弹性盒模型
弹性盒模型 - 弹性盒模型之flex属性
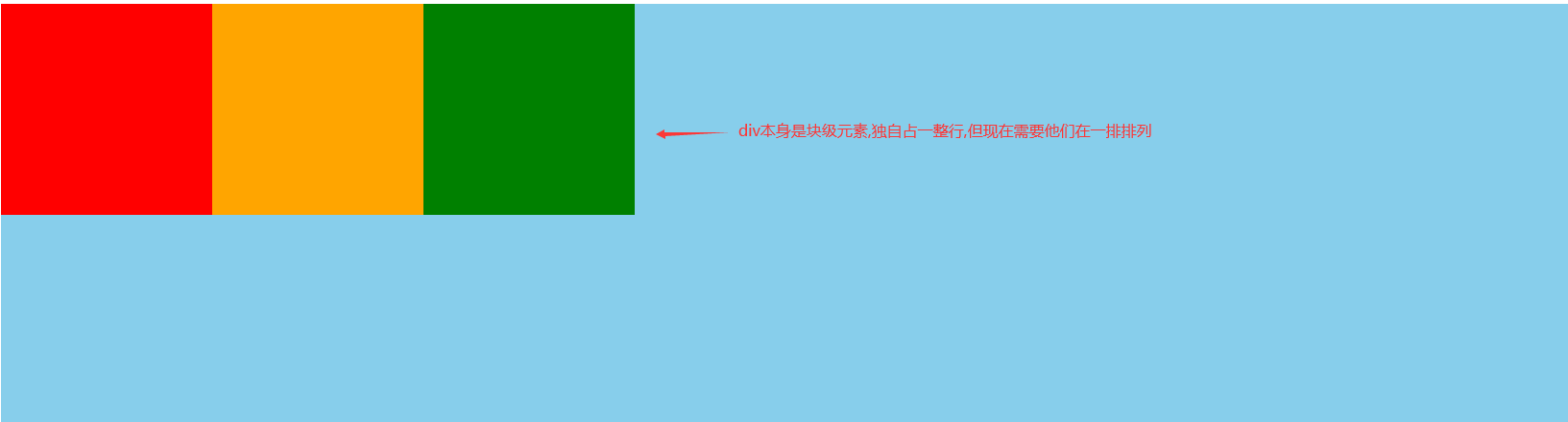
这一章节我们来学习flex弹性盒子模型,根据下面的例子来理解一下吧:
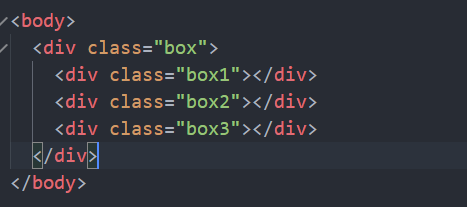
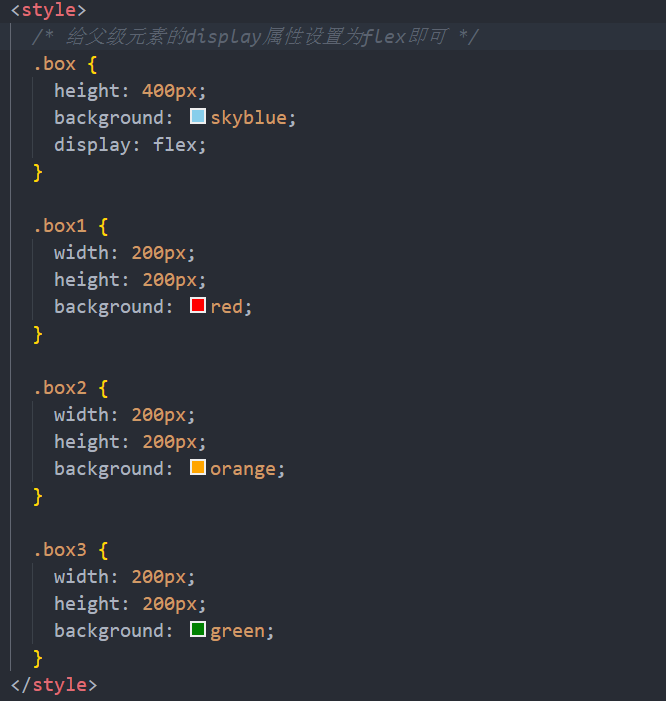
实现上图效果,我们需要输入以下代码:
上面的代码:
三个块元素设置大小以及背景色,在父容器中添加flex。
技术点的解释:
1、设置display: flex属性可以把块级元素在一排显示。
2、flex需要添加在父元素上,改变子元素的排列顺序。
3、默认为从左往右依次排列,且和父元素左边没有间隙。
操作一下横轴- 使用justify-content属性设置横轴排列方式
这一章节我们来学习justify-content属性,本属性定义了项目在主轴上的对齐方式。结合上一节的布局例子进行理解,属性值分别为:
justify-content: flex-start | flex-end | center | space-between | space-around;flex-start:交叉轴的起点对齐
.box {
background: blue;
display: flex;
justify-content: flex-start;
}
实现效果:
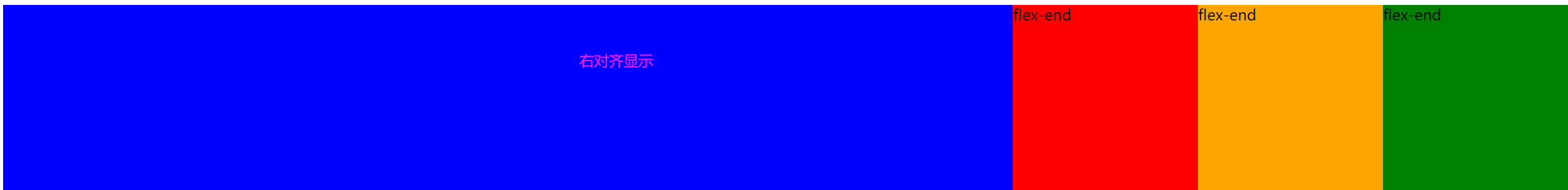
flex-end:右对齐
.box {
background: blue;
display: flex;
justify-content: flex-end;
}
实现效果:
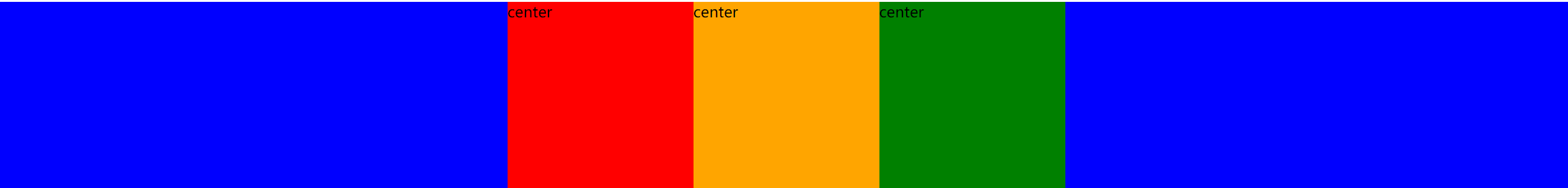
center: 居中
.box {
background: blue;
display: flex;
justify-content: center;
}
实现效果:
space-between:两端对齐,项目之间的间隔都相等。
.box {
background: blue;
display: flex;
justify-content: space-between;
}
实现效果:
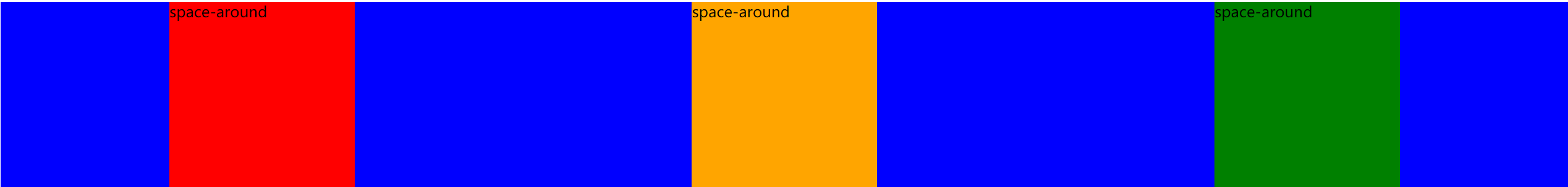
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
.box {
background: blue;
display: flex;
justify-content: space-around;
}
实现效果:
操作一下竖轴- 使用align-items属性设置纵轴排列方式
这一章节我们来学习align-items属性,本属性定义了项目在交叉轴上的对齐方式。属性值分别为:
align-items: flex-start | flex-end | center | baseline | stretch;结合右侧编辑器中的布局以及下面的样式设置进行理解:
flex-start:默认值,交叉轴的起点对齐
.box {
height: 700px;
background: blue;
display: flex;
align-items: flex-start;
}
实现效果:
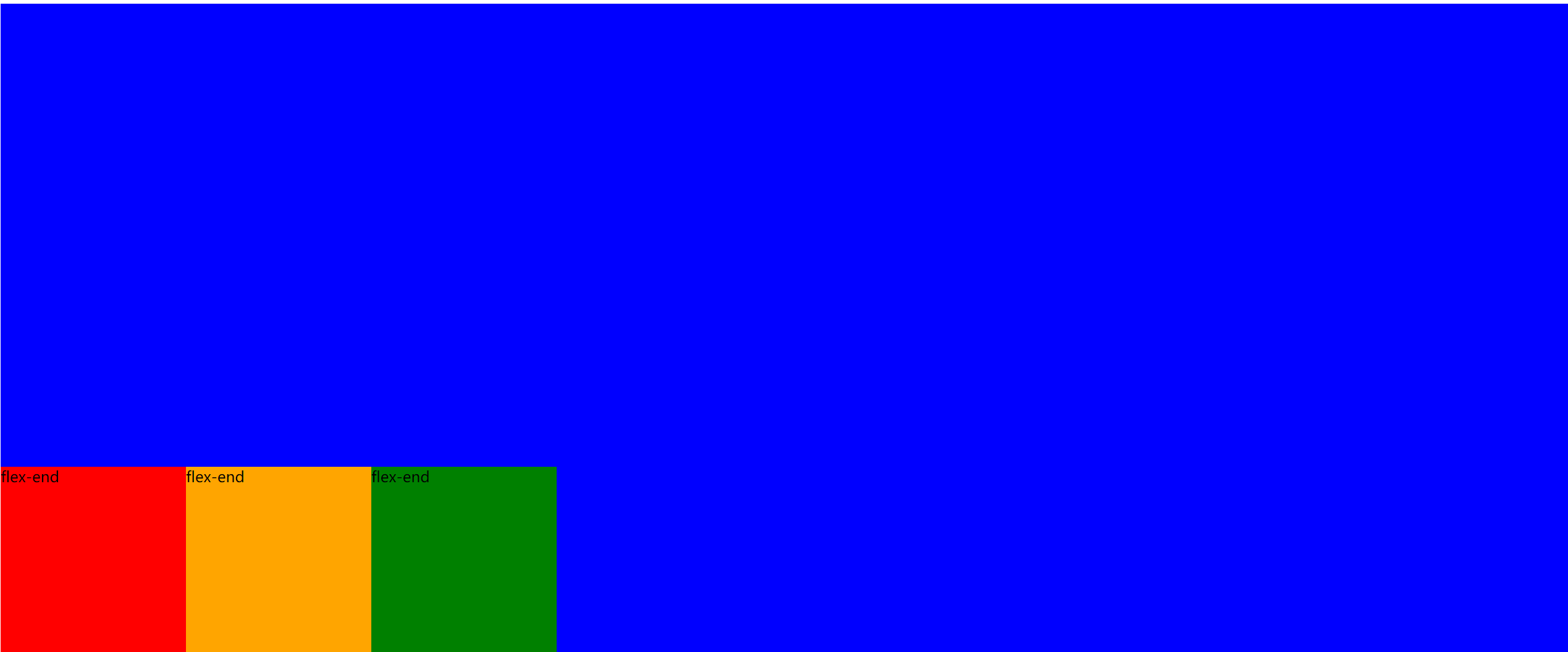
flex-end:交叉轴的终点对齐
.box {
height: 700px;
background: blue;
display: flex;
align-items: flex-end;
}
实现效果:
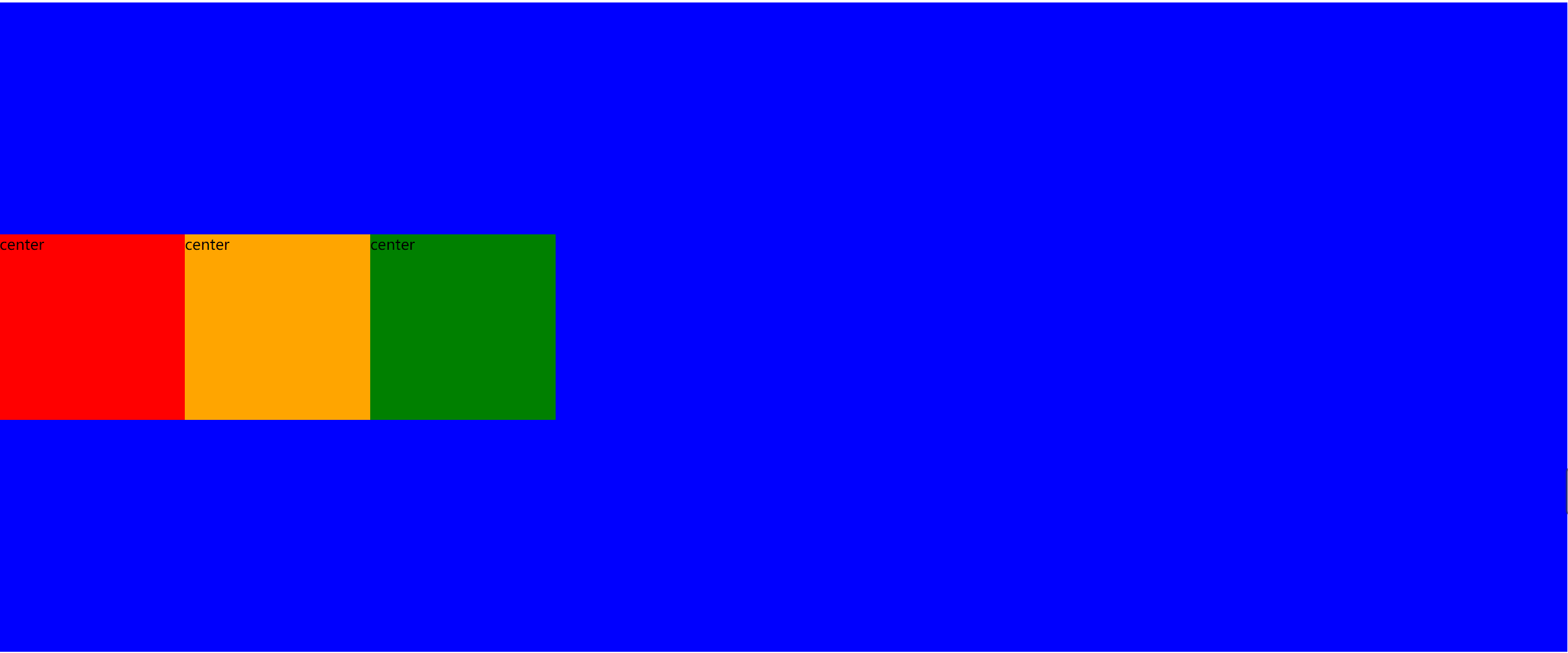
center: 交叉轴的中点对齐
.box {
height: 700px;
background: blue;
display: flex;
align-items: center;
}
实现效果:
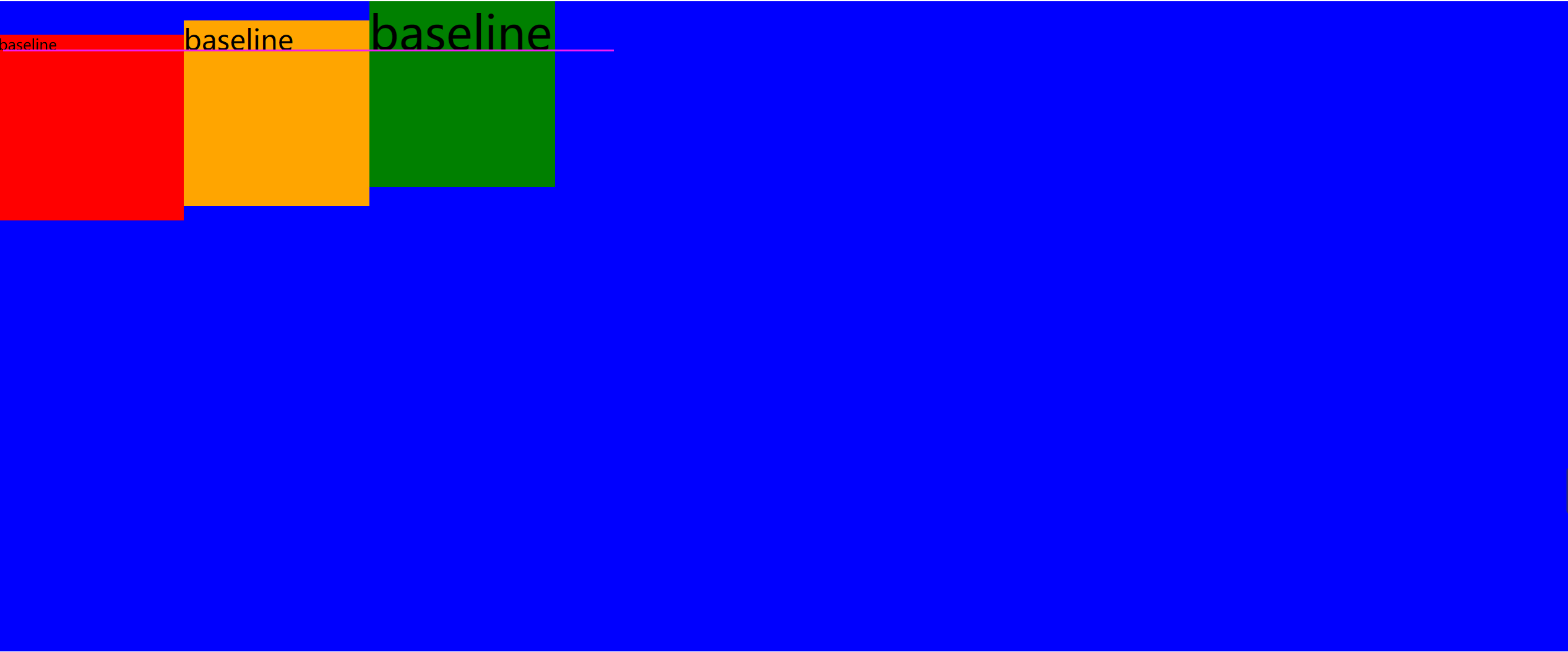
baseline:项目的第一行文字的基线对齐。
.box {
height: 700px;
background: blue;
display: flex;
align-items: baseline;
}
三个盒子中设置不同的字体大小,可以参考右侧编辑器中的代码进行测试。
实现效果:
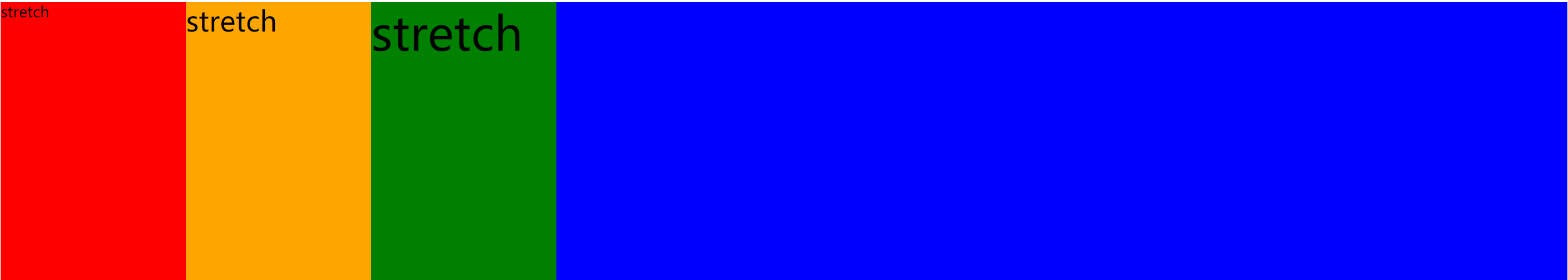
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
.box {
height: 300px;
background: blue;
display: flex;
align-items: stretch;
}
.box div {
/*不设置高度,元素在垂直方向上铺满父容器*/
width: 200px;
}
实现效果:
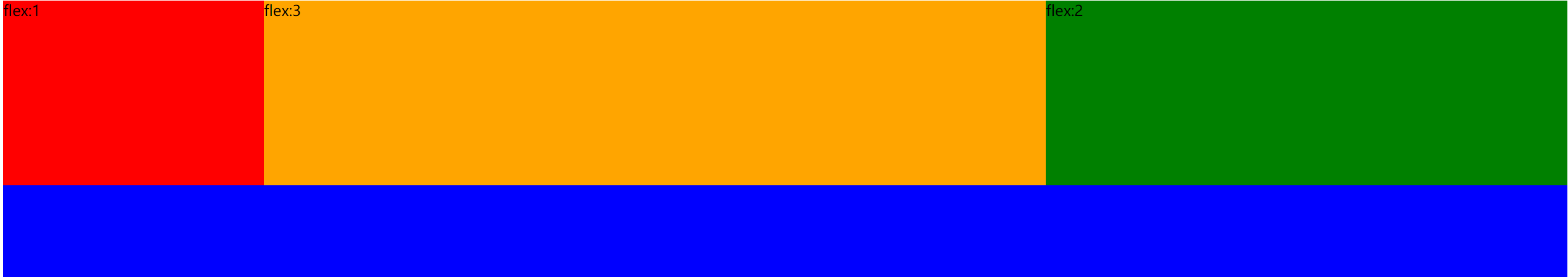
我想占大头 - 给子元素设置flex占比
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>flex占比</title> <style type="text/css"> .box { height: 300px; background: blue; display: flex; } .box div { width: 200px; height: 200px; } .box1 { flex: 1; background: red; } .box2 { flex: 3; background: orange; } .box3 { flex: 2; background: green; } </style> </head> <body> <div class="box"> <div class="box1">flex:1</div> <div class="box2">flex:3</div> <div class="box3">flex:2</div> </div> </body> </html>
水平居中设置-行内元素
我们在实际工作中常会遇到需要设置水平居中的场景,比如为了美观,文章的标题一般都是水平居中显示的。
这里我们又得分两种情况:行内元素 还是 块状元素 ,块状元素里面又分为定宽块状元素,以及不定宽块状元素。今天我们先来了解一下行内元素怎么进行水平居中?
如果被设置元素为文本、图片等行内元素时,水平居中是通过给父元素设置 text-align:center 来实现的。(父元素和子元素:如下面的html代码中,div是“我想要在父容器中水平居中显示”这个文本的父元素。反之这个文本是div的子元素 )如下代码:
html代码:
<body> <div class="txtCenter">我想要在父容器中水平居中显示。</div> </body>
css代码:
<style>
.txtCenter{
text-align:center;
}
</style>
水平居中设置-定宽块状元素
当被设置元素为 块状元素 时用 text-align:center 就不起作用了,这时也分两种情况:定宽块状元素和不定宽块状元素。
这一小节我们先来讲一讲定宽块状元素。(定宽块状元素:块状元素的宽度width为固定值。)
满足定宽和块状两个条件的元素是可以通过设置“左右margin”值为“auto”来实现居中的。我们来看个例子就是设置 div 这个块状元素水平居中:
html代码:
<body> <div>我是定宽块状元素,哈哈,我要水平居中显示。</div> </body>
css代码:
<style>
div{
border:1px solid red;/*为了显示居中效果明显为 div 设置了边框*/
width:200px;/*定宽*/
margin:20px auto;/* margin-left 与 margin-right 设置为 auto */
}
</style>
也可以写成:
margin-left:auto; margin-right:auto;
注意:元素的“上下 margin” 是可以随意设置的。
面试常考题之已知宽高实现盒子水平垂直居中
这一章节我们来学习已知宽高实现盒子水平垂直居中。通常使用定位完成,例如想要实现以下效果:
我们有如下两个div元素

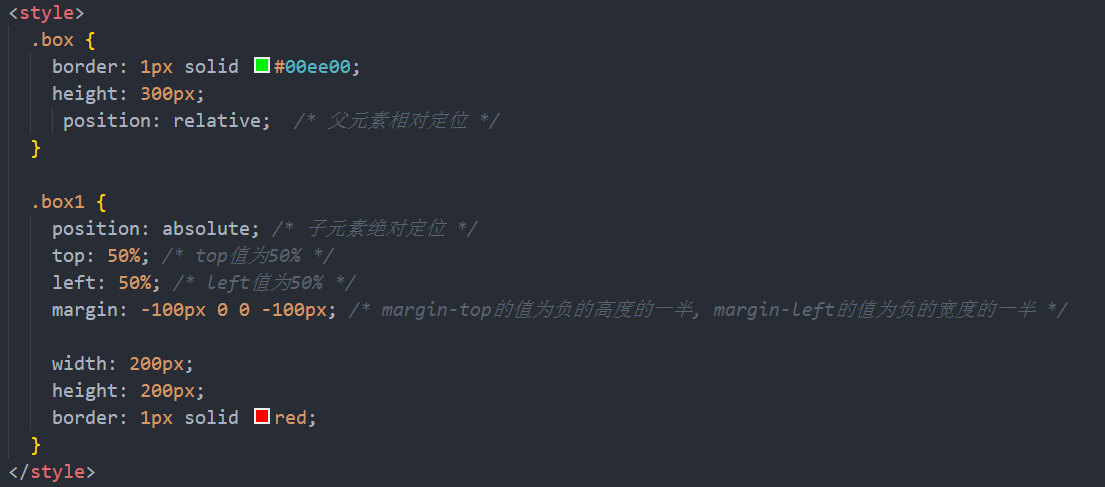
要实现子元素相对于父元素垂直水平居中,我们只需要输入以下代码:
技术点的解释:
1、利用父元素设置相对定位,子元素设置绝对定位,那么子元素就是相对于父元素定位的特性。
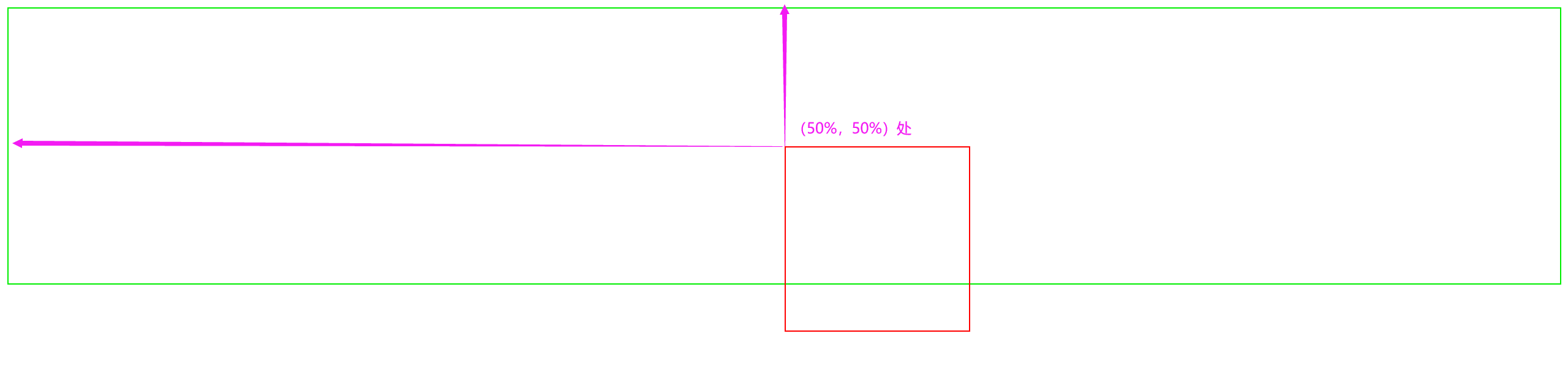
2、子元素设置上和左偏移的值都为50%,是元素的左上角在父元素中心点的位置。效果:
3、然后再用margin给上和左都给负的自身宽高的一半,就能达到垂直水平居中的效果。
面试常考题之宽高不定实现盒子水平垂直居中
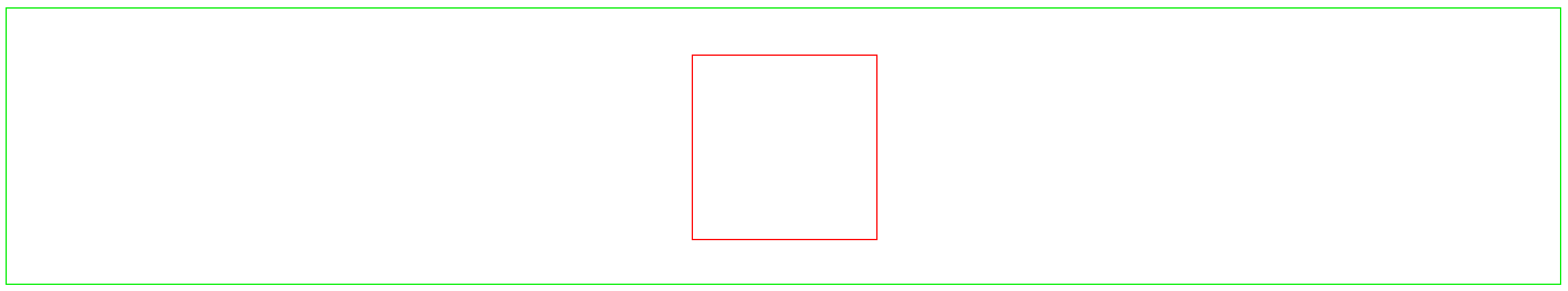
这一章我们来学习未知宽高实现盒子水平垂直居中,通常使用定位以及translate完成。参考下面例子:
<div class="box">
<div class="box1">
慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网
</div>
</div>
添加样式:
.box {
border: 1px solid #00ee00;
height: 300px;
position: relative;
}
.box1 {
border: 1px solid red;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
效果如下:
技术点的解释:
1、利用父元素设置相对定位,子元素设置绝对定位,那么子元素就是相对于父元素定位的特性。
2、子元素设置上和左偏移的值都为50%。
3、然后再用css3属性translate位移,给上和左都位移-50%距离,就能达到垂直水平居中的效果。