css3 的box-sizing属性理解
* {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
有时候在某些项目中会发现这些css。box-sizing究竟有什么用还得重头说起...
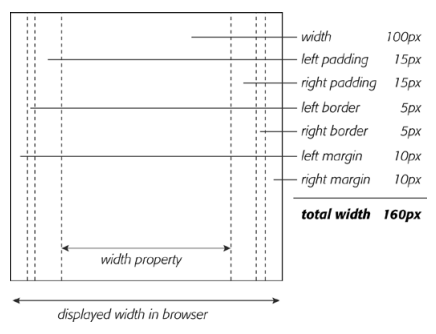
我们一般计算一个块状元素的宽度的时候会将左右padding,左右border宽度,margin 都算进去,如下图所示(浏览器默认计算方式),宽度不是100px,而是160px:
style="width:100px;padding:15px;border:5px solid black;margin:10px;"

如果我们不想浏览器按照这种方式计算宽度,那就需要用到css3的新属性box-sizing。
那么box-sizing有几种值呢:
box-sizing:context-box ,box-sizing:padding-box ,box-sizing:border-box
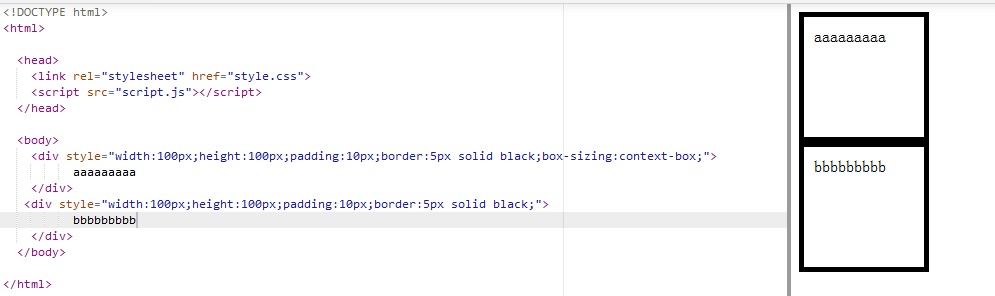
context-box:这种计算方式是要求浏览器将width属性应用到内容上,那么总的宽度计算方式和浏览器默认的计算方式一样,那么该属性也就没必要设置了,件图1。

(图1)
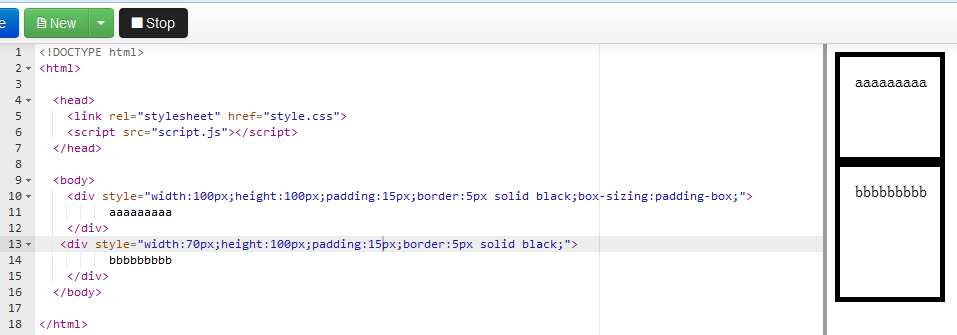
padding-box:这种指定意思上图的100px是包含左右padding值得,那么真正内容区域的宽度就是70px(70+15+15=100),具体可参照下图2

图2
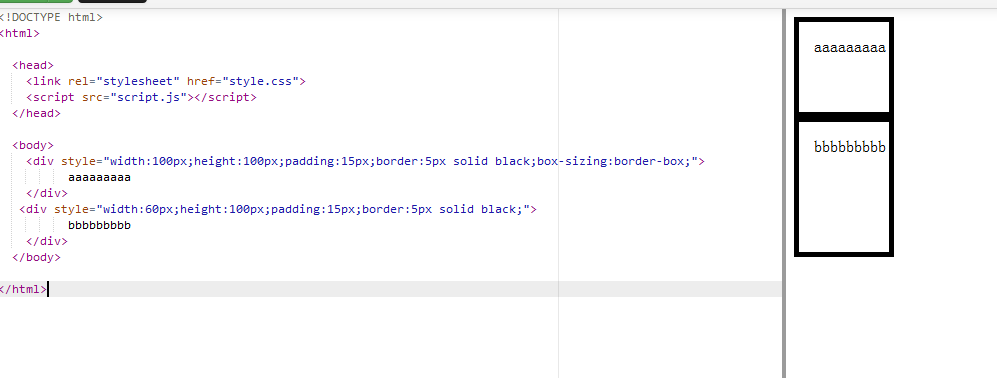
border-box: 意思width属性应用到border区域内(包含border),那么内容区域的宽度就是100-(5+5)-(15+15)=60,不管你怎么设置border的宽度还是padding的大小,都不会影响整体的width:100的宽度,只是内容区域受影响罢了,图3

(图3)



