预览图片代码
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> 5 <script type="text/javascript"> 6 $(function(){ 7 function getObjectURL(file){ 8 var url=null 9 if(window.createObjectURL!=undefined){ // basic 10 url=window.createObjectURL(file) 11 }else if(window.URL!=undefined){ // mozilla(firefox) 12 url=window.URL.createObjectURL(file) 13 } else if(window.webkitURL!=undefined){ // webkit or chrome 14 url=window.webkitURL.createObjectURL(file) 15 } 16 return url; 17 } 18 $("#face_upload").change(function(){ 19 var objUrl=getObjectURL(this.files[0]); 20 var size=this.files[0].size; 21 if(size>=1024000*10)bottomTip("图片超过10M了哦",0); 22 else{ 23 if(objUrl){ 24 $("#xs").attr("src",objUrl); 25 } 26 } 27 }) ; 28 }) 29 </script> 30 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 31 <title>Insert title here</title> 32 </head> 33 <body> 34 <form enctype="multipart/form-data"> 35 商品图片 <input type="file" id="face_upload"/><br> 36 <img src="" height="200" width="200" id="xs"/> 37 </form> 38 </body> 39 </html>
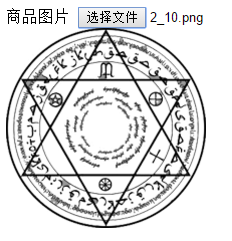
效果如下: