使用Chrome console提取页面数据
使用Chrome console提取页面数据
1、需求介绍
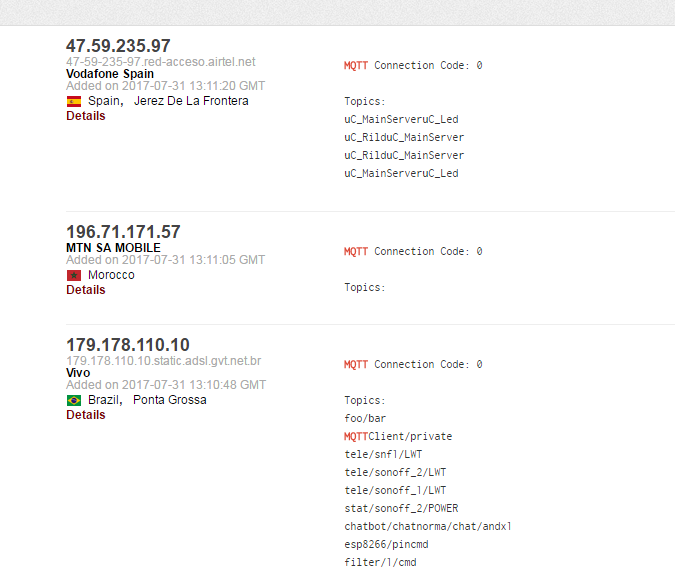
在做课题研究的过程中,遇到这样一个问题,有一个页面中包含很多IP地址,需要把这些IP地址提取出来保存到文件中。如下图所示:

一开始的做法是一个个选中然后复制到.txt中,这样未免也太多繁琐,因此想到使用前端的工具进行提取。
2、实例
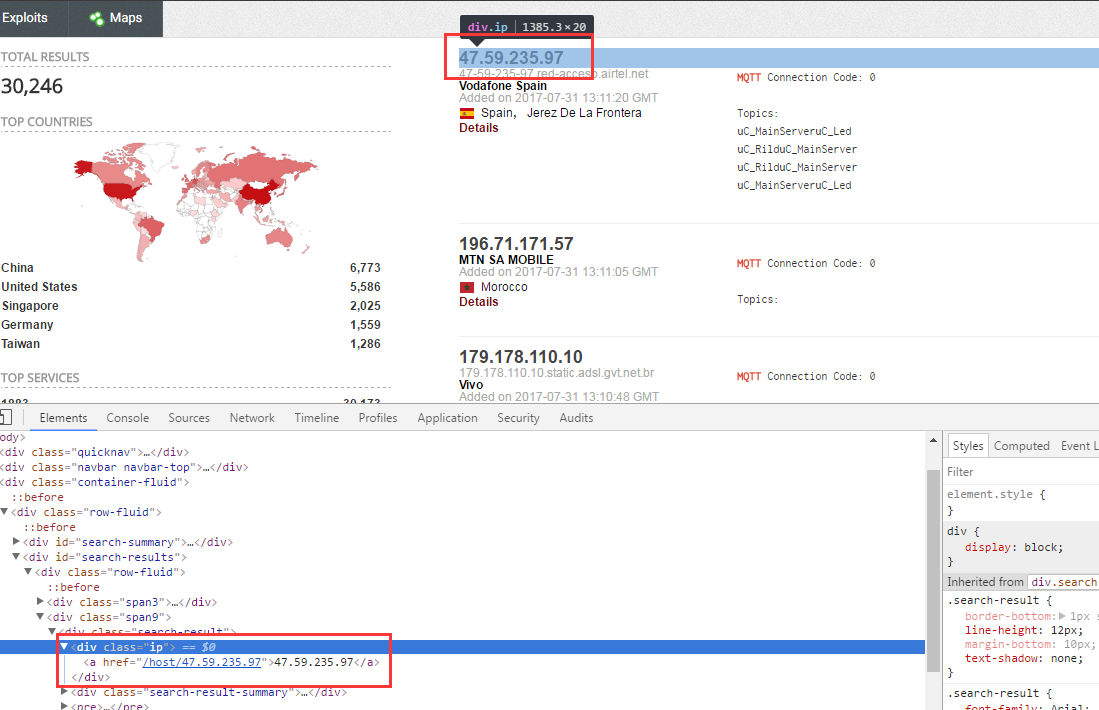
首先按F12键,打开控制台面板;定位到我们所需要数据的标签;

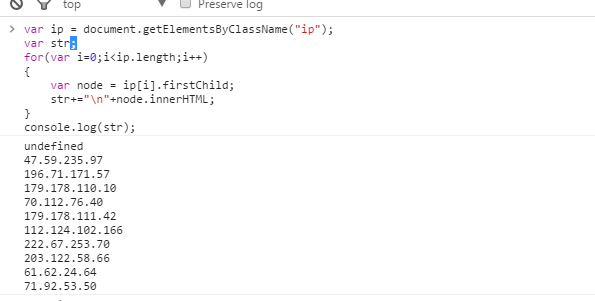
然后控制台输入以下代码:这样就把IP地址提取出来了,选中复制即可。

//方法1:获取标签提取
var ip = document.getElementsByClassName("ip");
var str;
for(var i=0;i<ip.length;i++)
{
var node = ip[i].firstChild;
str+="\n"+node.innerHTML;
}
console.log(str);
//方法2:正则提取
var tag = document.getElementsByClassName("span9")[0];
var re = new RegExp();
var str = tag.innerHTML;
var re = /\d+\.\d+\.\d+\.\d+/g;
var arr = str.match(re);
console.log(arr);
//数组去重
arr.sort();
for(var i = 0; i < arr.length-1;) {
//用当前的元素与他的前一个元素进行对比
if(arr[i] == arr[i + 1]) {
//如果相同的话,就删除掉第i个元素
arr.splice(i, 1);
}else{ i++;}
}
console.log(arr);
3、Chrome concole介绍
console.clear(); //清空控制台信息
console.group(); //输出一组信息的开头
console.groupEnd();//结束一组信息的输出
var isTrue = false;
console.assert(isTrue,"为True时输出");
console.count();//统计代码被执行的次数,放在函数里面
console.dir(myObject);//输出对象信息
console.time();//计时开始
console.timeEnd();//计时结束
支持jQuery选择器;
copy(document.body);将控制台获取到的内容复制到粘贴板
keys(myObj);输出key
values(myObj);输出value
快捷键:
ctrl+回车;//不执行换到下一行
上下箭头,翻看执行过的代码
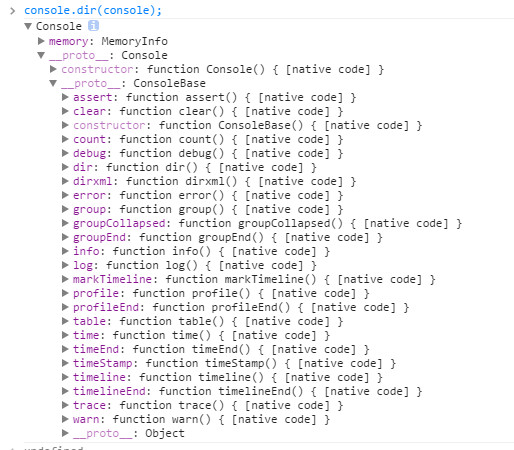
Console的具体方法:

4、总结
想掌握concole的用法,打开浏览器多操作几遍就掌握住了。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2016-07-31 IDEA 14.0 (默认模式) 快捷键
2014-07-31 登陆界面,输入框之间留出空白设置
2014-07-31 margin-top相对谁的问题
2014-07-31 常用汉字的Unicode码表