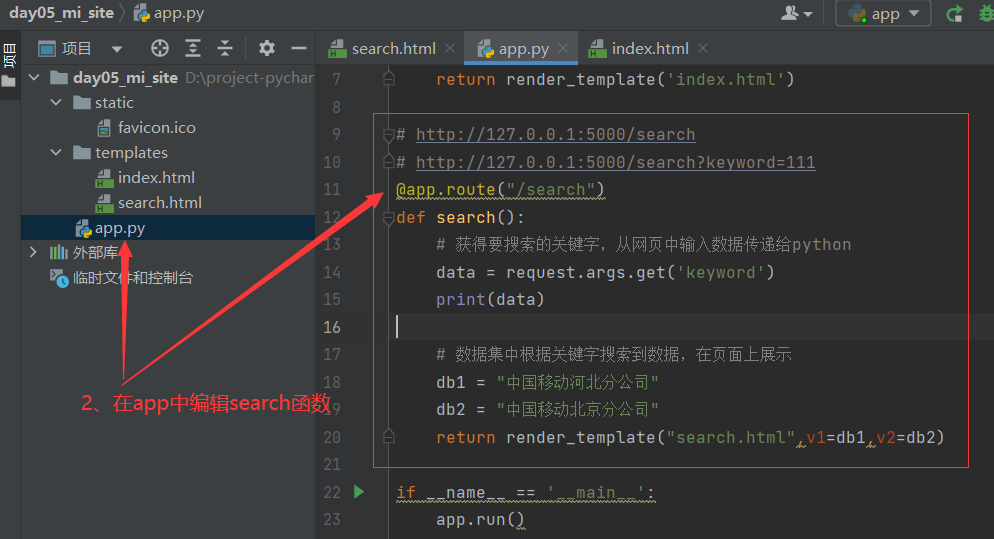
2)在app.py 中编辑search函数
from flask import Flask,render_template,request
app = Flask(__name__)
# http://127.0.0.1:5000/index
@app.route("/index")
def index():
return render_template('index.html')
# http://127.0.0.1:5000/search
# http://127.0.0.1:5000/search?keyword=111
@app.route("/search")
def search():
# 获得要搜索的关键字,从网页中输入数据传递给python
data = request.args.get('keyword')
print(data)
# 数据集中根据关键字搜索到数据,在页面上展示
db1 = "中国移动河北分公司"
db2 = "中国移动北京分公司"
return render_template("search.html",v1=db1,v2=db2)
if __name__ == '__main__':
app.run()

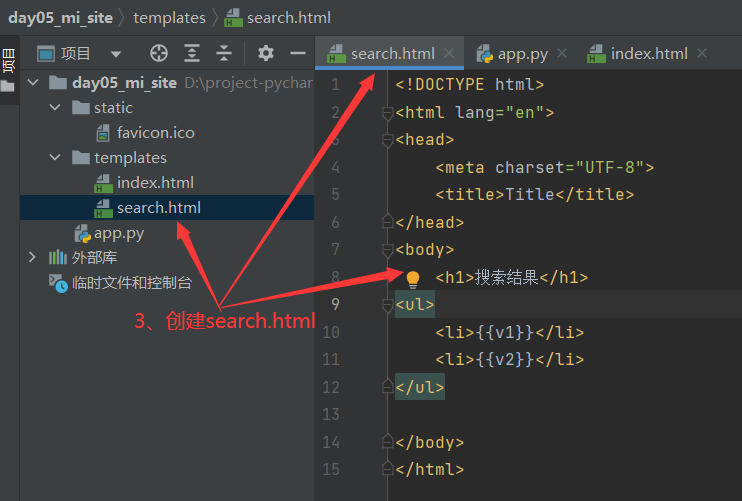
3)创建search.htnl页面,并编辑页面页面展示的内容。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>搜索结果</h1> <ul> <li>{{v1}}</li> <li>{{v2}}</li> </ul> </body> </html>

4.3 案例:XX管理平台
1)注册
用户输入基本信息,信息存储到文件中。
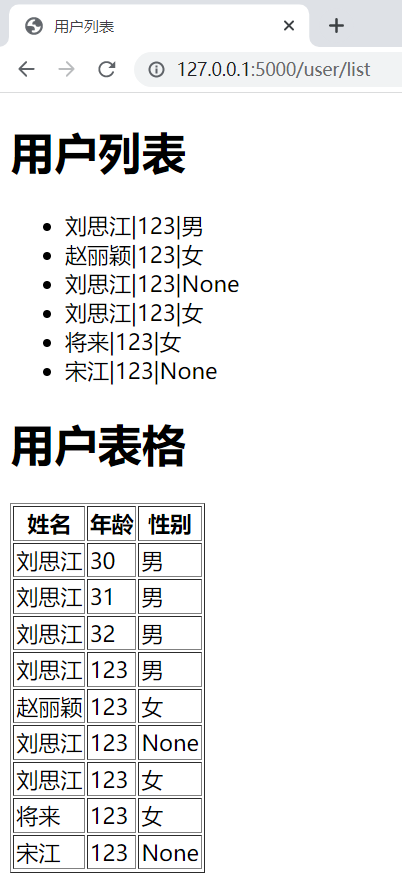
2)用户的列表
读取文件,在页面上展示所有的账户信息。


from flask import Flask,render_template,request,redirect app = Flask(__name__) # 注册界面 @app.route("/register") def register(): return render_template('register.html') # 提交的数据: # 接收数据:http://127.0.0.1:5000/do/register?suer=%E5%88%98%E6%80%9D%E6%B1%9F&pwd=123&gender=%E7%94%B7&city=22&hobby=01&hobby=02&hobby=03&more=1234567890 @app.route("/do/register") def do_register(): # 一、在URL中获取数据 username = request.args.get('user') password = request.args.get('pwd') gender = request.args.get('gender') city = request.args.get('city') # 因为爱好有多个,所以在获取时以列表形式获得 hobby = request.args.getlist('hobby') more = request.args.get('more') # 字符串格式化 line = "{}|{}|{}\n".format(username,password,gender) # 二、将获取的数据写入文件:1、打开文件。2、写入数据。3、关闭文件。 file_object = open("db.txt",mode='a',encoding='utf-8') file_object.write(line) file_object.close() # 打印所有传递过来的值 # print(request.args) # return "执行了注册" return redirect("/user/list") # return render_template('register.html') # http://127.0.0.1:5000/user/list @app.route('/user/list') def user_list(): # 1、读取文件中的所有用户 # 刘思江|123|男 # 赵丽颖|123|女 # ["刘思江|123|男","赵丽颖|123|女"] data_list = [] # 设定一个空列表 file_object = open("db.txt",mode='r',encoding='utf-8') # 打开文件 for line in file_object: line = line.strip() # 读取文件内容使用strip()去除换行符 data_list.append(line) # 向空列表中加入数据
data_list_list = [] # 设定一个空列表 file_object = open("db.txt", mode='r', encoding='utf-8') # 打开文件 for line in file_object: line = line.strip() # 读取文件内容使用strip()去除换行符 data_list_list.append(line.split("|")) # 向空列表中加入数据,使用split()按照|进行分割 #[["刘思江",123,"男"],["赵丽颖",123,"女"]] # 2、在页面中展示出来 return render_template('user_list.html',v1=data_list,v2=data_list_list) return "用户列表" if __name__ == '__main__': app.run()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>用户注册</h1> <form action="/do/register" method="get"> <div>用户名:<input type="text" placeholder="请输入用户名" name="user"></div> <div>密码:<input type="password" placeholder="请输入密码" name="pwd"></div> <div>性别: <!-- value值的设定value="1"--> 男 <input type="radio" name="gender" value="男"/> 女 <input type="radio" name="gender" value="女"/> </div> <div> 所在城市: <select name="city" id="11"> <option value="11">北京</option> <option value="22">河北</option> <option value="33">河南</option> <option value="44">江苏</option> <option value="55">内蒙古</option> </select> </div> <div> <!-- 如果选择了多个爱好传值方式:hobby=01&hobby=02--> 爱好: 篮球<input type="checkbox" name="hobby" value="01"/> 足球球<input type="checkbox" name="hobby" value="02"/> 乒乓球<input type="checkbox" name="hobby" value="03"/> </div> <div> 其他信息:<textarea name="more"></textarea> </div> <div> <input type="submit" value="提交" /> </div> </form> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>用户列表</title> </head> <body> <h1>用户列表</h1> <ul> <!-- <li>{{v1[0]}}</li>--> <!-- <li>{{v1[1]}}</li>--> <!-- <li>{{v1[2]}}</li>--> <!-- 如果列表中数据过多,不宜使用上面的方式,需要使用for循环读取数据--> {% for item in v1%} <li>{{item}}</li> {% endfor %} </ul> <h1>用户表格</h1> <table border="1"> <thead> <tr> <th>姓名</th> <th>年龄</th> <th>性别</th> </tr> </thead> <tbody> <tr> <td>刘思江</td> <td>30</td> <td>男</td> </tr> <tr> <td>刘思江</td> <td>31</td> <td>男</td> </tr> <tr> <td>刘思江</td> <td>32</td> <td>男</td> </tr>
<!--使用for循环读取嵌套列表-->
{% for ele in v2%} <tr> <td>{{ele[0]}}</td> <td>{{ele[1]}}</td> <td>{{ele[2]}}</td> </tr> {% endfor %} </tbody> </table> </body> </html>
















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程
2020-05-14 Python的元类