一、变量
$global-color:red; .nav{ background:$global-color; }
二、sass命名时横杠和下划线不区分
$global-color:yellow; .nav{ background-color:$global_color } .footer{ background-color:$global-color }
三、变量中可以套用变量
$global-color:red; $global-border:1px solid $global-color; .nav{ backhround:$global-color; border:$global-border; }
四、嵌套规则
#head{ .nav{ background:red; .logo{ float:left; } } p{ color:red } }
五·、伪类和直接调用父级符号&
#head{ a{ color:biue; &:hover{ color:red } } }
六、sass的导入
@import "header"; .main{ color:red; } @import "fotter";
七、嵌套导入
@import "header"; .main{ color:red; @import "main"; } @import "fotter";
八、关于注释
以下注释会被编译 /* *时间:2017-11-18 *auther:liumingwang * */ 以下注释不会被编译 //color 静默注释
九、默认变量
@import "header"; $color:red!default; //这里是默认变量,“header”里面有个这个变量就用header里面的,header里面没有,就用此页面的默认变量 .head{ color:$color; }
十、混合器的使用mixin
@mixin border-radius{
-moz-border-radius:5px;
-webkit-border-radius:5px;
-o-border-radius:5px;
-ms-border-radius:5px;
border-radius:5px;
}
.header{
&-nav{
@include border-radius;
}
}
十一、混合器mixin传参数
@mixin links-color($nomal,$hover,$visited,$active){
color:$nomal;
&:hover{
color:$hover;
}
&:visited{
color:$visited
}
&:active{
color:$active
}
}
.header{
@include links-color(red,blue,green,yellow)
}
十二:继承
.center{ margin:0 auto; } .main{ @extend .center }
十三:占位符
%center{
margin: 0 auto;
}
.main{
@extend %center;
}
注意:占位符和继承的区别:以上占位符的%center不会被编译,只有.main中会编译,然后继承的.center和.main都会被编译
十四、注意事项
1、所有引用或者用到sass语句的最后都要加上封号(“;”)否则会报错
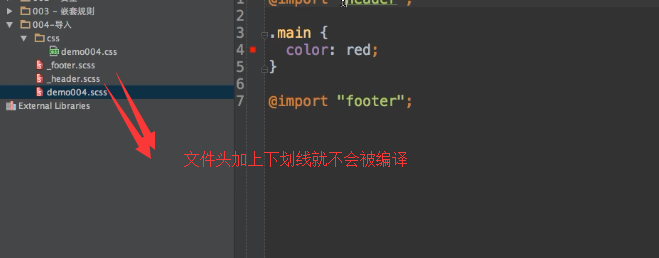
2、sass文件头加上下划线就不会被编译(可以用一个主文件来引用这些下划线的sass,然后最后编译主文件)
欢迎加入大前端交流群!群号:277942610,VIP新群





