Vue3.0添加全局自定义音译指令 / 前端实现中文名称自动翻译成英文名称
1.定义全局指令transliteration.js

import { transliterate as tr, slugify } from 'transliteration'
export default {
mounted(el) {
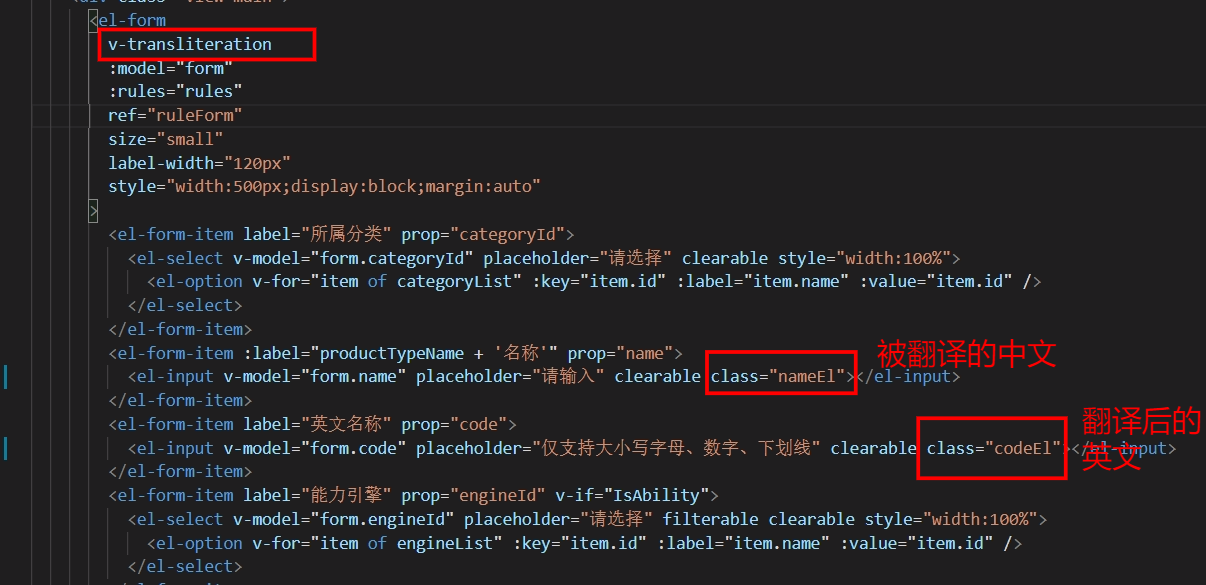
const nameEl = el.querySelector('.nameEl>input') //中文文本框
const codeEl = el.querySelector('.codeEl>input') //英文文本框
let isFirstInput = true
nameEl.addEventListener('keyup', () => {
const isEmpty = !codeEl.value
//仅当code值为空时,才进行自动翻译。如果code值已填写,不翻译
if (isEmpty || !isFirstInput) {
isFirstInput = false
codeEl.value = slugify(nameEl.value, { separator: '_' }) //翻译后的英文字符串
//自定义事件:触发被翻译字段的视图刷新
const inputEvt = document.createEvent("HTMLEvents")
inputEvt.initEvent('input',false,false)
codeEl.dispatchEvent(inputEvt)
}
})
}
}
注意点:
1、在引入transliteration之前需要先安装插件: npm install transliteration --save
2、音译插件使用方法参考https://github.com/dzcpy/transliteration
2.在main.js中注册指令
//引入自定义指令 import transliteration from '@/directive/transliteration' const app: ReturnType<typeof createApp> = createApp(App) //相当于Vue app.directive('transliteration',transliteration) //注册自定义指令 //下面的是路由以及store等的注册 initElement(app) app.config.globalProperties.$ELEMENT = {'size': 'small'} app .use(router) .use(store, key) .mount('#app')
3.在页面组件中使用v-transliteration