JS案例练习 — 给div添加样式选择功能
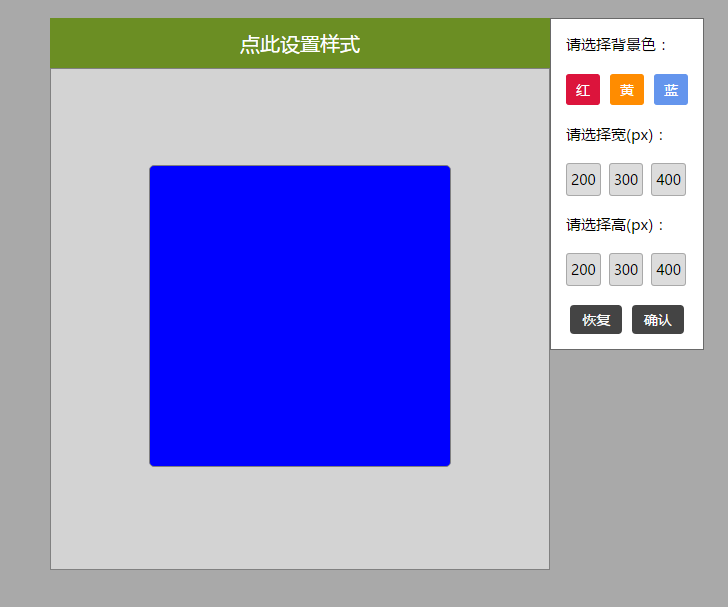
附加效果图:

CSS内容:
1 <style> 2 *{margin:0; padding:0px} 3 li{list-style:none} 4 body{font:24px 'Microsoft YaHei'; color:black;background: darkgray;} 5 .last{text-align: center; margin: 0px!important; padding: 5px 0 20px 0px;} 6 .div0{width: 500px;height: 500px;border: 1px solid gray;background: lightgray; margin: 30px auto;text-align: center; 7 vertical-align: middle; display: table-cell; } 8 .div1{margin: 20px auto; width: 500px; } 9 .div1 h2{background: olivedrab; font-size: 20px; text-align: center;line-height: 30px; color: white; font-weight: normal; line-height: 50px;} 10 .div1 h2:hover{background:green;} 11 .div1 span{font-weight: normal;font-size: 16px; background: red; color: white; padding: 10px;} 12 #div2{width:100px; height:100px; border: 1px solid gray;background: lawngreen; margin: 0 auto;display: inline-block;border-radius: 5px;} 13 .div3 {border: 1px solid dimgray; padding:0 15px;background: white;display: none;position: absolute; 14 vertical-align: middle;top: 50%;left: 50%;margin-top: -302px;margin-left: 250px;font-size: 16px;} 15 .div3 ul li{font-size: 15px; font-weight:normal; margin: 15px 0 25px 0;} 16 #red{background: crimson; color:white; font-size: 14px; padding: 6px 10px; margin-right: 10px;cursor:pointer; border-radius:3px;} 17 #yellow{background: darkorange; color:white; font-size: 14px; padding: 6px 10px; margin-right: 10px;cursor:pointer;border-radius:3px;} 18 #blue{background:cornflowerblue; color:white; font-size: 14px; padding: 6px 10px;cursor:pointer; border-radius:3px;} 19 #red:hover{background: red;} 20 #yellow:hover{background: orangered;} 21 #blue:hover{background:blue;} 22 #w200,#h200,#w300,#h300,#w400,#h400{border: 1px solid darkgrey;font-size: 14px; padding: 6px 4px;margin-right: 8px; background:gainsboro ;cursor:pointer;border-radius:3px;} 23 #w200:hover,#h200:hover,#w300:hover,#h300:hover,#w400:hover,#h400:hover{border: 1px solid dimgray; background: forestgreen; color: white} 24 #blueC,#blueS{background:#444444;padding: 5px 12px; color:white; font-size: 14px; cursor:pointer;margin-right: 5px;border-radius:4px;} 25 #blueC:hover,#blueS:hover{background:#222222;} 26 #click{cursor: pointer;} 27 </style>
JS内容:
1 <script> 2 window.onload = function(){ 3 //获取设置ID 4 var oCli = $('click'); 5 //获取div2的ID 6 var oDiv2 = $('div2'); 7 //获取div3的ID 8 var oDiv3 = $('div3'); 9 //div3展出效果 10 oCli.onclick = function(){ 11 oDiv3.style.display = 'block'; 12 } 13 //获取背景ID 14 var oRed = $('red'); 15 var oYellow = $('yellow'); 16 var oBlue = $('blue'); 17 //设置背景 18 oRed.onclick = function(){ 19 oDiv2.style.background = 'red'; 20 } 21 oYellow.onclick = function(){ 22 oDiv2.style.background = 'orange'; 23 } 24 oBlue.onclick = function(){ 25 oDiv2.style.background = 'blue'; 26 } 27 //获取宽度ID 28 var oW200 = $('w200'); 29 var oW300 = $('w300'); 30 var oW400 = $('w400'); 31 //设置宽度 32 oW200.onclick = function(){ 33 oDiv2.style.width = '200px'; 34 } 35 oW300.onclick = function(){ 36 oDiv2.style.width = '300px'; 37 } 38 oW400.onclick = function(){ 39 oDiv2.style.width = '400px'; 40 } 41 //获取高度ID 42 var oH200 = $('h200'); 43 var oH300 = $('h300'); 44 var oH400 = $('h400'); 45 //设置高度 46 oH200.onclick = function(){ 47 oDiv2.style.height = '200px'; 48 } 49 oH300.onclick = function(){ 50 oDiv2.style.height = '300px'; 51 } 52 oH400.onclick = function(){ 53 oDiv2.style.height = '400px'; 54 } 55 //获取确认和取消ID 56 var oSure = $('blueS'); 57 var oCancle = $('blueC'); 58 //div3关闭 59 oSure.onclick = function(){ 60 oDiv3.style.display = 'none'; 61 } 62 //恢复默认设置 (不知道此处有没有其他更简洁的方式处理) 63 oCancle.onclick = function (){ 64 oDiv3.style.display = 'none'; 65 oDiv2.style.background ='lawngreen'; 66 oDiv2.style.width = '100px'; 67 oDiv2.style.height = '100px'; 68 oDiv2.style.border = '1px solid gray'; 69 oDiv2.style.margin = '0 auto'; 70 oDiv2.style.radius = '5px'; 71 } 72 //通用ID调取 73 function $(id){ 74 return document.getElementById(id); 75 } 76 } 77 </script>
Html内容:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>设定样式功能</title> 6 </head> 7 <body> 8 <div class="div1"> 9 <h2 id="click">点此设置样式</h2> 10 <div class="div0"> 11 <div id="div2"></div> 12 </div> 13 </div> 14 <div class="div3" id="div3"> 15 <ul> 16 <li>请选择背景色:</li> 17 <li><span id="red">红</span><span id="yellow">黄</span><span id="blue">蓝</span></li> 18 <li>请选择宽(px):</li> 19 <li><span id="w200">200</span><span id="w300">300</span><span id="w400">400</span></li> 20 <li>请选择高(px):</li> 21 <li><span id="h200">200</span><span id="h300">300</span><span id="h400">400</span></li> 22 <li class="last"><span id="blueC">恢复</span> <span id="blueS">确认</span></li> 23 </ul> 24 </div> 25 </body> 26 </html>


